富文本编辑器CKEditor 5的使用
富文本编辑器CKEditor 5的使用
记录了使用CKEditor的过程, 特殊强调,这里使用的是CKEditor5
向网页中添加CKEditor
只是向页面中添加该编辑器不需要什么特殊的操作,遵从以下步骤即可:
1. 下载js文件,并按照一般引用js的方式引用该js文件
下载地址:https://ckeditor.com/, 里面有CKEditor的相关介绍和各种教程,找到下载地址,下载即可,这里我选择的是下载ZIP压缩包,然后拷贝到工程目录下:

2. 在预期插入位置上填充textarea标签,然后使用js将该标签进行替换:
预期位置上的代码:
<textarea namen="content" id="editor">
<p>这里的内容会被初始化到编辑器中p>
textarea>js脚本(页面加载完成后运行)
var myEditor = null;
window.onload = function(){
ClassicEditor
.create(document.querySelector("#editor"))
.then(editor => {
myEditor = editor;
})
.catch(error => {
console.error(error);
});
}得到的结果如下:

注意,正常情况下该插件是英文的,且没有对齐工具,上图是我添加插件并设置语言后的结果。
CKEditor的基本使用
对编辑器最基本的使用莫过于获取文本和设置文本,介绍如下:
1. 获取编辑后的文本
根据官网介绍,创建编辑器后所有的操作都是针对上述js脚本中创建出来的editor对象进行的,但由于editor是一个局部变量,因此这里我们使用自定义的全局变量myEditor获取到该对象,后面按照如下方式调用即可
var result = myEditor.getData();如上
2. 向编辑器中预设文本
与上面类似,也是对myEditor的操作
myEditor.setData(content);还有一种预设数据的方式,即在最开始的标签中预设内容,CKEditor初始化时,会将该预设内容初始化到编辑框中。
<textarea namen="content" id="editor">
<p>这里的内容会被初始化到编辑器中p>
textarea>如上
3. 调整工具栏
可以对工具栏的工具进行定制,方法是在创建编辑器的create()方法中传入第二个参数:一个json对象数组,如下举个例子:
ClassicEditor
.create(document.querySelector("#editor"), {
toolbar: [ 'bold', 'italic', 'bulletedList', 'numberedList', 'blockQuote' ]
})
.then(editor => {
console.log(editor);
})
.catch(error => {
console.error(error);
})如下,工具栏中就只会出现加粗、斜体、无序列表、有序列表、块引用几个项

当然,还可以传入更多json对象来设置工具栏,如下除了对toolbar进行设置外,还对toolbar上的heading进行了设置
heading: {
options: [
{ modelElement: 'paragraph', title: 'Paragraph', class: 'ck-heading_paragraph' },
{ modelElement: 'heading1', viewElement: 'h1', title: 'Heading 1', class: 'ck-heading_heading1' },
{ modelElement: 'heading2', viewElement: 'h2', title: 'Heading 2', class: 'ck-heading_heading2' }
]
}4.CKEditor默认内建的工具
一般,一个富文本编辑器会有很多各式各样的功能,如左右对齐、标题、加粗等,当然CKEditor一个也不会少,但我们下载的压缩包中并没有包含所有内容,默认只有如下几个功能
"undo", //撤销
"redo", //不撤销
"bold", //加粗
"italic", //斜体
"blockQuote", //块引用
"imageTextAlternative", //用于图片加载不出来时替换显示的文字
"imageUpload", // 插入图片
"heading", // 标题
"imageStyle:full", //图片与上下文组合方式:图片占一整行
"imageStyle:side", //图片与上下文组合方式:图片在文字的旁边
"link", // 链接
"numberedList", //有序列表
"bulletedList" //无序列表其余功能通过插件的方式向我们提供,余下功能包括如下:
向CKEditor中添加新功能
向CKEditor添加新功能,这里只介绍向其中添加已有的插件,官方文档:
1. 下载NPM
CKEditor的各个插件是通过NPM进行发布的,需要使用NPM工具进行下载,而NPM是绑定在NodeJS上的,因此需要安装下载
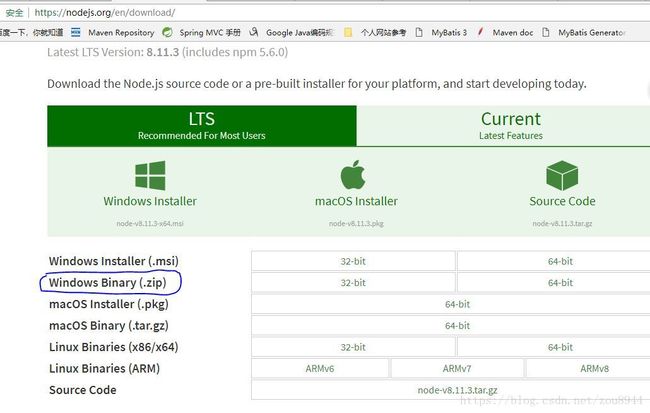
NodeJS(https://www.npmjs.com.cn/getting-started/installing-node/, 在这个链接也可以看到NPM是什么,按照我自己的理解,NPM有一点向前端的MAVEN,将前端的各种功能整合为一个个包,通过NPM这个平台向大家分发,而NPM提供的命令行工具——CLI,就是与NPM平台交互的方式), 最简单的方式是直接下载非安装包,解压即可用。

拿下来得到如下,这里我们最需要用到的就是这个npm工具(这里可能有几个文件和你解压出来的不一样,那是我后来加上去的,请自动忽略)。

2. 了解webpack
在进行后面的步骤之前,建议先大致了解一下webpack这个工具,这篇文章可以说是写得很好了(https://www.jianshu.com/p/42e11515c10f)。如果像我一样是后端程序员,没有兴趣深入了解,可以按照里面所说的进行简单的练习,以对webpack有一个比较具体的了解,如果是前端程序员,你肯定需要深入了解的,请直接参考官网。
CKEditor提供的插件添加方式,默认认为用户使用的是NPM+webpack进行build,因此有必要进行了解,但是短时间的学习肯定还不能弄得很清楚,所幸CKEditor提供了完成的工程源码,我们可以从git上clone下来,然后仅仅修改配置文件,再重新build一下就可以得到带插件的js文件,以此文件替换原有的下载文件,就可以使用心的插件了。
3. 执行添加插件的步骤
这里以添加alignment插件为例
- 克隆整个工程到本地目录
// 克隆工程到本地
git clone -b stable https://github.com/ckeditor/ckeditor5-build-classic.git
// 跳转到工程根目录
cd ckeditor5-build-classic/- 初始化npm
npm install // 安装npm需要的所有默认插件- 安装ckeditor插件
npm install --save-dev @ckeditor/ckeditor5-alignment- 修改配置文件
/**
* @license Copyright (c) 2003-2018, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see LICENSE.md.
*/
'use strict';
module.exports = {
// The editor creator to use.
editor: '@ckeditor/ckeditor5-editor-classic/src/classiceditor',
// The name under which the editor will be exported.
moduleName: 'ClassicEditor',
// Plugins to include in the build.
plugins: [
'@ckeditor/ckeditor5-essentials/src/essentials',
'@ckeditor/ckeditor5-adapter-ckfinder/src/uploadadapter',
'@ckeditor/ckeditor5-autoformat/src/autoformat',
'@ckeditor/ckeditor5-basic-styles/src/bold',
'@ckeditor/ckeditor5-basic-styles/src/italic',
'@ckeditor/ckeditor5-block-quote/src/blockquote',
'@ckeditor/ckeditor5-easy-image/src/easyimage',
'@ckeditor/ckeditor5-heading/src/heading',
'@ckeditor/ckeditor5-image/src/image',
'@ckeditor/ckeditor5-image/src/imagecaption',
'@ckeditor/ckeditor5-image/src/imagestyle',
'@ckeditor/ckeditor5-image/src/imagetoolbar',
'@ckeditor/ckeditor5-image/src/imageupload',
'@ckeditor/ckeditor5-link/src/link',
'@ckeditor/ckeditor5-list/src/list',
'@ckeditor/ckeditor5-paragraph/src/paragraph',
'@ckeditor/ckeditor5-alignment/src/alignment' // new added
],
// Editor config.
config: {
toolbar: {
items: [
'heading',
'|',
'alignment',//new added
'bold',
'italic',
'link',
'bulletedList',
'numberedList',
'imageUpload',
'blockQuote',
'undo',
'redo'
]
},
image: {
toolbar: [ 'imageStyle:full', 'imageStyle:side', '|', 'imageTextAlternative' ]
},
// UI language. Language codes follow the https://en.wikipedia.org/wiki/ISO_639-1 format.
language: 'zh-cn'
}
};修改后的配置文件如上所示,仅仅增加了两行
- build
npm run build- 替换js
将build生成的新的js文件替换到我们的工程中,既可按照正常工具的使用方式使用新增的插件。如下安装了alignment,并在配置时配置并添加了该工具到工具栏。
<script type="text/javascript">
var myEditor = null;
window.onload = function(){
ClassicEditor
.create(document.querySelector("#editor"), {
alignment: {
options: ['left', 'right']
},
toolbar: ["undo", "redo", "|", "alignment", "bold", "italic", "blockQuote", "imageTextAlternative", "imageUpload", "heading", "link", "numberedList", "bulletedList"]
})
.then(editor => {
myEditor = editor;
})
.catch(error => {
console.error(error);
});
}
function haha(){
console.log(Array.from(myEditor.ui.componentFactory.names()));
}
script>