uni-app echart 使用mpvueEcharts踩坑与流程
一:代码与注意事项
主要兼容的微信小程序
流程网上一抓一大把(依赖引入,解决一个报错的坑。。。网上一搜一大堆)
直接上代码
html
注意⚠️:如果有两个echart图一定要把参数写成不一样的,比如canvasId等
css
注意⚠️:一定要给包裹他的父元素设置高度
.echart-container {
height: 40vh;
}js
import * as echarts from '../echarts.min.js' /*chart.min.js为在线定制*/
import mpvueEcharts from '../mpvue-echarts/src/echarts.vue'重点
export default {
components: {
mpvueEcharts
},
data() {
return {
echarts,
colors: ['#335AC5', '#EB6059'],
option10: {},
option20: {},
}
},
methods: {
async init10Chart(e) {
let {
canvas,
width,
height
} = e;
echarts.setCanvasCreator(() => canvas);
this.chart10 = echarts.init(canvas, null, {
width: width,
height: height
})
canvas.setChart(this.chart10);
let data = await this.getSuccessOrderChart(); // 获取数据
this.option10 = {
tooltip: {
/* trigger 和 axisPointer 滑过提示框,如果注释掉 只显示 series里的文案*/
trigger: 'none',
axisPointer: {
type: 'cross'
}
},
grid: {
x: "12%", //x 偏移量
y: "20%", // y 偏移量
width: "80%", // 宽度
height: "60%", // 高度
},
xAxis: {
type: 'category',
axisTick: { // 加上以后x轴的数据和小尖尖正好对齐
alignWithLabel: true,
show: false
},
axisLine: {
show: false
},
axisLine: {
onZero: false,
lineStyle: {
color: '#AEB5C3'
}
},
axisLabel: {
show: true,
// interval:6,
textStyle: {
color: '#999'
},
},
axisPointer: {
label: {
formatter: function(params) {
return params.value + '\n\n' + '成交运单数' +
(params.seriesData.length ? ' : ' + params.seriesData[0].data + '单' : '');
},
// padding: [15, 20],
backgroundColor: '#AEB5C3', //文本框的背景
textStyle: { // 文本框的颜色和字体
color: '#fff',
fontStyle: 'italic',
},
margin: -13 //label 距离轴的距离。
},
},
data: data[0]
},
yAxis: {
type: 'value',
splitLine: {
show: false
},
axisTick: { // 加上以后x轴的数据和小尖尖正好对齐
alignWithLabel: true,
show: false
},
axisLine: {
show: false,
lineStyle: {
color: '#999'
}
},
axisLabel: {
textStyle: {
color: '#999'
}
},
axisPointer: {
label: {
// backgroundColor:'#666',
},
},
},
series: [{
type: 'line',
data: data[1],
name: '结算金额',
smooth: true,
symbol: 'none',
/*
'average' 取过滤点的平均值
'max' 取过滤点的最大值
'min' 取过滤点的最小值
'sum' 取过滤点的和
*/
sampling: 'average',
lineStyle: {
color: this.colors[0],
width: 3
},
}]
};
this.chart10.setOption(this.option10)
this.$refs.pieChart1.setChart(this.chart10);
},
// 结算金额
async init20Chart(e) {
let {
canvas,
width,
height
} = e;
echarts.setCanvasCreator(() => canvas);
this.chart20 = echarts.init(canvas, null, {
width: width,
height: height
})
canvas.setChart(this.chart20);
let data = await this.getFulSettledChart();
this.option20 = {
tooltip: {
/* trigger 和 axisPointer 滑过提示框,如果注释掉 只显示 series里的文案*/
trigger: 'none',
axisPointer: {
type: 'cross'
}
},
grid: {
x: "10%", //x 偏移量
y: "20%", // y 偏移量
width: "80%", // 宽度
height: "60%" // 高度
},
xAxis: {
type: 'category',
axisTick: { // 加上以后x轴的数据和小尖尖正好对齐
alignWithLabel: true,
show: false
},
axisLine: {
show: false
},
axisLine: {
onZero: false,
lineStyle: {
color: '#AEB5C3'
}
},
axisLabel: {
show: true,
textStyle: {
color: '#999'
}
},
axisPointer: {
label: {
formatter: function(params) {
return params.value + '\n\n' + '结算金额数' +
(params.seriesData.length ? ' : ' + params.seriesData[0].data + '元' : '');
},
padding: [15, 20],
backgroundColor: '#AEB5C3', //文本框的背景
textStyle: { // 文本框的颜色和字体
color: '#fff',
fontStyle: 'italic',
},
margin: -13 //label 距离轴的距离。
},
},
data: data[0]
},
yAxis: {
type: 'value',
splitLine: {
show: false
},
axisTick: { // 加上以后x轴的数据和小尖尖正好对齐
alignWithLabel: true,
show: false
},
axisLine: {
show: false,
lineStyle: {
color: '#999'
}
},
axisLabel: {
textStyle: {
color: '#999'
}
},
axisPointer: {
label: {
// backgroundColor:'#666',
},
},
},
series: [{
type: 'line',
data: data[1],
name: '结算金额',
smooth: true,
symbol: 'none',
/*
'average' 取过滤点的平均值
'max' 取过滤点的最大值
'min' 取过滤点的最小值
'sum' 取过滤点的和
*/
sampling: 'average',
lineStyle: {
color: this.colors[1],
width: 3
},
}]
};
this.chart20.setOption(this.option20)
this.$refs.pieChart2.setChart(this.chart20);
},
}
}注意⚠️:因为是适配小程序,所以一定要考虑代码量,chart.js使用在在线定制,在线定制地址:https://echarts.apache.org/zh/builder.html
二:踩坑
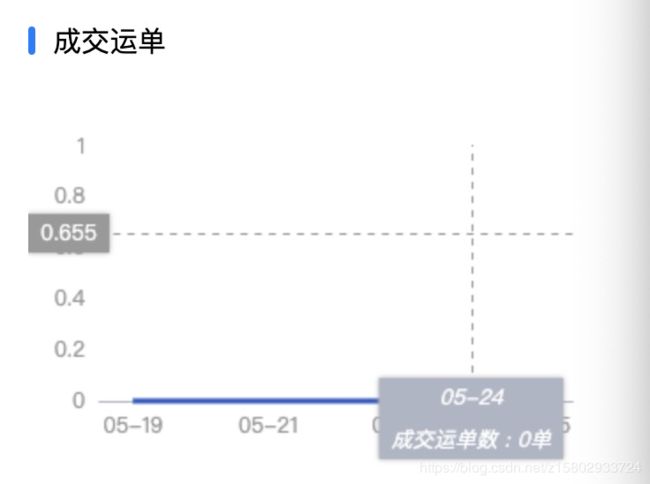
重点来了,踩坑,就是我做的效果就是手指在echart图上滑动,就会有提示框出现
但是在滑动出折线图的时候整个图都会消失不见,不只是折线图,连同坐标轴一起消失不见,如下图
因为用的是封装好的组件
首先确定是滑动这个事件的问题,但是我不能暴力的去掉滑动事件,于是我就计算滑动的边缘界限
比如当top到达哪个位置直接return出去就不能给滑动事件
首先计算出这个echart的宽高,
进入组件mpvue-echarts/src/echarts.vue
在init()事件中获取宽高
init() {
...
this.$emit('onInit', {
canvas: this.canvas,
width: res.width,
height: res.height
});
//在这里获取
this.width = res.width;
this.height = res.height
...
},然后进入touchMove()事件中
touchMove(e) {
const {
disableTouch,
throttleTouch,
chart,
lastMoveTime
} = this;
if (disableTouch || !chart || !e.mp.touches.length) return;
if (throttleTouch) {
const currMoveTime = Date.now();
if (currMoveTime - lastMoveTime < 240) return;
this.lastMoveTime = currMoveTime;
}
const touch = e.mp.touches[0];
// 重点在这里...
// 这里计算的是向右的偏移
let xRight = this.width - ((this.width)*0.1);
// 这里计算的是向左的偏移
let xLeft =(this.width)*0.1 + 5.8;
// 这里计算的是向上的偏移
let yTop = this.height - ((this.height)*0.2)
// 这里计算的是向下的偏移
let ybottom = (this.height)*0.2;
if(touch.x > xRight || touch.x < xLeft || touch.y> yTop|| touch.y< ybottom){
return
}
//重点完...
chart._zr.handler.dispatch('mousemove', {
zrX: touch.x,
zrY: touch.y
});
},简单粗暴的方式结局了,不是很优雅但是很有效。