用AR.js实现webAR(新手入门)
开发需要准备的东西:
1.域名
2.服务器
3.web前端的一些基本知识(这个不研究深的话也是可以没有的)
4.耐心,这个真的很重要,改配置是真的挺无聊的
开发WebAR注意事项:
1. WebAR 适用于哪些平台?
1.ios系统需要ios11以上的才能运行,用Safari浏览器,不支持腾讯内核浏览器
2.安卓火狐浏览器等
3.PC Chrome(谷歌)浏览器
可能还有其他的支持,我这里只列出我自己试过的支持的浏览器
博主用的是阿里云买的域名 + 腾讯云买的服务器,哈哈,言归正传,开始了
一,服务器搭建
1.作者用的是腾讯云服务器,有时间写一个关于服务器搭建的博客,
腾讯云+phpStudy搭建服务器,链接(有时间再写)
2.如果你的域名不支持https协议,我们则需要使phpStudy下Apache环境安装SSL证书实现https链接,毕竟webar不支持 http 协议:
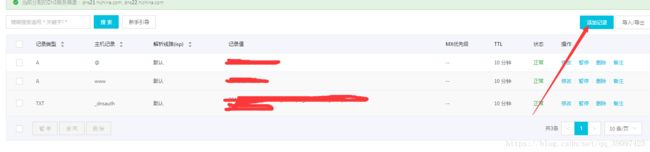
(1)域名解析:将你购买的域名和IPv4地址绑定
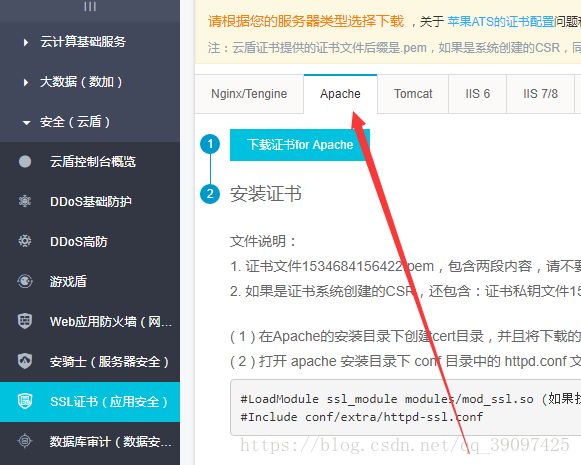
(2)SSL证书获取:
3.现在试试你能不能用Https:// 访问你的网址,哈哈,当然是不能的 要是那么简单,前面干嘛说要很大的耐心,接着来
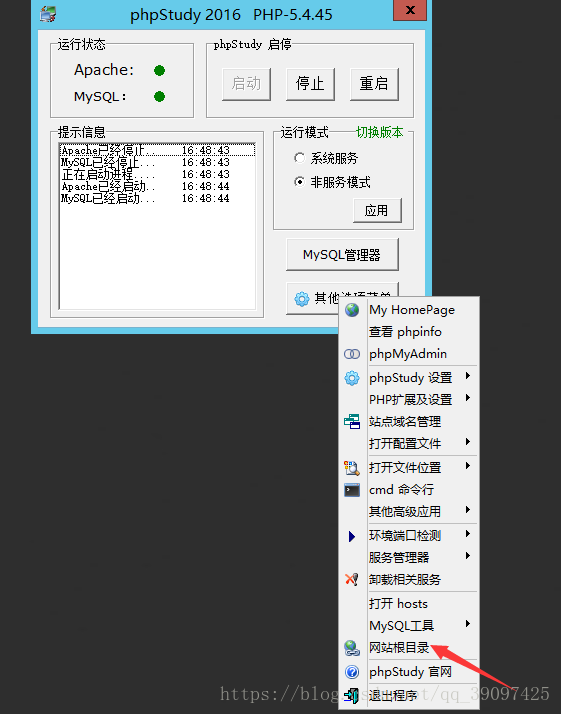
(1)首先,开启apache的编译ssl模块,如图打开phpstudy—其它选项设置—PHP扩张及设置—php扩展—php-openssl前面打勾
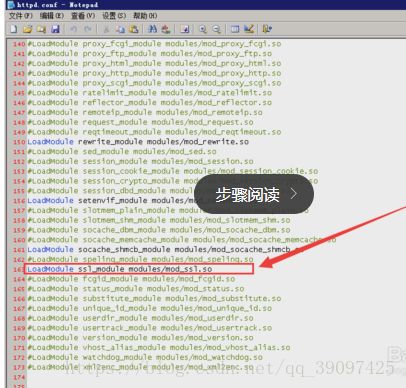
(2)如图点击打开修改httpd.conf配置文件,打开找到#LoadModule ssl_module modules/mod_ssl.so,去掉前面的注释符#(保证前面没有#号),使得ssl模块生效。
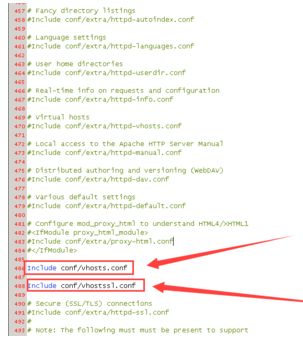
增加一条引用语句 Include conf/vhosts_ssl.conf
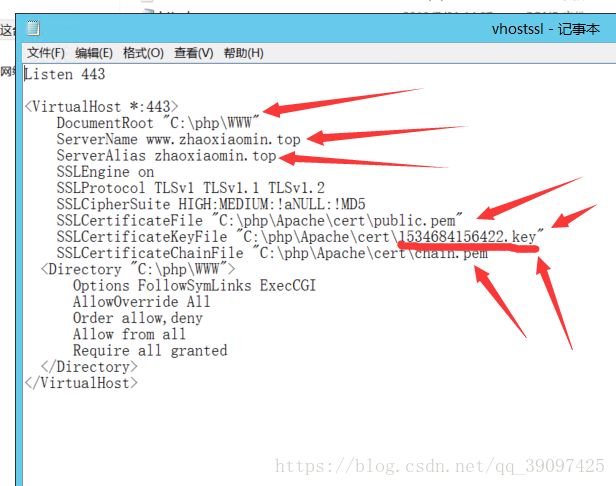
(3)依次打开phpstudy安装文件,打开Apache打开conf文件,在conf文件夹中创建一个名为vhosts_ssl.conf的配置文件。编辑vhostsssl.conf文件,增加如下内容:(特别需要注意的是,当时博主这段代码直接复制的是百度的,key值忘改成自己的了,所以大家一定要小心小心再小心)
Listen 443
DocumentRoot "C:\php\WWW"
ServerName www.zhaoxiaomin.top
ServerAlias zhaoxiaomin.top
SSLEngine on
SSLProtocol TLSv1 TLSv1.1 TLSv1.2
SSLCipherSuite HIGH:MEDIUM:!aNULL:!MD5
SSLCertificateFile "C:\php\Apache\cert\public.pem"
SSLCertificateKeyFile "C:\php\Apache\cert\1534684156422.key"
SSLCertificateChainFile "C:\php\Apache\cert\chain.pem"
Options FollowSymLinks ExecCGI
AllowOverride All
Order allow,deny
Allow from all
Require all granted
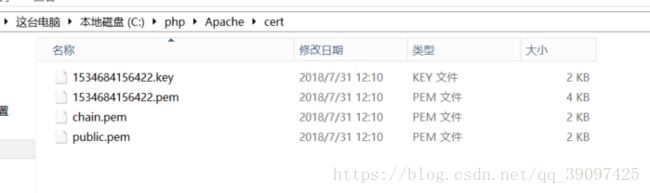
(4)将刚才下载的SSL证书放到新创建的这个文件夹下
(5)防火墙端口入站规则哪里关闭443,绿勾变成灰色就关闭了,关闭后现在重启phpstudy,正常重启后,在浏览器里面输入https://的域名就能看到安全锁出来啦。
地址栏未能显示绿色锁标是因为网站有http非加密资源,如图片,css,js等,需要全部调整为https开通协议资源才能挂锁成绿色。
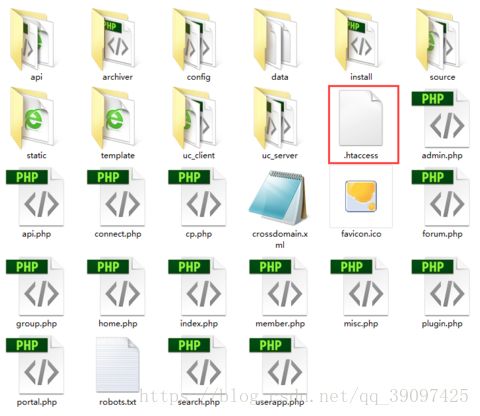
(6)HTTP301重定向到HTTPS,配置完SSL证书,我们需要进行站点301重定向,将http的地址强制跳转到https地址,Apache环境下,在站点根目录添加.htaccess文件,如图所示
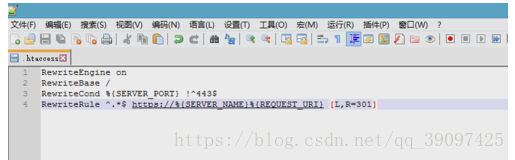
(7)在.htaccess文件中添加以下内容:
RewriteEngine onRewriteBase /RewriteCond %{SERVER_PORT} !^443$RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R=301]
然后保存文件,并将文件上传到网站根目录,如图所示
二.WebAR + AR.JS实现AR功能
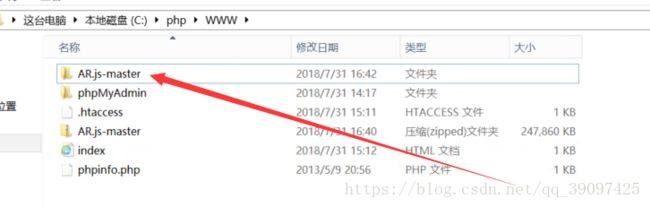
4.下载AR.js 链接地址:https://github.com/jeromeetienne/AR.js
解压文件至你phpStudy的网站根目录下,即phpStudy安装目录下的WWW文件夹下
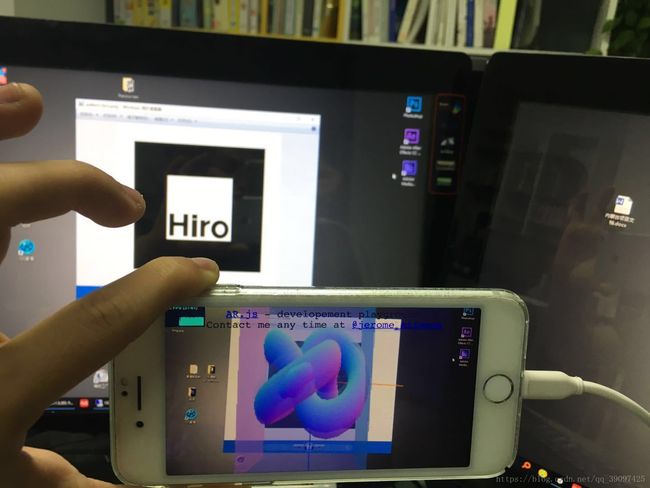
5.iphone手机ios11以上用safari浏览器手机上访问,安卓手机用火狐浏览器访问
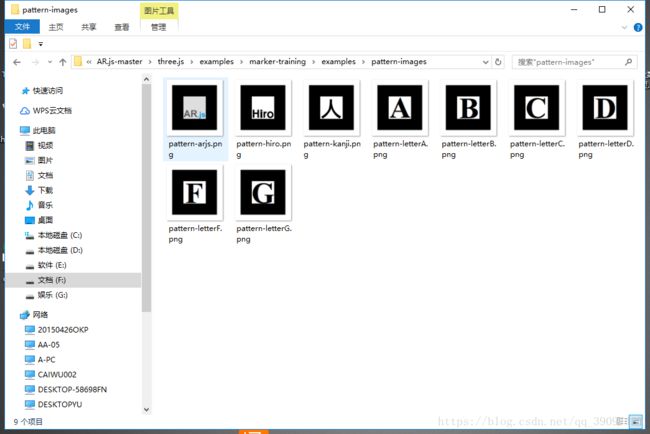
AR.js官方给的案例和识别图如下:
6.我测试的Demo如下:
我的服务器2018年8月5号到期,过了这个时间大家就看到这里就行了,不必往下看了.
<------------------------------------------------------------------------------------------------------>
https://zhaoxiaomin.top/AR.js-master/AR.js-master/three.js/examples/dev.html
扫描该图片:
效果如下: