vue vendor过大 项目优化
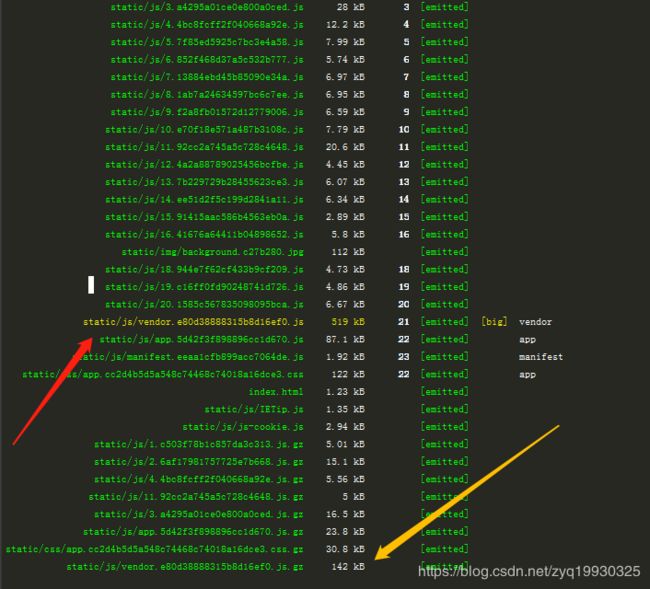
项目打包完 十分巨大 首页加载什么缓慢 尤其项目做了单点登录 中间空白页面的时间太长 必须 要进行优化
1.懒加载
当打包构建应用时 JavaScript 包会变得非常大 影响页面加载 路由懒加载 最常用 也是最有效的方法
如果您使用的是 Babel,你将需要添加 syntax-dynamic-import 插件,才能使 Babel 可以正确地解析语法。
cnpm install @babel/plugin-syntax-dynamic-import --save-dev
const Foo = () => import('./Foo.vue')
在路由配置中什么都不需要改变,只需要像往常一样使用 Foo:
const router = new VueRouter({
routes: [
{ path: '/foo', component: Foo }
]
})
把组件按组分块
有时候我们想把某个路由下的所有组件都打包在同个异步块 (chunk) 中。只需要使用 命名 chunk,一个特殊的注释语法来提供 chunk name (需要 Webpack > 2.4)。
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue')
const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue')
const Baz = () => import(/* webpackChunkName: "group-foo" */ './Baz.vue')
Webpack 会将任何一个异步模块与相同的块名称组合到相同的异步块中。
2.cdn加载
将常用的依赖包 用cdn 的方式加载 可以大大减小vendor 的大小 主要是不占用自己的带宽 可以更快的加载出页面
使用免费的cdn bootcss
在html.index 加入
webpack.base.conf.js中 对引入的包 进行处理 不再将这几个依赖打入到vendor
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
// app: './src/main.js'
app: ["babel-polyfill", "./src/main.ts"]
},
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'element-ui': 'ELEMENT',
},
}
3.productionSourceMap 处理map文件
在做vue项目打包 打包之后js中 会自动生成一些map文件 只需要将config 文件夹 下边的index.js build 中的
productionSourceMap: false
但是项目打包后 代码都是经过压缩加密的 如果运行时报错 输出的错误信息无法准确得知是哪里的代码报错
有了map就可以像未加密的代码一样 准确的输出是哪一行哪一列有错 线上得项目可以使用
4.productionGzip 代码压缩
在vue项目中安装依赖并将productionGzip改为true 开启Gzip压缩
npm install --save-dev [email protected] // 版本过高会出现问题
这个还需要对nginx 进行更改 找到nginx配置文件在 http 配置里面添加如下代码 然后重启nginx服务即可
http:{
gzip on;
gzip_static on;
gzip_buffers 4 16k;
gzip_comp_level 5;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg
image/gif image/png;
}