React Native 基本控件的使用
1、View
最简单的给组件设定尺寸的方式就是在样式中指定固定的width和height。React Native中的尺寸都是无单位的,表示的是与设备像素密度无关的逻辑像素点。
写法一:
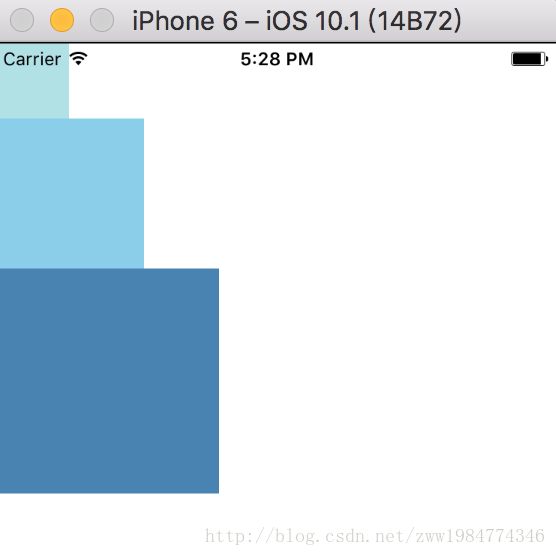
<View>
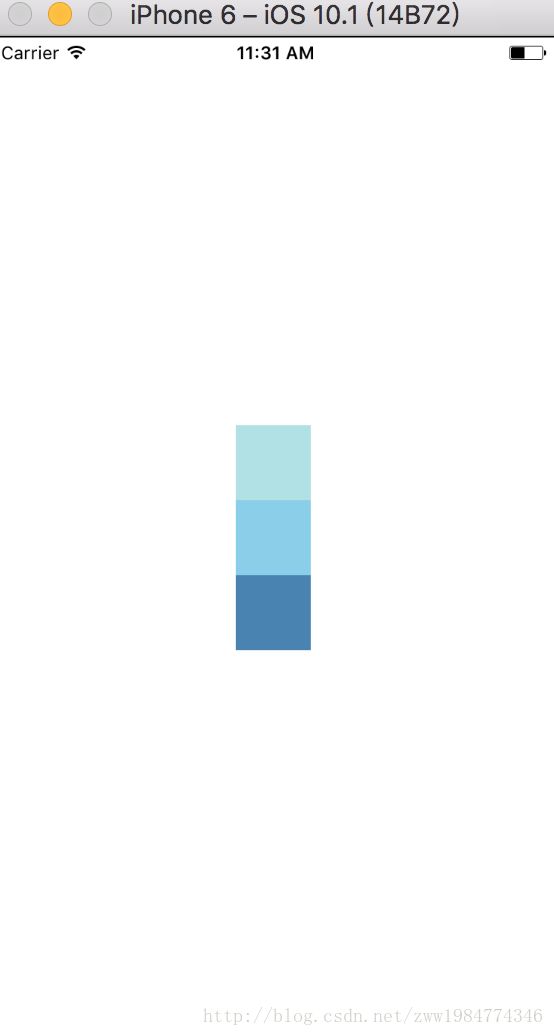
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 100, height: 100, backgroundColor: 'skyblue'}} />
<View style={{width: 150, height: 150, backgroundColor: 'steelblue'}} />
View>写法二:
<View>
<View style={styles.wid5} />
<View style={styles.wid10} />
<View style={styles.wid15} />
View>const styles = StyleSheet.create({
wid5:{
width: 50, height: 50, backgroundColor: 'powderblue'
},
wid10:{
width: 100, height: 100, backgroundColor: 'skyblue'
},
wid15:{
width: 150, height: 150, backgroundColor: 'steelblue'
}
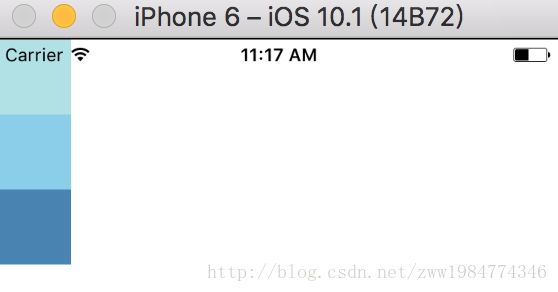
});<View style={{flex: 1}}>
<View style={{flex: 1, backgroundColor: 'powderblue'}} />
<View style={{flex: 2, backgroundColor: 'skyblue'}} />
<View style={{flex: 3, backgroundColor: 'steelblue'}} />
View>flexDirection:
//`flexDirection`:`column`看看
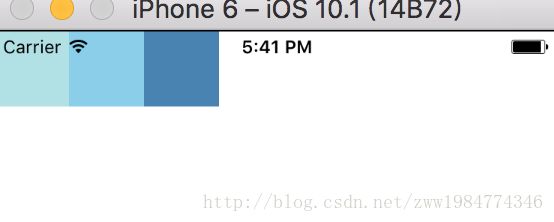
<View style={{flex: 1, flexDirection: 'row'}}>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
View>
justifyContent:
// 尝试把`justifyContent`改为`center`看看
// 尝试把`flexDirection`改为`row`看看
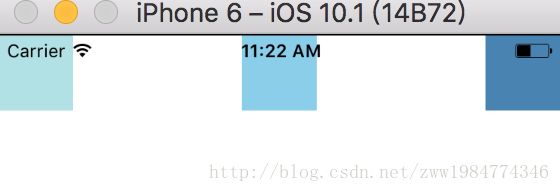
<View style={{
flex: 1,
flexDirection: 'row',
// justifyContent: 'space-between',
justifyContent: 'center',
}}>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
View>alignItems:
// 尝试把`alignItems`改为`flex-start`看看
// 尝试把`justifyContent`改为`flex-end`看看
// 尝试把`flexDirection`改为`row`看看
<View style={{
flex: 1,
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
}}>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
View>
2、Button
accessibilityLabel string
用于给残障人士显示的文本(比如读屏器软件可能会读取这一内容)color color
文本的颜色(iOS),或是按钮的背景色(Android)disabled bool
设置为true时此按钮将不可点击onPress function
用户点击此按钮时所调用的处理函数title string
按钮内显示的文本
<Button
onPress={onButtonPress}
title="Learn More"
color="#841584"
accessibilityLabel="Learn more about this purple button"
/>