- 博客搭建之路:hexo使用next主题博客侧边栏标题点击不跳转
程序员
hexo使用next主题博客侧边栏标题点击不跳转hexo版本5.0.2npm版本6.14.7next版本7.8.0本着我肯定不是第一个出这个问题的人,去github上找了找,果然我不是第一个好吧,也跟着改吧(修改themes/next/source/js/utils.js),找到registerSidebarTOC函数registerSidebarTOC:function(){constnavIt
- 字典树(Trie) 理论知识复习及精选例题解析
BrainWen1
算法javac++数据结构pythonleetcodevscode
字典树理论知识复习及精选例题解析一、字典树理论知识二、精选例题解析例题1.P8306【模板】字典树例题2.P2580于是他错误的点名开始了例题3.P10471最大异或对TheXORLargestPair三、字典树的使用思路和细节使用思路细节注意四、总结一、字典树理论知识1.定义字典树(Trie)字典树(Trie)字典树(Trie),又称前缀树,是一种树形数据结构,用于高效地存储和检索字符串集合。它
- hexo 上传后gitHub 中custom domain 被重置
shaoin_2
前端零碎githubgit
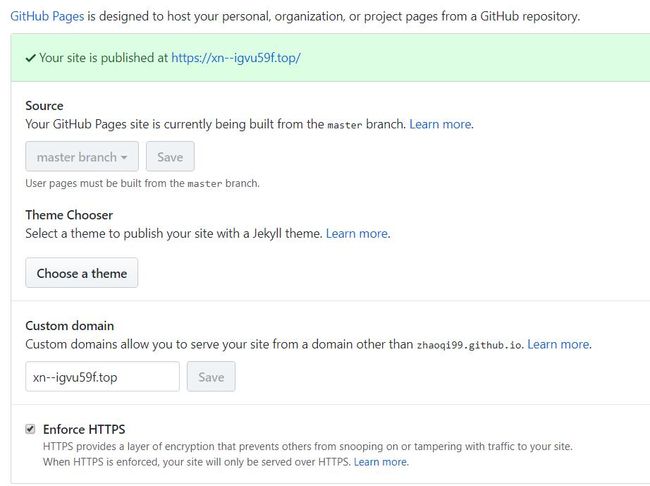
问题背景通过hexo构建的个人博客,托管在gitHub上,并在setting=>pages=>Customdomain中将自己的域名与gitHub路径绑定。这样可直接通过自己的域名访问博客了。问题描述项目在执行hexoclean=>hexogenerate=>hexodeploy后gitHub上的Customdomain填写的域名被重置了。解决问题在项目的source文件夹下添加一个CNAME文件
- 搭建hexo主题Butterfly部署github+个人服务器
「已注销」
编辑器
1.文章介绍网址展示:chen&blog此文章总结不易,参考各个文章总结,如有问题请留言…2.环境要求笔者环境:win1164位;node.js:v14.15.364位;git:2.29.2.windows.264位编写代码使用Notepad++2.1node.js安装下载node-v14.15.3-x64.msi安装自主安装(修改安装路径,一路next)验证安装是否成功cmd查看版本C:\Use
- npm包无法识别命令
oymaster
bug记录npm前端node.js
问题描述:今天hexo新文章时,无法找到hexo命令,明明昨天还好好的,突然npm下的包都无法识别命令了。node版本如下:原因:环境变量没配好,去查看npm的变量时,它的路径是C:\Users*\AppData\Roaming\npm,进入文件夹啥也没有解决办法:使用npmconfiggetprefix找到当前包目录,添加到系统变量中即可
- django-hexo-admin(一个基于django的hexo博客平台)
朝凡FR
个人项目djangovue
django-hexo-admin一个过分简单的前后端分离的基于django、vue3的hexo博客平台后台管理系统1.项目介绍一个异常简单的但理论上能够完全保留hexo生态的博客后台管理系统。仅仅对hexo的source以及输出路径public做出了一定的硬性调整,所以如果你很熟悉hexo,那么你将非常轻松的使用这套系统进行hexo配置和hexo主题配置的录入、修改、应用。并非常方便的进行博客的
- 博客搭建之路:next主题数学公式问题
后端
next主题数学公式问题我写的都是一些编程相关的文章,有些文章里是存在数学公式的,我在Typora软件中写的时候显示的是对的,但是hexo将markdown转为html后在页面上就没有数学公式的格式了。查找next配置发现有一个渲染数学公式的配置math:#Default(true)willloadmathjax/katexscriptondemand.#Thatisitonlyrendertho
- 博客搭建之路:hexo增加搜索功能
后端
hexo增加搜索功能hexo版本5.0.2npm版本6.14.7next版本7.8.0作为一个博客,没有搜索功能,如何在大批文章中找到自己想要的,那在hexo中如何增加搜索功能呢?search:path:search.jsonfield:post在博客目录下安装npminstallhexo-generator-search--save,此时使用hexocl&&hexog就会在博客public目录下
- java ssm mysql 开源_SSM(Spring+Spring MVC+Mybatis)开发简约漂亮的java开源博客管理系统,其中前台后台功能完整。...
weixin_39750598
javassmmysql开源
项目描述本项目通过SSM(SpringMVC+Mybatis+Spring)框架编写的一个人博客管理系统,使用hexo主题,以及MAVEN进行对项目管理,并且前端具有粒子和点击爱心效果.后端的页面框架为bootstrap.数据库为mysql.运行环境jdk8+tomcat8+mysql+eclipse+maven(idea)项目技术(必填)spring+springmvc+mybatis+boot
- hexo添加_Hexo博客中插入音乐/视频/
阿月Rebecca
hexo添加
Hexo插入音乐/视频/网易云音乐/bilibili视频,会让博客看起来很洋气(ง•̀_•́)ง。查看更多于本人博客:iii.runMarkdown通用的音乐视频插入方法iframe标签代码从网易云音乐获得网易云音乐因为简书不支持,可以在李飞阳看到效果。iframeembed标签因为简书不支持,可以在李飞阳看到效果。embedjavascript标签举例javascript使用Hexo插件插入音乐
- 免费搭建个人博客——hexo搭建教程
暗暗那
githubnode.jsbash经验分享笔记
最近在学习一些算法课程,学习的过程中写了一些笔记,想找个地方放一下。之前看到过一些大佬创建了样式丰富、干货满满的个人博客,感到非常羡慕,于是也萌生了我也搭建一个个人博客的念头。一番搜索后,在知乎上找到了一个hexo个人博客建立教程,非常详细地介绍了如何从0到1搭建hexo博客,就动手跟着这位博主的教程做了。做的过程中踩了一些坑,也阅读了网上其他博主写的hexo教程,花了5、6天总算是搭建起来了。在
- vuepress爬坑之旅
weixin_34077371
markdownjsonjavascriptViewUI
前言前些天我突然想搞个个人博客,自己搞网站觉得太麻烦,百度来百度去好像hexo很不错。可是不知道为啥,我搞了一个星期都没搞出来,不是这错就是那错。怎么分类,怎么管理标签又是一塌糊涂,文档写起来又很麻烦。然后我就放弃了。没过多久我就了解到还有一个东西叫vuepress。虽然现在马上要9102年了,可是我vue还没用过几次。于是我决定拿这个项目练练手,顺便学习下vue。事实证明这又是一次踩坑,不过结果
- hexo部署成功但是没效果_使用 Hexo+GitHub 搭建个人免费博客教程(小白向)
探索者19
hexo部署成功但是没效果
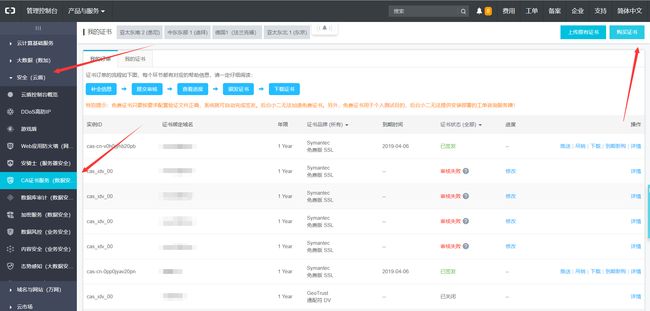
前言近些年来很多用户都喜欢使用GitHubPages来搭建Hexo静态博客网站,其最吸引人的莫过于完全免费使用,并且非常稳定。虽然搭建时比较麻烦,有点折腾,但是配置完成后,基本不需要操心维护的事,甚至放了几年都忘记了,打开来看文章依然还在。本文就详细介绍下如何使用Hexo+GitHub搭建免费个人博客网站的教程。为了照顾小白用户(第一次使用GitHub和Hexo),尽可能详细,包括常见的坑和问题都
- 基于Hexo的主题Fluid搭建Github博客
qq742234984
计算机githubgitnpmnode.jshexo
公众号:数学建模与人工智能基于Hexo的主题Fluid搭建Github博客一、Github配置1.安装Git2.部署本地Git与Github连接(SSH)二、node.js安装和环境配置1.安装node.js2.查看安装是否成功(版本号)3.配置环境变量三、下载Hexo并配置fluid主题1.下载Hexo2.配置fluid主题1.安装fluid2.配置fluid3.更新部署博客页面4.部署到git
- 博客建站7 - hexo博客独立服务器如何自动部署?
c++
1.本网站的系统架构2.安装git3.配置git用户3.1.为什么要创建git用户3.2.创建git用户3.3.设置git用户的密码3.4.创建公钥-私钥对3.5.服务器配置公钥4.hexo配置自动化部署4.1.配置Git仓库4.2.hexo站点配置1.本网站的系统架构网站示例:sunlogging.com服务器:阿里云ECS服务器系统:Ubuntu24.04LTS博客框架:Hexo网站主题:Vo
- 【hexo更新博客的步骤+部署到github】
水文摸鱼怪
github笔记
hexo更新博客的步骤+部署到githubhexo更新博客的步骤1、新建博客文章2、编辑博客(一般使用markdown的语法编辑器,txt文本应该也可编辑)3、网站部署和同步更新补充昨天晚上想更新一下自己的网站,结果有点忘记如何操作了,今天整理一下更新步骤,方便之后参考。hexo更新博客的步骤1、新建博客文章在【X盘的…\hexo\blog】文件夹下右键,选择BGH(GitBashHere),输入
- 用Github+hexo搭个人博客遇到的坑
hamster2021
githubnpmnode.jsgit
我搭博客看的是知乎上这个教程:从零开始搭建个人博客(超详细)-知乎(zhihu.com)当我按教程第5篇在Blog文件夹里用gitbash输入以下命令时:npminstallhexo-deployer-git--save报出了以下错误:npmERR!codeEPERMnpmERR!syscallopennpmERR!pathD:\nodejs\node_cache\_cacache\tmp\5c2
- 还在手动发博客?GitHub Actions自动化真香
CDFMLR
gitpythonci/cdgithub
GitHubActions实践:HexoGitHubPages博客持续部署花上几分钟读完本文,你将Get以下新技能:什么是CI/CDGitHubActions自动化GitHubPages更新Python文件操作PyYAML库的使用我用Hexo来管理自己的文章、并部署到GithubPags已经有一段时间了。关于我构建这个博客系统的经过可以看这篇文章:《GitHub+Hexo=>个人博客》。在实际使用
- Hexo框架Ayer主题搭建我的博客
@HZY
giteehexoayerblog个人网站
关于Hexoayer主题搭建Blog我的博客链接,欢迎来访:[RainのBlog](https://hzyqaqgitee.gitee.io/raining).https://hzyqaqgitee.gitee.io/raining使用的框架、插件Hexo常用命令页面展示我的博客链接,欢迎来访:RainのBlog.https://hzyqaqgitee.gitee.io/raining使用Hexo
- hexo+GitHub Pages一键搭建部署博客
杨yang$
gitgithubhexo
文章目录前言:博客相关配置matery主题相关配置1.什么是Hexo?2.准备工作:3.生成博客4.更换主题5.部署到githubpages总结前言:现在技术更新迭代是非常的快,尤其是web方面!所以当前搭建一个博客差不多有手就行,这里我们用到hexo进行博客的一键生成和部署。我自己的博客也是用hexo搭建的:杨Yang博客相关配置matery主题相关配置1.什么是Hexo?Hexo是一个快速、简
- 萱仔个人博客系列——hexo+github部署
萱仔学习自我记录
萱仔个人博客github
由于本人前段时间和同专业得到好offer的同学之间的交流,发现博客其实对于找工作来说可以作为个人项目个人经历的展示,我创办cdsn博客的原因主要是为了自己学习使用,但是逐渐到现在也有了一些可爱的粉丝,非常感谢大家对我的点赞收藏和关注,我将继续精进自己的学习,学习理论和技术,刷力扣题,争取获得更好的offer。csdn博客本身就是非常好的一个平台,但是我还是决定自己创建一个自己的博客,两边同时更新,
- Markdown简单入门
Saudade_lh
title:Markdown简单入门ate:2016-06-0123:47:44#文章生成時間categories:"Hexo教程"#文章分類目錄可以省略tags:#文章標籤可以省略-Markdown-技术贴Markdown是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。看到这里请不要被「标记」、「语言」所迷惑,Markdown的语法十分简单。常用的标记符号
- Hexo阶段三 -- 将Hexo部署到github
Oliverloki
其他gitgithubssh
本文共有三个部分阶段一:搭建博客并部署到本地阶段二:Hexo的主题美化与文章发布阶段三:将Hexo部署到GithubPage,通过域名访问你的博客1、在本地生成SSH公钥并绑定到github务必确保在本地PC已经完成了Node.js、Git和Hexo的安装,在博客目录下打开GitBash如果是第一次使用Git的话,必须要设置git的用户名和邮箱,可以点击这篇博文获得帮助生成本地的SSH公钥,并且绑
- 【Hexo】hexo-butterfly主题添加非主站提示
慕雪华年
差生文具多hexo博客
本文首发于❄️慕雪的寒舍说明因为hexo可以很方便的在多个平台上免费部署,为了让自己的博客能uptime更久一段时间,很多老哥都和我一样,把自己的hexo博客在好多个平台上都部署了一份。但是我一直想要一个功能,就是在别人访问的不是主站点的时候,提示他们,并让他们帮你查查主站是不是down了。这个功能即本文标题所述的“非主站提醒”js脚本实现其实实现起来并不复杂,一个js脚本就可以实现documen
- 使用hexo搭建个人博客
程序员麻辣烫
工具后端
很早之前使用hexo和github建了个人博客。搭建的流程一直没有梳理,中间换过几次机器,每次都得重新配置一遍,需要重新学些。最近电脑坏了,原始的数据没有导出来,先把以前文章写个文件占个位置,后面慢慢补吧,如果大家要看内容的话可以去https://juejin.cn/user/870468942580749。详细的配置大家可以参考使用hexo+github搭建免费个人博客详细教程安装先安装软件br
- Vue - 完美解决npm安装@vue/cli报错:npm ERR! code ETIMEDOUT的解决方案
前端充电宝
Vue2vue.js前端
在使用npm安装@vue/cli时,是否出现如下的报错情况?本文提供了完美便捷的解决方案,保证100%解决npmWARNcheckPermissionsMissingwriteaccessto/Users/guokai05/Desktop/GUOKAI/guokaigdg/node_modules/hexonpmWARNcheckPermissionsMissingwriteaccessto/Us
- blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法
老马啸西风
java
拓展阅读blog-engine-01-常见博客引擎jekyll/hugo/Hexo/Pelican/Gatsby/VuePress/Nuxt.js/Middleman对比blog-engine-02-通过博客引擎jekyll构建githubpages博客实战笔记blog-engine-02-博客引擎jekyll-jekyll博客引擎介绍blog-engine-02-博客引擎jekyll-jekyl
- hexo新建文章 规则
hiekay
你可以执行下列命令来创建一篇新文章。$hexonew[layout]您可以在命令中指定文章的布局(layout),默认为post,可以通过修改_config.yml中的default_layout参数来指定默认布局。布局(Layout)Hexo有三种默认布局:post、page和draft,它们分别对应不同的路径,而您自定义的其他布局和post相同,都将储存到source/_posts文件夹。布局
- 使用 rsync-deploy-action 同步 Hexo 博客到个人服务器
yeshan333
前几天写了个基于rsync进行文件同步的Action->rsync-deploy-action。目的有三个:1、深入了解波GitHubActions,感受下GitHub的文档;2、个人博客在我的腾讯云CVM服务器上是部署有一份的「域名:shan333.cn」,之前的博客同步方式是通过Linux的定时任务,觉得不太行,当前博客的更新并没有那么频繁,没必要每隔几个小时就gitpull一下,且服务器还挂
- error: src refspec main does not match any解决办法
dzq198
github
一、问题描述:用GitHubActions自动部署Hexo,到了最关键的一步;突然报错:error:srcrefspecmaindoesnotmatchany1、错误一:main分支应填写为master分支;但是只改这里也会报其他错误2、错误二:![rejected]main->main(non-fast-forward)这个问题解释起来很简单,还记得我们创建仓库时添加到README和licens
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比