“轻松入门Electron:一步步构建梦想中的桌面软件
在数字化的浪潮中,桌面应用依旧占据着其独特而重要的位置,不论是在企业解决方案、专业工具软件还是个性化应用领域中都是如此。随着技术的演进,创建这些应用的过程已经变得更为简单和可行,尤其是随着Electron等框架的出现。Electron通过让开发者使用熟悉的Web技术—HTML, CSS和JavaScript—来开发跨平台的桌面应用,极大地降低了开发难度,为快速的原型设计和产品迭代提供了强有力的支持。
这篇文章的目标是向对桌面应用开发感兴趣的新手,以及那些想要将自己的Web开发技术应用到桌面开发领域的经验丰富开发者,介绍如何使用Electron框架来快速构建桌面应用。从Electron的基础概念讲起,本文将带你一步一步了解其主要组件,并指导你如何实际搭建起一个应用,从界面设计到功能实现,再到最终的打包和发布。
Electron环境配置
在安装Electron之前,请确保你的开发环境满足以下条件:
-
Node.js:Electron是基于Node.js运行的,因此你需要在你的计算机上安装Node.js。你可以访问Node.js官网下载并安装适合你操作系统的最新稳定版本。
-
npm(Node包管理器):npm通常会与Node.js一起安装。它是管理Node.js包的工具,也将用于安装Electron。
安装步骤
创建你的项目目录:首先,选择一个合适的位置在你的计算机上创建一个新目录,作为你的项目工作空间。通过命令行或文件浏览器都可以完成这个步骤。
初始化Node.js项目:打开命令行或终端,切换到你的项目目录。运行以下命令来初始化一个新的Node.js项目:
-
npm init -y
这个命令将创建一个package.json文件,这是你项目的配置文件,其中包含了项目的依赖信息和其他配置。
安装Electron:在项目目录中,运行以下命令来安装Electron:
npm install electron --save-dev这会将Electron添加到你项目的开发依赖中,并允许你通过Node.js的require命令来使用它。
验证安装
安装完成后,你可以通过运行以下命令来验证Electron是否正确安装:
npx electron -v如果一切顺利,这个命令将输出Electron的版本号,表明Electron已经成功安装到你的项目中。
Electron项目搭建
接下来,展示一下怎么快速搭建一个桌面应用程序。
创建你的主进程文件
Electron应用的入口通常是一个名为main.js的文件,它在Electron的主进程中运行。这个文件负责创建应用窗口,并处理与操作系统的交互。
在你的项目根目录下,创建一个名为main.js的文件,并添加以下代码:
const { app, BrowserWindow } = require('electron');
function createWindow () {
// 创建浏览器窗口
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
});
// 并加载应用的index.html
mainWindow.loadFile('index.html');
// 打开开发者工具(可选)
mainWindow.webContents.openDevTools();
}
// Electron将在初始化完成后,准备创建浏览器窗口时调用这个函数
app.whenReady().then(createWindow);
// 所有窗口关闭时退出应用
app.on('window-all-closed', () => {
// 在macOS上,除非用户用Cmd + Q确实地退出,否则绝大部分应用及其菜单栏会保持激活
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
// 在macOS上,当点击dock图标并且没有其他窗口打开时,通常会在应用中重新创建一个窗口
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});2. 创建你的Web页面
Electron窗口将展示一个HTML页面。在你的项目根目录下,创建一个名为index.html的文件,并添加一些基本的HTML代码,例如:
Hello Electron!
Hello, Electron!
这是我的第一个Electron应用。
3. 修改
你的package.json文件,以设置应用的入口点。打开package.json,找到"main":字段,将其值改为"main.js",确保Electron知道从哪个文件启动你的应用。你的package.json中相应的部分应该看起来像这样:
"main": "main.js",同时,为了能够方便地启动你的Electron应用,你可以在package.json文件的scripts部分添加一个启动脚本:
"scripts": {
"start": "electron ."
},这样,你就可以通过在命令行中运行npm start来启动你的应用了。
4. 启动你的应用
在你的项目目录中打开命令行或终端,执行以下命令来启动你的Electron应用:
npm start如果一切顺利,你的电脑屏幕上将出现一个新的窗口,展示了index.html中的内容——这就是你的第一个Electron应用!
下一步
到这里,你已经成功地使用Electron创建了一个简单的桌面应用。接下来,你可以探索Electron提供的更多功能,比如与本地文件系统交云,访问操作系统的底层API,或者使用Electron的IPC(进程间通信)机制来在渲染进程和主进程之间发送消息。
Electron项目发布
上面我们启动electron的应用都是使用的node_modules中的electron包,我们想要得到一个真正可以安装的安装包,还需要使用第三方打包工具进行打包,上面有提到过,我们将使用electron-builder打包成可安装的安装包。上面我们已经安装了electron-builder,下面我们需要在package.json中配置build属性来自定义安装配置。(限于自身设备问题,这里只介绍在Windows系统的打包配置,electron可以打包成各种安装包,使其可以在mac,Linux系统上运行,其他系统的配置可自行查阅资料。)下面我们介绍一下配置内容和各个配置含义。
{
"name": "desktop",
"productName": "Harbour",
"version": "1.0.0",
"description": "",
"main": "main/index.js",
"scripts": {
"dev-electron": "cross-env NODE_ENV=development electron main/index.js",
"prod-electron": "cross-env NODE_ENV=production electron main/index.js",
"build-electron-win64": "electron-builder -w --x64"
},
"build": {
"productName": "Harbour",
"appId": "harbour.electron.app",
"files": [
"build/**/*",
"main/**/*"
],
"directories": {
"output": "dist"
},
"nsis": {
"oneClick": false,
"allowElevation": true,
"allowToChangeInstallationDirectory": true,
"installerIcon": "./main/assets/logo.ico",
"uninstallerIcon": "./main/assets/logo.ico",
"installerHeaderIcon": "./main/assets/logo.png",
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "Harbour"
},
"win": {
"icon": "./main/assets/logo.ico",
"artifactName": "${productName}-${version}-${os}-${arch}.${ext}",
"target": "nsis"
},
"electronDist": "./electron"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"cross-env": "^7.0.3",
"electron": "^26.1.0",
"electron-builder": "^24.6.3"
}
}配置解释
-
productName:指定了您的应用程序的产品名称,通常用于构建过程中生成的安装程序文件名等地方。 -
appId:指定了您的应用程序的唯一标识符,这个值在打包和部署时会用到。 -
files:指定打包时所需打包的文件 -
directories.output:指定了输出目录的路径,即构建后的文件将会保存在 dist 目录中。 -
nsis:指定了 NSIS(Nullsoft Scriptable Install System)打包的相关配置。-
oneClick:指定是否启用一键安装模式。 -
allowElevation:是否允许提升权限进行安装。 -
allowToChangeInstallationDirectory:是否允许用户更改安装目录。 -
installerIcon:安装程序的图标文件路径。 -
uninstallerIcon:卸载程序的图标文件路径。 -
installerHeaderIcon:安装程序的头部图标文件路径。 -
createDesktopShortcut:是否在桌面上创建快捷方式。 -
createStartMenuShortcut:是否在开始菜单中创建快捷方式。 -
shortcutName:创建的快捷方式的名称。
-
-
win:指定了 Windows 平台的配置。-
icon:指定应用程序的图标文件路径。 -
artifactName:定义生成的构建文件的命名规则模板。 -
target:指定构建的目标平台,这里是 NSIS。
-
-
electronDist:指定了预先下载的 Electron 包的路径。
特别注意
这里有几个需要特别注意的点:
-
首先我们用的
logo.ico文件尺寸大小至少是256*256的 -
由于打包时需要使用
electron的相关包文件,为了提高打包速度,我们一般会提前下载与我们node_modules相同版本的.zip包,然后打包时使用electronDist指定打包用的文件目录,可以缩减打包时间 -
自定义
artifactName,该名称就是打包后我们可安装的.exe可执行文件的名称 -
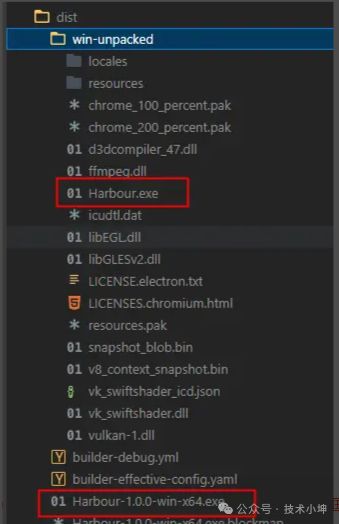
electron-builder打包原理实际上是将package.json同目录的所有文件进行整体打包输出,如下图所示,在package.json同级目录下有一些文件夹我们是不需要进行打包的,其中dist下是我们上次打包输出的内容,electron是我们预下载的打包所需的.zip包,node_modules下面是我们开发时所用的依赖包,这些都不需要打包进去。因此我们需要指定我们打包时所需要打包的文件夹,此时就需要用到package.json里面build配置中的files属性,如上配置,我们只需要将build目录下的文件和main下面的文件打包即可。 -
这里的build目录下是渲染层的代码,main下面都是我们主进程的代码
Electron常用API
Electron提供了一系列强大的API,使得开发跨平台桌面应用成为可能。这些API允许开发者访问底层系统的功能,如文件系统操作、窗口管理、系统通知等。以下是一些Electron中常用的API:
主进程中的常用API
-
app:控制应用生命周期的事件和操作,如应用启动、关闭。 -
BrowserWindow:创建和管理应用窗口,可以创建多个窗口,每个窗口在其自己的渲染进程中加载web页面。 -
Menu和MenuItem:自定义应用菜单和上下文菜单。 -
dialog:显示文件打开、保存对话框和警告框等。 -
ipcMain:处理主进程和渲染进程之间的异步或同步消息通信。 -
globalShortcut:注册和监听全局键盘快捷键。 -
shell:管理文件和URLs,如打开外部浏览器访问网页、在文件管理器中显示文件等。
渲染进程中的常用API
-
ipcRenderer:从渲染进程到主进程的异步或同步消息通信。 -
webFrame:自定义当前web页面的渲染。 -
remote:从渲染进程访问主进程中的对象,(注意:从Electron 14开始,remote模块被标记为废弃,并推荐使用@electron/remote模块代替。) -
desktopCapturer:捕获屏幕音视频数据,用于实现屏幕分享等功能。
通用API
-
clipboard:访问系统剪贴板内容。 -
screen:获取屏幕尺寸、显示器信息等。 -
notification:发送系统通知。 -
nativeImage:创建和管理应用中使用的图像,支持多种格式。
这些API为Electron应用提供了强大的功能,使得开发者可以更容易地实现桌面应用的各种需求。借助这些API,你可以创建丰富多样的桌面应用,从简单的工具到复杂的企业级应用。
如果对Electron感兴趣的,想学习这个框架的话,可以关注下方公众号!在公众号中扣“E框架”!