Vue-element-admin升级ui版本
随着项目需求越来越多,vue-admin-element的低版本ui,有点难以满足需求,于是开始研究项目的ui版本升级,但是在网上并没有找到类似的例子,还是记录下来升级过程,看能否帮助一些小伙伴们。
1. 开始
更新element版本,我的需求在[email protected]基本已经满足,所以暂时定了这个版本,更新完之后,运行正常,顺利的看到这个:

打开浏览器之后,却发现一直转圈圈,漫长的等待中,我发现了浏览器已经被卡死的事实,黑人问号脸。
然后任务管理器结束chorme进程,小心翼翼打开控制台,然后再次访问。控制台毛都没有,页面依旧卡死。
what?
握草,终端没有报错,页面没有报错,这是个什么鬼?????
然后开始百度[email protected],页面卡死,大佬们说有可能是tab组件外边没有包裹div的原因,仔细检查了代码,发现确实有几个没包裹,麻溜的加了层元素,开心的打开浏览器再次访问
依旧卡死 !!!!!
在不断的访问与不断的卡死中,猜测是不是直升机了element没有升级vue或者别的导致的原因,于是尝试着将vue升级到2.6版本。
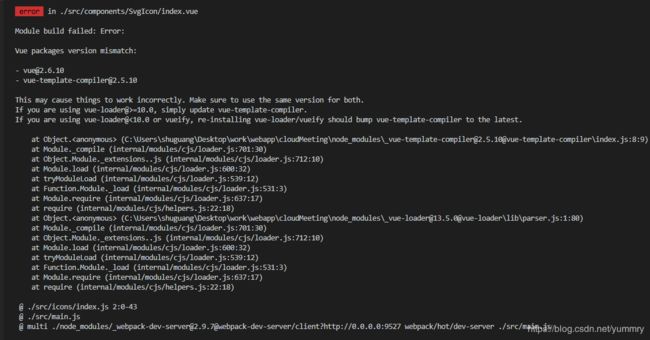
终于,有报错了,看到报错竟然有点高兴????
Vue packages version mismatch:
This may cause things to work incorrectly. Make sure to use the same version for both.
字面意思是vue版本和vue-template-compiler版本不对应,百度搜索之后,发现要同样版本。于是将vue-template-compiler升级至@2.6.10.然后重新安装依赖

望着熟悉的链接,老泪纵横,颤抖的双手点开链接,嘴里念叨着不会再卡死了吧。
然后页面打开,熟悉的页面展开,瞬间松了一口气,我滴妈,不容易。
总结下
- element-ui版本升级
- vue和vue-template-compiler版本升级
- 同时记得vue和vue-template-compiler版本要对应