Vue简单入门案例——个人学习笔记-使用IDEA(非教程)
前言:
这是我的第二篇个人学习的心得体会,这篇主要记录了对vue的简单入门,让大家可以更加了解vue的强大之处,希望大家多多包涵,共同进步(这个不是教程哦,主要是个人的学习笔记~)。
1.Vue简介:
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
官网:https://cn.vuejs.org/
参考:https://cn.vuejs.org/v2/guide/
2.入门案例:
接下来就开始我们的入门案例啦。
2.1 安装Vue:
2.1.1 方法一:
我们有许多的安装方法,可以直接去官网进行下载安装
下载地址:https://github.com/vuejs/vue
2.1.2 方法二:
使用CDN安装
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
2.1.3 方法三:(这次案例所使用的)
使用npm进行安装
1.先下载Node和NPM(一般下载Node之后就自带NPM了)
a.百度搜索Node

b.打开中文网或者官网(这里进入的中文网)

c.下载之后一路按照默认next安装就好
执行:npm install nrm -g
安装好之后执行 nrm ls 命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:
然后通过 nrm use taobao 来指定要使用的镜像源
注意: 安装完成请一定要重启下电脑!安装如果遇到了问题可以在网上寻找相关解决方案。
3.开始安装Vue
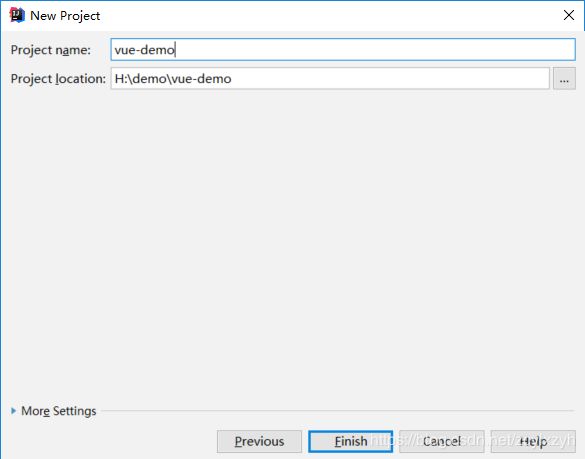
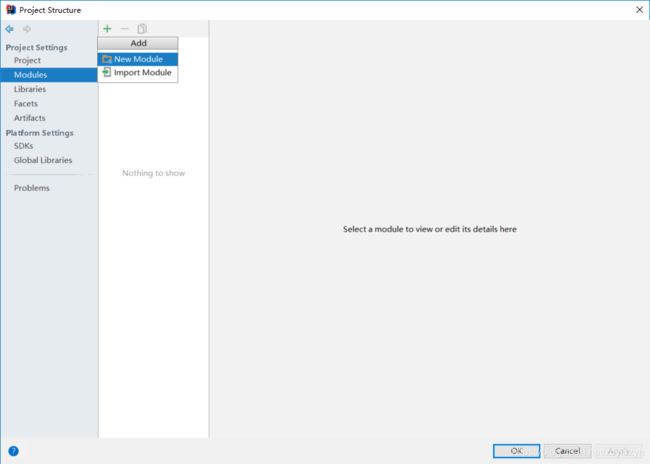
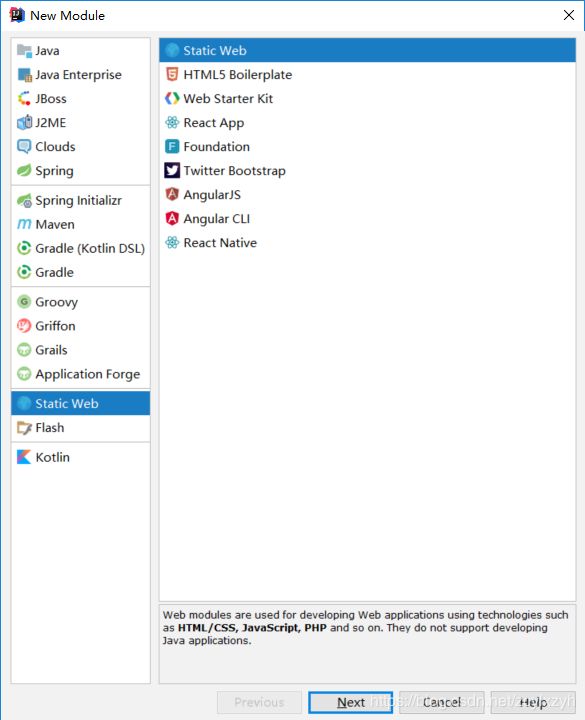
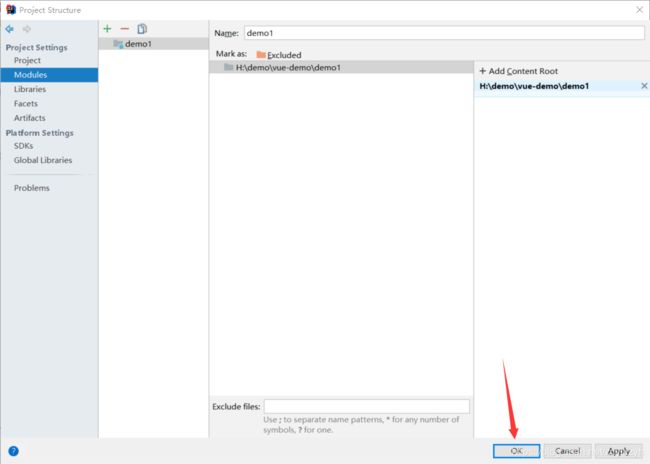
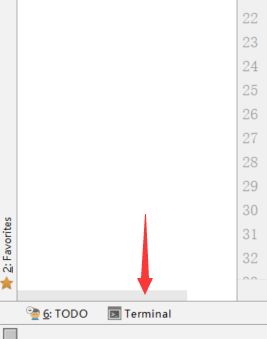
在IDEA下找到:

进入目录

先输入:npm init -y 进行初始化

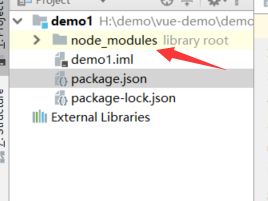
会多出一个这个文件

在安装Vue,输入命令:npm install vue --save


至此,Vue安装结束。
2.2 开始案例:
hello这个案例中主要是对vue的简单使用和v-for,v-show,v-on,v-model,插值表达式,v-text,v-html的使用。
hello2这个案例是对v-bind,watch,计算属性的使用
hello3这个案例是对组件化的介绍
a.
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:

在构造函数中传入一个对象,并且在对象中声明各种Vue需要的数据和方法,包括:
- el
- data
- methods
等等
b.
每个Vue实例都需要关联一段Html模板,Vue会基于此模板进行视图渲染。
我们可以通过el属性来指定。
例如一段html模板:
然后创建Vue实例,关联这个div
var vm = new Vue({
el:"#app"
})
这样,Vue就可以基于id为app的div元素作为模板进行渲染了。在这个div范围以外的部分是无法使用vue特性的。
c.
当Vue实例被创建时,它会尝试获取在data中定义的所有属性,用于视图的渲染,并且监视data中的属性变化,当data发生改变,所有相关的视图都将重新渲染,这就是“响应式“系统。
html:
js:
var vm = new Vue({
el:"#app",
data:{
name:"刘德华"
}
})
- name的变化会影响到input的值
- input中输入的值,也会导致vm中的name发生改变
d.
Vue实例中除了可以定义data属性,也可以定义方法,并且在Vue的作用范围内使用。
html:
{{num}}
js:
var vm = new Vue({
el:"#app",
data:{
num: 0
},
methods:{
add:function(){
// this代表的当前vue实例
this.num++;
}
}
})
hello:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hellotitle>
head>
<body>
<div id="app">
<button @click="handleClick">点我button>
<br>
<input type="text" v-model="num">
<button @click="num++">+button>
<h1>
<span v-text="name">span> 非常帅<br>
{{num}} 位女神为其着迷!
h1>
<span v-text="name">span><br>
<span v-html="name">span>
<h1>开设课程h1>
<hr>
<input type="checkbox" v-model="lessons" value="Java1"/>Java<br>
<input type="checkbox" v-model="lessons" value="Python1"/>Python<br>
<input type="checkbox" v-model="lessons" value="Ios1"/>Ios<br>
<h1>
已经购买:{{lessons.join(",")}}
h1>
<div style="width: 100px;height: 100px;background-color:coral;"
@click.stop="print('div')">
div
<button @click.stop="print('button')">点我button>
<a href="http://www.baidu.com" @click.prevent="print('百度')">百度一下a>
div>
<ul>
<li v-for="(u,i) in users">
{{i}}={{u.name + "," + u.gender + "," + u.age}}
li>
ul>
<ul>
<li v-for="(v,k) in users[0]">{{k + ":"+v}}li>
ul>
<ul>
<li v-for="i in 5">{{i}}li>
ul>
<button @click="show=!show">点击切换button>
<br>
<h1 v-if="show">
你好
h1>
<h1 v-show="show">
hello!
h1>
<ul>
<li v-for="i in 5">
<span v-if="i%2===0">偶数:{{i}}span>
<span v-else style="background-color: coral">奇数:{{i}}span>
li>
ul>
div>
<script src="node_modules/vue/dist/vue.js">script>
<script>
const app = new Vue({//创建VUE对象
el: "#app",//element,vue所作用的标签,只能在标签内使用VUE的东西,这里用的是id选择器
data: { //一个对象,这里的变量可以被vue渲染,想在 类似这样的地方使用的变量都需要在data里定义
name: "",
num: 1,
lessons: [],
users: [
{name: '柳岩', gender: '女', age: 21},
{name: '虎哥', gender: '男', age: 30},
{name: '冰冰', gender: '女', age: 24},
{name: '刘亦菲', gender: '女', age: 18},
{name: '古丽', gender: '女', age: 27},
],
show: true
},
methods: {//这里放的是方法,所有的方法
handleClick() {
console.log("hello!");
},
print(msg) {
console.log(msg);
}
},
created() {//页面一加载created函数就自动执行
//向后台发起ajax请求,完成对data数据的初始化,这里的this指的是Vue对象"app"
//一:
// this.name="虎哥";
//二:模拟延迟
setTimeout(() => this.name = "虎哥", 1000)
}
});
script>
body>
html>
在查看结果之前,我们可以给谷歌浏览器添加组件:(直接百度文件名就可找到)

安装之后点击F12就会出现这个

现在我们来看hello的运行结果:
这里的各种的功能就是按照代码的排版一个个往下的。
hello2代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hellotitle>
<style type="text/css">
div#box {
width: 100px;
height: 100px;
color: darkblue;
}
.red {
background-color: red;
}
.blue {
background-color: blue;
}
style>
head>
<body>
<div id="app">
<button @click="isRed=!isRed">切换button>
<div id="box" :class="{red:isRed,blue:!isRed}">
我是盒子
div>
<h1>
您的生日:{{birth}}
h1>
<input type="text" v-model="num">
<h1>num:{{num}}h1>
div>
<script src="node_modules/vue/dist/vue.js">script>
<script>
const app = new Vue({//在vue中用内置变量需要加this this.birthday
el: "#app",
data: {
//方法一的: color:"red"
//方法二:
isRed: true,
birthday:1529032123201,//毫秒值,将它转换为年月日形式
num:1,
person:{
name:"jack",
age:21
}
},
computed:{//计算属性,看起来是一个方法,但是它本身还是一个属性
birth(){
const day = new Date(this.birthday);
return day.getFullYear()+"年"+day.getMonth()+"月"+day.getDay()+"日";
}
},
watch:{
num(val,oldVal){
console.log(val,oldVal);
},
person:{
deep:true,
handler(val){
console.log(val.age);
}
}
}
});
script>
body>
html>
hello2的运行结果:
hello3代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hellotitle>
head>
<body>
<div id="app">
<counter>counter>
<counter>counter>
<counter>counter>
div>
<script src="node_modules/vue/dist/vue.js">script>
<script>
//定义全局组件,它也是一个Vue实例,counter是id,data要写成方法
/* Vue.component("counter", {
template: "", //在全局组件中代替el,只能有一个根标签
data(){
return{
count: 0
}
}
})*/
//局部组件,只能在当前VUE用
const counter ={
template: "", //在全局组件中代替el,只能有一个根标签
data(){
return{
count: 0
}
}
}
const app = new Vue({
el: "#app",
data: {
},
components:{
counter:counter//如果key和value名字一样可以简写成counter
}
});
script>
body>
html>
这是第二次写博客,而且我自己也是一个初学者,因此有好多问题不知道应该怎么叙述,也不知怎么解决,所以只是把代码给粘贴上去,上面附有一些简单的注释,没有过多的讲解,希望大家能多多包涵QWQ一起努力进步~(注:这个主要是学习的笔记,不是教程哦)