以下针对的是mac,系统是OS X EI Capitan 10.11.3 ,安装的Node.js是5.5.0,hexo是3.1.1版本,不同的版本可能显示的不一样,或者有一些命令不太一样,如果按照如下教程,需要注意这点.至于git的客户端,假定你机子上已经安装了苹果的xcode,xcode自带了git的命令行了.可使用命令 git --version 来确定机器上是否安装了git
本文的csdn链接 http://blog.csdn.net/yohunl/article/details/50638022
hexo简介
hexo是一个基于Node.js的静态博客程序,可以方便的生成静态网页托管在github和Heroku上。作者是来自台湾的@tommy351,官方网站hexo,其github页面在(https://github.com/hexojs/hexojs.github.io)
配置环境
安装node.js
首先肯定是要安装Node.js了,因为Hexo是基于Node.js的,安装Node.js的几种方法
- 你可以去官网https://nodejs.org/en/ 下载dmg文件安装
- 通过brew来安装(brew install node),homebrew是一个mac平台的包管理工具,http://brew.sh 其是通过ruby安装的,ruby是mac自带的,当然了你也可以安装更新的ruby环境
- 通过nvm来安装,要安装命令nvm,这个命令可以通过brew安装,brew install nvm,之后就可以使用nvm命令来安装node.js了,nvm的命令有 nvm install 5.0 或者nvm install v4.2.0 ,怎么知道有哪些版本可以安装呢?nvm ls-remote查看远程有多少可以安装的版本,nvm ls 查看本地nodes版本, nvm current当前本地使用的版本 nvm use 5.0 使用5.0版本的node.js
当然了.安装nvm也可以使用官方的方式curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.30.2/install.sh | bash,我个人使用的是官方这种方式,安装时候出现了下面的情况
=> Profile not found. Tried (as defined in $PROFILE), ~/.bashrc, ~/.bash_profile, ~/.zshrc, and ~/.profile.
=> Create one of them and run this script again
=> Create it (touch ) and run this script again
OR
=> Append the following lines to the correct file yourself:
export NVM_DIR="/Users/yohunl/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
=> Close and reopen your terminal to start using
nvm这个错误,会导致什么问题呢,就是你输入nvm命令时候,提示你找不到这个命令!!!!
解决方式:在你的用户目录下,如果放在根目录下是不行的开始,我就是放根目录下,导致不行的,手动建立文件 .profile,再次运行这个命令,就可以了,这个命令会将
export NVM_DIR="/Users/yohunl/.nvm"[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
写进去的,以后就可以直接命令行使用了.
安装hexo
由于现在的node安装都带了npm包管理,所以npm是不需要单独安装的,hexo是利用npm来安装的
npm install hexo -g #-g表示全局安装, npm默认为当前项目安装 npm install -g hexo
如果已经安装过的,可以升级hexo到新版本
npm update hexo -g
建立博客站点
随便建立一个用于存放博客站点的文件夹,cd命令进入,例如hexoBlog
yohunldeMacBook-Pro:~ yohunl$ cd /Volumes/macHDD/test\ Projects/hexoBlog (我机子上的绝对路径,你的肯定不一样的)
站点的初始化
hexo init #来初始化这个站点
yohunldeMacBook-Pro:hexoBlog yohunl$ hexo init
INFO Copying data to /Volumes/macHDD/test Projects/hexoBlog
INFO You are almost done! Don't forget to run 'npm install' before you start blogging with Hexo!
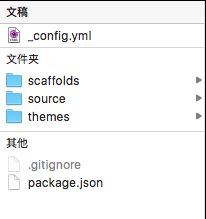
这句命令运行完成,文件夹下
这里为什么 会提示 要先运行 npm install呢,如果你不管它,直接像网上说的那样运行
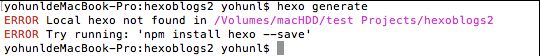
hexo generate (hexo g 也可以) 则会出现如下提示
很明确的告诉你,没找到local hexo
所以hexo init后要接着npm install 或者 npm install hexo --save
这条命令时间可能有点长,等待它完成 , 当然,你也可以两个命令一起运行 **hexo init && npm install **
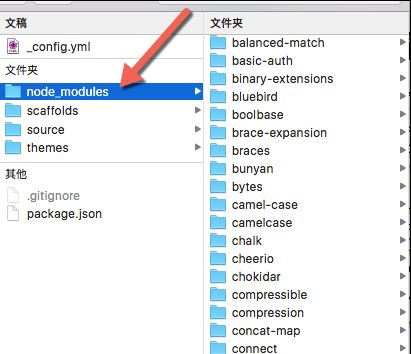
在目录下,多了一个目录node_modules
接下来就可以生成静态页面了 #生成静态页面,会在public 目录下生成一系列html,css等文件。
hexo generate (hexo g 也可以)
生成之后,就可以启动本地预览了
hexo server (hexo s) #启动本地server
yohunldeMacBook-Pro:hexoblogs2 yohunl$ hexo server
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
打开浏览器,输入 http://0.0.0.0:4000/,或者http://localhost:4000 都可以打开博客了,port 预设为 4000,可在 _config.yml 设定
将本地搭建的这个博客放到github上的个人页面去
github-page是一个免费的静态网站托管平台,由github提供,每个帐号只能有一个仓库来存放个人主页,而且仓库的名字必须是username/username.github.io,这是特殊的命名约定。你可以通过http://username.github.io来访问你的个人主页
进入你的github,新建一个项目,项目名为:你的用户名.github.io必须为这个名字,例如我的yohunl.github.io
建立好了后,我们需要进入刚刚创建的本地博客站点的目录下,打开_config.yml配置文件
最后,在这个文件的最后,将deploy:改为
deploy:
type: git
repository: https://github.com/yohunl/yohunl.github.io.git
branch: master
注意这里,网上很多教程都是 写的github,但是从hexo 更新到3.0之后,deploy的type 的github需要改成git
忘了说了,我没用SSH Keys如果你用了SSH Keys的话直接在github里使用ssh方式也可以,上面的http模式,在命令deploy的执行过程中需要输入github账号的用户名和密码。
接下来就可以部署了
hexo deploy
注意上面的 type: 和git之间有一个空格,如果你没加,那么deploy命名就起不了作用了
ERROR Deployer not found: git 这个你可能会遇到的,遇到的解决方式
ERROR Deployer not found: github
npm install hexo-deployer-git --save
再执行 hexo deploy
yohunldeMacBook-Pro:hexoBlog yohunl$ hexo deploy
INFO Deploying: git
INFO Setting up Git deployment...
Initialized empty Git repository in /Volumes/macHDD/test Projects/hexoBlog/.deploy_git/.git/
[master (root-commit) 0fa6454] First commit
1 file changed, 0 insertions(+), 0 deletions(-)
create mode 100644 placeholder
INFO Clearing .deploy folder...
INFO Copying files from public folder...
[master 2171193] Site updated: 2016-02-05 02:32:14
29 files changed, 5746 insertions(+)
create mode 100644 2016/02/05/hello-world/index.html
create mode 100644 archives/2016/02/index.html
create mode 100644 archives/2016/index.html
create mode 100644 archives/index.html
create mode 100644 css/fonts/FontAwesome.otf
create mode 100644 css/fonts/fontawesome-webfont.eot
create mode 100644 css/fonts/fontawesome-webfont.svg
create mode 100644 css/fonts/fontawesome-webfont.ttf
create mode 100644 css/fonts/fontawesome-webfont.woff
create mode 100644 css/images/banner.jpg
create mode 100644 css/style.css
create mode 100644 fancybox/blank.gif
create mode 100644 fancybox/fancybox_loading.gif
create mode 100644 fancybox/[email protected]
create mode 100644 fancybox/fancybox_overlay.png
create mode 100644 fancybox/fancybox_sprite.png
create mode 100644 fancybox/[email protected]
create mode 100644 fancybox/helpers/fancybox_buttons.png
create mode 100644 fancybox/helpers/jquery.fancybox-buttons.css
create mode 100644 fancybox/helpers/jquery.fancybox-buttons.js
create mode 100644 fancybox/helpers/jquery.fancybox-media.js
create mode 100644 fancybox/helpers/jquery.fancybox-thumbs.css
create mode 100644 fancybox/helpers/jquery.fancybox-thumbs.js
create mode 100644 fancybox/jquery.fancybox.css
create mode 100644 fancybox/jquery.fancybox.js
create mode 100644 fancybox/jquery.fancybox.pack.js
create mode 100644 index.html
create mode 100644 js/script.js
delete mode 100644 placeholder
To https://github.com/yohunl/yohunl.github.io.git
+f9914b9...2171193 master -> master (forced update)
Branch master set up to track remote branch master from https://github.com/yohunl/yohunl.github.io.git.
INFO Deploy done: git
经过deploy,等待
这过程中会让你输入git的用户名和密码
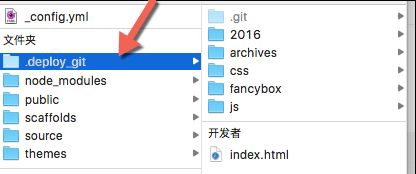
会在目录下生成
,hexo会将其部署到github上,
可以看到,部署到github上的,就是这个.deploy_git中的内容
打开域名
http://yohunl.github.io 就可以看到啦
备注
查看hexo版本
yohunldeMacBook-Pro:hexoBlog yohunl$ hexo -v
hexo: 3.1.1
os: Darwin 15.3.0 darwin x64
http_parser: 2.6.0
node: 5.5.0
v8: 4.6.85.31
uv: 1.8.0
zlib: 1.2.8
ares: 1.10.1-DEV
icu: 56.1
modules: 47
openssl: 1.0.2e
参考
使用github搭建静态博客hexo
如何搭建一个独立博客——简明Github Pages与Hexo教程
一步步在GitHub上创建博客主页-最新版
http://www.jianshu.com/p/465830080ea9
使用Hexo在github上搭建静态博客
通过Hexo在Github上搭建博客教程