百度地图SDK Android版开发 3 地图图层
百度地图SDK Android版开发 3 地图图层
- 前言
- 百度地图图层
-
- 地图底图
-
- 地图底图类型
-
- 普通地图
- 卫星图
- 空白地图
- 地图类
-
- 图层类型常量
- 接口
- 实时路况
-
- 接口
- 百度城市热力图
-
- 接口
- 示例代码
-
- 地图风格类
- 界面布局
- 控件响应事件
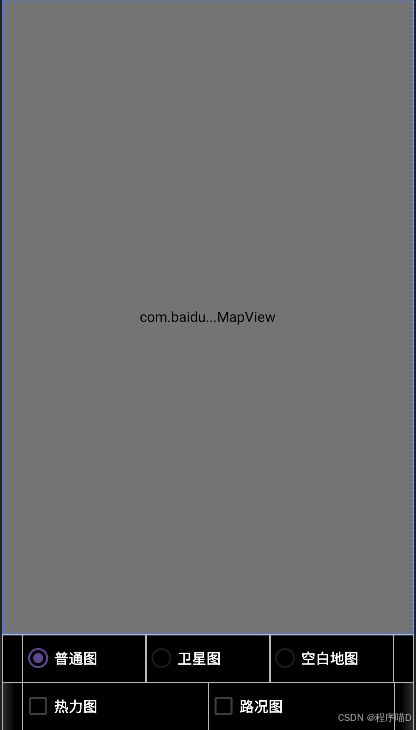
- 运行效果图
前言
本文主要介绍百度地图图层相关的功能和接口,以及使用方法。
百度地图图层
地图底图
地图底图类型
百度地图SDK提供了3种类型的地图资源:
- 普通矢量地图。
- 卫星图。
- 空白地图。
普通地图
- 基础的道路地图。
- 显示道路、建筑物、绿地以及河流等重要的自然特征。
卫星图
- 显示卫星照片数据。
- 卫星图只支持缩放到20级。
空白地图
- 地图将渲染为空白地图。
- 不加载任何图块,将不会使用流量下载基础地图瓦片图层。
- 支持叠加任何覆盖物。
- 适用场景:与瓦片图层一起使用,节省流量,提升自定义瓦片图下载速度。
- 地图类型设置为空白地图时,支持自定义地图背景色。
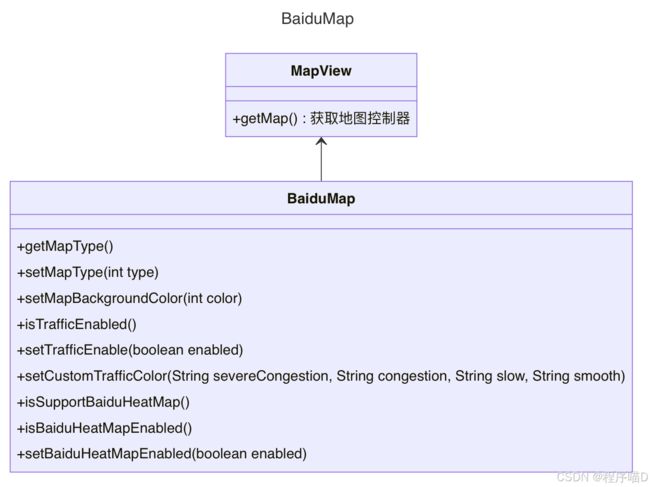
地图类
- 百度地图有两个重要的类,一个是地图视图类,一个是地图类。
- 在前文中,通过创建
MapView在应用中显示地图。 - 这里介绍下地图类的地图底图、路况和城市热力图相关的接口。
- 百度地图官方介绍
BaiduMap是用来定义地图对象的操作方法与接口。- 下图列举了相关的接口。
图层类型常量
| 图层类型常量 | 说明 |
|---|---|
| MAP_TYPE_NORMAL | 普通地图(包含3D地图) |
| MAP_TYPE_SATELLITE | 卫星图 |
| MAP_TYPE_NONE | 空白地图 |
接口
| 类型 | 方法 | 说明 |
|---|---|---|
| int | getMapType() |
获取地图当前类型 |
| void | setMapType(int type) |
设置地图类型 |
| void | setMapBackgroundColor(int color) |
设置空白底图颜色 |
实时路况
- 全实时路况图全国范围内已支持绝大部分城市实时路况查询,路况图依据实时路况数据渲染,每分钟更新一次。
- 普通地图和卫星地图均支持叠加实时路况图。
- Android SDK V4.5.0版本起支持路况颜色的自定义。
- 路况等级分为
严重拥堵、拥堵,缓行,畅通。 - 支持对路况图的颜色做修改和取消显示,适用于在屏幕上突出显示拥堵路况的场景。
- 路况等级分为
接口
| 类型 | 方法 | 说明 |
|---|---|---|
| boolean | isTrafficEnabled() |
获取是否打开交通图层 |
| void | setTrafficEnable(boolean enabled) |
设置是否打开交通图层 |
| void | 设置路况颜色 |
注:setCustomTrafficColor最新版本改方法标注为Deprecated。
百度城市热力图
- 百度城市热力图是百度基于强大的地理位置大数据,根据实时的人群分布密度和变化趋势,用热力图的形式展现。
- 注意:只有在地图层级介于11-20级时,可显示城市热力图。
接口
| 类型 | 方法 | 说明 |
|---|---|---|
| boolean | isSupportBaiduHeatMap() |
查询当前图区是否支持百度热力图 |
| boolean | isBaiduHeatMapEnabled() |
获取是否打开百度热力图层(百度自有数据图层) |
| void | setBaiduHeatMapEnabled(boolean enabled) |
设置是否打开热力图图层 |
示例代码
自定义MapStyle类,实现以下方法。
地图风格类
public class MapStyle {
private final BaiduMap map;
MapStyle(MapView mapView) {
map = mapView.getMap();
}
// TODO 添加地图底图类型方法
// TODO 添加实时路况
// TODO 添加百度热力地图
}
地图底图类型
/**
* 是否为普通地图
*/
public boolean isNormal() {
return map.getMapType() == BaiduMap.MAP_TYPE_NORMAL;
}
/**
* 设置普通地图
*/
public void setNormal() {
map.setMapType(BaiduMap.MAP_TYPE_NORMAL);
}
/**
* 是否为卫星图
*/
public boolean isSatellite() {
return map.getMapType() == BaiduMap.MAP_TYPE_SATELLITE;
}
/**
* 设置卫星图
*/
public void setSatellite() {
map.setMapType(BaiduMap.MAP_TYPE_SATELLITE);
}
/**
* 是否为空白地图
*/
public boolean isBlank() {
return map.getMapType() == BaiduMap.MAP_TYPE_NONE;
}
/**
* 设置空白地图
*/
public void setBlank() {
map.setMapType(BaiduMap.MAP_TYPE_NONE);
}
/**
* 设置空白地图底图颜色
* @param color 地图背景色
*/
public void setBlank(int color) {
map.setMapType(BaiduMap.MAP_TYPE_NONE);
map.setMapBackgroundColor(color);
}
实时路况
/**
* 获取是否打开交通图层
* @return 是否打开交通图层
*/
public boolean isTrafficEnabled() {
return map.isTrafficEnabled();
}
/**
* 设置是否打开交通图层
* @param enabled 是否打开交通图层
*/
public void setTrafficEnable(boolean enabled) {
map.setTrafficEnabled(enabled);
}
/**
* 自定义路况图主题
* 若有参数为null或空字符串时,路况为默认样式.
* @param severeCongestion 严重拥堵
* @param congestion 拥堵
* @param slow 缓行
* @param smooth 畅通
*/
@Deprecated
public void setTrafficTheme(String severeCongestion,
String congestion,
String slow,
String smooth) {
map.setTrafficEnabled(true);
map.setCustomTrafficColor(severeCongestion, congestion, slow, smooth);
// 对地图状态做更新,否则可能不会触发渲染,造成样式定义无法立即生效。
MapStatusUpdate update = MapStatusUpdateFactory.zoomTo(13);
map.animateMapStatus(update);
}
百度热力地图
/**
* 查询当前图区是否支持百度热力图
* @return
*/
public boolean isSupportHeatMap() {
return map.isSupportBaiduHeatMap();
}
/**
* 获取是否打开百度热力图层(百度自有数据图层)
* @return 是否打开百度热力图层(百度自有数据图层)
*/
public boolean isHeatMapEnable() {
return map.isBaiduHeatMapEnabled();
}
/**
* 设置是否打开热力图图层
* 百度自有数据图层,地图层级大于11时,可显示热力图
* @param enabled 是否打开热力图图层
*/
public void setHeatMapEnabled(boolean enabled) {
map.setBaiduHeatMapEnabled(enabled);
}
界面布局
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:clickable="true"
app:layout_constraintBottom_toTopOf="@id/bottomView"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.LinearLayoutCompat
android:id="@+id/bottomView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/bmapView">
<RadioGroup
android:id="@+id/RadioGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/background_dark"
android:gravity="center_horizontal"
android:orientation="horizontal"
android:paddingHorizontal="20dp">
<RadioButton
android:id="@+id/normal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="true"
android:onClick="setMapMode"
android:text="普通图"
android:textColor="@color/white"
android:textStyle="bold" />
<RadioButton
android:id="@+id/statellite"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="setMapMode"
android:text="卫星图"
android:textColor="@color/white"
android:textStyle="bold" />
<RadioButton
android:id="@+id/none"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="setMapMode"
android:text="空白地图"
android:textColor="@color/white"
android:textStyle="bold" />
RadioGroup>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:background="@android:color/background_dark"
android:orientation="horizontal"
android:paddingHorizontal="20dp">
<CheckBox
android:id="@+id/heatMap"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="setHeatMap"
android:text="热力图"
android:textColor="@color/white"
android:textStyle="bold" />
<CheckBox
android:id="@+id/traffice"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="false"
android:onClick="setTraffic"
android:text="路况图"
android:textColor="@color/white"
android:textStyle="bold" />
LinearLayout>
androidx.appcompat.widget.LinearLayoutCompat>
androidx.constraintlayout.widget.ConstraintLayout>
控件响应事件
地图底图类型
/**
* 设置底图显示模式
*/
public void setMapMode(View view) {
boolean checked = ((RadioButton) view).isChecked();
int id = view.getId();// 普通图
if (id == R.id.normal) {
if (checked) {
mapStyle.setNormal();
}
// 卫星图
} else if (id == R.id.statellite) {
if (checked) {
mapStyle.setSatellite();
}
// 空白地图
} else if (id == R.id.none) {
if (checked) {
mapStyle.setBlank();
}
}
}
实时路况
/**
* 设置是否显示交通图
*/
public void setTraffic(View view) {
mapStyle.setTrafficEnable(((CheckBox) view).isChecked());
}
百度城市热力图
/**
* 设置是否显示热力图
*/
public void setHeatMap(View view) {
mapStyle.setHeatMapEnabled(((CheckBox) view).isChecked());
}