前端之路--vue学习总结(vue-router)
vue-router
- 前端之路–前端开发环境搭建
- 前端之路–vue学习总结(脚手架vue-cli)
- 前端之路–vue学习总结(组件封装:父子组件通信)
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
vue-router官方文档:https://router.vuejs.org/zh/
spa单页应用是由一个外壳页面和多个页面片段构成,页面片段之间的跳转是把一个页面片段删除或隐藏,加载另一个页面片段并显示出来。这只是片段之间的模拟跳转,实际上并没有离开壳页面,这种模式下路由显得尤为重要。它(路由对象或者说路由记录)相当于你页面片段的地址或者ID,在模拟页面导航或者说页面切换时只有与之匹配才能成功导航到相应的页面。
路由配置
将之前vue-cli3生成的初始项目进行改造,src文件夹下新建router目录。这样模块化管理路由,代码可读性更高,更易于维护。

router/index.js
import Vue from 'vue'//引入vue
import Router from 'vue-router'//引入vue-router
import myRouter from './my'//引入my模块的路由
import HomePage from 'views/HomePage.vue'//引入主页
Vue.use(Router)//全局使用router
const mainRouter = new Router({//创建路由对象
routes: [{//路由配置,是一个对象数组。
path: '/',
name: 'homepage',
component: HomePage
},
...myRouter//解构my模块的路由
]
})
export default mainRouter
router/my/index.js
import MyPage from 'views/MyPage.vue'//引入MyPage
const myRouter = [{//my模块的路由配置
path: '/mypage',
name: 'mypage',
component: MyPage
}]
export default myRouter
路由导航及路由传参
-
路由导航
路由导航分为声明式和编程式导航。具体如下。 -
路由传参
可以用query或者params传参,区别在于:
1、强制刷新,query不会丢参,params会
2、query会拼接到url上,params不会
3、用query不需要name,用params需要name
如果提供了 path,params 会被忽略
同样的规则也适用于 router-link 组件的 to 属性。
<template>
<div class="g-main">
<x-header title="主页" :left-options="{showBack:false}"></x-header>
<div class="u-block">
<h1>路由跳转</h1>
</div>
<router-link to="/mypage">
<div class="u-routerlink">
<p>声明式导航(router-link to="/mypage")</p>
</div>
</router-link>
<x-button type="primary" text="编程式导航(path)" @click.native="jumpPageByPath"></x-button>
//也可这样写 @click.native="()=>{$router.push({path:'mypage'})}"
<x-button type="primary" text="编程式导航(name)" @click.native="jumpPageByName"></x-button>
</div>
</template>
<script>
export default {
methods: {
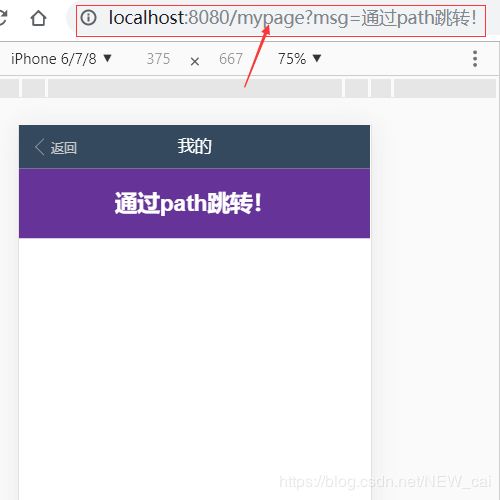
jumpPageByPath() {
this.$router.push({
path: "/mypage",//也可用name,为了方便区分,这里使用path。
query:{//若为params,会被忽略
msg:"通过path跳转!"//传参
}
});
},
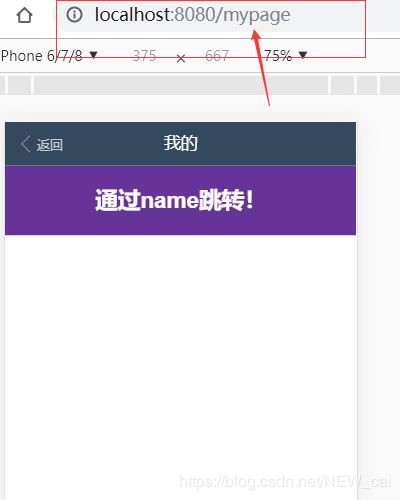
jumpPageByName() {
this.$router.push({
name: "mypage",
params:{
msg:"通过name跳转!"//传参
}
});
}
}
};
</script>
<template>
<div class="g-main">
<x-header title="我的"></x-header>
<div class="u-block">
<h1>{{msg}}</h1>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
computed: {
msg() {//计算属性
if (this.$route.params.msg) {
return this.$route.params.msg;
}
else if (this.$route.query.msg) {
return this.$route.query.msg;
}
else{
return '通过router-link跳转!'
}
}
},
watch: {//路由监听
$route: {
handler(route) {
console.log(route.params);
console.log(route.query);
},
immediate: true//为true路由发生变化立即执行
}
}
};
</script>
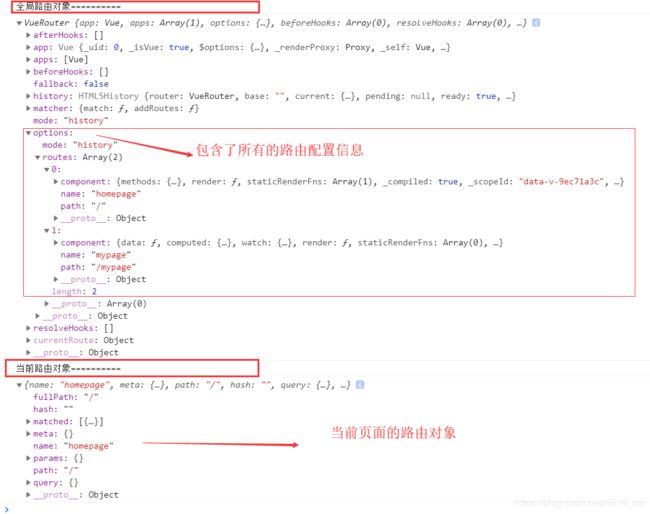
$router与 $route的区别
!!!注意!!! ?在HomePage 和MyPage访问的路由对象是不同的。
-
$router 是全局路由对象
-
$route 是当前路由对象
控制台打印一下:
mounted() {
console.log('全局路由对象==========')
console.log(this.$router)
console.log('当前路由对象==========')
console.log(this.$route)
},
路由元信息
定义路由的时候可以配置 meta 字段:
import MyPage from 'views/MyPage'
const myRouter = [{
path: '/mypage',
name: 'mypage',
component: MyPage,
meta: {
keepAlive: true,
header: {
title: "mypage"
}
}
}]
export default myRouter

如何用:
通过配置路由元信息来控制每个页面是否需要保持其状态,避免重新渲染。
src/App.vue
<div id="app">
<keep-alive>
<router-view v-if="$route.meta.keepAlive" />
keep-alive>
<router-view v-if="!$route.meta.keepAlive"/>
div>
在页面里可以(只是举例)
<div class="g-main">
<x-header :title="$route.meta.header.title">x-header>
div>
路由懒加载
异步加载组件(简称懒加载,又名异步组件)
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
常用方法:
component: resolve=>require(['@/views/HomePage.vue'],resolve)
//OR
component: () => import( '@/views/HomePage.vue')
//OR
component: r => require.ensure([], () => r(require('@/views/HomePage.vue')), 'HomePage')
总结
关于路由的知识总结远不止这一些,还有很多高级的运用需要结合实际项目来说比较容易理解,这里只是简单地记录了一些常用的,常见的,项目中会与遇到的实际问题。OK,这篇就到这里。