使用 Jekyll和Github-pages搭建自己的blog
bashsudo apt-get update -y && sudo apt-get upgrade -ysudo apt-add-repository ppa:brightbox/ruby-ng
sudo apt-get update
sudo apt-get install ruby2.3 ruby2.3-dev build-essential dh-autoreconfsudo gem updatesudo gem install jekyll bundlerjekyll -vjekyll new my_blog| 文件 / 目录 | 描述 |
|---|---|
|
|
保存配置数据。很多配置选项都可以直接在命令行中进行设置,但是如果你把那些配置写在这儿,你就不用非要去记住那些命令了。 |
|
|
drafts(草稿)是未发布的文章。这些文件的格式中都没有 |
|
|
你可以加载这些包含部分到你的布局或者文章中以方便重用。可以用这个标签 |
|
|
layouts(布局)是包裹在文章外部的模板。布局可以在 YAML 头信息中根据不同文章进行选择。 这将在下一个部分进行介绍。标签 |
|
|
这里放的就是你的文章了。文件格式很重要,必须要符合: |
|
|
格式化好的网站数据应放在这里。jekyll 的引擎会自动加载在该目录下所有的 yaml 文件(后缀是 |
|
|
一旦 Jekyll 完成转换,就会将生成的页面放在这里(默认)。最好将这个目录放进你的 |
|
|
该文件帮助 Jekyll 跟踪哪些文件从上次建立站点开始到现在没有被修改,哪些文件需要在下一次站点建立时重新生成。该文件不会被包含在生成的站点中。将它加入到你的 |
|
|
如果这些文件中包含 YAML 头信息部分,Jekyll 就会自动将它们进行转换。当然,其他的如 |
| Other Files/Folders |
其他一些未被提及的目录和文件如 |
使用Jekyll编写blog
编写的blog动态内容要放到_post中,编写blog的markdown文件名的命名有些学问。必须满足如下的形式:
year-month-day-***-***-***.md前面是年月日、后面是文件名称,各个单词之间使用”-“分割。
文件内容有个header:
---
layout: post
title: 使用Jekyll和github-pages搭建个人blog系统
categories: Jekyll&&github-pages
description: 描述使用Jekyll和jithub-pages搭建个人博客的基本思路和方法
keywords: Jekyll github-pages
---有这个header的文件才会被Jekyll解释其中的Liquid模板文件,否则Jekyll就当做是普通文件,直接转换成静态的HTML文件了。在这里主要定义一些一篇文章需要的名称、分类、关键字等等内容。其实编写语法是和YAML一样的,只不过放到了开头并用加上了特殊标识而已。在这里吗定义的变量,使用Liquid就可以使用。比如:
{% raw%} {{ page.title }} {% endraw%} 发布到github-pages
将本地生成的网站目录结构上传到github仓库的master分支,我的用户仓库是zhanglianpin.github.io。
git push origin master稍等1—2分钟,github-pages会自动将上传的Jekyll网站框架和内容生成静态网站内容,然后通过浏览器就可以访问网站内容了。
Gem和bundler
刚接触Ruby,对Gem和bundler之间的关系和区别有些疑惑。Gem比较好理解,就是一个软件管理器(安装、更新、卸载软件),就像ubuntu里的apt,CentOS里的yum。那这个bundler又是干什么用的呐?简单的说它为一个具体的Project提供一个统一的运行环境,处理各种包的依赖关系,确保兼容性。一个Project也许会用到不同的Gem包,这些包之间的依赖关系和版本号如果人工管理的话还是挺没意思的,快乐的程序员们怎么会允许这样的事情发生,bundler诞生了。它使用一个Gemfile文件自动维护各个包的依赖关系。具体用法见bundler,github-bundler。Jekyll这个项目默认使用bundler作为项目各个包的依赖关系处理。
Liquid
Liquid是一个模板语言,支持基本的变量,逻辑控制等等基本的功能。使用Ruby语言编写,Jekyll中就是使用Liquid这种模块语言做页面的动态部分的处理。项目主页Liquid,github项目地址github-liquid。打开帮助文档,有一点编程基础的人花十来分钟就能掌握了,十分精简的模板语言。
YAML
YAML 是一种格式化标记语言。官方解释:YAML (/ˈjæməl/, rhymes with camel) is a human-readable data serialization language. It is commonly used for configuration files, but could be used in many applications where data is being stored (e.g. debugging output) or transmitted (e.g. document headers).官方网址yaml。
blog动态语言和静态语言
前面一直在说Jekyll是一个静态网站生成器。那这个Jekyll肯定支持一部分动态特性,要是只支持静态标记语言那就没意思了。blog的主要核心部分:一是支持好的编写blog内容的方式,像Markdown、Textile等轻量级标记语言; 二是支持一些动态特性,比如Tag、文章目录等。静态内容支持的语言有:Markdown(或 Textile)、Liquid 和 HTML & CSS。动态语言主要是模块语言Liquid(可以使用YAML的格式化数据)。
使用开源的Jekyll、Theme快速搭建博客
github上有特别多的使用Jekyll&&github-pages搭建的blog系统,且都是开源的。我使用的是mzlogin/mzlogin.github.io 。
Fork 指南
Fork 本项目之后,还需要做一些事情才能让你的页面「正确」跑起来。
正确设置项目名称与分支。
按照 GitHub Pages 的规定,名称为
username.github.io的项目的 master 分支,或者其它名称的项目的 gh-pages 分支可以自动生成 GitHub Pages 页面。修改域名。
如果你需要绑定自己的域名,那么修改 CNAME 文件的内容;如果不需要绑定自己的域名,那么删掉 CNAME 文件。
修改配置。
网站的配置基本都集中在 _config.yml 文件中,将其中与个人信息相关的部分替换成你自己的,比如网站的 url、title、subtitle 和第三方评论模块的配置等。
评论模块: 目前支持 disqus、gitment 和 gitalk,选用其中一种就可以了,推荐使用 gitalk。它们各自的配置指南链接在 _config.yml 文件的 Comments 一节里都贴出来了。
注意: 如果使用 disqus,因为 disqus 处理用户名与域名白名单的策略存在缺陷,请一定将 disqus.username 修改成你自己的,否则请将该字段留空。我对该缺陷的记录见 Issues#2。
删除我的文章与图片。
如下文件夹中除了 template.md 文件外,都可以全部删除,然后添加你自己的内容。
- _posts 文件夹中是我已发布的博客文章。
- _drafts 文件夹中是我尚未发布的博客文章。
- _wiki 文件夹中是我已发布的 wiki 页面。
- images 文件夹中是我的文章和页面里使用的图片。
修改「关于」页面。
pages/about.md 文件内容对应网站的「关于」页面,里面的内容多为个人相关,将它们替换成你自己的信息,包括 _data 目录下的 skills.yml 和 social.yml 文件里的数据。
评论系统使用gitalk
Jekyll的工作模式意味着像评论这样的系统必须借助第三方评论插件,我选择使用了gitalk,一个使用github自带的issue系统做的评论插件,不过只支持github用户登录、评论。还好吧,现在没有github账号的程序员也不多了。使用gitalk涉及到两个问题:1,自己的blog如何加载gitalk并显示?2,如何授权使用github用户登录自己的blog评论系统进行评论?
第一个问题比较简单,gitalk官网的install说明里说的比较清楚,使用links方式进行从外网加载到本地,在本地执行简单逻辑功能。
"stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk/dist/gitalk.min.js">script>融合到Jekyll中使用的是_inclus/comments.html这个文件。
var gitalk = new Gitalk({
id: 'page.url',
clientID: 'clientID',
clientSecret: 'clientSecret',
repo: 'repo',
owner: 'owner ',
admin: ['owner'],
labels: ['gitment'],
perPage: 50,
})初始化gitalk时需要一些参数,因为这些参数不用的blog需要使用自己的github账号等一些信息,因此是变量。这些参数通过Liquid模板语言提取出来作为了变量放在了格式化数据YAML文件_config.yml中。具体参数如下:
# https://github.com/gitalk/gitalk#install
gitalk:
owner: zhanglianpin
repo: blog-comments
clientID: decb151c48f4a658ec81
clientSecret: c2a95f788d773b3a25b68d0a3f25b78bedc80370参考liquid语法很容易知道,引用上述变量的方法:
{% raw %}
var gitalk = new Gitalk({
id: '{{ page.url }}',
clientID: '{{ site.gitalk.clientID }}',
clientSecret: '{{ site.gitalk.clientSecret }}',
repo: '{{ site.gitalk.repo }}',
owner: '{{ site.gitalk.owner }}',
admin: ['{{ site.gitalk.owner }}'],
labels: ['gitment'],
perPage: 50,
})
gitalk.render('gitalk-container')
{% endraw %}
简单说明一下上述参数,前面说了gitalk使用的是github project的issue功能实现的,因此上述参数大部分都和project的issue有关系。
repo指定那个github 仓库作为存储issue的地方,我的仓库是:blog-comments。owner和admin都是github的账号,我的是zhanglianpin。id是在github上创建issue时使用的一个label,github的issue中label是有长度限制的(50个字符以内)。我们这里使用的page.url,因此建议发布博客时文件名不要太长。
发布博客时文件名不要超过40个字符。
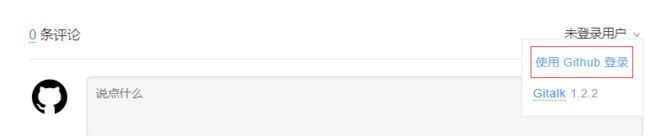
clientID和clientSecret是用户授权github账号登陆第三方网站使用的。就像我现在的blog系统,如果在网站上点击使用github登陆按钮会跳转到授权页面,让你授权github账号登陆本blog的评论系统。

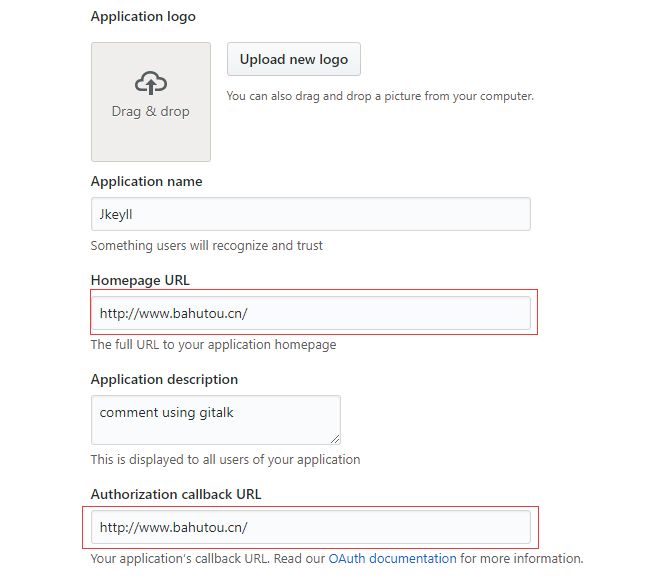
这个clientID和clientSecret是你自己在github申请的。具体的申请步骤见Creating an OAuth App。
具体填写内容可能比较关键,以我的blog为例,我写的参数如下:
搜索使用JS库
搜索使用的也是JS库的方式,只能搜索文章标题。关于搜索的代码还没分析,分析之后再分享,权当了解一下JavaScript语言了。
数学公式支持使用JS库-MathJax
Markdown默认没有数学公式的支持,当然需要第三方插件,最简单的方式当然是外部JS库喽。使用MathJax的方法很简单:
{% raw %}
{% if page.mathjax %}