慕课网HTML+CSS基础课程学习(二)
第三章 认识标签(2)
1.无序列表ul和有序列表ol
< ul >在网页中显示的默认样式一般每项< li >前都自带一个序号,序号默认圆心
<body>
<ul>
<li>精彩少年li>
<li>美丽突然出现li>
<li>触动心灵的旋律li>
ul>< ol >在网页中显示的默认样式一般每项< li >前都自带一个序号,序号默认从1开始
<ol>
<li>前端开发面试心法 li>
<li>零基础学习htmlli>
<li>JavaScript全攻略li>
ol>2.用div标签为网页划分独立的版块
<body>
<div><h2>热门课程排行榜h2>
<ol>
<li>前端开发面试心法 li>
<li>零基础学习htmlli>
<li>javascript全攻略li>
ol>div>
<div><h2>最新课程排行h2>
<ol>
<li>版本管理工具介绍—Git篇 li>
<li>Canvas绘图详解li>
<li>QQ5.0侧滑菜单li>
ol>div>
body>我们浏览网页时,会发现网页的板块与板块之间是不同的,为了之后能够有针对性的对板块进行各种修饰,需要对板块加个“身份证”,也就引入了 div id属性。
<div id="hotList">
<h2>热门课程排行榜h2>
<ol>
<li>前端开发面试心法 li>
<li>零基础学习htmlli>
<li>javascript全攻略li>
ol>
div>3.创建表格
创建表格的四个元素:table、tbody、tr、th、td
- < table >…< /table >:整个表格以< table >标记开始、< /table >标记结束。
- tbody与thead和tfoot在表格中形成三个“块”,thead指明表格的head部分,tfoot指明表格的脚注部分。而tbody则指明表格的主体部分。
<html>
<head>
<style type="text/css">
thead {color:green}
tbody {color:blue;height:50px}
tfoot {color:red}
style>
head>
<body>
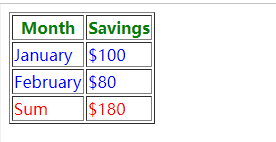
<table border="1">
<thead>
<tr>
<th>Monthth>
<th>Savingsth>
tr>
thead>
<tbody>
<tr>
<td>Januarytd>
<td>$100td>
tr>
<tr>
<td>Februarytd>
<td>$80td>
tr>
tbody>
<tfoot>
<tr>
<td>Sumtd>
<td>$180td>
tr>
tfoot>
table>
body>
html>
- tr指行,th指表头,td指列,th默认字体加粗居中。
4.用css样式,为表格加入边框
Table 表格在没有添加 css 样式之前,是没有边框的。从上面例子,可以看到表格是有边框的。在head部,添加以下CSS样式代码,就可以给表格添加边框和颜色。
<head>
<style type="text/css">
thead {color:green}
tbody {color:blue;height:50px}
tfoot {color:red}
style>
head>5.caption标签,为表格添加标题和摘要
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
<table summary="表格简介文本">标题用以描述表格内容,标题的显示位置:表格上方。
<table>
<caption>标题文本caption>
<tr>
<td>…td>
<td>…td>
…
tr>
…
table>第四章 认识标签(3)
1.使用标签,链接到另一个页面,只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色)
语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本a>例如:
<a href="http://www.imooc.com" title="点击进入慕课网">click here!a>2.在新建浏览器窗口中打开链接
标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。
如下代码:
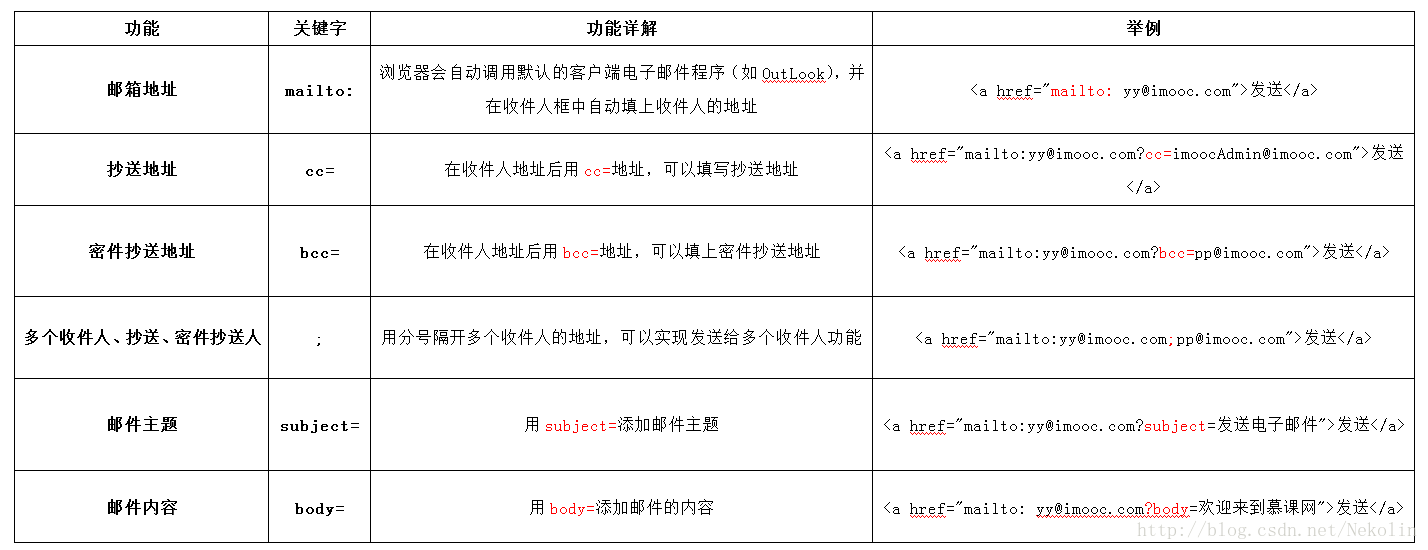
<a href="目标网址" target="_blank">click here!a>3.使用mailto在网页中链接Email地址

下面是一个完整的实例:
![]()
如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
4.认识
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用
语法:
 "图片地址" alt="下载失败时的替换文本" title = "提示文本">
"图片地址" alt="下载失败时的替换文本" title = "提示文本">举例:
 "myimage.gif" alt = "My Image" title = "My Image" />
"myimage.gif" alt = "My Image" title = "My Image" />讲解:
src:标识图像的位置;
alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
图像可以是GIF,PNG,JPEG格式的图像文件。
<body>
<p>1922年的春天,一个想要成名名叫尼克•卡拉威(<a href="http://www.m1905.com/mdb/star/3316/">托比•马奎尔Tobey Maguire a>饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。p>
<img src="http://img.mukewang.com/52da54ed0001ecfa04120172.jpg" title="电影介绍">
body>