最近公司有前端的考试,所以再重新学习一下基础知识系列
1. 防抖函数
将几次操作合并为一次操作进行。设置一个计时器,规定在延迟时间后触发函数,但是在延迟时间内如果再次触发,就会取消之前的计时器。如此,只有最后一次操作能触发。代码如下:
function debounce(fn, wait) {
let timer = null;
return function() {
let args = arguments,
that = this;
timer && clearTimeout(timer);
timer = setTimeout(function() {
fn.apply(that, args);
}, wait);
};
}
2. 节流函数
一定时间内只触发一次函数。并且开始触发一次,结束触发一次。代码如下
function throttle(fun, delay) {
let timer = null;
let startTime = Date.now();
return function() {
let curTime = Date.now();
let remain = delay - (curTime - startTime);
let that = this;
let args = arguments;
clearTimeout(timer);
if (remain <= 0) {
fun.apply(that, args);
startTime = Date.now();
} else {
timer = setTimeout(fun, remain);
}
};
}
3. 冒泡排序
function bubbleSort(arr) {
var len = arr.length;
for (var i = 0; i < len - 1; i++) {
for (var j = 0; j < len - 1 - i; j++) {
// 相邻元素两两对比,元素交换,大的元素交换到后面
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
//举个数组
myArr = [20, 18, 27, 19, 35];
//使用函数
bubbleSort(myArr);
4. 快速排序
function quickSort(arr) {
if (arr.length <= 1) return;
//取数组最接近中间的数位基准,奇数与偶数取值不同,但不印象,当然,你可以选取第一个,或者最后一个数为基准,这里不作过多描述
var pivotIndex = Math.floor(arr.length / 2);
var pivot = arr.splice(pivotIndex, 1)[0];
//左右区间,用于存放排序后的数
var left = [];
var right = [];
console.log("基准为:" + pivot + " 时");
for (var i = 0; i < arr.length; i++) {
console.log("分区操作的第 " + (i + 1) + " 次循环:");
//小于基准,放于左区间,大于基准,放于右区间
if (arr[i] < pivot) {
left.push(arr[i]);
console.log("左边:" + arr[i]);
} else {
right.push(arr[i]);
console.log("右边:" + arr[i]);
}
}
//这里使用concat操作符,将左区间,基准,右区间拼接为一个新数组
//然后递归1,2步骤,直至所有无序区间都 只剩下一个元素 ,递归结束
return quickSort(left).concat([pivot], quickSort(right));
var arr = [14, 3, 15, 7, 2, 76, 11];
console.log(quickSort(arr));
/*
* 基准为7时,第一次分区得到左右两个子集[ 3, 2,] 7 [14, 15, 76, 11];
* 以基准为2,对左边的子集[3,2]进行划分区排序,得到[2] 3。左子集排序全部结束
* 以基准为76,对右边的子集进行划分区排序,得到[14, 15, 11] 76
* 此时对上面的[14, 15, 11]以基准为15再进行划分区排序, [14, 11] 15
* 此时对上面的[14, 11]以基准为11再进行划分区排序, 11 [14]
* 所有无序区间都只剩下一个元素,递归结束
*
*/
}
5. 选择排序
var example=[8,94,15,88,55,76,21,39];
function selectSort(arr){
var len=arr.length;
var minIndex,temp;
console.time('选择排序耗时');
for(i=0;i6. 重绘和重排
大概可以划分成以下几个步骤:
(1)解析HTML文件,构建 DOM Tree (2)解析CSS,构建 CSSOM Tree(CSS规则树) (3)将 DOM Tree 和 CSSOM Tree合并,构建Render tree(渲染树) (4)reflow(重排):根据Render tree进行节点信息计算(Layout) (5)repaint(重绘):根据计算好的信息绘制整个页面(Painting) 理论上,每一次的dom更改或者css几何属性更改,都会引起一次浏览器的重排/重绘过程,而如果是css的非几何属性更改,则只会引起重绘过程。所以说重排一定会引起重绘,而重绘不一定会引起重排。 减少reflow、优化性能 因为重排一定会引起重绘,而重绘不一定会引起重排,所以我们可以考虑从 减少重排 的角度对网页进行性能优化。 如何减少重排? 比如: 避免设置大量的style属性,因为通过设置style属性改变结点样式的话,每一次设置都会触发一次reflow,所以最好是使用class属性 实现元素的动画,它的position属性,最好是设为absoulte或fixed,这样不会影响其他元素的布局,还可以让动画处于更高的图层(即:z-index的值更大)这也是从图层的角度进行优化的。 动画实现的速度的选择。比如实现一个动画,以1个像素为单位移动这样最平滑,但是reflow就会过于频繁,大量消耗CPU资源,如果以3个像素为单位移动则会好很多。 不要使用table布局,因为table中某个元素旦触发了reflow,那么整个table的元素都会触发reflow。那么在不得已使用table的场合,可以设置table-layout:auto;或者是table-layout:fixed这样可以让table一行一行的渲染,这种做法也是为了限制reflow的影响范围
7. javascript的垃圾回收机制
现在各大浏览器通常用采用的垃圾回收有两种方法:标记清除、引用计数。
1、标记清除
这是javascript中最常用的垃圾回收方式。当变量进入执行环境是,就标记这个变量为“进入环境”。从逻辑上讲,永远不能释放进入环境的变量所占用的内存,因为只要执行流进入相应的环境,就可能会用到他们。当变量离开环境时,则将其标记为“离开环境”。 垃圾收集器在运行的时候会给存储在内存中的所有变量都加上标记。然后,它会去掉环境中的变量以及被环境中的变量引用的标记。而在此之后再被加上标记的变量将被视为准备删除的变量,原因是环境中的变量已经无法访问到这些变量了。最后。垃圾收集器完成内存清除工作,销毁那些带标记的值,并回收他们所占用的内存空间。
关于这一块,建议读读Tom大叔的几篇文章,关于作用域链的一些知识详解,读完差不多就知道了,哪些变量会被做标记。
2、引用计数
另一种不太常见的垃圾回收策略是引用计数。引用计数的含义是跟踪记录每个值被引用的次数。当声明了一个变量并将一个引用类型赋值给该变量时,则这个值的引用次数就是1。相反,如果包含对这个值引用的变量又取得了另外一个值,则这个值的引用次数就减1。当这个引用次数变成0时,则说明没有办法再访问这个值了,因而就可以将其所占的内存空间给收回来。这样,垃圾收集器下次再运行时,它就会释放那些引用次数为0的值所占的内存。 IE中有一部分对象并不是原生JavaScript对象。例如,其BOM和DOM中的对象就是使用C++以COM(Component Object Model,组件对象)对象的形式实现的,而COM对象的垃圾回收器就是采用的引用计数的策略。因此,即使IE的Javascript引擎使用标记清除的策略来实现的,但JavaScript访问的COM对象依然是基于引用计数的策略的。说白了,只要IE中涉及COM对象,就会存在循环引用的问题
8. 常用的存储技术

9. 事件捕获和事件冒泡

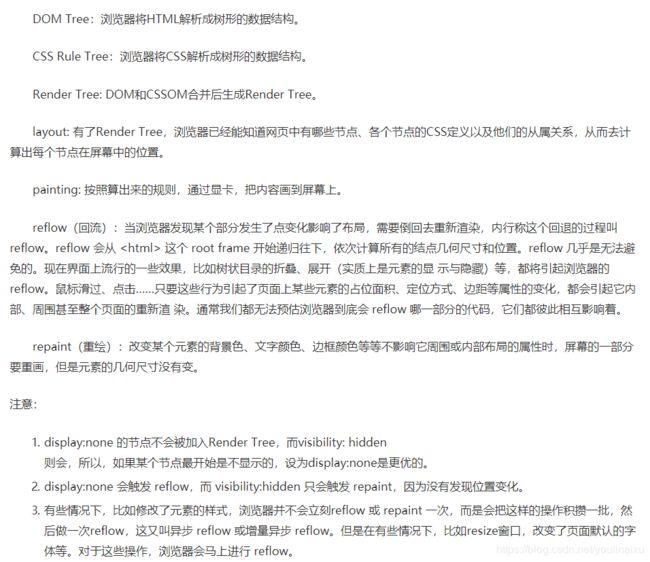
10. 浏览器渲染流程