Python GUI之tkinter概述
Python3 tkinter系列
一、概述
二、布局管理
三、常用组件
四、实战(一)
五、实战(二)
六、进阶 自定义控件
推荐视频课程 tkinter从入门到实战
-
对于稍有GUI编程经验的人来说,Python的Tkinter界面库都是非常简单的。Python的GUI库非常多,之所以选择Tkinter,一是最为简单,二是自带库,不需下载安装,随时使用,三则是从需求出发的,Python作为一种脚本语言,一种胶水语言,我不觉得哪个公司会用它开发复杂的桌面应用,无论怎么看也不具备优势吧,我使用Python,是把它作为一个灵活小巧的工具,并不是作为主要开发语言,那么在工作中,需要制作一个小工具,肯定是需要有界面的,不仅自己用,也能分享别人使用,在这种需求下,Tkinter是足够胜任的!这篇文章主要做一个简单概述,对于从没有接触过GUI的人,在脑中树立一个基本的界面编程概念。
-
对于tkinter编程,我主要用两个比喻来描述。
- 第一个,作画。我们都见过美术生写生的情景,先支一个画架,放上画板,蒙上画布,构思内容,用铅笔画草图,组织结构和比例,调色板调色,最后画笔勾勒。相应的,对应到tkinter编程,那么我们的显示屏就是支起来的画架,根窗体就是画板,tkinter中则是Toplevel,画布就是tkinter中的容器,对应Frame,画板上可以放很多张画布,tkinter中的容器中也可以放很多个容器,绘画中的构图布局则是tkinter中的布局管理器(几何管理器),绘画的内容就是tkinter中的一个个小组件,一幅画由许多元素构成,而我们的GUI界面,就是有一个个组件拼装起来的,它们就是widget。
- 第二个比喻,我们小时候都玩过积木,只要发挥创意,相同的积木可以堆出各种造型。tkinter的组件也可以看做一个个积木,形状或许不同,其本质都是一样的,就是一个积木,不管它长什么样子,它始终就是积木!所以这些小组件都有许多共性,另外,我个人认为,学习界面编程,最重要的不是一开始学习每个积木的样子,不是学习每个组件怎么用,而是这些组件该怎么放。初始学习中,怎么放远远比怎么用重要的多。而我看到网上大量的文章资料,全是介绍组件怎么用的,对于怎么放,也就是tkinter中的布局管理器,都是一笔带过,我觉得这对初学者简直是 本末倒置,或许绝大部分是转载的原因吧,极少是自己真正写的。组件怎么用不是最迫切的,用到的时候再去了解也不迟,边用边学反而更好。因此我将专门写一章,详细介绍布局管理器的使用。
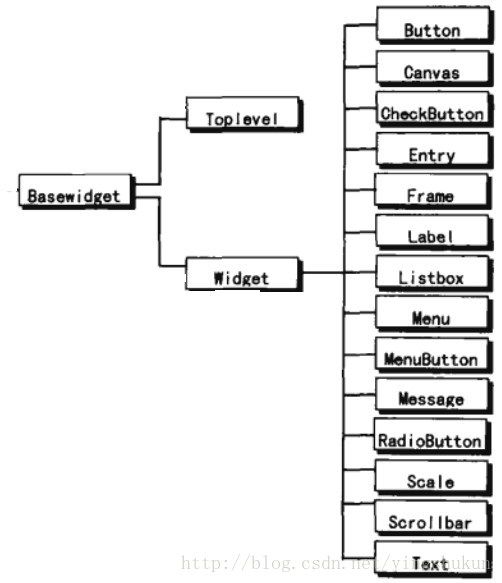
组件关系:
Tkinter 模块元素简要说明
| tkinter 类 | 元素 | 简要说明 |
| Frame | 框架 | 用来承载放置其他GUI元素,就是一个容器 |
| Label | 标签 | 用于显示不可编辑的文本或图标 |
| Button | 按钮 | 点击时执行一个动作 |
| Entry | 单行文本框 | 显示一行文本 |
| Text | 多行文本框 | 显示多行文本 |
| Checkbutton | 复选框 | 允许用户选择或反选一个选项 |
| Radiobuttion | 单选框 | 允许用户从多个选项中选取一个 |
| Canvas | 画布 | 提供绘图功能(直线、椭圆、多边形、矩形) 可以包含图形或位图 |
| Listbox | 列表框 | 一个选项列表,用户可以从中选择 |
| Menu | 菜单 | 点下菜单按钮后弹出的一个选项列表,用户可以从中选择 |
| Menubutton | 菜单按钮 | 用来包含菜单的组件(有下拉式、层叠式等等) |
| Message | 消息框 | 类似于标签,但可以显示多行文本 |
| Scale | 进度条 | 线性“滑块”组件,可设定起始值和结束值,会显示当前位置的精确值 |
| Scrollbar | 滚动条 | 对其支持的组件(文本域、画布、列表框、文本框)提供滚动功能 |
| Toplevel | 顶层 | 类似框架,为其他的控件提供单独的容器 |
| Spinbox | 输入控件 | 与Entry类似,但是可以指定输入范围值 |
| PanedWindow | 窗口布局管理 | 是一个窗口布局管理的插件,可以包含一个或者多个子控件。 |
| LabelFrame | 容器控件 | 是一个简单的容器控件。常用与复杂的窗口布局 |
| messageBox | 消息框 | 用于显示你应用程序的消息框。(Python2中为tkMessagebox) |
下面创建了第一个GUI程序,运行代码可以感受一下
from tkinter import *
#创建根窗口
root = Tk()
#设置窗口标题
root.title("Hello")
#设置窗口大小
root.geometry("300x200")
#在窗体中创建一个框架,用它来承载其他小部件
app = Frame(root)
#设置布局管理器
app.grid()
label = Label(app,text="hello word!")
label.grid()
btn = Button(app)
btn.grid()
#小部件的任何选项都可以通过configure()方法操作
btn.configure(text = "click")
root.mainloop();
tkinter界面编程的时候,首先需要弄清楚的一点就是层次关系,解决怎么放之前,你应该解决放哪里的问题。就我个人的理解,GUI编程就是程序员在作一副画,这一笔画在哪里你应该心中有数。
上面的代码中,首先获得了我们的画板,也就是根窗体root,然后又创建了一个容器Frame,也就是我们的画布,在创建Frame时,我们很清楚画布必须放在画板上面,所以传入了一个参数root,通常所有的tkinter组件实例化时,第一个参数都是指定父控件,就是表示自己放哪里。如Label和Button,指定放在Frame上面。
绝大部分控件共享属性:
| 选项(别名) | 说明 | 单位 | 典型值 | 没有此属性的控件 |
| background(bg) | 当控件显示时,给出的正常颜色 | color | gray25'、'#ff4400' | |
| borderwidth(bd) | 设置一个非负值,该值显示画控件外围3D边界的宽度;(特别的由relief选项决定这项决定).控件内部的3D效果也可以使用该值 | pixel | 3 | |
| cursor | 指定控件使用的鼠标光标,该值可以是Tkinter接受的任何格式 | cursor | gumby | |
| font | 指定控件内部文本的字体 | font | 'Helvetica'、('Verdana',8) | Canvas |
| Frame | ||||
| Scrollbar | ||||
| Toplevel | ||||
| foreground(fg) | 指定控件的前景色 | color | black'、'#ff2244' | Canvas |
| Frame | ||||
| Scrollbar | ||||
| Toplevel | ||||
| highlightbackground | 指出经过没有输入焦点的控件加亮区域颜色 | color | 'gray30' | Menu |
| highlightcolor | 指出经过没有输入焦点的控件周围长方区域加亮颜色 | color | 'royalblue' | Menu |
| highlightthickness | 设置一个非负值,该值指出一个有输入焦点的控件周围加亮方形区域的宽度,该值可以是 Tk_GetCursor接受的任何格式.如果为0,则不画加亮区域 | pixel | 2.1m | Menu |
| relief | 指出控件3D效果.可选值为RAISED,SUNKEN,FLAT,RIDGE,SOLID,GROOVE.该值指出控件内部相对于外部的外观样式,比如RAISED意味着控件内部相对于外部突出 | constant | RAISED、GROOVE | |
| takefocus | 决定窗口在键盘遍历时是否接收焦点(比如Tab,shift-Tab).在设定焦点到一个窗口之前,遍历脚本检查takefocus选项的值,值0意味着键盘遍历时完全跳过,值1意味着只要有输入焦点(它及所有父代都映射过)就接收.空值由脚本自己觉定是否接收,当前的算法是如果窗口被禁止,或者没有键盘捆绑或窗口不可见时,跳过 | boolean | 1 YES | |
| width | 指定一个整数,设置控件宽度,控件字体的平局字符数.如果值小于等于0,控件选择一个能够容纳目前字符的宽度 | integer | 32 | Menu |
多控件共享属性:
| 选项(别名) | 说明 | 单位 | 典型值 | 仅此类控件 |
| activebackground | 指定画活动元素的背景颜色.元素(控件或控件的一部分)在鼠标放在其上并按动鼠标按钮引起某些行为的发生时,是活动的.如果严格的Modf一致性请求通过设置tk_strictModf变量完成,该选项将被忽略,正常背景色将被使用.对Windows和Macintosh系统,活动颜色将只有在鼠标按钮1被按过元素时使用 | color | red'、'#fa07a3' | Button |
| Checkbutton | ||||
| Menu | ||||
| Menubutton | ||||
| Radiobutton | ||||
| Scale | ||||
| Scrollbar | ||||
| activeforeground | 指定画活动元素时的前景颜色.参见上面关于活动元素的定义 | color | 'cadeblue' | Button |
| Menu | ||||
| Checkbutton | ||||
| Menubutton | ||||
| Radiobutton | ||||
| anchor | 指出控件信息(比如文本或者位图)如何在控件中显示.必须为下面值之一:N,NE,E,SE,S,SW,W,NW或者CENTER.比如NW(NorthWest)指显示信息时使左上角在控件的左上端 | constant | Button | |
| Checkbutton | ||||
| Label | ||||
| Message | ||||
| Menubutton | ||||
| Radiobutton | ||||
| bitmap | 指定一个位图在控件中显示,以Tkinter(Tk_GetBitmap)接受的任何形式.位图显示的精确方式受其他选项如锚或对齐的影响.典型的,如果该选项被指定,它覆盖指定显示控件中文本的其他选;bitmap选项可以重设为空串以使文本能够被显示在控件上.在同时支持位图和图像的控件中,图像通常覆盖位图 | bitmap | Button | |
| Checkbutton | ||||
| Label | ||||
| Menubutton | ||||
| Radiobutton | ||||
| command | 指定一个与控件关联的命令.该命令通常在鼠标离开控件之时被调用,对于单选按钮和多选按钮,tkinter变量(通过变量选项设置)将在命令调用时更新 | command | function类型 | Button |
| Checkbutton | ||||
| Radiobutton | ||||
| Scale | ||||
| Scrollbar | ||||
| disabledforeground | 指定绘画元素时的前景色.如果选项为空串(单色显示器通常这样设置),禁止的元素用通常的前景色画,但是采用点刻法填充模糊化 | color | 'gray50' | Button |
| Checkbutton | ||||
| Radiobutton | ||||
| Menu | ||||
| Menubutton | ||||
| height | 指定窗口的高度,采用字体选项中给定字体的字符高度为单位,至少为1 | integer | 1 4 | Button |
| Canvas | ||||
| Frame | ||||
| Label | ||||
| Listbox | ||||
| Checkbutton | ||||
| Radiobutton | ||||
| Menubutton | ||||
| Text | ||||
| Toplevel | ||||
| image | 指定所在控件中显示的图像,必须是用图像create方法产生的.如果图像选项设定,它覆盖已经设置的位图或文本显示;更新恢复位图或文本的显示需要设置图像选项为空串 | image | Button | |
| Checkbutton | ||||
| Label | ||||
| Menubutton | ||||
| Radiobutton | ||||
| justify | 当控件中显示多行文本的时候,该选项设置不同行之间是如何排列的,其值为如下之一:LEFT,CENTER或RIGHT.LEFT指每行向左对齐,CENTER指每行居中对齐,RIGHT指向右对齐 | constant | RIGHT | Button |
| Checkbutton | ||||
| Entry | ||||
| Label | ||||
| Menubutton | ||||
| Message | ||||
| Radiobutton | ||||
| padx | 指定一个非负值设置控件X方向需要的边距.该值为Tkinter(Tk_GetPixels)接受的格式.当计算需要多大的窗口时,控件会把此值加到正常大小之上(由控件中显示内容决定);如果几何管理器能够满足此请求,控件将在左端或右端得到一个给定的多余空边.大部分控件只用此项于文本,如果它们显示位图或图像,通常忽略空边选项 | pixels | 2m 10 | Button |
| Checkbutton | ||||
| Label | ||||
| Menubutton | ||||
| Message | ||||
| Radiobutton | ||||
| Text | ||||
| pady | 指定一个非负值设置控件Y方向需要的边距.该值为Tkinter(Tk_GetPixels)接受的格式.当计算需要多大的窗口时,控件会把此值加到正常大小之上(由控件中显示内容决定);如果几何管理器能够满足此请求,控件将在上端或下端得到一个给定的多余空边.大部分控件只用此项于文本,如果它们显示位 图或图像,通常忽略空边选项 | pixels | 12 3m | Button |
| Checkbutton | ||||
| Label | ||||
| Menubutton | ||||
| Message | ||||
| Radiobutton | ||||
| Text | ||||
| selectbackground | 指定显示选中项时的背景颜色 | color | 'blue' | Canvas |
| Listbox | ||||
| Entry | ||||
| Text | ||||
| selectborderwidth | 指定一个非负值,给出选中项的三维边界宽度,值可以是任何Tkinter(Tk_GetPixels)接受的格式 | pixel | 3 | Canvas |
| Entry | ||||
| Listbox | ||||
| Text | ||||
| selectforeground | 指定显示选中项的前景颜色 | color | yellow | Canvas |
| Entry | ||||
| Listbox | ||||
| Text | ||||
| state | 指定控件下列两三个状态之一(典型是复选按钮): NORMAL和DISABLED或NORMAL,ACTIVE和NORMAL.在NORMAL状态,控件有前景色和背景显示;在ACTIVE状态,控件按activeforeground和activebackground选项显示;在DISABLED状态下,控件不敏感,缺省捆绑将拒绝激活控件,并忽略鼠标行为,此时,由disabled foreground和background选项决定如何显示 | constant | ACTIVE | Button |
| Checkbutton | ||||
| Entry | ||||
| Menubutton | ||||
| Scale | ||||
| Radiobutton | ||||
| Text | ||||
| text | 指定控件中显示的文本,文本显示格式由特定控件和其他诸如锚和对齐选项决定 | string | 'Display' | Button |
| Checkbutton | ||||
| Label | ||||
| Menubutton | ||||
| Message | ||||
| Radiobutton | ||||
| textvariable | 指定一个变量名字.变量值被转变为字符串在控件上显示.如果变量值改变,控件将自动更新以反映新值,字符串显示格式由特定控件和其他诸如锚和对齐选项决定 | variable | widgetConstant | Button |
| Checkbutton | ||||
| Entry | ||||
| Label | ||||
| Menubutton | ||||
| Message | ||||
| Radiobutton | ||||
| underline | 指定控件中加入下划线字符的整数索引.此选项完成菜单按钮与菜单输入的键盘遍历缺省捆绑.0对应控件中显示的第一个字符,1对应第二个,以此类推 | integer | 2 | Button |
| CheckButton | ||||
| Label | ||||
| Menubutton | ||||
| Radiobutton | ||||
| wraplength | 对于能够支持字符换行的控件,该选项指定行的最大字符数,超过最大字符数的行将转到下行显示,这样一行不会超过最大字符数.该值可以是窗口距离的任何标准格式.如果该值小于或等于0,不换行,换行只有在文本中的换行符的地方才出现 | pixel | 41,65 | Button |
| Checkbutton | ||||
| Label | ||||
| Menubutton | ||||
| Radiobutton | ||||
| xscrollcommand | 指定一个用来与水平滚动框进行信息交流的命令前缀,当控件窗口视图改变(或者别的任何滚动条显示的改变,如控件的总尺寸改变等等),控件将通过把滚动命令和两个数连接起来产生一个命令.两个数分别为0到1之间的分数,代表文档中的一个位置,0表示文档的开头,1.0表示文档的结尾处,0.333表示整个文档的三分之一处,如此等等.第一个分数代表窗口中第一个可见文档信息,第二个分数代表紧跟上一个可见部分之后的信息.然后命令把它们传到Tcl解释器执行.典型的,xscrollcommand选项由滚动条标识跟着set组成,如set.x.scrollbar set将引起滚动条在窗口中视图变化时被更新.如果此项没有指定,不执行命令 | function | Canvas | |
| Entry | ||||
| Listbox | ||||
| Text | ||||
| yscrollcommand | 指定一个用来与垂直滚动框进行信息交流的命令前缀,当控件窗口视图改变(或者别的任何滚动条显示的改变,如控件的总尺寸改变等等),控件将通过把滚动命令和两个数连接起来产生一个命令.两个数分别为0到1之间的分数,代表文档中的一个位置,0表示文档的开头,1.0表示文档的结尾处,0.333表示整个文档的三分之一处,如此等等.第一个分数代表窗口中第一个可见文档信息,第二个分数代表紧跟上一个可见部分之后的信息.然后命令把它们传到Tcl解释器执行.典型的,yscrollcommand选项由滚动条标识跟着set组成,如set.y.scrollbar set将引起滚动条在窗口中视图变化时被更新.如果此项没有指定,不执行命令 | function | Canvas | |
| Entry | ||||
| Listbox | ||||
| Text |
关注个人公众号:编程之路从0到1
![]()