SSM项目实战-新闻发布系统
一、环境准备
第一步:下载项目模版和数据库文件。
链接: https://pan.baidu.com/s/1W57AUYotjX8kxvLWWq13Fg
提取码: d9j2
第二步:导入项目。项目结构如下图所示:

第三步:导入数据库文件。

第四步:在Eclipse中部署项目。

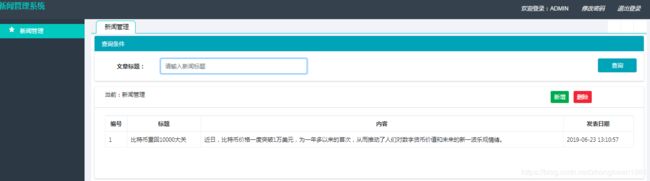
部署完成后鼠标右键点击start启动Tomcat服务器。如果启动成功,在浏览器上输入localhost:8080,页面下过如下图所示:

二、功能实现
2.1 查询新闻
(1)在org.gec.news.dto包下分别创建下面两个实体类。
// 新闻实体类
public class News {
private Integer newsId;
private String title;
private String content;
private Date createTime;
// 省略了getters和setters方法....
}
(2)定义映射接口
@Repository
public interface NewsMapper {
@Select("select * from news")
List findAll();
}
(3)定义业务接口和实现类
public interface INewsService {
/**
* 查询新闻
* @return 返回包含所有新闻的集合
*/
List getNewsList();
}
@Service
public class NewsServiceImpl implements INewsService {
@Autowired
private NewsMapper newsMapper;
@Override
public List getNewsList() {
return newsMapper.findAll();
}
}
(4)定义控制器
@Controller
public class NewsController {
@Autowired
private INewsService newsService;
@RequestMapping("/news/list")
public void list(Model model) {
// 调用业务方法查询新闻
List newsList = newsService.getNewsList();
// 把结果保存在model中
model.addAttribute("newsList", newsList);
}
}
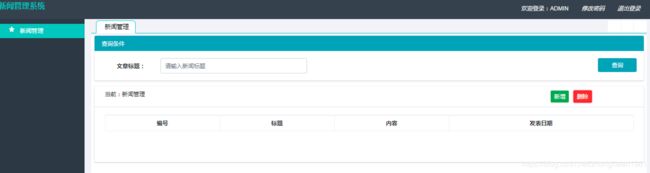
(5)修改/WEB-INF/jsp/news/list.jsp文件,把新闻数据遍历出来。
第一步:导入jstl标签库。
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
第二步:找到新闻表格所在位置,使用
${news.newsId}
${news.title}
${news.content}
2.2 条件查询
(1)在控制器获取请求参数。
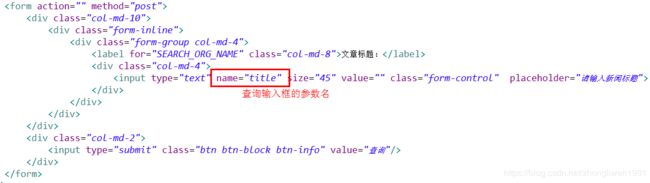
第一步:根据查询输入框的参数名。

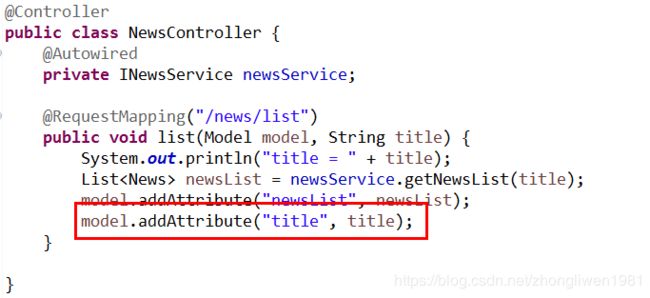
第二步:在控制器方法中定义参数。

注意:参数名和表单项的name属性必须相同。
如果打印参数时候出现中文乱码,在可以web.xml配置字符过滤器,并指定编码为UTF-8。
encodingFilter
org.springframework.web.filter.CharacterEncodingFilter
encoding
UTF-8
forceEncoding
true
encodingFilter
/*
(3)修改映射接口,也是要传入title参数,并且根据title参数是否为空定义动态SQL命令。如果title不为空,则添加where条件。
@Select("")
List findAll(@Param("title") String title);
(4)把查询的标题回传给页面。

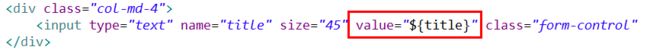
(5)页面上显示后台回传过来的标题。

2.3 发布新闻
用户点击新增按钮后,可以发布一条新闻。

(1)在页面实现发布按钮功能。
// 发布新闻
function post() {
var title = $("#POST_ADD_TITLE").val();
var content = editor.html();
if (title == '') {
alert("新闻标题不能为空!");
return;
}
if (content == '') {
alert("新闻内容不能为空!");
return;
}
$.post("${pageContext.request.contextPath}/news/add", {
title : title,
content : content
}, function(data) {
if (data != "") {
alert(data)
} else {
window.location.reload();
}
})
}
(2)定义控制器。
@RequestMapping("/news/add")
public void add(String title, String content) {
System.out.println("title = " + title);
System.out.println("content = " + content);
}
测试是否能够正确获取到页面发送过来的新闻标题和内容参数。
(3)定义业务方法。
// 接口方法
void addNews(String title, String content);
// 实现类中的方法
@Override
public void addNews(String title, String content) {
Date current = new Date();
newsMapper.add(title, content, current);
}
(4)定义映射接口。
@Insert("insert into news(title,content,createTime) values(#{title}, #{content}, #{createTime})")
void add(@Param("title") String title, @Param("content") String content, @Param("createTime") Date createTime);
(5)实现控制器。
@RequestMapping(value="/news/add", produces="application/text; charset=utf-8")
@ResponseBody
public String add(Model model, String title, String content) {
try {
newsService.addNews(title, content);
} catch (Exception e) {
e.printStackTrace();
return "服务器发生异常,发布失败!";
}
return "";
}
上面在@RequestMapping注解中指定了produces参数,该参数指定响应结果使用的字符集为UTF-8。如果不知道该参数,页面显示结果可能会出现中文乱码问题。
2.4 删除新闻
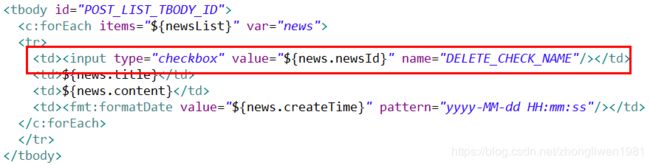
(1)在页面遍历新闻的时候,把第一列修改为checkbox类型,并指定value属性为新闻ID。

(2)定义删除新闻的方法。
function DELETE_POST(){
// 定义一个数组保存选中的checkbox的value值
var ids =[];
$('input[name="DELETE_CHECK_NAME"]:checked').each(function(){
ids.push($(this).val());
});
// 如果数组长度大于0,代表用户选中了checkbox,那么就应该执行删除操作
if(ids.length > 0){
// 请求后台,根据id删除新闻
$.post('${pageContext.request.contextPath}/news/delete', {ids: ids.join(",")}, function(data) {
// 判断服务器返回结果data,如果不为空代表删除失败。否则删除成功。
if (data != '') {
alert(data);
} else {
window.location.reload();
}
});
}
}
(3)定义控制器
@RequestMapping(value="/news/delete", produces="application/text; charset=utf-8")
@ResponseBody
public String delete(String[] ids) {
try {
for (String id : ids) {
newsService.delNews(id);
}
} catch (Exception e) {
e.printStackTrace();
return "服务器发生异常,删除失败!";
}
return "";
}
(4)定义业务方法
@Override
public void delNews(String id) {
newsMapper.delete(id);
}
(5)定义映射接口
@Delete("delete from news where newsId = #{id}")
void delete(@Param("id") String id);
最后测试代码。