- Trae开发功能汇总及详细使用心得
un_fired
人工智能个人开发ide
目录1.图生代码(比较适用于前端页面的生成)1.1.简单的页面1.2.复杂的页面(例如多个跳转或动画控件)2.文生代码1.图生代码(比较适用于前端页面的生成)1.1.简单的页面经过几天的实测,搭载claude3.7更新后简单的前端页面几乎能一模一样的还原(除了控件高度等需要自己微调)。建议自己画一张原型图后直接发送"你需要根据图片中的内容生成前端页面的代码,确保能够在微信小程序/网页中正常显示"。
- 微信小程序语音输入插件安装及AI开发详解
un_fired
微信小程序
1.登录微信公众平台进入小程序后台主页,点击账号设置-第三方设置-添加插件。在搜索页面输入微信同声传译获取插件,见下图。2.添加插件后会有审核(很快),通过后点击详情可以进入下图所示的界面。需要记住同声传译插件的AppID,在后续小程序开发中会用到。3.打开traecomposer,选择claude-3.7-sonnet模型,输入以下prompt:你需要在index页面中,使用微信小程序'同声传译
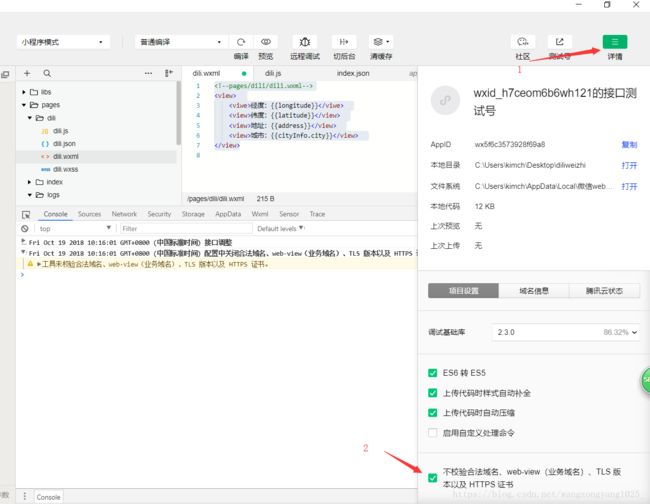
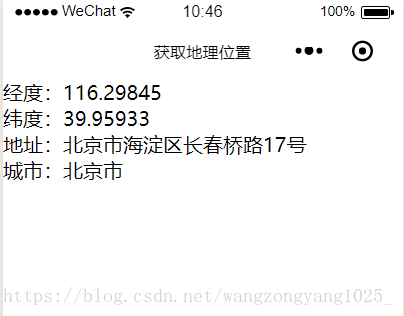
- uniapp vue3 微信小程序 uni.chooseLocation使用
HerayChen
uni-app微信小程序小程序微信小程序地理位置
申请先要去微信公众平台申请使用接口开通成功之后就可以在项目中配置使用了配置配置manifest.json"mp-weixin":{/*小程序特有相关*/"requiredPrivateInfos":["chooseLocation"],"permission":{"scope.userLocation":{"desc":"你的小程序需要获取你的位置信息,以便为你提供更精准的服务。"}}}使用uni
- 毕业设计怎样选题?500道Python毕业设计题目推荐,附源码
IT徐师兄
Python大学生实战项目课程设计pythonnotepad++毕业设计Python毕业设计题目推荐Python毕业设计毕业设计题目
博主介绍:✌IT徐师兄、7年大厂程序员经历。全网粉丝15W+、csdn博客专家、掘金/华为云//InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家在毕设选
- AI 帮我精准定位解决 ReferenceError: process is not defined (文末附AI名称)
leonan
小程序开发vueuniapp微信小程序vue.jsnpmnode.js
AI帮我精准定位分析解决问题ReferenceError:processisnotdefined我:现在项目在网页正常显示,微信小程序报错app.js错误:ReferenceError:processisnotdefinedatuni.api.esm.js:1427atuni.api.esm.js:1427atWASubContext.js?t=wechat&s=1741281885182&v=3
- 微信小程序(2)——wxml语法
qq_39277137
小程序
WXML语法1、数据的绑定数据绑定WXML中的动态数据均来自对应Page的data。数据绑定使用Mustache语法(双大括号)将变量包起来,可以作用于:{{message}}Page({data:{message:'HelloMINA!'}})组件属性(需要在双引号之内)Page({data:{id:0}})控制属性(需要在双引号之内)Page({data:{condition:true}})关
- vue3开发uniapp转字节小程序注意事项
奔跑的代码!
vue3.0uniAppuni-app小程序vue
vue3开发uniapp转字节小程序注意事项1.provide-inject跨层通信不支持问题2.不能自定义头部,需要去申请3.不能使用moment日期插件4.不要再组件中使用onShow、onLoad等生命周期5.picker-view、picker-view-column抖音小程序无法选中问题开发相关地址1.抖音开放平台2.开发者平台项目本身是vue3+ts+uniapp写的微信小程序,因产品
- 微信小程序开发之——调查问卷-表单数据绑定(2.2.4)
PGzxc
微信小程序小程序
一概述表单数据绑定的实际需求将data数据替换表单默认数据服务器返回data数据给微信小程序二实际需求前面的小节中,表单是完全编写在WXML中的,然而在实际开发中,会经常需要对表单的默认值进行变更。例如,用户发现已经提交的调查问卷中有些内容填写错误,需要进行修改,希望程序提供一个修改的表单,该表单默认已经填写了上次提交的内容,这就需要从服务器获取已经提交的数据,然后将数据填入到表单中三将data数
- 【Unity】记一次打包微信小程序的坑
iCan_qi
unity微信小程序游戏引擎
前言之前一直在忙开发开发,最近几天闲下来打算满足一下我爸想玩FC小蜜蜂的愿望,本来是可以直接在手机模拟器上玩的,但是他老人家肯定不太会用手机模拟器,就打算用Unity做一个微信小程序版的给他玩玩,本次开发总计花费3天半,在打包的地方遇到了不少的坑,这里重点讲讲。坑Unity打包到微信小游戏用微信开发者工具打开后,UI贴图很不对劲,感觉比例不对且非常的糊,但是选择真机调试之后却没毛病,原因是Unit
- 微信小程序之——冒泡事件和非冒泡事件
拾玥花开
微信小程序小程序
冒泡事件和非冒泡事件事件分为冒泡事件和非冒泡事件:冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。普通事件绑定事件绑定的写法类似于组件的属性,如:Clickhere!如果用户点击这个view,则页面的handleTap会被调用。事件绑定函数可以是一个数据绑定,如:Clickhere!此时,页面的this.data.hand
- 微信小程序(4.事件系统)
阿moments
微信小程序微信小程序小程序
系列文章目录微信小程序(1.基础知识)微信小程序(2.配置文件)微信小程序(3.常用样式和组件)微信小程序(4.事件系统)微信小程序(5.模板语法)微信小程序(6.生命周期)微信小程序(7.原生API)微信小程序(8.自定义组件)微信小程序(9.npm支持)微信小程序(10.分包加载)微信小程序(11.开放能力)微信小程序(12.补充与拓展)文章目录系列文章目录1.事件绑定和事件对象2.绑定并阻止
- uniapp微信小程序消息订阅
youhebuke225
微信小程序与uniappuni-app微信小程序小程序
在uni-app中开发微信小程序时,如果你想要实现消息订阅功能,主要是依赖于微信小程序自身的消息订阅系统。微信小程序提供了订阅消息的能力,允许用户订阅一次性的消息通知,如支付成功通知、物流到达通知等。以下是如何在uni-app项目中实现微信小程序消息订阅的基本步骤:1.注册消息模板首先,你需要在微信小程序的后台(微信公众平台)注册你需要的消息模板。这些模板定义了消息的格式和内容。注册完成后,你会获
- Uniapp 微信小程序端分享
Pekah_zx
uni-app微信小程序小程序
Uniapp微信小程序端分享首先小程序账号微信需要认证,否则不能分享,其次必须要有这两个函数onShareAppMessage和onShareTimeline这两个函数跟data平级,然后是这两个函数的内容如下参数res需要传,即使不用也要传参,否则自定义的样式无效,只能分享当前页面的截图。onShareAppMessage(res){if(res.from==='button'){//来自页面内
- uni app 调用网络打印机_uni-app 的使用体验总结
weixin_39645165
uniapp调用网络打印机
[实践]uni-app的使用总结最近使用uni-app的感受。使用体验没用之前以为真和Vue一样,用了之后才知道。有点类似Vue和小程序结合的感觉。写类似小程序的标签,有着小程序和Vue的生命周期钩子。对比uni-app文档和微信小程序的文档,不差多少,只是将wx=>uni,熟悉Vue和小程序可以直接上手。如果看过其他小程序的文档,可以发现,文档主要的三大章节就体现在框架、组件、API。uni-a
- 微信小程序版本更新提醒
微信小程序uniapp前端
functionautoUpdate(){if(wx.canIUse('getUpdateManager')){constupdateManager=wx.getUpdateManager()updateManager.onCheckForUpdate(function(res){if(res.hasUpdate){updateManager.onUpdateReady(function(){wx
- 解决背景图因为图片路径中携带括号导致图片无法显示的问题
苏世-顾长歌
微信小程序uniapp微信小程序
本人是在uniapp中写微信小程序遇到了这个问题,调用后端接口传来的数据,发现有些背景图能正常显示,但有些不能,最后发现问题是因为路径地址携带了()的原因如下:注:该地址无法正常访问,放在这只是做个样式background-image:url("http://www.c.cn:81/scx20326/2009160703(00084).jpg");解决办法::style="{backgroundI
- uniapp微信小程序canvas隐藏
Ann_R
uni-app微信小程序小程序
亲测好用~HTML我是把canvas嵌套在view里并被view设置idCSS把它给顶出去#canvas{position:fixed;top:-9999999999999rpx;}本文作者:小泽沐优声本文链接:https://www.cnblogs.com/ooo51o/p/12956678.html版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎2.5中国大陆许可协议进行许可。
- uniapp微信小程序vue3自定义tabbar
HerayChen
uni-app微信小程序小程序
在App.vue隐藏原生tabbar,也可以在pages.json中配置二选一就好了创建CustomTabBar公共组件{{item.text}}import{ref,onMounted}from'vue';constprops=defineProps({currentPage:Number,})consttabBarList=ref([{pagePath:"pages/tabbar/msg",i
- 使用uni-app框架中uni.chooseAddress()接口,获取不到用户收货地址
mumuwei_l
问题解决uni-app微信小程序小程序
错误描述在我们使用uni-app框架或微信原生开发微信小程序时,使用到uni.chooseAddress(OBJECT)接口获取用户收货地址时,无法跳转到收货地址页面获取。打印接口返回信息,显示"chooseAddress:failtheapineedtobedeclaredintherequiredPrivateInfosfieldinapp.json/ext.json"等内容,意思是此API接
- DevOps落地实践点滴和踩坑记录-(1)
xuhss_com
计算机devops运维计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统记录初衷本人一直在从事企业内DevOps落地实践的工作,走了不少弯路,也努力在想办法解决面临的问题,期间也经历过不少人和事
- 小程序和页面生命周期详解
_未知_开摆
小程序前端uni-appvue.js
UniApp是一个基于Vue.js的跨平台开发框架,允许开发者使用一套代码构建多端应用(如小程序、H5、App等)。UniApp的生命周期结合了Vue.js的生命周期和各个平台(如微信小程序、App等)的生命周期。以下是UniApp的主要生命周期钩子:应用生命周期应用生命周期是指整个应用从启动到销毁的过程,适用于App平台。生命周期说明onLaunch当应用初始化时触发,全局只触发一次。onSho
- 微信小程序构建npm找不到miniprogram文件
王富贵的记录
微信小程序小程序
微信小程序构建npm找不到miniprogram文件在project.config.json文件中找到setting,增加如下代码"packNpmManually":true,"packNpmRelationList":[{"packageJsonPath":"./package.json","miniprogramNpmDistDir":"./../你的项目名"}],
- 微信小程序授权后 没有获取用户昵称和头像的弹窗了
初心~O(∩_∩)O
微信小程序微信开发者工具编程学习微信小程序小程序
在使用微信开发者工具调试的时候发现没有微信小程序授权后没有获取用户昵称和头像的弹窗了这里主要的原因是微信基础库版本支持的原因。(从网上找到开源想学习发现没有这个效果)查阅微信开发社区的通知#微信开放社区#微信开发者工具我们进入微信小程序后找到详情然后本地设置把版本调低就可以了默认进来应该是最新的3.78版本不支持wx.getUserProfile接口以及wx.getUserInfo接口(针对于源码
- 微信小程序连接蓝牙设备控制智能小车
晨兆
微信小程序小程序
Page({data:{discoverFlag:false,devices:[],deviceId:'',serviceId:'',services:[],showFlage:true,name:'',characteristics:[],characteristicId:'',showFlage1:false,showFlage2:false,available:false,read:fals
- 微信小程序入门与实战
qq_31535517
文章列表页的实现构建静态列表数据读取数据将数据存储在内存中构建工具类获取内存数据在对应页面调取缓存数据定义模板的item组件item.wxml使用item.wxml模板定义模板的item样式item.wxss使用item.wxss样式构建静态列表数据新建data.js文件模拟数据导出模块数据属性解析module.exports将数据导出varpostList=[{date:"Jan282017",
- 微服务效率工具 goctl 深度解析(上)
u012804784
android微服务flaskmicroservices计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统前言本文根据安前松的视频分享整理而来,视频回放地址如下:https://www.bilibili.com/video/BV
- 微信小程序中封装wx.request请求
陈龙龙的陈龙龙
微信小程序微信小程序小程序
1.在根目录下新建request/utils文件夹,并新建request.js/index.js文件代码如下(示例)://当页面有多个请求时,定义一个变量lettimes=0exportdefaultconstrequest=(params)=>{letbaseUrl="url地址";//有请求时自增一次times++;//请求数据时显示加载框wx.showLoading({title:'加载中'
- 使用原生微信小程序封装一个request的请求方法
sunny呀!
微信小程序小程序
varapp=getApp();constapi=require("../config/config.js");constrequest=(method,url,data)=>{varthat=this;console.log("----request---url---[[",url,"]]-----")varstore_token=wx.getStorageSync('token');retur
- 微信小程序中配置不同的环境变量,并依据环境变量编写API接口请求文件
无足鸟丶
微信小程序notepad++小程序
在微信小程序中,为了在不同环境(如开发、测试、生产)下使用不同的API接口地址,我们可以通过配置环境变量来实现。以下是具体的实现步骤和示例代码:1.创建环境配置文件在项目根目录下创建一个env.js文件,用于定义不同环境下的配置信息。//env.jsconstenvConfig={development:{apiBaseUrl:'https://dev-api.example.com',//可以添
- 微信小程序封装request请求
易烊子豪
微信小程序小程序
目录1、封装的必要性1.1封装的原则1.2微信小程序封装遇到的问题1.3改进封装,使得能对拿到的结果进行不同的处理1.4最终调用结束语1、封装的必要性在编写前端代码时,最离不开的就是发送网络请求了,但在发送网络请求时,许多内容都是重复使用的。会造成代码的冗余,例如,我们在网络请求失败的时候,可能都是只需要提示一下请求失败就好了。1.1封装的原则我们在封装时,把各个请求相同的部分进行封装就好了,不同
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc