Springmvc深入浅出之入门程序
创建web工程
springMVC是表现层框架,需要搭建web工程开发。
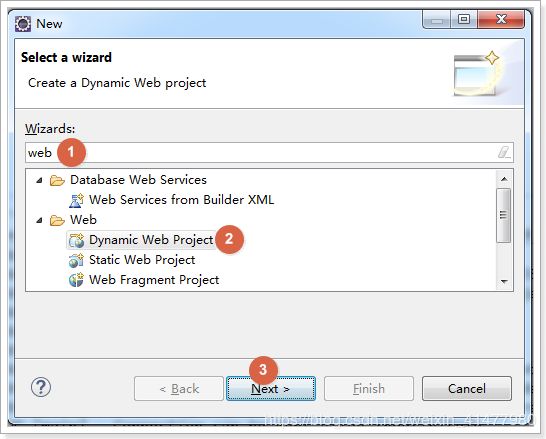
如下图创建动态web工程:
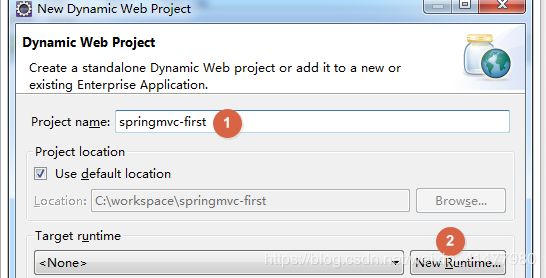
输入工程名,选择配置Tomcat(如果已有,则直接使用),如下图:
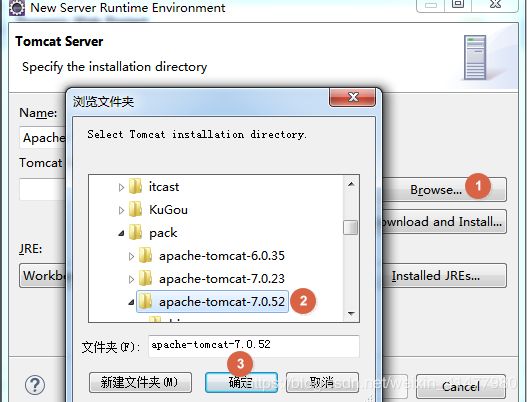
配置Tomcat,如下图:
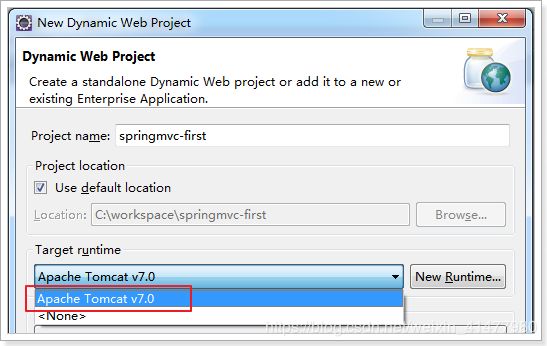
选择准备好的Tomcat,这里用的是Tomcat7,如下图:
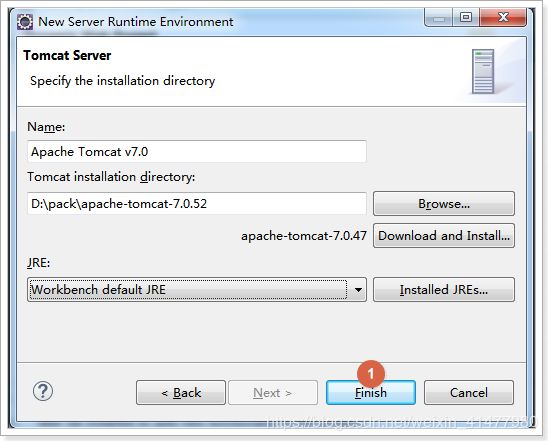
选择成功,点击Finish,如下图:
选择刚刚设置成功的Tomcat,如下图:
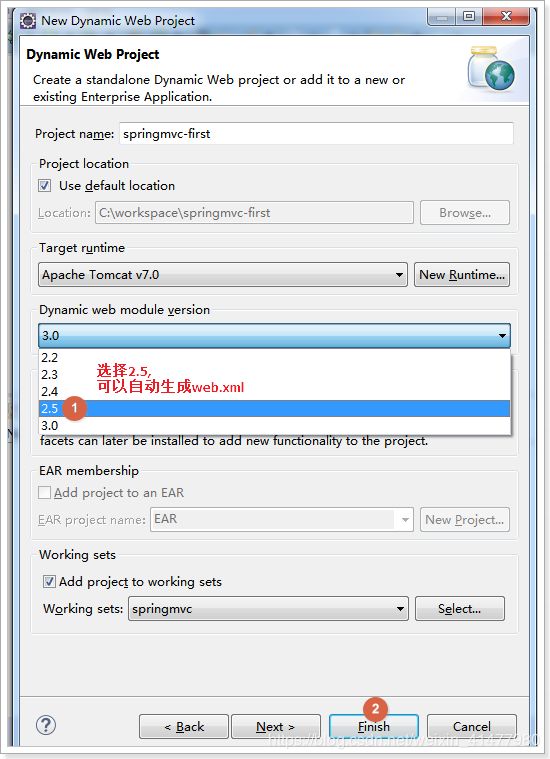
如下图选择web的版本是2.5,可以自动生成web.xml配置文件,
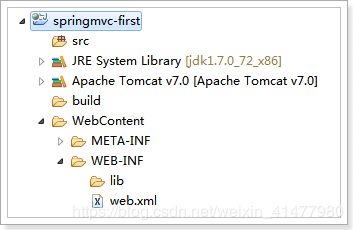
创建效果如下图:
导入jar包
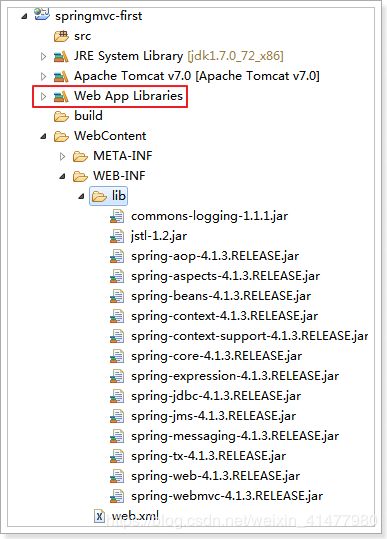
将jar到lib目录,工程直接加载jar包,如下图:
加入配置文件
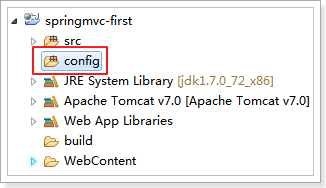
创建config资源文件夹,存放配置文件,如下图:
创建springmvc.xml
创建SpringMVC的核心配置文件
SpringMVC本身就是Spring的子项目,对Spring兼容性很好,不需要做很多配置。
这里只配置一个Controller扫描就可以了,让Spring对页面控制层Controller进行管理。
创建springmvc.xml
xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.0.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd">
<context:component-scan base-package="cn.springmvc.controller" />
beans>
配置前端控制器
配置SpringMVC的前端控制器DispatcherServlet
在web.xml中
xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<display-name>springmvc-firstdisplay-name>
<welcome-file-list>
<welcome-file>index.htmlwelcome-file>
<welcome-file>index.htmwelcome-file>
<welcome-file>index.jspwelcome-file>
<welcome-file>default.htmlwelcome-file>
<welcome-file>default.htmwelcome-file>
<welcome-file>default.jspwelcome-file>
welcome-file-list>
<servlet>
<servlet-name>springmvc-firstservlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServletservlet-class>
<init-param>
<param-name>contextConfigLocationparam-name>
<param-value>classpath:springmvc.xmlparam-value>
init-param>
servlet>
<servlet-mapping>
<servlet-name>springmvc-firstservlet-name>
<url-pattern>*.actionurl-pattern>
servlet-mapping>
web-app>
加入jsp页面
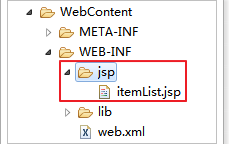
把参考资料中的itemList.jsp复制到工程的/WEB-INF/jsp目录下,如下图:
创建pojo
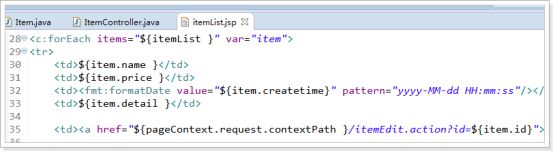
分析页面,查看页面需要的数据,如下图:
创建商品pojo
public class Item {
// 商品id
private int id;
// 商品名称
private String name;
// 商品价格
private double price;
// 商品创建时间
private Date createtime;
// 商品描述
private String detail;
创建带参数的构造器
set/get。。。
}
创建ItemController
首先创建cn.springmvc.controller包并此包内加入ItemController,ItemController是一个普通的java类,不需要实现任何接口。
需要在类上添加@Controller注解,把Controller交由Spring管理
在方法上面添加@RequestMapping注解,里面指定请求的url。其中“.action”可以加也可以不加。
@Controller
public class ItemController {
// @RequestMapping:里面放的是请求的url,和用户请求的url进行匹配
// action可以写也可以不写
@RequestMapping("/itemList.action")
public ModelAndView queryItemList() {
// 创建页面需要显示的商品数据
List
list.add(new Item(1, "1华为 荣耀8", 2399, new Date(), "质量好!1"));
list.add(new Item(2, "2华为 荣耀8", 2399, new Date(), "质量好!2"));
list.add(new Item(3, "3华为 荣耀8", 2399, new Date(), "质量好!3"));
list.add(new Item(4, "4华为 荣耀8", 2399, new Date(), "质量好!4"));
list.add(new Item(5, "5华为 荣耀8", 2399, new Date(), "质量好!5"));
list.add(new Item(6, "6华为 荣耀8", 2399, new Date(), "质量好!6"));
// 创建ModelAndView,用来存放数据和视图
ModelAndView modelAndView = new ModelAndView();
// 设置数据到模型中
modelAndView.addObject("list", list);
// 设置视图jsp,需要设置视图的物理地址
modelAndView.setViewName("/WEB-INF/jsp/itemList.jsp");
return modelAndView;
}}
启动项目测试
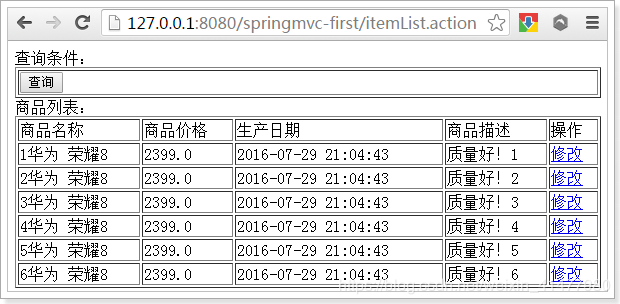
启动项目,浏览器访问地址
http://127.0.0.1:8080/springmvc-first/itemList.action
效果如下图: