史上最简单的 JSP 集成 Ueditor
之前我看了许多教程,不知道是不是环境不一样,配置下来都有问题,代码还不开放要花积分买,可以说我这个是最少配置的教程了
1.下载 Ueditor for Jsp 版本
https://ueditor.baidu.com/website/download.html
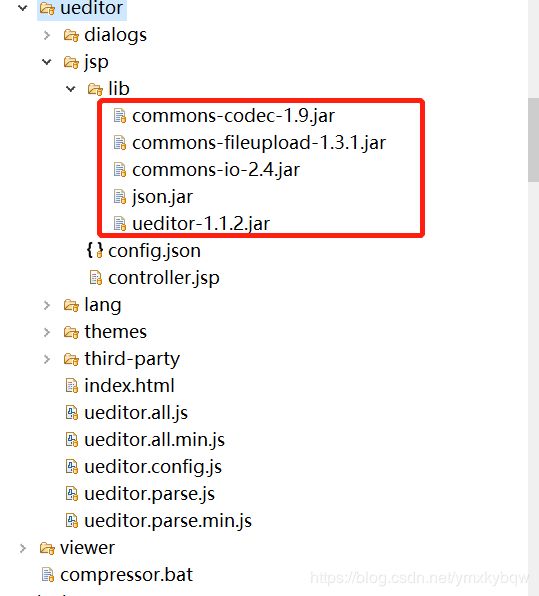
解压之后长这样
2.集成到你的项目里面
我是放在 /demo/src/main/webapp/static/ueditor 目录下 demo是我的项目名
在将ueditor的几个jar 放到 web-info/lib 下面
由于我是maven 还需要在pom.xml文件里面引入 ,以下是一个例子,你们把其他4个jar 都引入进来
<dependency>
<groupId>ueditor-1.1.2groupId>
<artifactId>ueditorartifactId>
<version>1.1.2version>
<scope>systemscope>
<systemPath>${project.basedir}/src/main/webapp/WEB-INF/lib/ueditor-1.1.2.jarsystemPath>
dependency>
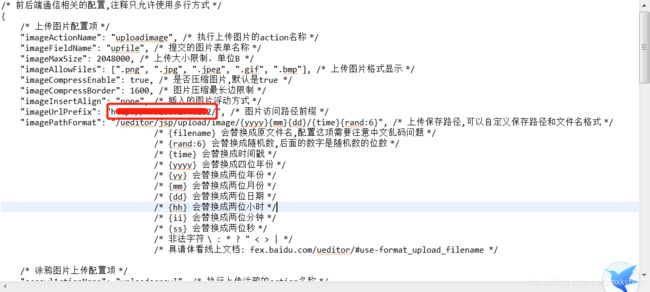
3.修改图片回显路径
打开config.json 修改 imageUrlPrefix 为你的项目地址 比如 imageUrlPrefix:"http://127.0.0.1:8080/demo"
这个是用来回显示图片的,比如你的上传图片的路径为 /upload/file/02/1.jpg 然后拼起来就是
http://127.0.0.1:8080/demo/upload/file/02/1.jpg
4.编写 上传图片和文件的action请求
import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.io.UnsupportedEncodingException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import java.util.UUID;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import com.baidu.ueditor.ActionEnter;
import com.thinkgem.jeesite.common.config.Global;
@Controller
@RequestMapping("/upload")
public class UpController {
/**
* ueditor上传图片的方法
* @param upfile 上传图片的文件
* @param request
* @param response
* @return
* @throws IOException
*/
@RequestMapping(value="/uploadimage",method=RequestMethod.POST)
@ResponseBody
public Map
Date date = new Date();
//.getResource("").getPath()
// String rootPath = request.getSession().getServletContext().getRealPath("/");
String rootPath = Global.getConfig("uploadPath");
String imgPath = File.separator+"uploadPath"+File.separator+"file"+File.separator+""+new SimpleDateFormat("yyyy\\MM\\").format(date)+File.separator;
String upLoadPath = rootPath+File.separator+"uploadPath"+File.separator+"file"+File.separator+new SimpleDateFormat("yyyy"+File.separator+"MM"+File.separator).format(date);
String path = upLoadPath;
//图片后缀
String last = upfile.getOriginalFilename().substring(upfile.getOriginalFilename().lastIndexOf("."), upfile.getOriginalFilename().length());
String uuid = UUID.randomUUID().toString().replace("-", "");
String fileName = uuid+last;
File fileT = new File(path,fileName);
if(!fileT.exists()){
fileT.mkdirs();
}
Map
try {
upfile.transferTo(fileT);
} catch (IllegalStateException e) {
} catch (IOException e1) {
}
//下面这句话,因为我是linux创建新的文件需要赋予权限,windows不需要
Runtime.getRuntime().exec("chmod -R 777 " + rootPath);
result.put("state", "SUCCESS");
result.put("url", imgPath.replace("\\", "/")+fileName);
result.put("original", "");
result.put("type", last);
result.put("size", upfile.getSize());
result.put("title", fileName);
return result;
}
/**
* ueditor文件上传方法
* @param upfile
* @param request
* @param response
* @return
*/
@RequestMapping(value="/uploadfile",method=RequestMethod.POST)
@ResponseBody
public Map
Date date = new Date();
String upLoadPath = "\\uploadPath\\file\\"+new SimpleDateFormat("yyyy\\MM\\").format(date);
String path = upLoadPath;
//附件后缀
String last = upfile.getOriginalFilename().substring(upfile.getOriginalFilename().lastIndexOf("."), upfile.getOriginalFilename().length());
String uuid = UUID.randomUUID().toString().replace("-", "");
String fileName = uuid+last;
File fileT = new File(path,fileName);
if(!fileT.exists()){
fileT.mkdirs();
}
Map
try {
upfile.transferTo(fileT);
} catch (IllegalStateException e) {
} catch (IOException e1) {
}
result.put("state", "SUCCESS");
result.put("url", upLoadPath.replace("\\", "/")+fileName);
result.put("original", "");
result.put("type", last);
result.put("size", upfile.getSize());
result.put("title", fileName);
return result;
}
}
5.JSP 页面添加 以下内容
<script type="text/javascript" charset="utf-8" src="${ctxStatic}/ueditor/ueditor.config.js">script>
<script type="text/javascript" charset="utf-8" src="${ctxStatic}/ueditor/ueditor.all.min.js"> script>
<script type="text/javascript" charset="utf-8" src="${ctxStatic}/ueditor/lang/zh-cn/zh-cn.js">script>
<form:textarea id="content" path="content" style="height:360px"/>
<script type="text/javascript" charset="utf-8">
UE.getEditor('content');
//根据不同action上传图片和附件
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
//这里是重中之重,action == 'uploadimage' 其中的uploadimage 是 config.json 里的
//imageActionName 属性,当你点击ueditor的 上传图片按钮进行上传的时候 请求的action叫 uploadimage
// 然后进if分支修改Action请求url,这里的 /upload/uploadfile 就是你action 配置的路径
UE.Editor.prototype.getActionUrl = function(action) {
if (action == 'uploadimage') {
return '${pageContext.request.contextPath}/upload/uploadimage';
} else if (action == 'uploadfile') {
return '${pageContext.request.contextPath}/upload/uploadfile';
} else {
return this._bkGetActionUrl.call(this, action);
}
}
script>
结束,以上内容配置好就能够正常过使用,Action 里面可能路径我取了一个properties配置参数,你们可以自行配置