- 500吨“翔”要来了,我们投“翔”么?
蜗牛哒嗒
AD:打开支付宝首页搜索“7857987”立即领取红包事件起因:小区直线距离不到500米的地方要建一个大型垃圾站了,每天能处理500吨的垃圾!!!以后的日子里……不能淡定了。。。公示摘要:项目:罗泾中转站改扩建项目(宝山区生物能源再利用项目)地点:宝山区宝山工业园区潘川路1510号用地面积:8316.63平方米公示网站:宝山区人民政府门户网站看到这个公示的规划设计图,再去百度地图上搜了一看,那距离
- 百度地图当前位置 变化回调方法(oc)
fighterboy
-(void)didUpdateUserHeading:(BMKUserLocation*)userLocation{[_mapViewupdateLocationData:userLocation];NSLog(@"headingis%@",userLocation.heading);}
- 百度地图SDK Android版开发 9 覆盖物示例3批量点、海量点、点聚合
程序喵D
百度地图Android开发android百度地图
百度地图SDKAndroid版开发9覆盖物示例3批量点、海量点、点聚合前言相关的类和接口批量添加和删除海量点BaiduMap类BaiduMap.OnMultiPointClickListener接口MultiPointOption海量点选项MultiPointItem海量点单个点对象点聚合示例界面布局MapMarks类常量成员变量初始化创建覆盖物批量点海量点点聚合移除覆盖物设置属性加载地图和移除地
- 使用百度地图绘制热力图(BMapGL)
.ლ.
BMapGL/mapvglvue.js前端
首先要引入百度地图的js、api;(小萌新使用百度地图的时候记得要先申请密钥哦)然后在public下面的index中要先引入相关的js;接下来就可以开始绘制地图啦importBMapGLfrom"BMapGL";import*asmapvglfrom"mapvgl";import{BmlHeatmap}from"vue-baidu-map";//引人exportdefault{components
- 计算机毕业设计hadoop+spark知识图谱房源推荐系统 房价预测系统 房源数据分析 房源可视化 房源大数据大屏 大数据毕业设计 机器学习
计算机毕业设计大全
创新点:1.支付宝沙箱支付2.支付邮箱通知(JavaMail)3.短信验证码修改密码4.知识图谱5.四种推荐算法(协同过滤基于用户、物品、SVD混合神经网络、MLP深度学习模型)6.线性回归算法预测房价7.Python爬虫采集链家数据8.AI短信识别9.百度地图API10.lstm情感分析11.spark大屏可视化开发技术:springbootvue.jspythonechartssparkmys
- 国庆婚期行
BigBoss_df98
婚假7天,过得飞快,回忆起来,甜蜜不少。day1上午从单位离开,到了惠州的家,简单买了一些必备生活用品,打扫了下卫生,玩了2把游戏。晚上到平潭机场接女票,等了2小时,终于等到女票,短高跟,吊带裤,红T恤,黑直刘海,闪烁着大眼睛,一边打电话与爸妈报平安一边出来,许久未见,不知所言,只能拥抱。day2早上逛西湖,西湖宾馆吃了早茶,沿着百度地图找到了神舟租车,租了辆科鲁兹,去影院看《碟中谍6》,稍事休息
- 实现百度地图选点寻址(根据经纬度而非名称)
Cloud_99b0
目标;假定给某一目标点比如成都天府广场,用户点击地图上某点,实现给出路径;开发环境:百度地图api+html+js实现步骤:新建地图展示天府广场的位置标记点(目的点)添加事件监听用户点击地图添加标记点就是出发点规划出发点到目的点路线并显示注意:点击下一个出发点时要清理之前的显示路径和点代码:检索的核心是;DrivingRoute驾车导航类和search检索方法进一步请查看百度地图开发文档。若要步行
- GCJ-02火星坐标系和WGS-84坐标系转换关系
PrinciplesMan
前端python计算机视觉开发语言
WGS-84:GPS坐标系GCJ-02:火星坐标系,国测局02年发布的坐标体系,高德,腾讯等使用。BD-09:百度坐标系,百度自研,百度地图使用。GCJ-02转WGS-84公式#-*-coding:utf-8-*-importjsonimportmathx_pi=3.14159265358979324*3000.0/180.0pi=3.1415926535897932384626#πa=63782
- 计算机毕业设计hadoop+spark知识图谱美食推荐系统 美食价格预测 美团推荐系统 美团爬虫 大众点评爬虫 美食数据分析 美食可视化大屏 大数据毕设
计算机毕业设计大全
创新点:1.支付宝沙箱支付2.支付邮箱通知(JavaMail)3.短信验证码修改密码4.知识图谱5.四种推荐算法(协同过滤基于用户、物品、SVD混合神经网络、MLP深度学习模型)6.线性回归算法预测房价7.Python爬虫采集大众点评美食数据8.AI短信识别9.百度地图API10.lstm情感分析11.spark大屏可视化开发技术:springbootvue.jspythonechartsspar
- 百度地图SDK Android版开发 1 配置
程序喵D
百度地图Android开发androidjava
百度地图SDKAndroid版开发1配置前言步骤1创建工程步骤2配置地图开发包拷贝开发包配置jniLibs目录配置依赖配置开发密钥(AK)地图权限配置地图初始化步骤3显示地图布局文件地图Activity步骤4运行效果前言本文主要介绍如何使用百度地图SDK开发Android地图应用。准备工作:申请百度地图移动版开发密钥(AK)入口注册和获取密钥教程下载地图开发包入口本文下载基础地图版本BaiduLB
- 百度地图SDK Android版开发 3 地图图层
程序喵D
百度地图Android开发androidjava
百度地图SDKAndroid版开发3地图图层前言百度地图图层地图底图地图底图类型普通地图卫星图空白地图地图类图层类型常量接口实时路况接口百度城市热力图接口示例代码地图风格类界面布局控件响应事件运行效果图前言本文主要介绍百度地图图层相关的功能和接口,以及使用方法。百度地图图层地图底图地图底图类型百度地图SDK提供了3种类型的地图资源:普通矢量地图。卫星图。空白地图。普通地图基础的道路地图。显示道路、
- Android中引用百度地图sdk
aabbcc又一年
android百度定位
1.在百度那里注册成为开发者,创建对应的应用,填写包名,sha1,最后得到AK。2.下载sdk,解压得到jar包,和各个平台的so库。3.由于我是组件化开发,将jar包和各个平台的so库目录复制到common的libs目录下,右击jar包,addaslibrary。common的build.gradle就多此jar的引用。//这里是common模块,使用api,而不是implementationa
- Android 应用集成百度地图定位SDK
Just_Paranoid
Androidandroid百度地图SDK
在当今的移动互联网时代,位置服务已经成为了众多应用不可或缺的功能之一。无论是社交应用中的位置分享,还是服务类应用中的位置导航,都离不开精准的定位技术。为了满足这一需求,越来越多的开发者选择集成第三方的定位SDK。其中,百度定位SDK凭借其高精度和丰富的功能。集成百度定位功能到你的Android应用中是一个相对直接的过程,但需要遵循几个关键步骤。参考官方文档:https://lbsyun.baidu
- 基于百度地图和百度路书的行车轨迹回放(含途经点的多次导航)
LBB1011
技术百度
目录先来看看我做了个啥我为什么要这件事我用到的工具正式开始创建一张空地图设置我的起点、终点、途经点为上面几个关键点打上标签绘制折线绘制折线的方法第一个难点加一辆小车在路上跑添加路书第二个难点源码在这里先来看看我做了个啥点击查看动态效果我为什么要这件事因为我本人家在农村工作地点在南京,为了能看到孩子所以我基本每周都会回去。为了顺路能节省点油钱,所以经常在QQ、微信各大拼车群里顺风车带几个人。但是问题
- 百度地图的使用(js,vue2,vue3)
Nancy哇
地图百度javascript开发语言vue前端cssvue.js
百度地图的使用创建应用获取密钥akak是在百度地图开发者平台申请的密钥详见http://lbsyun.baidu.com/apiconsole/key一、原生js使用百度地图引入初始化地图varmap=newBMapGL.Map("container");//创建地图实例varpoint=newBMapGL.Point(116.404,39.928);//创建点坐标map.centerAndZoo
- 【vue baidu-map】实现百度地图展示基地,鼠标悬浮标注点展示详细信息
米老鼠的摩托车日记
vue2vue.js百度javascript
实现效果如下:自用代码记录视频箭头视频监控名称:{{item.name}}-->-->企业名称:{{current}}testt-->-->{{key}}({{value}})//varecharts=require('echarts')import{getPlantBases}from'@/api/table'import{getUserEquipments,getPageList}from'@
- 热门免费API集锦:提升开发效率的推荐清单
API小百科_APISpace
百度地图:百度地图提供了Android,iOS版本的SDK和JavaScriptAPI,可进行定位、地图、数据、出行、鹰眼轨迹和分析服务。高德地图:高德地图提供了JavaScript和web服务API,Android和iOSSDK,支持地图,定位,搜索,路线规划,导航和室内地图等。腾讯地图:腾讯地图提供了JavaScriptAPI,Android和iOSSDK,支持定位,地图,地点搜索,路线和导航
- vue + echarts + 百度地图 画地图散点图
电脑有点热
vueechartsvueecharts
更新:升级echarts5.0.1版本后,之前的操作引入百度地图发现地图并没有绘制,需要在文件引入MP的地方新增一句import'echarts/extension/bmap.js'-------------------------------------------分割线---------------------------------创建画图区域创建js文件引入百度地图js文件,baidu-m
- 梦想照进现实:走进黑玛亚花园
晓霞_e8e2
早晨伴着阳光,吹着微风来到了蛇口,这个我在百度地图上观望了已久的位置。图片发自App图片发自App天空很蓝,心情很雀跃,每一步每一眼,都让我无比舒畅。图片发自App终于跟着导航来到了黑玛亚花园的路口。临近的有很多小巧精致的小店。图片发自App图片发自App我站在对面,看着橱窗,梦想在这一刻落地了。图片发自App精致的杯子,芳香的红茶,还有精美的水果盘。图片发自App我在公众号、官网在百度图片观摩了
- 百度地图与腾讯地图经纬度互转
sir.山
js百度地图腾讯地图经纬度经纬度互转
/**百度地图---->腾讯地图@paramdouble$lat纬度@paramdouble$lng经度@returnarray();*/functionbdMap_to_txMap(lat,lng){pi=3.14159265358979324*3000.0/180.0;x=lng-0.0065;y=lat-0.006;varz=Math.sqrt(x*x+y*y)-0.00002*Math.s
- AnyGo分享,支持通过Mac修改IOS定位
stpFrog
macosanygo
软件操作1、iphone连接到mac2、启动软件,点击开始,选择IOS3、选择设备后,按提示开启手机的调试模式,按提示输入电脑密码,信任,手机信任,确保手机处于解锁亮屏状态。4、地图选点选点,然后点移动,可以点收藏,下次直接收藏里面go5、手机上百度地图打开看看自己的定位是不是在选取的点上。软件分享链接:https://pan.baidu.com/s/1UM1xrDChGDgkB7JPS3fC2A
- 百度地图接口 | 实现校验收货地址是否超出配送范围
逐梦苍穹
java百度
目录1.环境准备2.代码开发2.1application.yml2.2OrderServiceImpl作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法,初步涉猎Python人工智能开发和前端开发。主页:@逐梦苍穹您的一键三连,是我创作的最大动力1.环境准备百度地图接口一般来说在外卖项目中的功能是,校验收货地址是否超出配送范围注册账号
- 让你上班不再迟到--百度地图实时路况服务
带发条的桔子
生活中难免会遇到上下班高峰期堵车的情况,过去遇到这种情况只能干等,甚至因此错过一些重要事情。现在百度地图推出了实时路况服务,对于不熟悉道路情况的人就可以通过此方法来给自己规划一条适合的路线,以达到省时省油的目的。实时路况查询服务(又名TrafficAPI)是一类WebAPI接口服务,开发者可利用该服务查询指定道路或区域的实时拥堵情况和拥堵趋势,可应用于智能音箱、智能车载设备、交通出行类应用中,实现
- 解决全能电子地图下载器在win10下不能生成注册码安装的问题
Ande_1
解决全能电子地图下载器在win10下不能生成注册码安装的问题导言:全能电子地图下载器破解版是一款功能强大的全球卫星地图下载工具,它只要帮助用户从谷歌地图、高德地图、腾讯地图、雅虎地图、必应地图、诺基亚地图、百度地图、天地图等网络地图中下载瓦片地图,并且支持将下载后的地图无缝拼接成一张较大的地图,并且提供了名称查询定位,坐标查询定位,全球地图浏览等多种查看方式,让你能够快速找到目标;如果你比较喜欢旅
- 在vue中使用百度地图API:区域显示3D棱柱、地点标注、信息提示
KIKIo_
前端vue.js百度3d
文章目录1、在vue中引入百度地图的script2、生成想要的地图样式3、生成地图4、创建3d棱柱5、设置标记点和提示框6、代码总结1、在vue中引入百度地图的script在public/index中引入ak的获取1、先进入百度地图api的网页,点击控制台2、创建自己的应用,就可以获得AK2、生成想要的地图样式1、点击这里的超链接自定义地图样式编辑器或者按照如下步骤2、点击新建就可以创建地图,按照
- 在Vue中使用百度地图
KIKIo_
前端vue.jsjavascript前端
在index.html页面在map.vue页面import{ref,onMounted}from'vue'importdetailSectionfrom'@/components/detail-section/detail-section.vue'//传入的经纬度constprops=defineProps({position:{type:Object,default:()=>({})}})con
- day1-闯入 Linux运维世界
Faith丶信仰
运维
1.解释我们正在使用哪些互联网行业的软件,移动端?PC端?移动端软件和服务:如微信、微博、抖音等如淘宝、京东、拼多多等如支付宝、微信支付等如高德地图、百度地图等如滴滴出行、Uber等PC端软件和服务:办公软件:如MicrosoftOffice(包括Word、Excel、PowerPoint等)浏览器:如Chrome、Firefox、Safari等邮箱客户端:如Outlook、Foxmail等图像处
- 百度地图开发
南崽
使用方法1.注册百度账号申请成为百度开发者获取服务密钥(ak)使用相关服务功能ak申请JavaScriptAPI只支持浏览器类型的ak,请开发者在申请ak时注意选择异步加载JavaScriptAPIGLv1.0支持异步加载,可以在引用脚本的时候添加callback参数,当脚本加载完成后callback函数会被立刻调用异步加载functioninitialize(){varmp=newBMapGL.
- 2018年02月27日早晨6:25
杨慕澄
图片发自App2017年11月11号,在这一天我遇见了小澄澄同学的,在离公司两站地,百度地图距离7.8公里的地方,不曾想这天以后我有了一个以后每一天都在挂念的女孩,让每天的工作下班休息的空闲时间都想要问问她在干嘛,吃了什么饭,读了什么书……在距离家乡九百多公里的地方工作和读书的感觉是不一样的,似乎每个月都有那么几天会觉得很崩溃,想逃避现实,遇见她以后每个月工作上的生理期似乎都会轻易的度过,夜班晚上
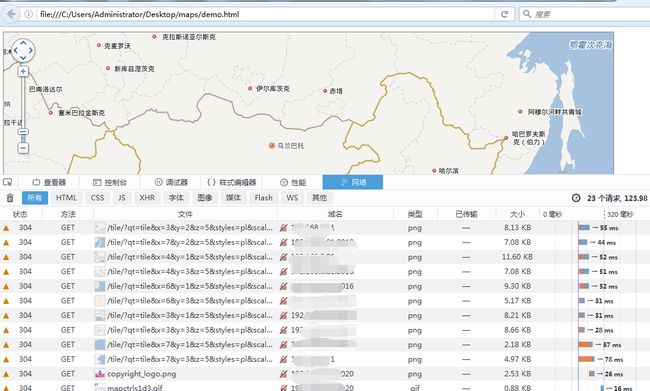
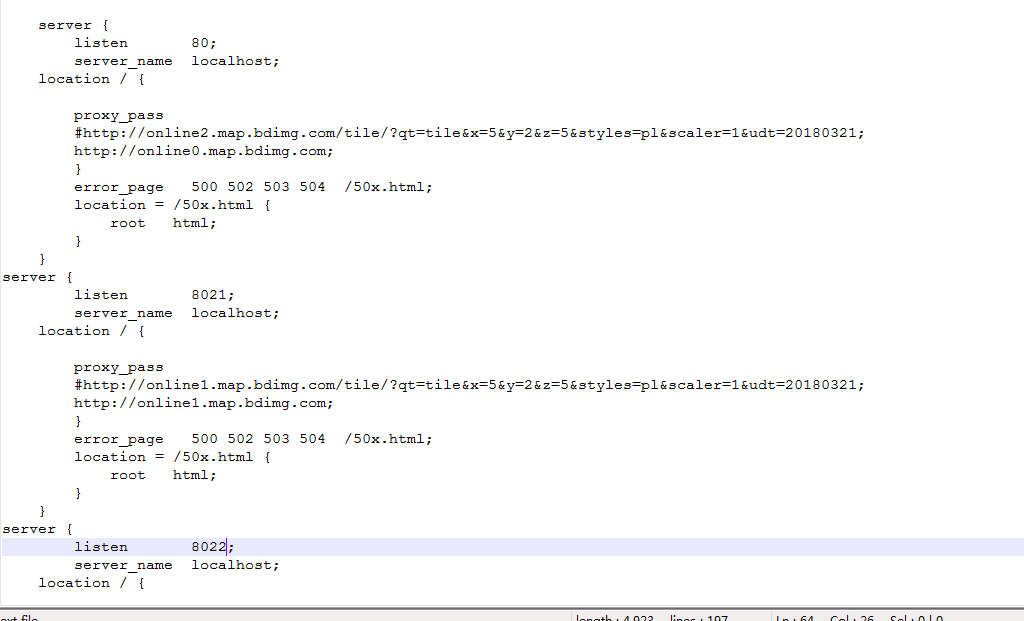
- https站点引用百度地图api
邮差在行动
按文档引用了百度地图API文件,前台显示了,但无法操作,浏览器控制台报如下错误:consoleerror因为我的站点是用是https,而引用的是http的百度地图api,这样是不行的,要改为:也就是要改2个地方:http要加surl最后要加&s=1此时加载出来的百度地图就能操作了!
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key