flutter应用开发中集成极光推送(flutter极光推送第一篇)
题记
—— 执剑天涯,从你的点滴积累开始,所及之处,必精益求精,即是折腾每一天。
重要消息
- 精通点的可以查看这里 精述
- Flutter 从入门实践到开发一个APP之UI基础篇 视频
- flutter从入门 到精通 系列文章
本文章将讲述:
- 在 flutter 项目中集成极光推送
- 在 flutter 项目中初化极光推送并接收到消息
- 在 flutter 项目中,对Android ios 不同平台的配制
1 简述
极光推送,英文简称 JPush,免费的第三方消息推送服务,官方也推出众多平台的SDK以及插件。
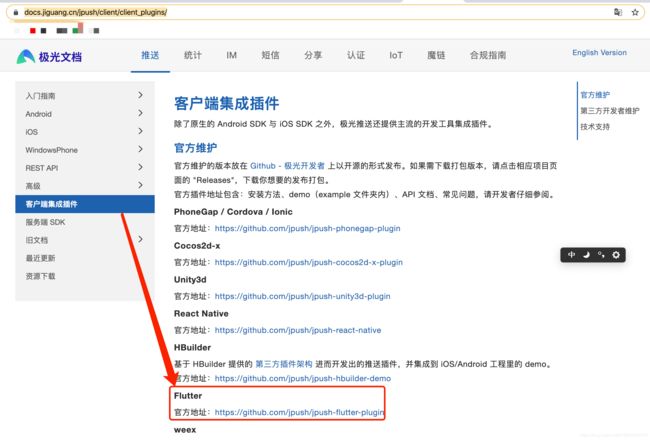
如下图:

我们本文章讲述的是在 Flutter 应用程序开发中集成极光推送,参考官方极光推送文档中-客户端集成插件中 有提供极光推送的 flutter 插件,所以首先我们可以在 flutter 项目中直接使用这个插件。

2 flutter 项目中集成官方提供的 极光推送flutter插件
2.1 flutter 项目中添加 极光推送依赖
2.1.1 通过git 的方式来添加依赖(方式一)
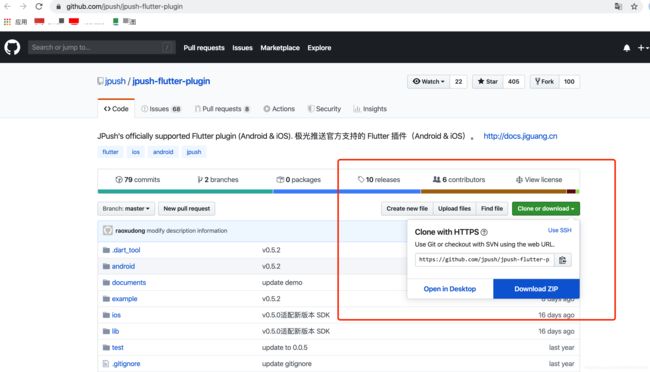
极光推送flutter插件github
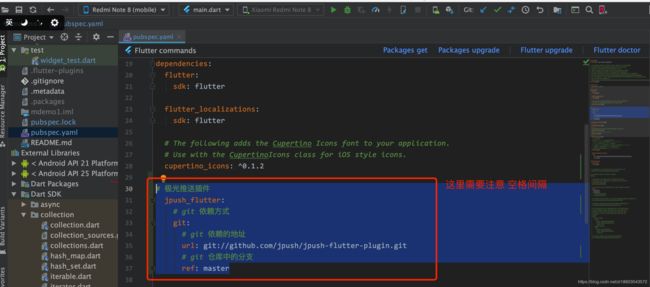
在 flutter 项目中的 pubspec.yaml 配制文件中添加 git 依赖
# 极光推送插件
jpush_flutter:
# git 依赖方式
git:
# git 依赖的地址
url: git://github.com/jpush/jpush-flutter-plugin.git
# git 仓库中的分支
ref: master
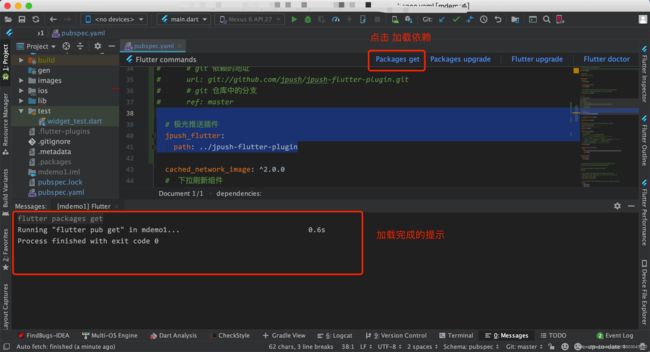
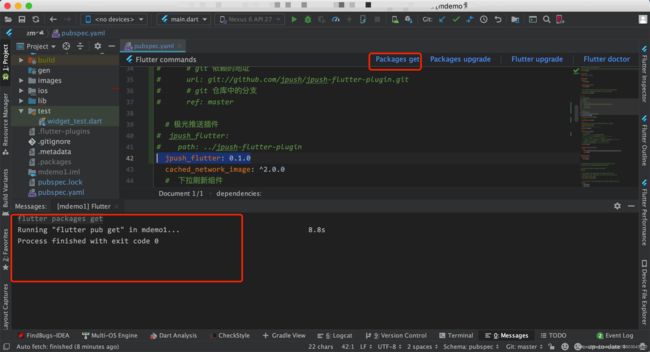
如下图示:

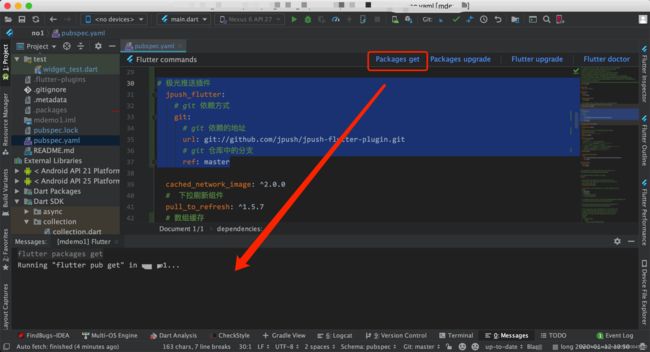
点击 Packages get 下载依赖

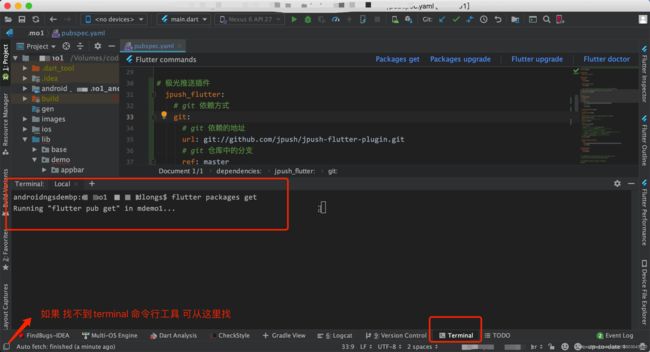
或者直接在terminal 命令行中 使用 flutter packages get 来加载依赖

直接通过git 的方式从 github上加载,与你的网速有很大关系,也很有可能加载不成功,需要耐心等待,小编通过此方式加载时就花了比较长的时间。
2.1.2 通过本地添加极光推送 flutter 插件依赖(方式二)
在极光推送 flutter 插件官方github中,我们点击下载依赖库

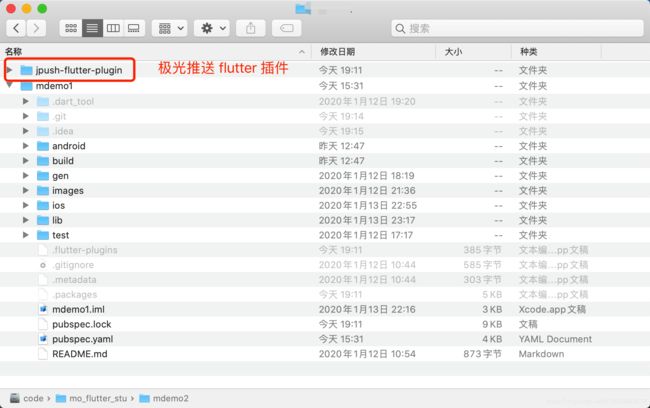
然后把下载下来的 zip 文件解压,放到一个目录中,小编这里是放在了与项目同一级的目录空间中了,如下图

然后在 flutter 项目中的 pubspec.yaml 配制极光推送的本地依赖如下
# 极光推送插件
jpush_flutter:
path: ../jpush-flutter-plugin
- 注: 在这里使用到的 …/ 是校对路径的表示方法,当然也可以使用jpush-flutter-plugin文件夹的全路径。
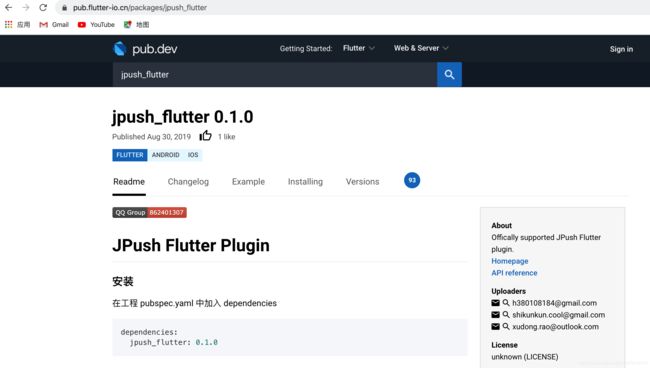
2.1.3 通过 pub.dev 添加极光推送 flutter 插件依赖(方式三)
- pub 是Google官方的Dart Packages仓库,类似于node中的npm仓库,android中的jcenter,我们可以在上面查找我们需要的包和插件。
然后在 flutter 项目中的 pubspec.yaml 配制极光推送的pub依赖如下
jpush_flutter: 0.1.0
或者写成
jpush_flutter: ^0.1.0
- 注: 两种写法的区别是 后者会自动下载更高版本的,比如说这里配制的是 0.1.0 ,当 pub 仓库中的版本升级为 0.1.3 的时候,那么我们项目中本地依赖的版本不一定是 当前设置的 0.1.0 版本,而是其他版本
或者写成
jpush_flutter: any
- 注: 与前者的区别是 会根据当前的项目环境加载适合当前项目环境中的版本插件,如有时我们指定版本加载时,会出现各种异常的冲突,当几个版本中与你使用到的功能无太大差异时,就可以考虑使用这种方法来简单粗暴的解决。
配制好依赖后,我们点击 package get 来加载依赖:

2.1.4 极光推送flutter插件依赖成功
在 flutter 项目中有多种方式方法来依赖 极光推送的插件,那么依赖成功的标识如下图所示:

3 在 flutter 项目中初始化极光推送
我们可以考虑在项目启动的时候配置初始化极光推送
3.1 第一步 导包
import 'package:jpush_flutter/jpush_flutter.dart';
3.2 第二步 初始化
import 'package:flutter/material.dart';
import 'package:jpush_flutter/jpush_flutter.dart';
import 'index_page.dart';
///程序入口
void main() => runApp(RootApp());
class RootApp extends StatefulWidget{
@override
State<StatefulWidget> createState() {
return RottAppState();
}
}
class RottAppState extends State<RootApp>{
///根布局的初始化
@override
void initState() {
super.initState();
///创建 JPush
JPush jpush = new JPush();
///配置应用 Key
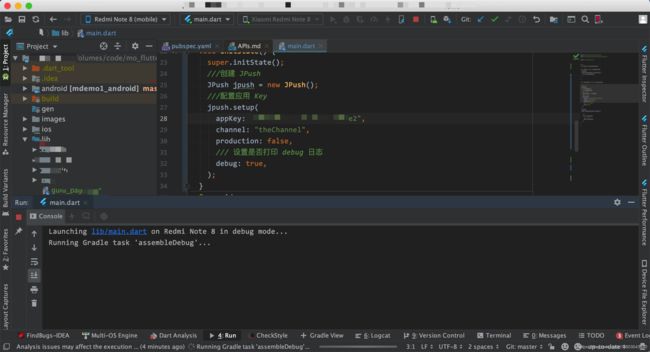
jpush.setup(
appKey: "替换成你自己的 appKey",
channel: "theChannel",
production: false,
/// 设置是否打印 debug 日志
debug: true,
);
}
@override
Widget build(BuildContext context) {
///来构建
return MaterialApp(
///应用程序默认显示的页面
home: IndexPage(),
);
}
}
这里使用到了 appKey
3.3 配置 flutter 项目中android平台的相关信息
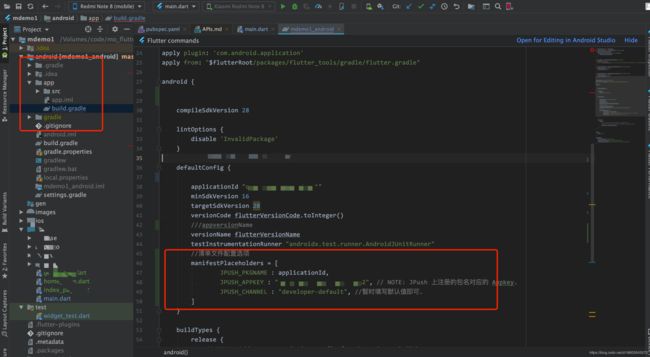
然后在 android 目录下配置 build.gradle

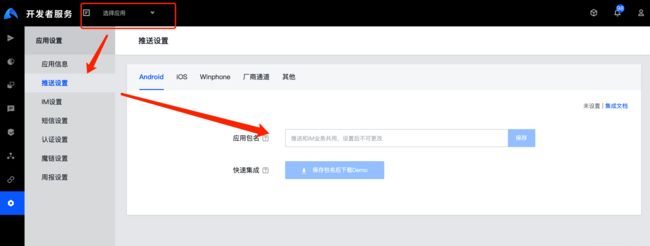
在极光开发者平台中创建你的应用程序

然后配置推送设置 android

这里的应用包名对应上述 android 目录下的 build.gradle 中的applicationId
配置好后运行flutter 项目

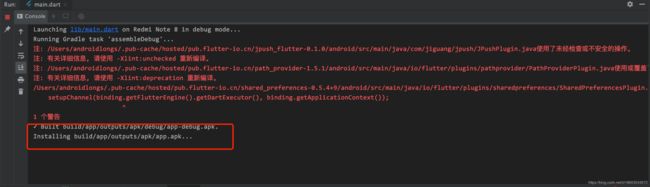
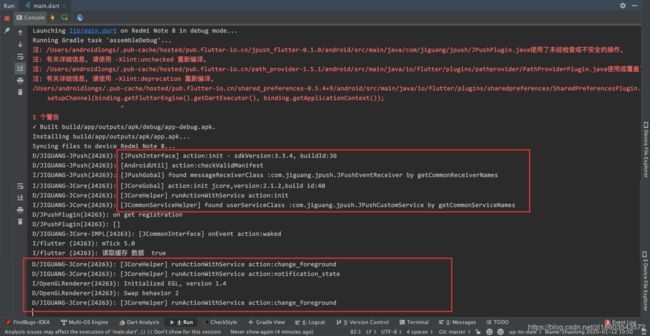
运行android手机上 会有 Running Gradle task … 的提示,去 maven jcenter 下载 android 平台使用到的依赖库以及os库等。

走到这里,flutter 项目中,极光推送在android方面便配制好了。
日志信息如下

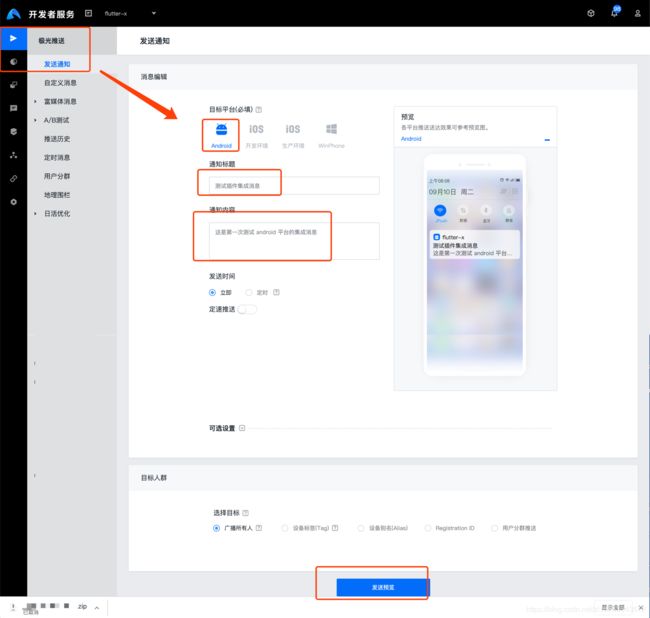
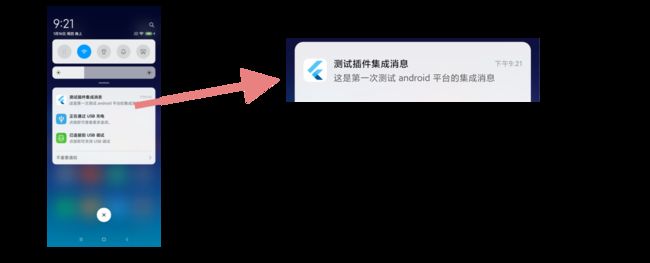
然后在极光开发者平台发送测试消息
3.4 配置 flutter 项目中 ios 平台的极光推送相关信息
在 xcode 中打开 flutter 项目
然后在 xcode 目录中
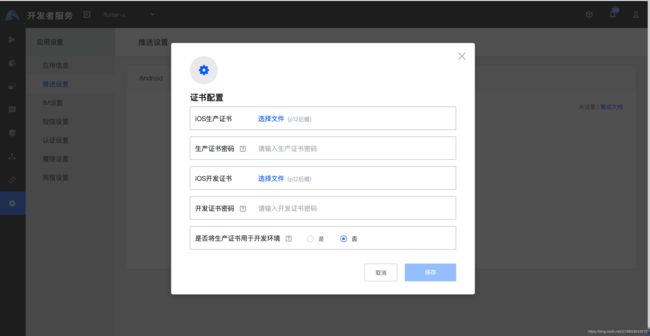
然后在极光开发者平台中配制 ios 的相关推送认证

然后在这里配置 ios 的推送证书推送证书生成可参考 官方文档 证书设置指南

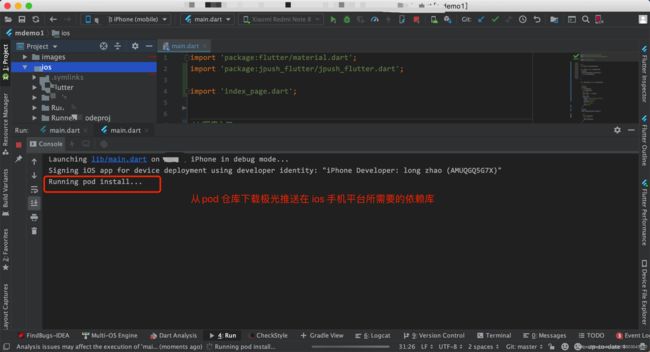
配制好证书后 运行 flutter 项目于 iphone 手机上

也可以在 xcode 中进行运行查看日志
4 错误处理
4.1 错误一
4.2 android ios 平台无法接收到推送消息
在注册 推送的时候,可以先添加上接收通知消息的权限申请,申请成功权限后再进行注册.
本小节完结,如有疑问可回复评论