bootstrap模态框——使用一个模态框完成两个功能
在用户列表中希望能用同一个模态框完成添加用户和修改用户两个功能。
这两个功能在提交表单之后都会返回原页面,所以使用ajax进行处理
主要的难点在于:
1、在点击不同按钮时调用不同函数。
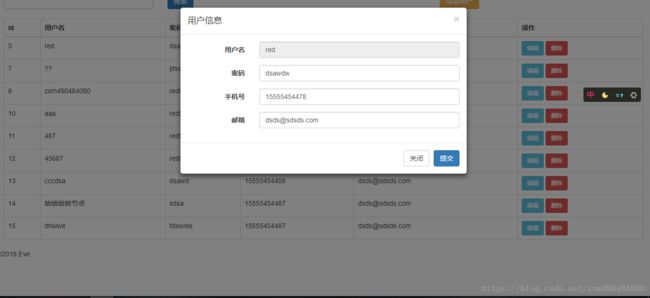
在点击修改页面时,需要将当前用户的信息传入模态框中,并设置用户名字段为不可修改,点击模态框中提交时调用后台修改的方法;在点击添加页面时,需要清空之前模态框中数据,点击提交按钮时,调用的是后台中添加的方法。
2、不同功能的表单验证不同。
表单验证使用jQuery validate插件。在添加时,需要验证用户名不为空、长度和是否重复。而修改时不需要对用户名做验证。所以需要自定义validate。
3、关于用户id的赋值。
修改功能中,需要将当前表单内容和用户id一起传入后台,才能进行修改。而添加时,由于在数据库中将用户id设为自增模式,所以不需要传id的值,只传其他字段的值即可。但是表单数据的传输是封装好之后一起传输,所以要做额外处理。
前端代码:
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>用户列表title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js">script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js">script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js">script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js">script>
head>
<script>
//定义一个变量用于存储添加和修改时不同的URL
var myUrl;
//传入点击的用户id,获取该用户信息并放入表单中
function update(id) {
//将提交表单的URL变为update
myUrl = '/updateUser';
if(!id){
alert('id错误');
return false;
}
$.ajax(
{
url:"/toUpdateUser",
data:{"id":id},
type:"post",
//解决编码问题
scriptCharset: 'utf-8',
beforeSend:function () {
return true;
},
success:function (data) {
if(data){
//解析json数据
var data = data;
var user = eval("("+data + ")");
//赋值
$('#userID').val(user.userID);
$('#username').val(user.username);
$('#password').val(user.password);
$('#phone').val(user.phone);
$('#email').val(user.email);
//在修改用户信息时,username不可修改
$('#username').attr("readonly","readonly");
}
}
});
}
//表单字段验证
//如果按照一般验证的写法,只能调用整个表单的validate函数,而不能调用自定义的username验证,所以把两个函数封装成为一个,在点击按钮时调用
function vali() {
//form-data表单验证。
$("#form-data").validate({
onfocusout:function(element) { $(element).valid(); },
onblur: function(element) { $(element).valid(); }, //鼠标移开验证。这里写onblue:true没有效果
onsubmit:true, //提交时验证(有效)
onkeyup:false,
rules:{
password:{
required:true,
rangelength:[5,20]
},
phone:{
required:true,
digits:true,
rangelength:[11,11]
},
email:{
required:true,
email:true
}
},
messages:{
password:{
required:"请填写密码",
rangelength:"密码长度不符合规范"
},
phone:{
required:"请填写手机号",
digits:"请填写正确的手机号",
rangelength:"请填写正确的手机号"
},
email:{
required:"请填写邮箱",
email:"请填写正确的邮箱"
}
},
submitHandler:function (form) {
checkForm();
}
});
//自定义动态username验证
//username的校验只在添加操作时才需要
//通过对username的readonly属性验证来判断是添加还是更新
if($('#username').attr("readonly")==undefined){
$('#username').rules("add",{
required:true,
rangelength:[5,20],
remote: {
type: "POST",
url: "/checkUsername",
data: {
username: function () {
return $("#username").val();
}
},
dataType: "html",
dataFilter: function(data) {
if (data == "true")
return true;
else
return false;
}
},
messages:{
required:"请填写用户名",
remote:"用户名已存在",
rangelength:"用户名长度不符合规范"
}
});
}
}
/*
点击添加用户时需要做的操作:
1.修改提交表单的URL
2.将username的readonly属性移除
3.清空表单数据
*/
function setUrl() {
myUrl='/addUser';
$('#username').removeAttr("readonly");
$('#form-data input').val(" ");
}
//提交表单
function checkForm() {
var formData;
//将表单内容序列化,即可得到相应对象,直接传到后台
//userid为空时,即当前操作为添加用户操作,此时只序列化除id之外四个属性,添加用户时id自增长。如果id为空也被序列化会报错
if($('#userID').val()==null||$('#userID').val()==undefined||$('#userID').val().length==0){
formData = $('#username,#password,#email,#phone').serializeArray();
}
//否则为更新操作,userid为隐藏input,并且已经被赋值,序列化整个表单即可
else{
formData = $('#form-data').serializeArray();
}
$.ajax({
url:myUrl, //根据操作传入不同的URL
data:formData, //传入序列化的表单对象
type:"post",
datatype:'text',
async:false, //异步传输
timeout:50000,
//设置编码
contentType: "application/x-www-form-urlencoded; charset=utf-8",
beforeSend:function () {
$('#tip').html('正在处理...');
return true;
},
success:function (data) {
if(data > 0){
$('#tip').html('操作成功!');
location.reload();
}else{
$('#tip').html('操作失败,请重试');
}
},
error:function(XMLHttpRequest, textStatus, errorThrown) {
// alert(XMLHttpRequest.status);//状态码
// alert(XMLHttpRequest.readyState);//状态
// alert(textStatus);//错误信息
alert("出错了");
},
complete:function () {
}
});
}
script>
<body>
<div class="container-fluid">
<div class="tool">
<div class="row">
<form action="" class="form-horizontal">
<div class="col-sm-3">
<input type="text" id="search" class="form-control">
div>
<div class="col-sm-1">
<button type="submit" class="btn btn-primary">搜索button>
div>
form>
<div class="col-sm-4">
div>
<div class="col-sm-2">
<button type="button" class="btn btn-warning" data-toggle="modal" data-target="#updateModal" onclick="setUrl()">添加用户button>
div>
div>
div>
<br>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>idth>
<th>用户名th>
<th>密码th>
<th>电话th>
<th>邮箱th>
<th>操作th>
tr>
thead>
<tbody >
<tr th:each="user : ${userlist}">
<td th:text="${user.userID}">td>
<td th:text="${user.username}">td>
<td th:text="${user.password}">td>
<td th:text="${user.phone}">td>
<td th:text="${user.email}">td>
<td>
<button type="button" class="btn btn-info btn-sm" data-toggle="modal" data-target="#updateModal" th:onclick="'javascript: update('+${user.userID}+')' ">编辑button>
<button type="button" class="btn btn-danger btn-sm" th:onclick="'javascript:deleteUser('+${user.userID}+')' ">删除button>
td>
tr>
tbody>
table>
<form method="post" name="user" class="form-horizontal" role="form" id="form-data" style="margin: 20px;" >
<div class="modal fade" id="updateModal" tabindex="-1" role="dialog" aria-labelledby="updateModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
button>
<h4 class="modal-title" id="updateModalLabel">
用户信息
h4>
div>
<div class="modal-body">
<form action="" class="form-horizontal">
<input type="text" id="userID" name="userID" hidden>
<div class="form-group">
<label for="username" class="col-sm-3 control-label">用户名label>
<div class="col-sm-9">
<input type="text" class="form-control" id="username" name="username" placeholder="用户名长度在5-18字符之间">
div>
div>
<div class="form-group">
<label for="password" class="col-sm-3 control-label">密码label>
<div class="col-sm-9">
<input type="text" class="form-control" id="password" name="password" placeholder="密码长度在5-20字符之间">
div>
div>
<div class="form-group">
<label for="phone" class="col-sm-3 control-label">手机号label>
<div class="col-sm-9">
<input type="text" class="form-control" id="phone" name="phone" placeholder="请输入手机号">
div>
div>
<div class="form-group">
<label for="email" class="col-sm-3 control-label">邮箱label>
<div class="col-sm-9">
<input type="email" class="form-control" id="email" name="email" placeholder="请输入邮箱地址">
div>
div>
form>
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭button>
<button type="input" class="btn btn-primary" onclick="vali();">提交button>
<span id="tip">span>
div>
div>
div>
div>
form>
div>
<div th:insert="template/footer :: copyright">div>
body>
html>关于ajax和后台的数据传递,之前的博客中前后台$.post交互并返回JSON对象(包括JSONObject没有fromObject解决方法)有写。