受玩转 Hook 新思路:JSPatch
这篇文章启发,想把前几天写的保存朋友圈视频的小玩意,通过JSPatch实现一遍
hook大体思路:
1.对微信自定义的WCActionSheet的初始化方法去hook,添加一项保存视频的功能
2.对WCActionSheet的代理方法进行hook,找到点击代理方法
至于怎么获取WCActionSheet里面有哪些方法,方法参数是什么。
如果你没有越狱的手机的话,也可以去PP助手上下一个越狱版的微信,然后用class-dump出头文件来看看
具体操作可以去参考下面几篇文章
iOS冰与火之歌番外篇 - App Hook答疑以及iOS 9砸壳
iOS冰与火之歌番外篇 - 在非越狱手机上进行App Hook
一步一步实现iOS微信自动抢红包(非越狱)
在此特别感谢蒸米、east520 、dskcpp
开始吧!!!!!
1.编译生成dylib
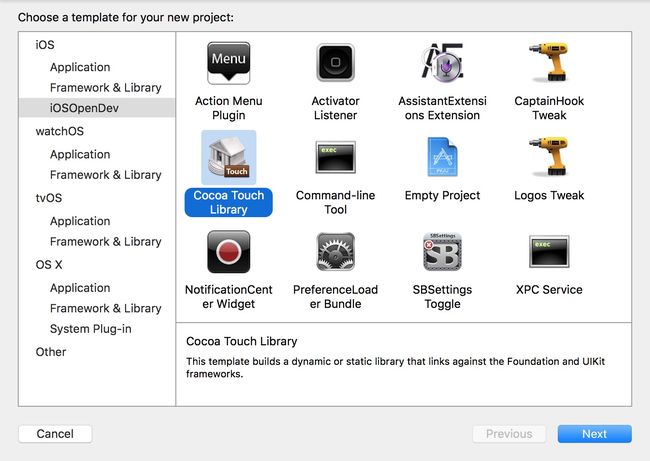
通过iOSOpendev来创建一个Cocoa Touch Library项目
这个具体就可以参考上面那个抢红包的博客了
dylib工程里面代码
然后添加JSPatch.framework进工程里,导入JSPatch需要的2个库(JavaScriptCore.framework、libz.tbd)
CaptainHook.h可以在iOSOpendev里面找到,也可以去抢红包那个同学的 github上面下载
#import "CaptainHook.h"
#import
CHDeclareClass(MicroMessengerAppDelegate);
CHMethod(2, BOOL, MicroMessengerAppDelegate, application, id, arg1, didFinishLaunchingWithOptions, id, arg2)
{
BOOL supBool = CHSuper(2, MicroMessengerAppDelegate, application, arg1, didFinishLaunchingWithOptions, arg2);
[JSPatch startWithAppKey:@"xxxxxx"];
[JSPatch sync];
return supBool;
}
__attribute__((constructor)) static void entry()
{
CHLoadLateClass(MicroMessengerAppDelegate);
CHHook(2, MicroMessengerAppDelegate, application, didFinishLaunchingWithOptions);
}
command+b 编译一下,可以在Product下面看到你编译成功的dylib了 copy出来
2.注入dylib到WeChat
把PP助手上下的越狱版的微信解压后在Payload/WeChat.app/WeChat复制出来
通过yolo 把dylib注入到WeChat里面
./yolo WeChat xxx.dylib
然后把注入后的WeChat和xxx.dylib复制回Payload/WeChat.app/ 替换掉原来的WeChat
然后就是重新签名打包安装了,这块操作参考刚上面说的几篇博客
3.编写JSPatch文件,下发补丁
require('WCContentItemViewTemplateNewSight, WCActionSheet,ALAssetsLibrary,NSURL')
defineClass('WCActionSheet', {
initWithTitle_delegate_cancelButtonTitle_destructiveButtonTitle_otherButtonTitles:function(arg1,arg2,arg3,arg4,arg5) {
console.log("arg2 00000>>>>>>>>"+arg2);
var actionSheet = self.ORIGinitWithTitle_delegate_cancelButtonTitle_destructiveButtonTitle_otherButtonTitles(arg1,arg2,arg3,arg4,arg5);
//不知道为什么在arm64的情况下 点击朋友圈切换封面的时候会导致微信崩溃报错误 : unable to find offset 0x9b213a5c in shared cache for arch 'arm64'
//但是下面IF判断全部注释,也一样会崩,但是我只要把第二句log也注释,就不会报错。这个问题我也不是很清楚,毕竟我也没有微信源码
console.log("arg2 11111>>>>>>>>"+arg2);
if (arg2.isKindOfClass(WCContentItemViewTemplateNewSight.class())) {
actionSheet.addButtonWithTitle("保存视频");
}
return actionSheet;
}
});
defineClass('WCContentItemViewTemplateNewSight', {
actionSheet_clickedButtonAtIndex:function(arg1,arg2) {
var buttonTitleList = arg1.buttonTitleList().toJS();
console.log("buttonTitleList>>>>>>>>"+buttonTitleList);
var btnTitle = buttonTitleList[arg2];
console.log("btnTitle>>>>>>>>"+btnTitle);
if (btnTitle == "保存视频") {
var dmsightVideoPath = self.sightVideoPath();
console.log("sightVideoPath>>>>>>>>"+dmsightVideoPath);
if (dmsightVideoPath) {
var dmlibrary = ALAssetsLibrary.alloc().init();
var dmVideoPathURL = NSURL.fileURLWithPath(dmsightVideoPath);
dmlibrary.writeVideoAtPathToSavedPhotosAlbum_completionBlock(dmVideoPathURL, block('NSURL*,NSError*', function(assetURL, error) {
console.log("save video>>>>>"+error.toJS());
}));
}
} else {
console.log("btnTitle != 保存视频");
self.ORIGactionSheet_clickedButtonAtIndex(arg1,arg2);
}
}
});
不过这个插件还有点小问题
bug:
在重写WCActionSheet的
initWithTitle:delegate:cancelButtonTitle:destructiveButtonTitle:otherButtonTitles的时候
不知道为什么在arm64的情况下 点击朋友圈切换封面的时候会导致微信崩溃报错误
IF判断全部注释,也一样会崩。这个问题我也不是很清楚,毕竟我也没有微信源码
下面这种情况也会崩
defineClass('WCActionSheet', {
initWithTitle_delegate_cancelButtonTitle_destructiveButtonTitle_otherButtonTitles:function(arg1,arg2,arg3,arg4,arg5) {
console.log("arg2 00000>>>>>>>>"+arg2);
var actionSheet = self.ORIGinitWithTitle_delegate_cancelButtonTitle_destructiveButtonTitle_otherButtonTitles(arg1,arg2,arg3,arg4,arg5);
console.log("arg2 11111>>>>>>>>"+arg2);
return actionSheet;
}
});
但是把后面的那句log去掉就不会崩
defineClass('WCActionSheet', {
initWithTitle_delegate_cancelButtonTitle_destructiveButtonTitle_otherButtonTitles:function(arg1,arg2,arg3,arg4,arg5) {
console.log("arg2 00000>>>>>>>>"+arg2);
var actionSheet = self.ORIGinitWithTitle_delegate_cancelButtonTitle_destructiveButtonTitle_otherButtonTitles(arg1,arg2,arg3,arg4,arg5);
return actionSheet;
}
});