Android jetpack - DataBinding 数据绑定库
一、前言
DataBinding 数据绑定库属于谷歌在2018推出Android jetpack(外网)其中的软件架构组件中的一个。在谷歌开发者网站有详细的介绍DataBinding(外网)。本文旨在结合官方文档和官方demo-github-databinding-samples用更加通俗易懂的方式全面深入的解析数据绑定库。
二、简介
套用谷歌文档中的一句话:数据绑定库是一种支持库,借助该库,您可以使用声明性格式(而非程序化地)将布局中的界面组件绑定到应用中的数据源。
以前我们写代码是这样的:
TextView textView = findViewById(R.id.sample_text);
textView.setText(viewModel.getUserName());
用数据绑定可以直接在布局就定义了,省略了上面的代码。布局中代码是这样的:
数据绑定库的核心就是这个了。数据变化时,都不用再次set。
三、使用DataBinding
会从以下几个点来说明如何使用DataBinding:1、使用入门 2、布局绑定表达式 3、使用可观察的数据对象 4、生成的绑定类 5、绑定适配器 6、将布局和视图绑定到架构视图 7、双向绑定数据。
3.1、使用入门
首先硬性条件:DataBinding支持Android 4.0 (API级别14)或更高。com.android.tools.build:gradle1.5.0或更高。
<1>、配置
android {
...
dataBinding {
enabled = true
}
}
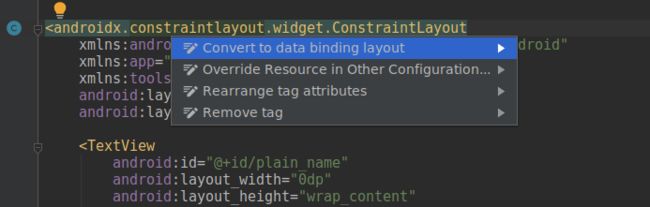
<2>、把鼠标点到布局上面,出现黄色灯泡的时候,点击灯泡。转换布局为databinding。
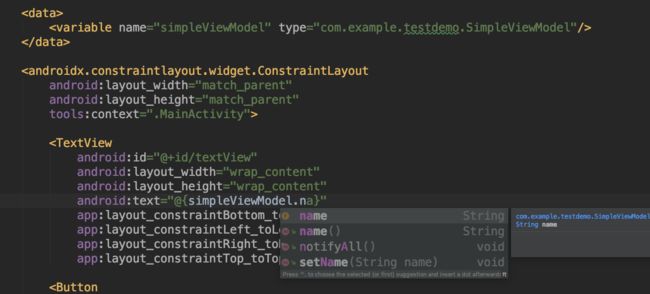
自动转换成下面的样子,
<3>、加上数据
<4>、最后一步绑定数据
ActivityMainBinding activityMainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
activityMainBinding = DataBindingUtil.setContentView(this,R.layout.activity_main);
activityMainBinding.setName("jack");
activityMainBinding.setButtonName("button");
}
public void onClick(View view) {
activityMainBinding.setName("yink");
}
至此一个简单的应用就出来了,效果就是我们只需要更改binding的数据,view上对应会自动去更新。
优点
1、您可以移除 Activity 中的许多界面框架调用,使其维护起来更简单、方便。
2、提高应用性能,并且有助于防止内存泄漏以及避免空指针异常。
3.2、布局绑定表达式
3.2.1、如何绑定
数据绑定库会为每一个布局自动生成将布局中的视图与数据对象绑定所需的类。默认会以布局的名字以驼峰命名法加尾缀来取名ActivityMainDataBinding。类包含从布局属性(例如,用户变量)到布局视图的所有绑定,并且知道如何为绑定表达式赋值。
下面举一个自定义数据类的例子
public class SimpleViewModel {
String name;
String age;
SimpleViewModel(String name,String age){
this.name = name;
this.age = age;
}
public void setName(String name) {
this.name = name;
}
public void setAge(String age) {
this.age = age;
}
public String getName() {
return name;
}
public String getAge() {
return age;
}
public String name() {
return "honny";
}
}
在我们使用的时候:
1、simpleViewModel.name默认是调用的SimpleViewModel的getName方法,如果未定义getName方法不能使用simpleViewModel.name。
2、可以自己定义一些别的方法,比如 public String name() 也是直接可以调用。
最后绑定数据
activityMainBinding = DataBindingUtil.setContentView(this,R.layout.activity_main);
simpleViewModel = new SimpleViewModel("a","18");
activityMainBinding.setSimpleViewModel(simpleViewModel);
更改数据,单独更改数据不会刷新view,本文会在3.3节讲解一种方式,每当你更改数据databinding会自动帮我们去刷新UI,但是现在你只能通过调用activityMainBinding.setSimpleViewModel或者invalidateAll来达到刷新的目的
simpleViewModel.setName("123");
activityMainBinding.setSimpleViewModel(simpleViewModel);
//activityMainBinding.invalidateAll();
另外,数据绑定也十分灵活,和我们平时加载各种布局类似
ActivityMainBinding binding = ActivityMainBinding.inflate(getLayoutInflater());
ListItemBinding binding = ListItemBinding.inflate(layoutInflater, viewGroup, false);
ListItemBinding binding = DataBindingUtil.inflate(layoutInflater, R.layout.list_item, viewGroup, false);
此处注意两个点
1、布局写错了对应的dataBinding实现可能找不到,如果你在library里边用了databinding,导入到项目主build.gradle里边也要加dataBinding {enabled = true} 声明。
2、通常inflate加载的方式需要返回view视图,比如fragment,你需要如下代码
View root = fragmentAppInfoBinding.getRoot();
return root;
3.2.2、运算符
在布局中,我们还可以使用运算符来简化一些表达式
算术运算符 + - / * %
字符串连接运算符 +
逻辑运算符 && ||
二元运算符 & | ^
一元运算符 + - ! ~
移位运算符 >> >>> <<
比较运算符 == > < >= <=(请注意,< 需要转义为 <)
instanceof
分组运算符 ()
字面量运算符 - 字符、字符串、数字、null
类型转换
方法调用
字段访问
数组访问 []
三元运算符 ?:
一个简单的例子如下:
字符串可以”“中加‘’来使用,也可以‘’中加”“来使用
可以import导入一些你想要使用的类,除常规类型使用都必须导入。
资源/表达式等可以直接使用
格式字符串(字符串资源有引用)和复数形式可通过提供参数进行求值
Null 合并运算符,等价于第二个用法
android:text="@{user.displayName ?? user.lastName}"
android:text="@{user.displayName != null ? user.displayName : user.lastName}"
您可以在托管代码中使用的表达式语法中缺少以下运算:
this、super、new、显式泛型调用
集合
为方便起见,可使用 [] 运算符访问常见集合,例如数组、列表、稀疏列表和映射。
其中还可指定变量类型,例如type="List
事件
1、方法引用
你可以直接指定onClick,这种是直接引用实例的方法
2、监听器绑定
监听器绑定用lambda表达式(JDK8新特性)来表述。
lambda:语法形式为 () -> {},其中 () 用来描述参数列表,{} 用来描述方法体,-> 为 lambda运算符 ,读作(goes to)。
其中参数列表可以全部忽略,忽略写法如下
public class Presenter {
public void onSaveClick(Task task){}
}
上面表达式可下面这种写法等价
android:onClick="@{(view) -> presenter.onSaveClick(task)}"
3.3、使用可观察数据对象
文中前边讲解的都是如何绑定数据、设置监听以及语法等。我们还需要灵活的刷新UI,不用我没每次手动去设置更新。databinding给我们提供了三个类别的监听刷新。“对象、字段、集合”
实现 Observable 接口的类允许注册监听器,以便它们接收有关可观察对象的属性更改的通知。于是每当我们更改数据的时候,databinding会自动去刷新UI
字段
ObservableBoolean
ObservableByte
ObservableChar
ObservableShort
ObservableInt
ObservableLong
ObservableFloat
ObservableDouble
ObservableParcelable
private static class User {
public final ObservableField firstName = new ObservableField<>();
public final ObservableField lastName = new ObservableField<>();
public final ObservableInt age = new ObservableInt();
}
user.firstName.set("Google");
int age = user.age.get();
集合
ObservableArrayMap user = new ObservableArrayMap<>();
user.put("firstName", "Google");
user.put("lastName", "Inc.");
对象
private static class User extends BaseObservable {
private String firstName;
private String lastName;
@Bindable
public String getFirstName() {
return this.firstName;
}
@Bindable
public String getLastName() {
return this.lastName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
notifyPropertyChanged(BR.firstName);
}
public void setLastName(String lastName) {
this.lastName = lastName;
notifyPropertyChanged(BR.lastName);
}
}
User是对象,我们引用User当数据时,User对象不能改变,它是同一个对象。俗称数据基类无法改变。为了有效的监听databinding采用如下处理方式:
databinding会生成一个BR的类,BR包含数据绑定资源的ID。调用notifyPropertyChanged方法可以有效的注册和通知监听。
3.4、生成绑定类
绑定类的作用就是让布局视图和布局变量关联起来。系统会为每个布局产生一个绑定类。
- 下面列举各种绑定方式
MyLayoutBinding binding = MyLayoutBinding.inflate(getLayoutInflater());
MyLayoutBinding binding = MyLayoutBinding.inflate(getLayoutInflater(), viewGroup, false);
MyLayoutBinding binding = MyLayoutBinding.bind(viewRoot);
View viewRoot = LayoutInflater.from(this).inflate(layoutId, parent, attachToParent);
ViewDataBinding binding = DataBindingUtil.bind(viewRoot);
ListItemBinding binding = ListItemBinding.inflate(layoutInflater, viewGroup, false);
// or
ListItemBinding binding = DataBindingUtil.inflate(layoutInflater, R.layout.list_item, viewGroup, false);
视图控件有id,数据绑定库为为其创建不可变字段
变量,数据绑定库为自动生成setter,getter方法
可变对象发生改变时,默认下一帧发生改变;但有时必须手动executePendingBindings()强制执行
指定绑定类路径
…动态变量 ,不知道特定的绑定类。比如recycleview
public void onBindViewHolder(BindingHolder holder, int position) {
final T item = items.get(position);
holder.getBinding().setVariable(BR.item, item);
holder.getBinding().executePendingBindings();
}
3.5、绑定适配器
3.5.1、适配器
自动选择适配器
首先理解安卓自带的适配器,比如android:text="abc"实际就是会自动绑定setText的适配器,我们可以自定义TextView时复写setText方法来改变默认给的abc值
@Override
public void setText(CharSequence text, BufferType type) {
super.setText(text+"aa", type);
}
这种平时我们使用的方式就叫做自动选择适配器
控制适配器
DataBinding库给我们灵活控制这种绑定适配器的操作。
@BindingMethods({@BindingMethod(type = TextView.class,attribute = "android:text",method = "setTextAddTail")})
public class MyTextView extends TextView {
...
public void setTextAddTail(String text){
this.setText(text+"_tail");
}
}
这样,我们就可以更改默认的android:text的适配器为我们自己写的public void setTextAddTail(String text)方法
提供适配器逻辑
1、有的属性没有适配器的,比如android:paddingLeft这个时候我们可以给控件写个适配器
@BindingAdapter("android:paddingLeft")
public static void setPaddingLeft(View view, int padding) {
view.setPadding(padding,
view.getPaddingTop(),
view.getPaddingRight(),
view.getPaddingBottom());
}
2、还可以多个属性同时用,比如同时指定imageUrl和error两个属性才会调用下面的适配器
@BindingAdapter({"imageUrl", "error"})
public static void loadImage(ImageView view, String url, Drawable error) {
Picasso.get().load(url).error(error).into(view);
}
当然也可以多个属性时,添加requireAll=false字段,只指定其中一个属性时也生效
@BindingAdapter(value={"imageUrl", "placeholder"}, requireAll=false)
public static void setImageUrl(ImageView imageView, String url, Drawable placeHolder) {
if (url == null) {
imageView.setImageDrawable(placeholder);
} else {
MyImageLoader.loadInto(imageView, url, placeholder);
}
}
3、如果是事件的适配器,必须是具有一种抽象方法的接口或抽象类一起使用
监听器也可指定单个生效
@BindingAdapter({"android:onViewDetachedFromWindow", "android:onViewAttachedToWindow"}, requireAll=false)
public static void setListener(View view, OnViewDetachedFromWindow detach, OnViewAttachedToWindow attach) {
3.5.2、对象自动转换
DataBinding库在引用变量时,若参数是Object,会自动转换匹配的类型
这里会自动转换为String
自定义转换
这里的background需要的是Drawable才对,所以需要我们自己去写个方法来转换它
@BindingConversion
public static ColorDrawable convertColorToDrawable(int color) {
return new ColorDrawable(color);
}
提供了转换方法,在xml中写时也必须保持参数一致,@{isError ? @drawable/error : @color/white}这样是不允许的
3.6、 架构组件中的数据
现在布局中我们可以自由的添加数据,创建自己的数据,也可以方便的来回监听。现在我们使用AndroidX中其它组件,例如LiveData数据等,接下来我们看像LiveData这类的数据如何和我们的布局绑定。
下面的例子用到了LiveData和ViewModel。这里简单说下
LiveData:具有生命周期感知能力的数据存储类。可在适当生命周期及时监听。简单理解为数据存储封装。
ViewModel:在以注重生命周期的方式存储和管理界面相关的数据。它的用途是封装界面控制器的数据。
public class MyViewModel extends ViewModel {
MutableLiveData name;
public MutableLiveData getName() {
if (name == null) {
name = new MutableLiveData<>();
}
return name;
}
}
() {
@Override
public void onChanged(String s) {
textView.setText(s);
}
});
MyViewModel我们自定义的页面数据管理,它管理一个LiveData封装的String,数据绑定库的数据源只是变成了LiveData,MyViewModel更像一个中介。
这样布局视图和架构组件就结合在了一起。说简单一点就是数据用的AndroidX中提供的组件来写。
3.7、双向绑定
以最通俗的例子,讲解双向绑定。比如一个EditTextView,我绑定了一个LiveData的String。每当string改变时,editTextView就刷新显示了。这是我们数据绑定库最基本的用法。现在我点击EditTextView去更改了里边的内容,这个时候,界面刷新一下,还是变成了LiveData之前保存的String。所以我们需要双向绑定。当更改了editTextView中的值的时候,对应的也吧LiveData中的值修改了。这就是双向绑定。
- 双向绑定表达式@={viewmodel.rememberMe}
四、写在最后
现在再来理解什么是数据绑定库:它是一种支持库,借助该库,您可以使用声明性格式(而非程序化地)将布局中的界面组件绑定到应用中的数据源。
有几点个人看法,不对之处欢迎指正:
优点
- 代码变得精简、页面逻辑简单、省去了findbyid等代码
缺点: - 错误提示不够友好
- 有些还是不支持,比如
"@{@drawable/list_default}"可以"@{@mipmap/list_default}"不行 - 布局变得复杂
- 多模块开发,子library用databinding,主模块也必须设置enable,如果布局名称相同且同时使用databinding,主程序会根据子模块的布局来生成databinding
- 其它
databinding最大最推崇的就是真的精简了很多,databinding也被应用于MVVM框架。是MVVM的典型用法。也是让UI以数据来驱动的推荐写法。而另一种以数据为核心驱动界面的方法就是2019年谷歌io大会上新推框架,现在已经有预览版的jetpack compose(外网)。DataBinding它确实还不够完美,容易采坑。Google爸爸也在不断的改进,希望数据绑定库越来越好用。
参考文献
DataBinding(外网)