Chrome扩展之书签
Chrome为开发者提供了添加、分类(书签文件夹)和排序等方法来操作书签,同时也提供了读取书签的方法。
要在扩展中操作书签,需要在Manifest中声明bookmarks权限:
"permissions": [
"bookmarks"
]
在具体讲解操作书签的方法前,先让我们来了解一下书签对象的数据结构。书签对象有8个属性,分别是id、parentId、index、url、title、dateAdded、dateGroupModified和children。这8个属性并不是每个书签对象都具有的,比如书签分类,即一个文件夹,它就不具有url属性。index属性是这个书签在其父节点中的位置,它的值是从0开始的。children属性值是一个包含若干书签对象的数组。dateAdded和dateGroupModified的值是自1970年1月1日至修改时间所经过的毫秒数。只有id和title是书签对象必有的属性,其他的属性都是可选的。id不需要人为干预,它是由Chrome管理的。根的id为'0'。
创建书签。可以通过create方法来创建书签:
chrome.bookmarks.create({
parentId: ,
index: ,
title: ,
url:
}, function(bookmark){
console.log(bookmark);
});
请注意上面代码的parentId属性,'0'为根节点id,根节点下是不允许创建书签和书签分组的,
它的下面默认只有三个书签分组:书签栏、其他书签和移动设备书签,如果创建时不指定parentId,则所创建的书签会默认加入到其他书签中。create方法成功后会调用指定的回调函数,回调结果是书签对象。create方法支持指定的书签属性只有上述代码中所列出的4个:parentId、index、title和url,其他属性均不支持指定。如果不指定index,这个书签就将自动添加到相应父节点的尾部。
创建书签分类。创建书签分类的方法和创建书签的方法大致相同,如果创建的书签不包含url属性,则Chrome自动将其视作为书签分类。
调整书签位置。通过move方法可以调整书签的位置,这种调整可以是跨越父节点的,下面的代码将id为m的书签移动到了id为n的父节点第k个位置:
chrome.bookmarks.move(m, {
parentId:n,
index:k
}, function(bookmark){
console.log(bookmark);
});更新书签。通过update方法可以更改书签属性,包括标题和URL,更新时未指定的属性值将不会更改。下面的代码将将id为m的书签标题改为'mm',URL改为'url':
chrome.bookmarks.update(m, {
title: 'mm',
url: 'url'
}, function(bookmark){
console.log(bookmark);
});
移除书签。通过remove和removeTree可以删除书签,remove方法可以删除书签和空的书签分组,removeTree可以删除包含书签的书签分组。下面的代码移除了id为m的书签和id为n的书签分组。请注意,下面的代码实际上并不能看出删除的是书签还是分组,这要结合用户的实际情况。
chrome.bookmarks.remove(m, function(){
console.log('Bookmark m has been removed.');
});
chrome.bookmarks.removeTree(n, function(){
console.log('Bookmark group n has been removed.');
});
下面我们来了解一下如何获取用户的书签内容。通过getTree方法可以获得用户完整的书签树,但请注意,如果用户的书签树结构过于复杂或内容过多,getTree方法的效率会很低,而且也会消耗较多的资源,所以请考虑使用后面的方法按需获取部分书签树。下面的代码获取了用户的整个书签树:
chrome.bookmarks.getTree(function(bookmarkArray){
console.log(bookmarkArray);
});
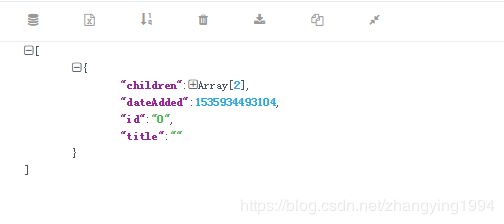
需要指出,上面的代码的返回结果依然是一个数组,虽然这个数组永远都只包含一个元素,书签树的根节点。
getChildren方法可以返回以指定节点为父节点的下一级书签节点,但不包括再下一级的节点,也就是说返回的书签对象不包括children属性,无论它是否具有子节点。通过这个方法我们可以一层一层地按需获取用户的书签结构。下面的方法获取了根节点的所有子节点。
chrome.bookmarks.getChildren('0', function(bookmarkArray){
console.log(bookmarkArray);
});
getSubTree方法可以返回自指定节点开始包括当前节点及向下的所有节点,这个方法与getChildren的区别是返回值会包含父节点,且没有层级限制,即包含书签对象的children属性。下面的代码返回的结果与getTree方法返回的结果相同:
chrome.bookmarks.getSubTree('0', function(bookmarkArray){
console.log(bookmarkArray);
});
get方法可以返回指定节点不包含children属性的书签对象数组,指定的节点可以是一个或多个。比如下面的代码获取了id为m和n的书签对象:
chrome.bookmarks.get([m, n], function(bookmarkArray){
console.log(bookmarkArray);
});getRecent方法提供了获取最近添加的多个书签,下面的代码获取了最近添加的5个书签:
chrome.bookmarks.getRecent(5, function(bookmarkArray){
console.log(bookmarkArray);
});
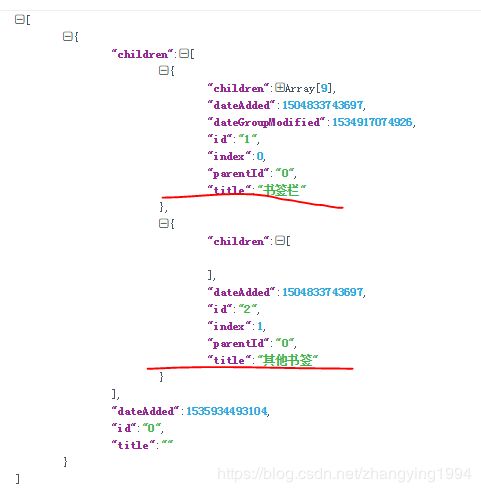
1.根节点的id为0
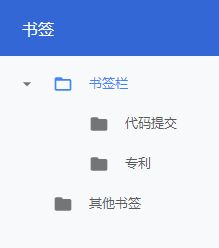
2.默认只有三个书签分组:书签栏、其他书签
3.我们收藏的内容都在书签栏下
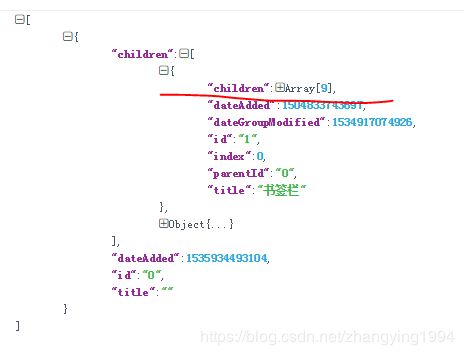
4.开始遍历根节点下的子节点
case Gome.Constant.ACTION.COLLECT_ALL_BOOKMARK:
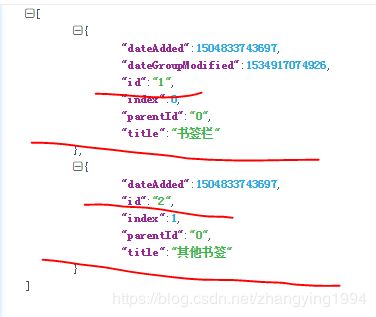
chrome.bookmarks.getChildren('0', function (bookmarkresult) {
console.log("zy_child_bookmark:" + JSON.stringify(bookmarkresult));
});
break;
5.判断json数据是否是json数组的方法
var isArray = Array.isArray(data);
console.log("zy_isArray:" + isArray);6.分析书签遍历方式
case Gome.Constant.ACTION.COLLECT_ALL_BOOKMARK:
//该方法返回整棵标签结构树,是一个json数组,现在需要的就是解析json数组
chrome.bookmarks.getTree(function (bookmarkresult) {
handler.onCollectAllBookmark(bookmarkresult);
});
break;