fabricjs文档阅读(四)
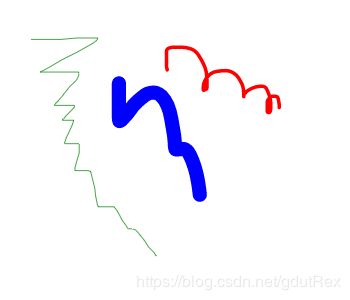
自由画笔
如果说canvas还有什么可以说的亮点—那自然就是能够自由地在canvas绘画.fabric自然也提供了许多方法来进行这一交互功能.
只要设置属性isDrawingMode为true就可以实现自由绘画.这时,鼠标就变成一个画笔,通过点击就可以在canvas画布进行绘画.
只要设置了isDrawingMode为true你就可以随意地在canvas进行绘画.每次鼠标抬起之后,你所绘画的路径都会变成一个fabric.Path实例
如果在任何时候将isDrawingMode设置回false,那么最终创建的所有path对象仍然显示在画布上。它们都会变成fabric.Path对象的实例,你可以进行修改、移动、缩放等操作.
你可以定制画笔样式,freeDrawingBrush.color 和 freeDrawingBrush.width分别定制路径的颜色和宽度
自由定制
选取框
如果你不喜欢选取框的样式,你可以自己重新设定
图形对象被选取交互操作设定
“lockMovementX”、“lockMovementY”、“lockRotation”、“lockScalingX”、“lockScalingY”是选取相应对象样式的属性。lockMovementX为true可以防止对象水平移动,你仍然可以在垂直平面上移动它。同样,lockRotation可以防止旋转和lockScalingX/lockScalingY缩放。所有这些都是叠加的。您可以以任何方式将它们组合在一起。
改变选取框边界,可控制边框
object.hasBorders = false;
object.hasControls = false;
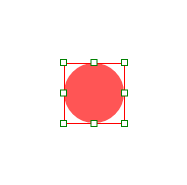
你可以自己设定样式
object.set({
borderColor: 'red',
cornerColor: 'green',
cornerSize: 6
});
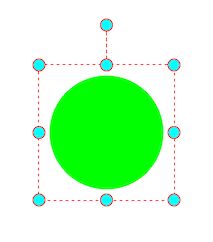
object.set({
transparentCorners: false,
cornerColor: 'blue',
cornerStrokeColor: 'red',
borderColor: 'red',
cornerSize: 12,
padding: 10,
cornerStyle: 'circle',
borderDashArray: [3, 3]
});
禁用选择框
您可以通过将画布的“selection”属性设置为false来禁用画布上对象的选择。这绝对阻止选择画布上显示的所有内容。如果只需要使某些对象不可选,则可以更改对象的“selectable”属性。只要将它设置为false,对象就会失去交互功能。
自定义选择框
canvas上有4个属性控制它的表示——“selectionColor”、“selectionBorderColor”、“selectionLikeWidth”和“selectionDashArray”,所以让我们看一个例子:
canvas.add(new fabric.Circle({ radius: 30, fill: '#f55', top: 100, left: 100 }));
canvas.selectionColor = 'rgba(0,255,0,0.3)';
canvas.selectionBorderColor = 'red';
canvas.selectionLineWidth = 5;
关于selectionDashArray有点难明白它是用来做什么的,它定义边框模式的方法,是通过数组来指定间隔。
我们可以使用类似[10,5]的东西作为“selectionDashArray”。这将绘制一条10px长的线,然后跳过5px,再次绘制10px的线,以此类推。
如果我们要使用[2,4,6]数组,该模式将通过绘制2px线,然后跳过4px,然后绘制6px线,然后跳过2px,然后绘制4px线,然后跳过6px,以此类推。
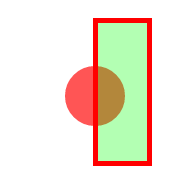
我们看下一个例子,虚线模式边框样式
var rect = new fabric.Rect({
fill: '#06538e',
width: 125,
height: 125,
stroke: 'red',
strokeDashArray: [5, 5]
});
canvas.add(rect);
选择框识别区域
如你所知,所有Fabric对象都有一个包围框,用于在出现控件/角时拖动或旋转并缩放对象。你可能已经注意到,即使单击对象的边框内没有绘制任何内容的空间,也可以拖动对象。

默认情况下,画布上的所有Fabric对象都可以通过包围框(bounding area)拖动。如果你想要不同的识别模式——只根据对象的实际内容点击/拖动对象,你可以在对象上使用“perPixelTargetFind”属性。只需将其设置为true即可获得所需的行为。
旋转点
由于1.0版本的 Fabric在默认情况下使用了替代UI——对象不能再同时缩放和旋转。为了满足这个功能,每个对象上都有一个单独的旋转控件。该控件的对应属性是“hasRotatingPoint”你可以通过“rotatingPointOffset”数值属性自定义它相对于对象的偏移量。
物件缩放旋转
自1.0版以来,Fabric中还有许多其他与转换相关的属性。其中之一是canvas实例上的“uniScaleTransform”。默认为false,可用于对象的非均匀缩放;换句话说,它允许在拖动角的时候改变对象的比例。
然后是“centeredscale”和centeredRotation”属性(在v1.3.4之前只有一个属性—“centerTransform”)。它们指定对象的中心是否应该用作转换的原点。当它们都设置为true时,当对象总是从中心缩放/旋转时,它继承1.0之前的行为。因为1.0版本的转换是动态的,所以在缩放对象时可以进行更好的控制。
最后一对新属性是“originX”和“originY”。默认设置为“left”和“top”,它们允许通过编程改变对象的转换原点。当您拖动对象的角时,正是这些属性在幕后动态更改。那么我们什么时候手动更改呢?例如,在处理文本对象时。当您动态地更改文本,并且文本框的大小增加时,“originX”和“originY”指定了文本框的增长位置。因此,如果需要居中文本对象,可以将originX设置为“center”。要将其粘贴到右边,可以将originX设置为“right”。等等。这种行为类似于CSS中的“position: absolute”。
背景和叠加
您可能还记得第1部分,您可以指定一个颜色来填充整个画布背景。只需将任何常规颜色值设置为画布的“backgroundColor”属性。
canvas.add(new fabric.Circle({ radius: 30, fill: '#f55', top: 100, left: 100 }));
canvas.backgroundColor = 'rgba(0,0,255,0.3)';
canvas.renderAll();
您甚至可以更进一步,将图像指定为背景。为此,您需要使用setBackgroundImage方法,传递url和optiona完成回调函数。
canvas.add(new fabric.Circle({ radius: 30, fill: '#f55', top: 100, left: 100 }));
canvas.setBackgroundImage('../assets/pug.jpg', canvas.renderAll.bind(canvas));
最后,您还可以设置叠加图像,在这种情况下,它将始终出现在画布上呈现的任何对象的顶部。只需使用setOverlayImage,传递url和一个可选的完成回调。
canvas.add(new fabric.Circle({ radius: 30, fill: '#f55', top: 100, left: 100 }));
canvas.setOverlayImage('../assets/jail_cell_bars.png', canvas.renderAll.bind(canvas));