【前端21_微信】常用之制作二维码、腾讯地图API、百度地图API、获取位置的天气信息
文章目录
- 制作二维码
- 腾讯地图 API :选择位置
- 百度地图 API 使用示例
- 获取位置天气信息
制作二维码
- 首先下载这个
weapp.qrcode.min.js
链接:https://pan.baidu.com/s/1MvY5iI60ipSCiCWZJOlEyQ 提取码:3yrs
把这个复制到你的项目中去,可以新建个名字叫 js 的文件夹,丢进去 - 然后再你的项目的 js 文件中导入,语句如下
// pages/12-10/demo1/demo1.js
//写在你的js文件中,写开头就行,路径自己写,这个是我的路径演示
import drawQrcode from "../../../utils/weapp.qrcode.min.js";
- 在 wxml 中写个 canvas,记住他的宽高,后面要用到,注意
canvas-id要写对了
<canvas style="width:200px;height:200px" canvas-id="birdId">canvas>
- 接下来写 js
//你可以把这段写在onLoad:function()里试试看
drawQrcode({ //画二维码
width:200, //这里用wxml里的宽
height:200, //同理,用wxml里设置的canvas的高,写的不对的话二位码会画乱
canvasId: "birdId", //canvasId也要写上
text:"https://blog.csdn.net/u010263423/category_9162796.html", //这个是二维码能跳转的网站
background:"#6A586C", //背景颜色
foreground:"#E7EAD9", //码的颜色
image:{ //你可以在你的二维码上添加个图标,例如你的微信头像之类的
imageResource:"../../../img/twitter.png", //本地图像
dx:70, //图标的x轴偏移量
dy:70, //图标的y轴偏移量,注意没有单位的
dWidth:60, //图标的宽
dHeight:60 //图标的高
}
})
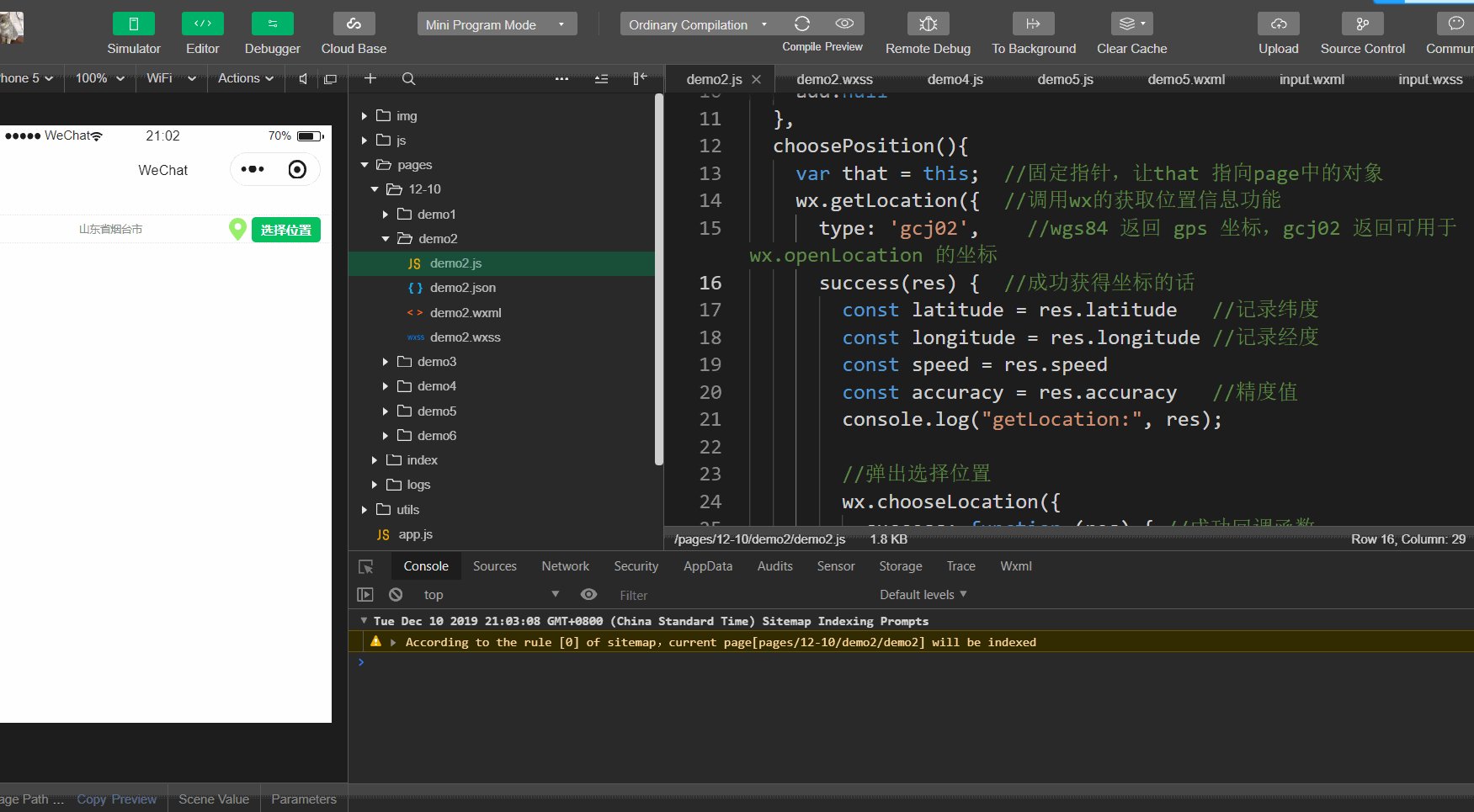
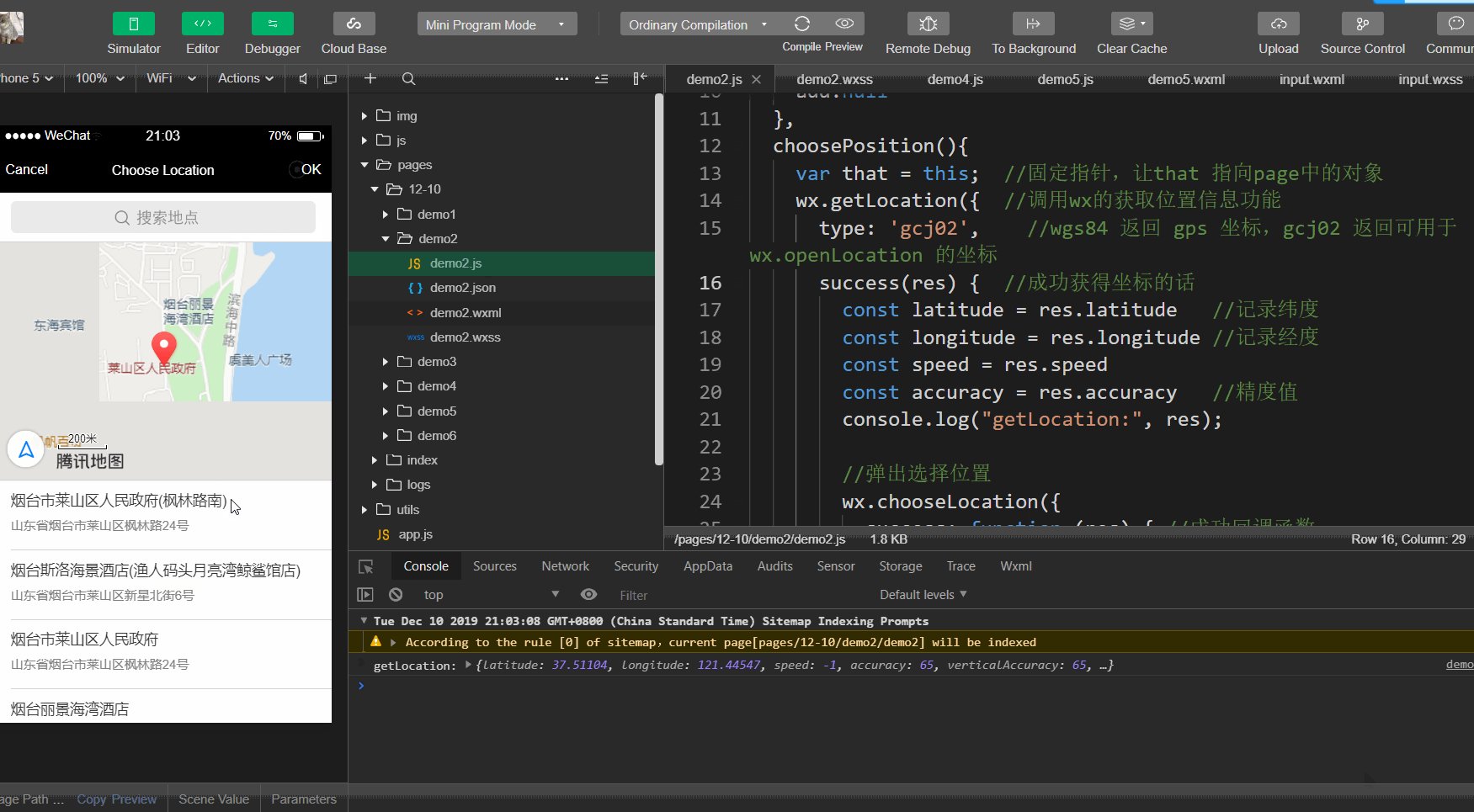
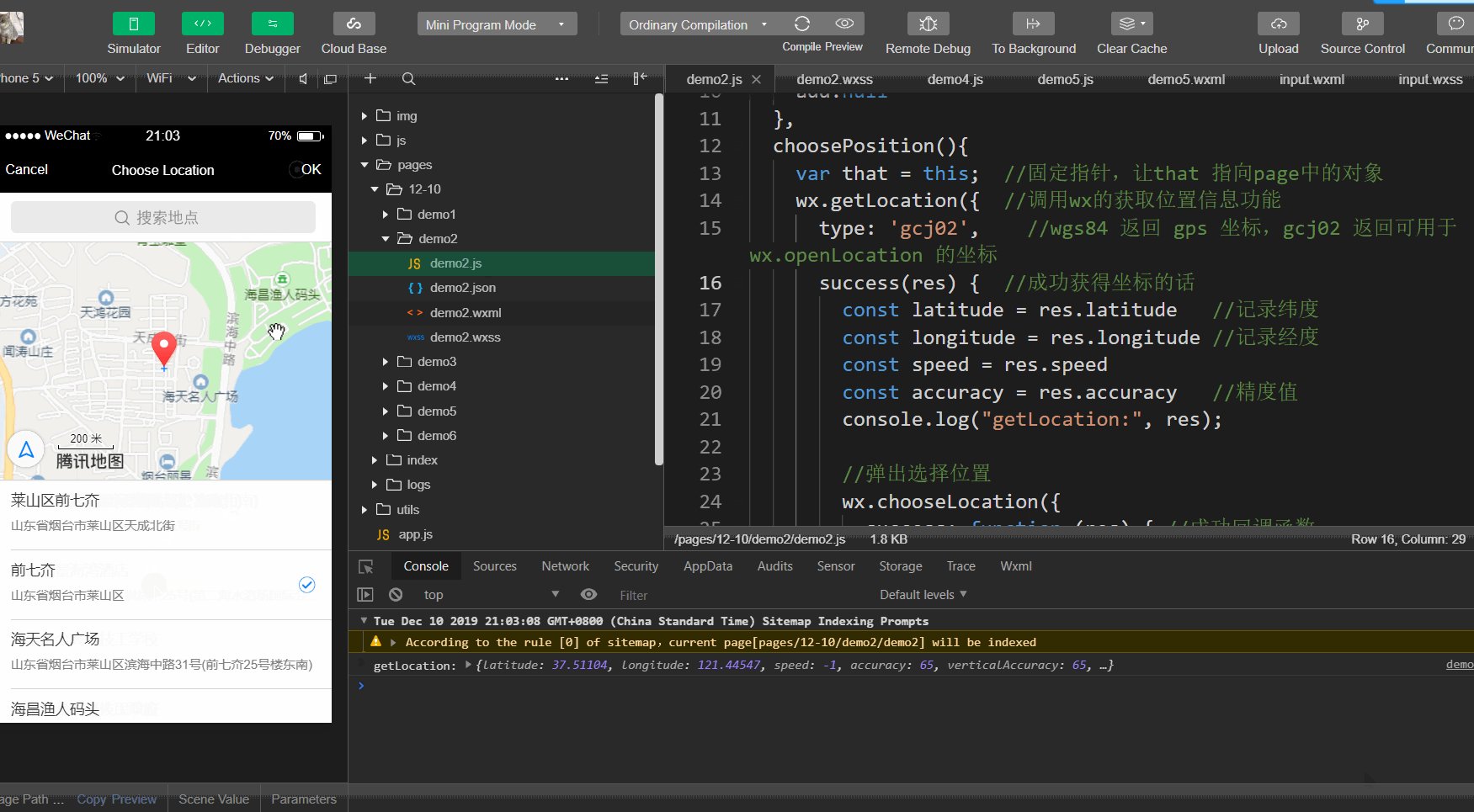
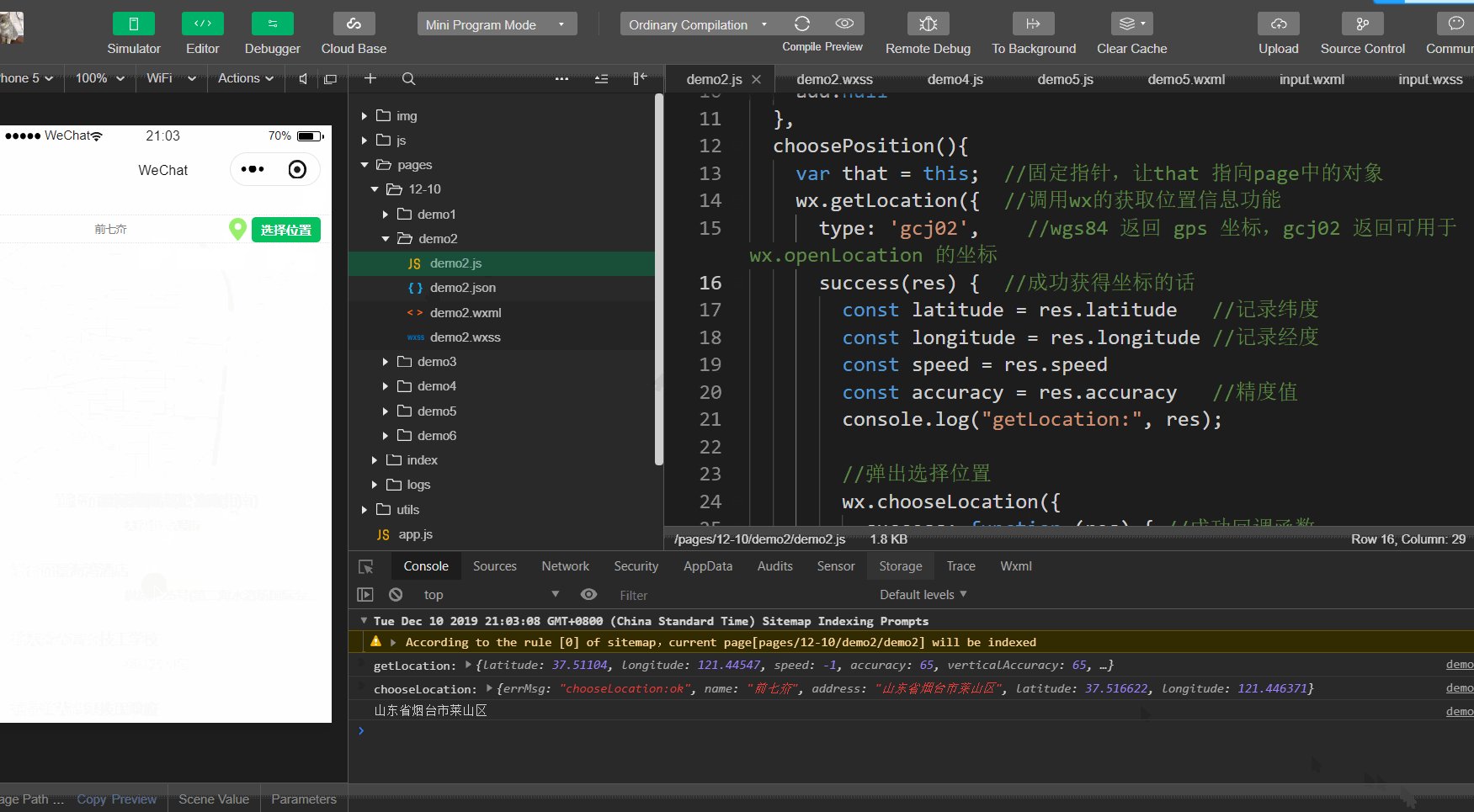
腾讯地图 API :选择位置
// pages/12-10/demo2/demo2.js
let {log:l} = console;
Page({
//我是把这个函数绑定在按钮上了
choosePosition(){
var that = this; //固定指针,让that 指向page中的对象
wx.getLocation({ //调用wx的获取位置信息功能
type: 'gcj02', //wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success(res) { //成功获得坐标的话
const latitude = res.latitude //记录纬度
const longitude = res.longitude //记录经度
const speed = res.speed
const accuracy = res.accuracy //精度值
console.log("getLocation:", res);
//弹出选择位置
wx.chooseLocation({
success: function (res) { //成功回调函数
l("chooseLocation:",res); //打印
l(res.address);
that.setData({ //更改网页的信息
name:res.name,
pos:res.address
})
},
})
}
})
},
})
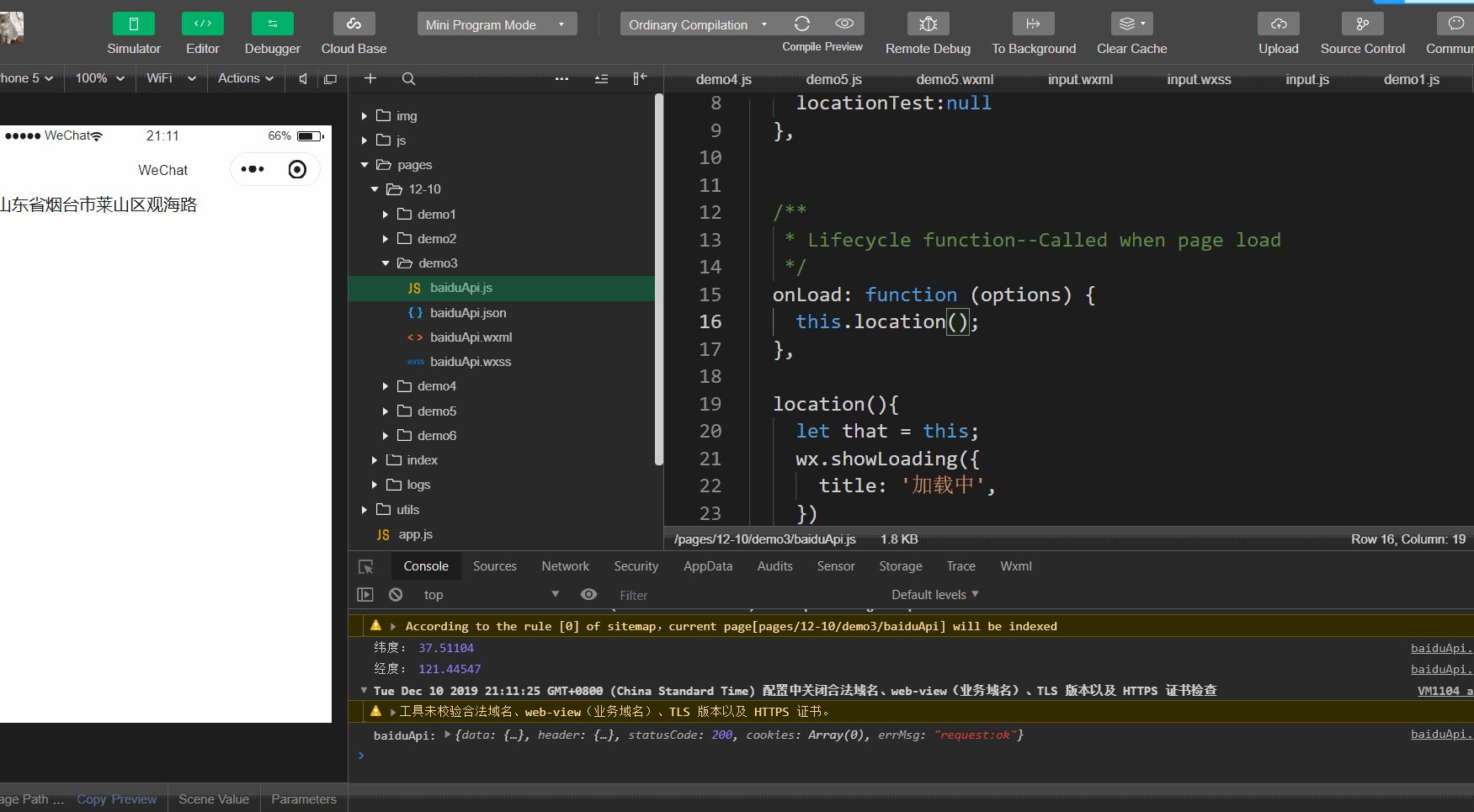
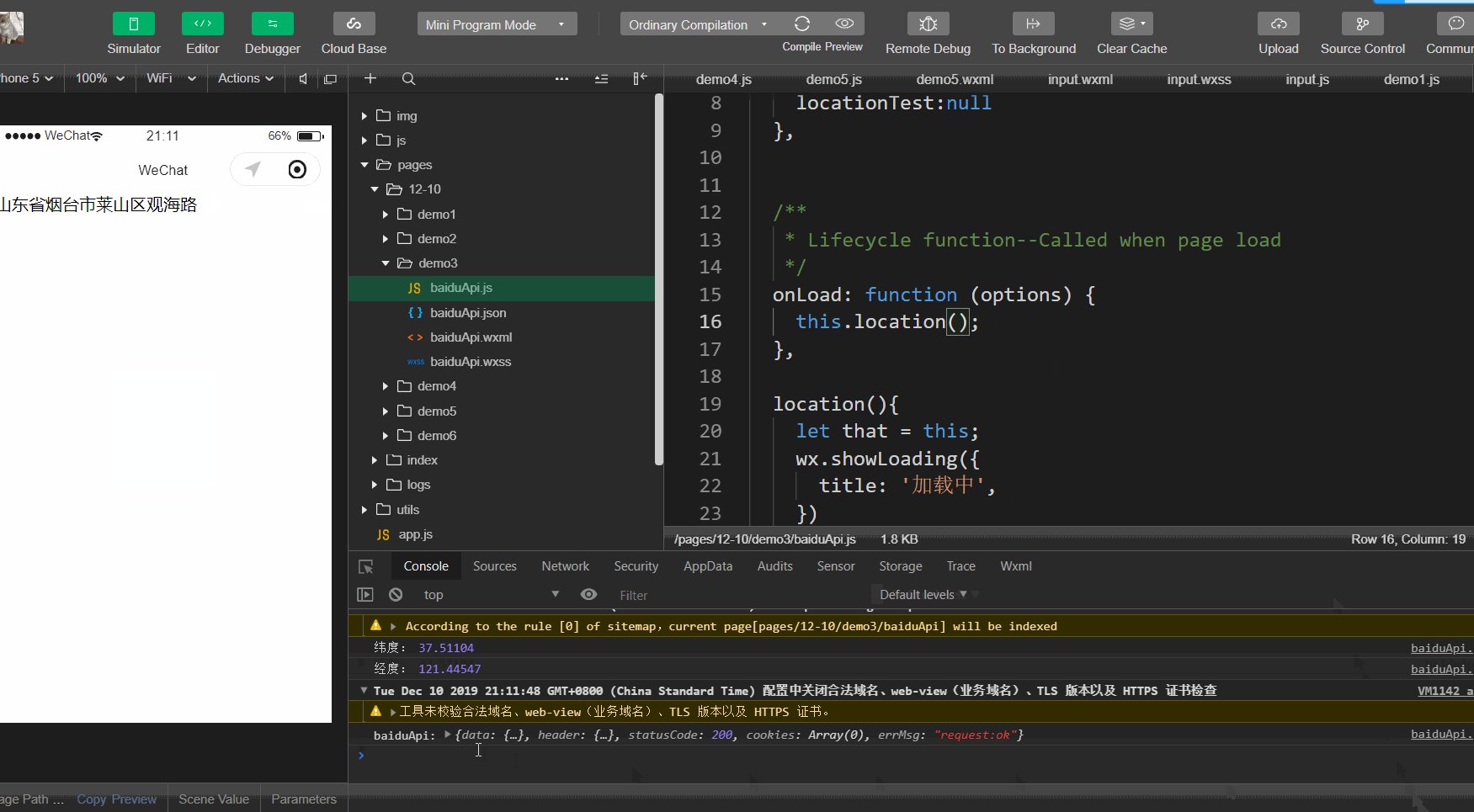
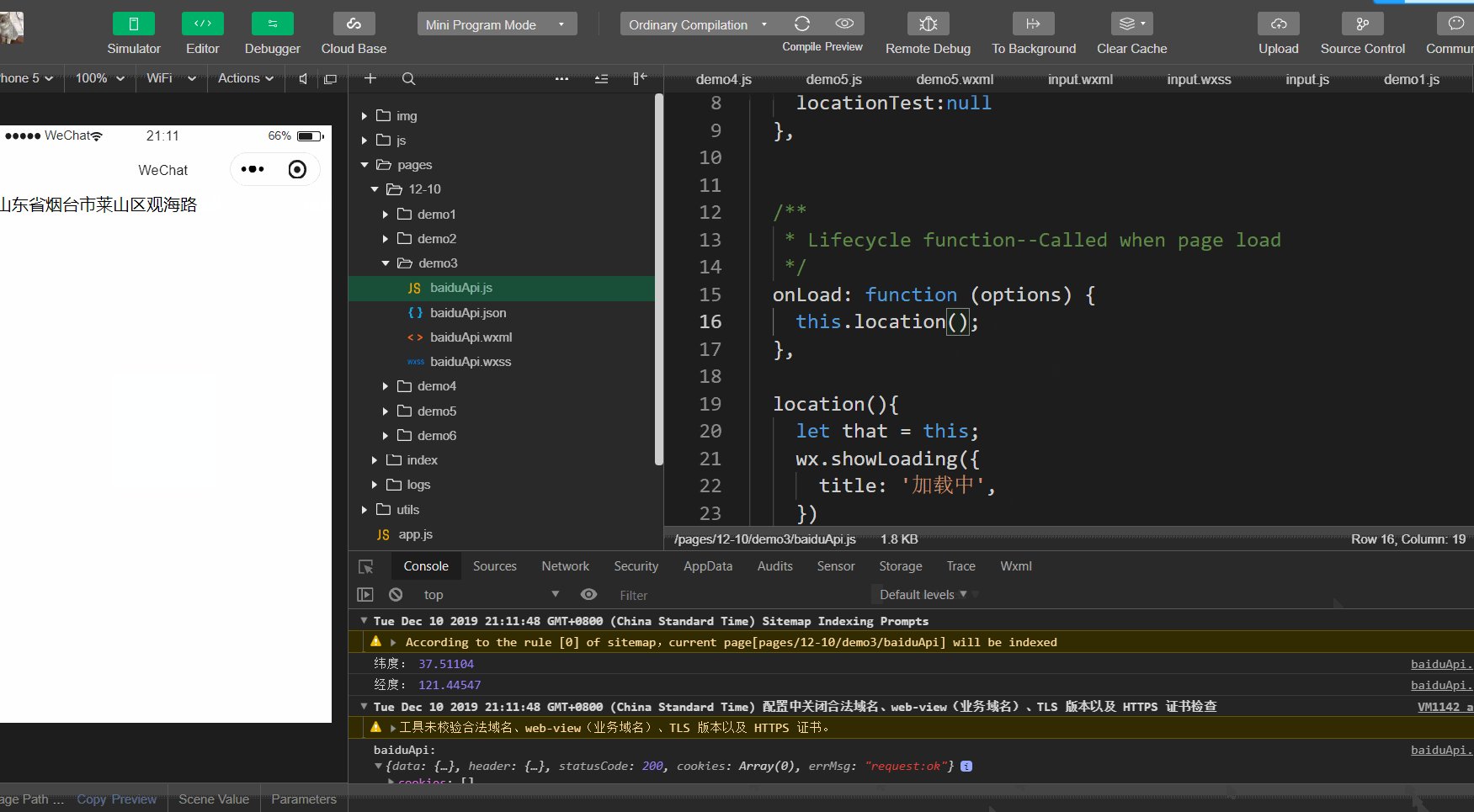
百度地图 API 使用示例
实例为显示当前位置
// pages/12-10/demo3/baiduApi.js
//写page里,我这里就不写page了
location(){
let that = this;
wx.showLoading({
title: '加载中',
})
wx.getLocation({ //获取用户的位置信息
//用户已经授权了接口才会接着执行
success: function(res) {
wx:wx.hideLoading();//隐藏加载提示
// 纬度
console.log("纬度:",res.latitude);
// 经度
console.log("经度:",res.longitude);
wx:wx.request({
//请求百度地图的接口
url: 'http://api.map.baidu.com/reverse_geocoding/v3',
data:{
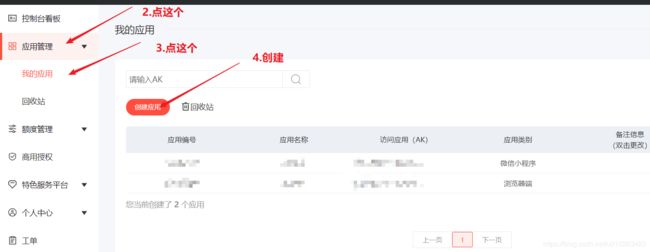
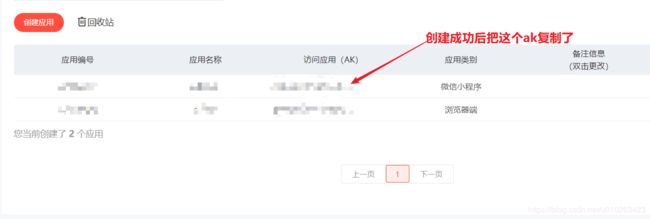
ak:"nhFmMePLH66sRx1DcT0wwk2bPjymwBfq", //填你自己的ak值
location: `${res.latitude},${res.longitude}`, //传值,注意纬度、经度的顺序
output:"json"
},
success(res){
console.log("baiduApi:",res);
if(res.data.status == '0'){
that.setData({
locationTest: res.data.result.formatted_address
})
}
}
})
},
})
},
获取位置天气信息
首先又是下载插件hhh
链接:https://pan.baidu.com/s/1_gjqqt8ZKqZB1hErWH1TvQ
提取码:r85m
// pages/12-10/demo4/demo4.js
//这个写在page的外面,作用是把百度api的所有导入过来
let bamp = require('../../../js/bmap-wx.min.js');
然后在js中写如下的
//我把这些写在onLoad()函数中了
let that = this;
let BMap = new bamp.BMapWX({
//new一个插件的对象出来
ak: "填你自己的"
});
// 抽离的思想
let success = function(res){
let string = console.log(res.currentWeather[0]);
//{currentCity: "烟台市", pm25: "206", date: "周二 12月10日 (实时:8℃)", temperature: "12 ~ 2℃", weatherDesc: "多云转晴", …}
let city = res.currentWeather[0].currentCity;
let pm25 = res.currentWeather[0].pm25;
let date = res.currentWeather[0].date;
let temperature = res.currentWeather[0].temperature;
let weatherDdesc = res.currentWeather[0].weatherDdesc;
}
BMap.weather({
success:success,//成功的话执行success函数
})