HTML笔记
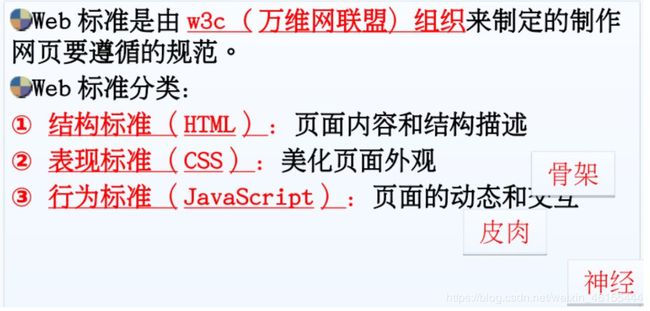
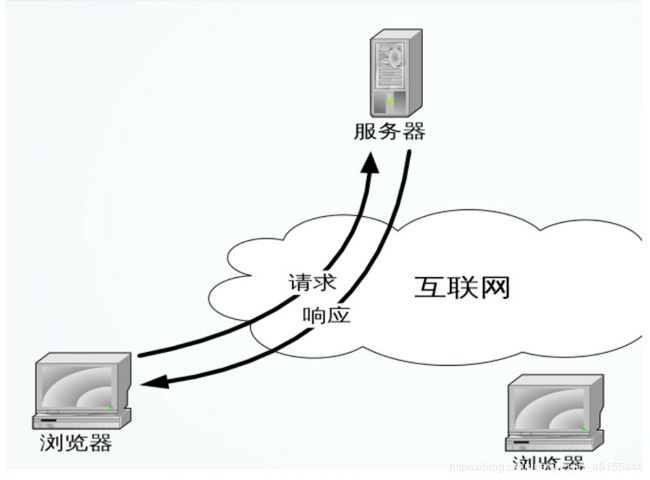
html基础
1、基础
1.1、html历史
工具
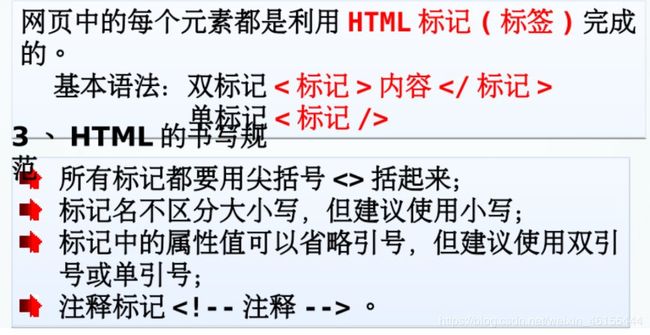
1.2、HTML基本语法
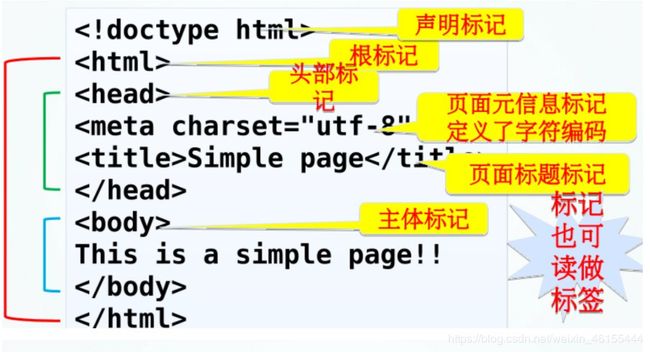
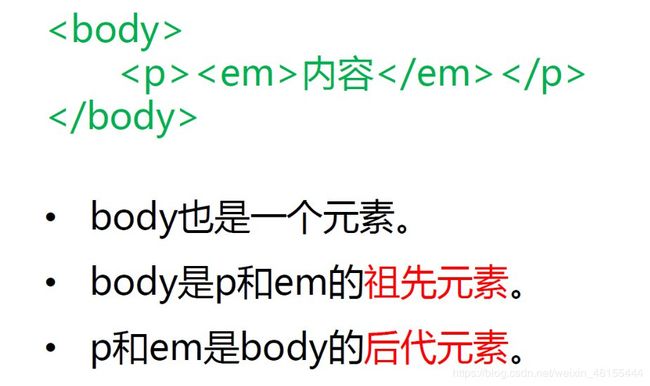
元素
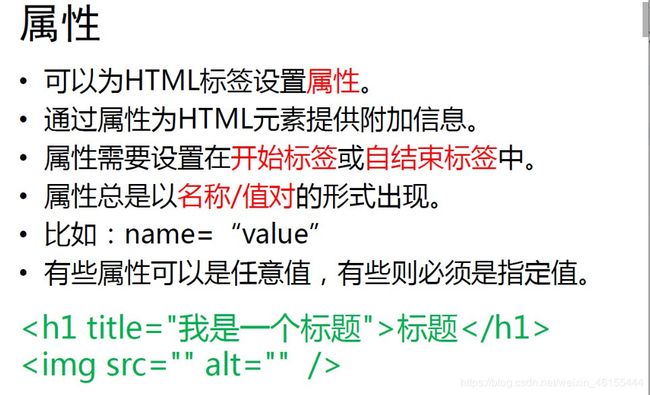
属性
doctype
![]()
![]()
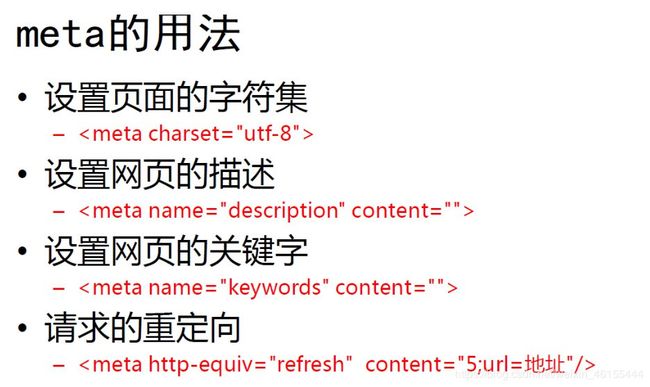
meta
![]()
1.3、必备元素的解释
1.4、实体符号
<!DOCTYPE html>
<html lang="en">
<head>
<!--
meta主要是设置网页的原数据的,原数据不是给用户算的
charset 指定网页的字符集
name:指定数据的名称
content:指定数据的内容
keywords 表示网站的关键字
可以同时指定多个关键字,关键字使用,隔开
description:用于指定网站的一个描述,会显示在搜索引擎中的搜索结果
title标签会作为搜索引擎中的文字显示超链接
-->
<meta name="keywords" content="HTML5前端 ,css,javascript">
<meta name="description" content="这是一个很不错的网站">
<!--
<meta http-equiv="refresh" content=3;url="https://wwww.baidu.com">
将页面重定向到另一个网站,3秒后跳转到百度
-->
<meta charset="UTF-8">
<meta http-equiv="refresh" content=3;url="https://wwww.baidu.com">
<title>实体</title>
</head>
<body>
<!-- 在HTML中多个空格会被浏览器解析为一个空格
空格
>:大于号
<:大于号
©:版权符号
-->
<p>今天是个好天气</p>
<p>今天是 好天气</p>
</body>
</html>
1.5、行内元素,标题元素,文本元素
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<p>p标签表示一个页面中的表示一个段落p>
<p>p标签表示一个页面中的表示一个段落p>
<hgroup>
<h1>将进酒h1>
<h2>李白h2>
hgroup>
<p>今天天气<em>真不错!em>p>
<p>你今天写<strong>作业了吗strong>p>
鲁迅
<blockquote>
这句话我从来没说过
blockquote>
子曰<q>学而时习之q>
body>
html>
文本
<html>
<head>
<title>HTML的基本标签title>
head>
<body>
hello
world!
hello <br>world!
<hr>
<hr color="red" width="50%">
<hr color='green' width=30%>
<pre>
for(int i = 0; i < 10; i++){
System.out.println("i = " + i);
}
pre>
<del>删除字del>
<ins>插入字ins>
<b>粗体字b>
<i>斜体字i>
10<sup>2sup>
10<sub>msub>
<font color="red" size="50">字体标签font>
body>
html>
拓展: div和span
<html>
<head>
<meta charset="utf-8">
<title>HTML中的div和spantitle>
head>
<body>
<div id="div1">我是一个DIVdiv>
<div id="div2">我是一个DIVdiv>
<span id="span1">我是一个SPAN标签span>
<span id="span2">我是一个SPAN标签span>
<div id="div3">
<div>
<div>testdiv>
div>
div>
body>
html>
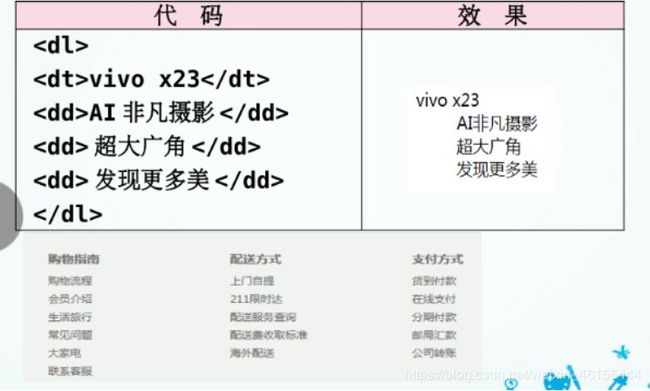
2、列表
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
body>
<ul>
<li>抽烟li>
<li>喝酒li>
<li>打麻将li>
ul>
<ol>
<li>结构li>
<li>表现li>
<li>行为li>
ol>
<dl>
<dt>结构dt>
<dd>自定义内容给进行解释说明dd>
dl>
html>
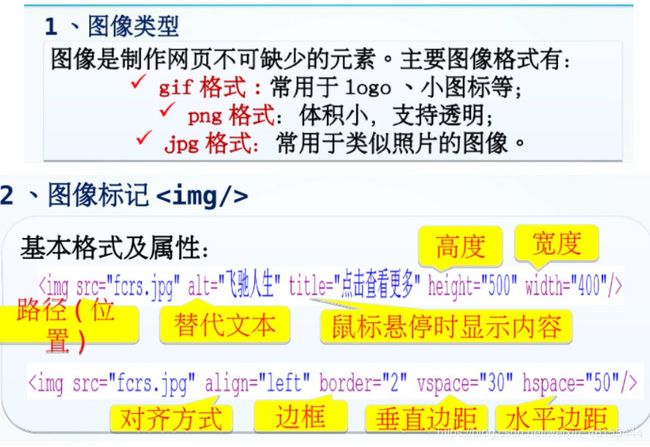
3、图像
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
1、设置图片宽度和高度的时候,只设置宽度,高度会进行等比例缩放。
2、img标签就是图片标签
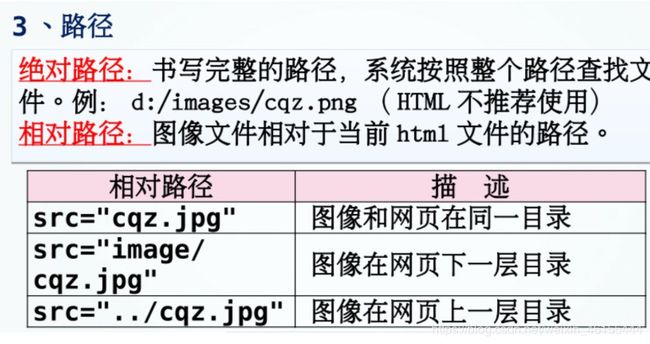
3、src属性是图片的路径
4、width设置宽度,height设置高度
5、title设置鼠标悬停时显示的信息。
6、alt设置图片加载失败时显示的提示信息。
-->
<!-- 向当前页面引入一个外部图片,使用img标签引入外部图片
img图片是一个自结束的标签,
img这种元素属于替换元素 (在块元素和行内元素之间,具有两种元素的特点)
属性:、
src指定外部图片的路径,用法和超链接一样
alt 图片的描述,这个描述默认情况下不会显示,有些浏览器会图片无法加载时是使用
搜索引擎会根据alt中的内容来识别图片
width:指定图片宽度(单位是像素)
height:图片的高度
如果宽度和高度中只修改了一个,则另一个会等比例缩放
注意:
一般在pc端,不建议改变图片的大小,需要大的图片就裁多大
但在移动端经常使用缩放 (大图缩小)
图片的格式:
jpeg:(jpg) 支持的颜色丰富,不支持透明效果,不支持动图,一般用来现实照片
gif: 支持的颜色少,支持简单透明,支持动图, 颜色单一的图片,动图
png 支持的颜色丰富,支持复杂透明,不支持动图, 颜色复杂 ,复杂透明图片(为网页而生)
webp: 这种格式,谷歌新推出的专门表示网页中的图片的一种格式,它有上面三种图片的有点,而且文件也比较小
缺点是:兼容性不好,老版本的兼容会出问题
base64 :-将图片使用base64进行编码,这样可以将图片转为字符,通过字符的形式来引入图片
-一般都是一些需要和网页一起加载图片才会使用base64(图片加载特别快,使用场景比较少),方法搜索一个base64转换的网站
效果一样的用小的,效果不一样,用效果好的
-->
<img src="../../img/img/1.gif" alt="松鼠">
<img src="https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1583422391&di=7d023da346330d3e1ad79fe3e03caa88&src=http://newimg.mingxing.com/upload/thumb/2016/01-31/0-9XpBfl.jpg" alt="迪丽热吧">
<img src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1079275175,985741979&fm=26&gp=0.jpg" alt="迪丽热巴">
</body>
</html>
背景颜色、图片
<html>
<head>
<meta charset="utf-8">
<title>背景颜色和背景图片title>
head>
<body bgcolor="red" background="img/bd_logo1.png">
body>
html>
4.超链接
HTML中的id属性
<html>
<head>
<meta charset="utf-8">
<title>HTML中元素的id属性title>
head>
<body id="mybody">
<form id="myform">
<input type="text" id="username" name="username"/>
<input type="password" id="userpwd" name="userpwd"/>
form>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>超链接 热链接title>
head>
<body>
<a href="http://www.baidu.com">百度a>
<a href="http://news.baidu.com/">百度新闻a>
<a href="http://www.jd.com/">京东商城a>
<a href="http://www.tmall.com/">天猫a>
<a href="http://www.126.com/">126邮箱a>
<br><br>
<a href="007-背景颜色和背景图片.html">007a>
<a href="https://www.hao123.com/">
<img src="img/hao123.png" width="120px"/>
a>
<a href="https://www.hao123.com/" target="_self">
<img src="img/hao123.png" width="120px"/>
a>
<a href="#button">去底部a>
<br>
<a href="#second">去薛蟠那一行a>
<br>
<a href="javascript:;">点我什么用都没有a>
<a href="https://www.baidu.com" target=_blank>targer=_blanka>
<br>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa p>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa p>
<p>红楼梦》开篇以神话形式介绍作品的由来,说女娲补天之石剩一块未用,弃在大荒山无稽崖青埂峰下。茫茫大士、渺渺真人经过此地,施法使其有了灵性,携带下凡。不知过了几世几劫,空空道人路过,见石上刻录了一段故事,便受石之托,抄写下来传世。辗转传到曹雪芹手中,经他批阅十载、增删五次而成书。
书中故事起于甄士隐。元宵之夜,甄士隐的女儿甄英莲被拐走,不久葫芦庙失火,甄家被烧毁。甄带妻子投奔岳父,岳父卑鄙贪财,甄士隐贫病交攻,走投无路。后遇一跛足道人,听其《好了歌》后,为《好了歌》解注。经道人指点,士隐醒悟随道人出家。
贾雨村到盐政林如海家教林黛玉读书。林如海的岳母贾母因黛玉丧母,要接黛玉去身边。黛玉进荣国府,除外祖母外,还见了大舅母,即贾赦之妻邢夫人,二舅母,即贾政之妻王夫人,年轻而管理家政的王夫人侄女、贾赦儿子贾琏之妻王熙凤(凤姐),以及贾迎春、贾探春、贾惜春和衔玉而生的贾宝玉。宝黛二人初见有似曾相识之感,宝玉因见表妹没有玉,认为玉不识人,便砸自己的通灵宝玉,惹起一场不快。
贾雨村在应天府审案时,发现英莲被拐卖。薛蟠与母亲、妹妹薛宝钗一同到京都荣国府住下。宁国府梅花盛开,贾珍妻尤氏请贾母等赏玩。
贾宝玉睡午觉,住在贾珍儿媳秦可卿卧室,梦游太虚幻境,见“金陵十二钗”图册,听演“红楼梦曲”,与仙女可卿云雨,醒来后因梦遗被丫环袭人发现,二人发生关系。
沦落乡间务农的京官后代王狗儿让岳母刘姥姥到荣国府找王夫人打秋风。凤姐给了二十两银子。宝钗曾得癞头和尚赠金锁治病,后一直佩带。黛玉忌讳“金玉良缘”之说,常暗暗讥讽宝钗、警示宝玉。
贾珍之父贾敬放弃世职求仙学道,贾珍在家设宴为其庆生。林如海得病,贾琏带黛玉去姑苏,其族弟贾瑞调戏凤姐,被凤姐百般捉弄而死。秦可卿病死。
贾政长女贾元春加封贤德妃,皇帝恩准省亲。荣国府为了迎接这大典,修建极尽奢华的大观园,又采办女伶、女尼、女道士,出身世家、因病入空门的妙玉也进荣府。
元宵夜,元春回娘家待了一会儿,要宝玉和众姐妹献诗。宝玉和黛玉两小无猜,情意绵绵。书童茗烟将《西厢记》等书偷进园给宝玉,宝玉和黛玉一同欣赏。宝玉庶弟贾环嫉妒宝玉,抄写经书时装失手弄倒蜡烛烫伤宝玉,王夫人大骂赵姨娘。赵姨娘又深恨凤姐,便请马道婆施魔法,让凤姐、宝玉中邪。癞和尚、跛道人擦拭通灵玉、救好二人。
黛玉性格忧郁,暮春时节伤心落花,将它们埋葬,称为“花冢”,并作《葬花吟》。恰巧宝玉路过听到,深喜知心。王夫人丫环金钏与宝玉调笑,被王夫人赶出投井而死,宝玉结交琪官,贾政大怒,将其打得半死。袭人向王夫人进言,深得王夫人欢心,被王夫人看作心腹,并决定将来袭人给宝玉做妾。大观园中无所事事,探春倡导成立诗社,并各人起了名号。第一次咏白海棠,蘅芜君薛宝钗夺魁;第二次作菊花诗,潇湘妃子林黛玉压倒众人。
林黛玉和贾宝玉
林黛玉和贾宝玉
刘姥姥二进荣国府,贾母在大观园摆宴,把她作女清客取笑,刘姥姥便以此逗贾母开心。贾母又带刘姥姥游大观园各处。在栊翠庵,妙玉招待黛玉、宝钗饮茶,宝玉也得沾光。由于行酒令黛玉引了几句《西厢》曲文,被宝钗察觉,并劝解她,二人关系好转。黛玉模仿《春江花月夜》写出《秋窗风雨夕》,抒发自己的哀愁。
贾赦垂涎贾母丫环鸳鸯,让邢夫人找贾母。鸳鸯不肯,贾母也不愿意,斥责邢夫人。贾赦母子关系更加不好。
<p id="second"> 薛蟠在一次宴席上调戏柳湘莲,被柳毒打,柳怕报复逃往他乡,薛蟠无脸也外出经商。其妾香菱(即英莲)到大观园学诗。薛宝琴、李绮、李纹等几家亲戚的姑娘来到,大观园中作诗、制灯谜,空前欢乐热闹。
袭人因母病回家,晴雯夜里受寒伤风发高烧。贾母给宝玉一件孔雀毛织的雀金裘,不慎烧个洞,街上裁缝不能修补。宝玉要为舅舅庆寿,晴雯带重病连夜补好。贾府戏班解散,芳官成为宝玉丫鬟,宝玉为其庆生,众姊妹抽花签行酒令,黛玉为芙蓉花,宝钗为牡丹花。贾敬吞丹丧命。
尤氏因丧事繁忙,请母亲和妹妹尤二姐、尤三姐来帮忙。贾琏见二姐貌美,要作二房,偷居府外。二姐和贾珍原有不清白,贾琏知道贾珍想把三姐玩弄,尤三姐将珍、琏大骂,三姐意中人为柳湘莲,贾琏外出办事,路遇薛蟠、柳湘莲。贾琏为柳提媒,柳答应。到京城后,柳先向三姐之母交订礼,遇宝玉闲谈尤氏一家而起疑,又去索礼退婚,尤三姐自刎,柳出家。
凤姐知道贾琏偷娶之事,便将计就计装贤惠,将二姐接进府。请贾母等应允。贾琏回来,因办事好,贾赦又赏一妾。凤姐借妾手逼得尤二姐吞金自杀。
黛玉做桃花诗,众人议重开诗社,改海棠社为桃花社。史湘云填柳絮词,黛玉邀众填柳絮词。众人放风筝,欲放走晦气,黛玉风筝线断,众人齐将风筝放飞。
傻大姐在园中拾到一个绣有春宫画的香囊,王夫人大怒,在王善保家的撺掇下抄检大观园。探春悲愤,认为抄家是不祥之兆。后又因王善保家的掀她衣服,大怒并扇王善保家的一耳光。
贾府中秋开夜宴,p>贾母邀大家一起到凸碧山庄赏月,众人击鼓吃酒。黛玉见贾府中许多人赏月,贾母犹叹人少,不似当年热闹,不觉对景感怀。湘云过来陪她,二人来到凹晶溪馆联诗,湘云联寒塘渡鹤影,黛玉对冷月葬花魂,湘云赞黛玉诗句新奇,妙玉听见亦夸赞,将刚二人的诗誊写出来并结了尾。
晴雯被王夫人以勾引宝玉为由,被撵抱恨而死。贾宝玉无可奈何,听小丫头说晴雯当了芙蓉花神后写《芙蓉女儿诔》祭她,后竟成黛玉谶语。薛蟠娶妻夏金桂后,在夏挑唆下,薛毒打香菱,薛姨妈不准,夏金桂和婆婆吵闹。薛蟠无法在家。只得外出。
迎春出嫁,宝玉心中伤感。贾政逼宝玉上课。袭人来潇湘馆探口风,婆子说了些造次之话,黛玉甚觉刺心,惊噩梦染上重病。元妃身体欠安,贾母、贾政等前往宫内探视。贾宝玉、妙玉走近潇湘馆,听得黛玉抚琴悲秋之音,后琴弦崩断,宝玉疑惑,妙玉从中预感到黛玉“断弦”的命运。宝玉见晴雯补过的雀金裘,心中悲伤并祭奠她。
红楼梦《枉凝眉》
红楼梦《枉凝眉》
黛玉听到宝玉定亲的消息,千愁万感,把身子一天天糟蹋起来,杯弓蛇影,一日竟至绝粒。侍书与雪雁说宝玉亲事未定,老太太要亲上作亲,黛玉听了病情转好。贾母知黛玉心事,主张娶钗嫁黛,王夫人、凤姐附和。金桂暗恋薛蝌,与宝蟾借送酒戏之。贾政、王夫人商量娶宝钗的事,宝玉来到潇湘馆,黛玉与其参禅。怡红院海棠冬天开放,贾母办酒席赏花。宝玉丢玉,全家忙乱,请妙玉扶乩。
元妃薨逝,贾家悬赏寻玉。宝玉变疯傻,老太太要给宝玉冲喜,凤姐献掉包计。黛玉从傻大姐那里得知宝玉娶亲后迷失本性,黛玉咳血病重,焚烧诗稿。宝玉、宝钗成亲。宝玉欲死,宝钗说黛玉已死,宝玉昏死做噩梦。贾府人去潇湘馆哭黛玉。
贾母祷天宽宥儿孙。主上宣旨革去贾赦、贾珍世职,发配边疆,贾政袭贾赦的世职。雨村落井下石,包勇醉骂雨村。王夫人将家事交凤姐办理。贾母拿出银两给宝钗过生日,宝玉中途退席经潇湘馆闻鬼哭。宝玉梦黛玉而不得,错把柳五儿当作晴雯。
贾母病重。迎春被孙绍祖折磨致死,史湘云丈夫得了暴病。贾母寿寝,凤姐办理丧事,可办事力诎,失去人心。鸳鸯自尽殉主。何三引贼盗来贾府,妙玉为贼所抢不知所终。赵姨娘中邪被折磨死。刘姥姥哭贾母,凤姐欲将巧姐托付给她。宝玉找紫鹃表白心思。凤姐死,王仁混闹给凤姐大办丧事,平儿帮贾琏筹钱。甄应嘉进京拜会贾政。贾宝玉与甄宝玉貌象而异,宝玉斥之禄蠹。
宝玉病重,和尚送来通灵宝玉,宝玉死而复生。宝玉二历幻境,看淡儿女情长。贾琏看望贾赦,将女儿托于王夫人。惜春出家修行,紫鹃陪伴。宝钗劝勉宝玉,与之辩论赤子之心。贾政回京行至毗陵,雪中见宝玉随僧道而去。香菱难产而死,袭人嫁蒋玉菡。贾雨村遇甄士隐,归结红楼梦。 [2]p>
<a id="button" href="#">回到顶部a>
body>
html>
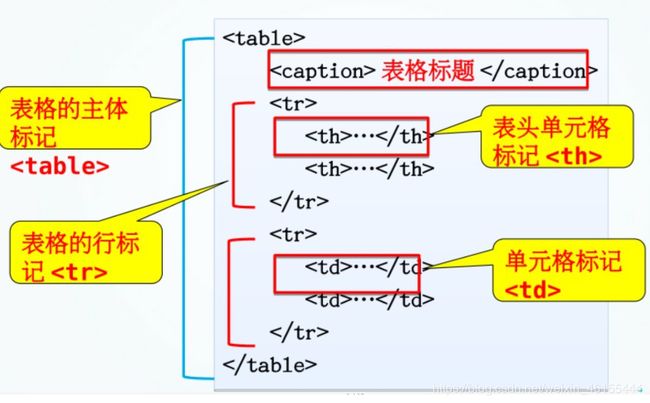
5.表格
<html>
<head>
<title>表格title>
head>
<body>
<br><br><br><br><br><br><br><br>
<center><h1>员工信息列表h1>center>
<hr>
<table align="center" border="1px" width="60%" height="150px">
<tr align="center">
<td>atd>
<td>btd>
<td>ctd>
tr>
<tr>
<td>dtd>
<td>etd>
<td>ftd>
tr>
<tr>
<td>xtd>
<td>ytd>
<td align="center">ztd>
tr>
table>
body>
html>
合并
<html>
<head>
<title>表格单元格合并,以及th标签title>
head>
<body>
<table border="1px" width="50%">
<tr>
<th>员工编号th>
<th>员工薪资th>
<th>部门名称th>
tr>
<tr>
<td>1td>
<td>2td>
<td>3td>
tr>
<tr>
<td>atd>
<td>btd>
<td rowspan="2">ftd>
tr>
<tr>
<td colspan="2">dtd>
tr>
table>
body>
html>
<html>
<head>
<title>thead tbody tfoot 在table中不是必须的,只是这样做便于后期的JS代码的编写。title>
head>
<body>
<table border="1px" width="50%">
<thead>
<tr>
<th>员工编号th>
<th>员工薪资th>
<th>部门名称th>
tr>
thead>
<tbody>
<tr>
<td>1td>
<td>2td>
<td>3td>
tr>
<tr>
<td>atd>
<td>btd>
<td rowspan="2">ftd>
tr>
<tr>
<td colspan="2">dtd>
tr>
tbody>
<tfoot>
<tr>
<td>1td>
<td>2td>
<td>3td>
tr>
tfoot>
table>
body>
html>
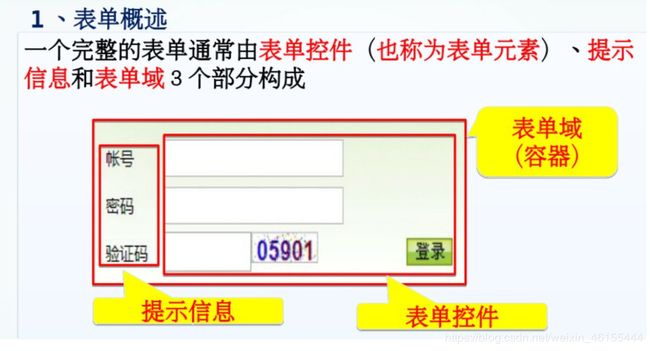
6.表单(最重要的)
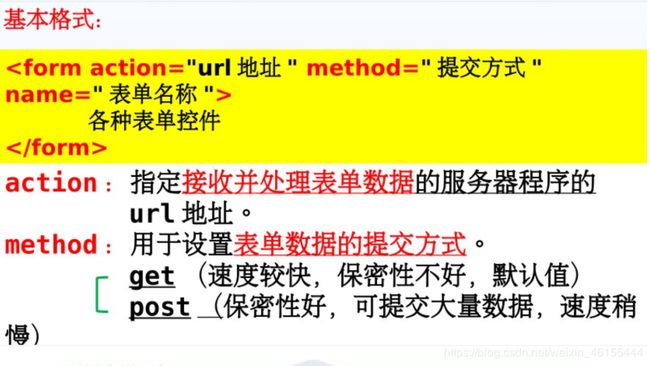
6.1 、action和method的属性
<html>
<head>
<meta charset="utf-8">
<title>表单formtitle>
head>
<body>
<form action="http://192.168.111.3:8080/oa/save">
<input type="submit" value="登录"/>
<input type="button" value="设置按钮上显示的文本"/>
form>
<a href="http://www.baidu.com">百度a>
<form action="http://www.baidu.com">
<input type="submit" value="百度" />
form>
<br>
<br>
<form action="http://localhost:8080/jd/login">
用户名<input type="text" /><br>
密码<input type="password" /><br>
<input type="submit" value="登录" />
form>
<form action="http://localhost:8080/jd/login">
<table>
<tr>
<td>用户名td>
<td><input type="text" name="username" />td>
tr>
<tr>
<td>密码td>
<td><input type="password" name="userpwd" />td>
tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录" />
<input type="reset" value="清空" />
td>
tr>
table>
form>
<input type="submit" value="登录" />
<input type="reset" value="清空" />
<form>form>
body>
html>
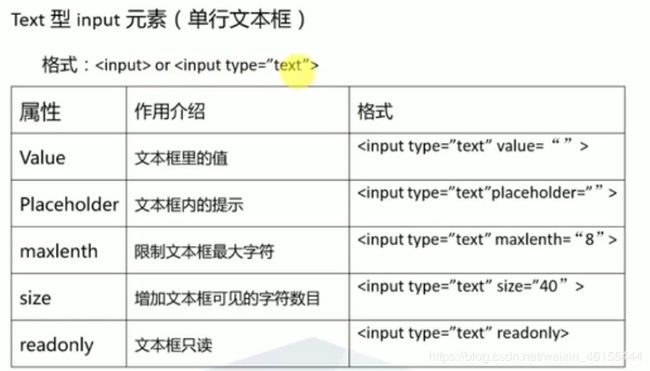
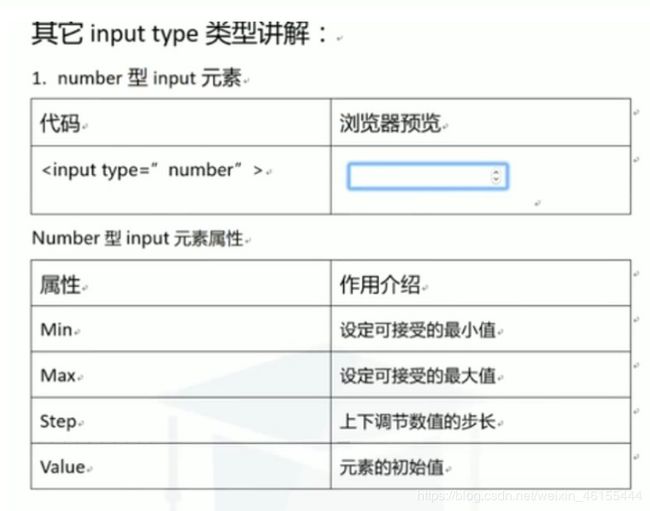
6.2 input标签
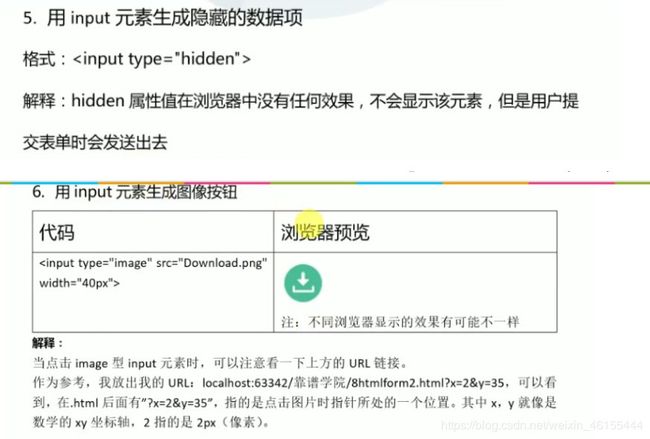
6.3提交文件和隐藏域
<html>
<head>
<meta charset="utf-8">
<title>file控件title>
head>
<body>
<form action="http://localhost:8080/oa/save">
<input type="file" name="files" />
<input type="button" vlaue="上传" name="upload">
<input type="hidden" name="userid" value="111" />
用户代码<input type="text" name="usercode" />
<input type="submit" value="提交" />
<input type="submit" value="提交" hidden/>
用户代码<input type="text" name="usercode" value="110" readonly />
<br>
用户姓名<input type="text" name="username" value="zhangsan" disabled />
<br>
<input type="submit" value="提交数据" />
form>
body>
html>
6.4下拉列表
<html>
<head>
<meta charset="utf-8">
<title>下拉列表支持多选title>
head>
<body>
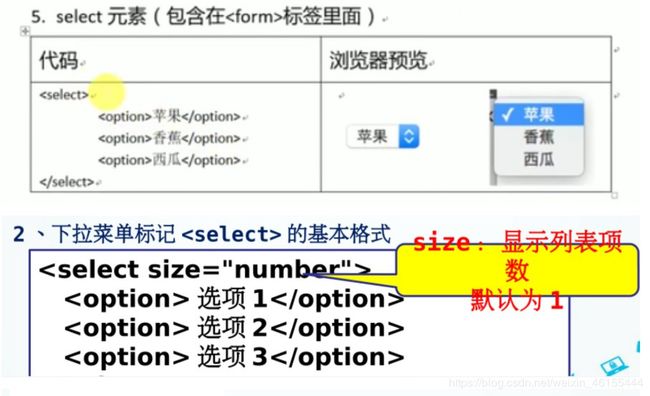
<select multiple="multiple" size="2">
<option>河北省option>
<option>河南省option>
<option>山东省option>
<option>山西省option>
select>
body>
html>
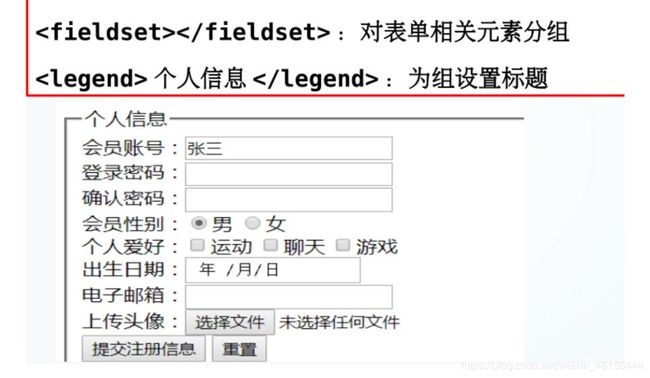
6.5用户注册表单(重要)
<html>
<head>
<meta charset="utf-8">
<title>用户注册的表单title>
head>
<body>
<form action="http://localhost:8080/jd/register">
用户名
<input type="text" name="username"/>
<br>
密码
<input type="password" name="userpwd" />
<br>
确认密码
<input type="password"/>
<br>
性别
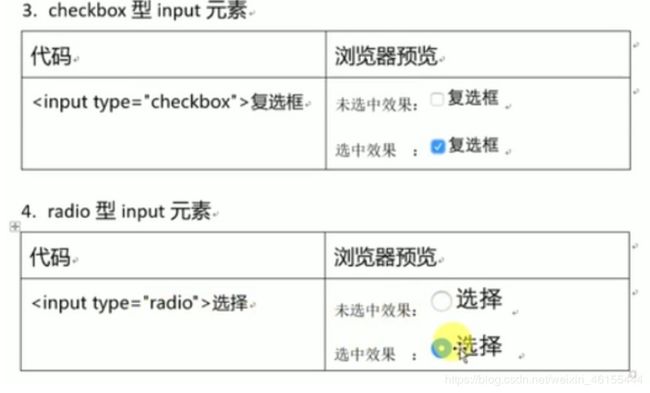
<input type="radio" name="gender" value="1" />男
<input type="radio" name="gender" value="0" checked/>女
<br>
兴趣爱好
<input type="checkbox" name="interest" value="smoke"/>抽烟
<input type="checkbox" name="interest" value="drink" checked/>喝酒
<input type="checkbox" name="interest" value="fireHair" checked/>烫头
<br>
学历
<select name="grade">
<option value="gz">高中option>
<option value="dz">大专option>
<option value="bk" selected>本科option>
<option value="ss">硕士option>
select>
<br>
简介
<textarea rows="10" cols="60" name="introduce">textarea>
<br>
<input type="submit" value="注册" />
<input type="reset" value="清空" />
form>
<a href="http://localhost:8080/oa/save?username=zhangsan&password=111">提交a>
body>
html>
6.6 、表单验证
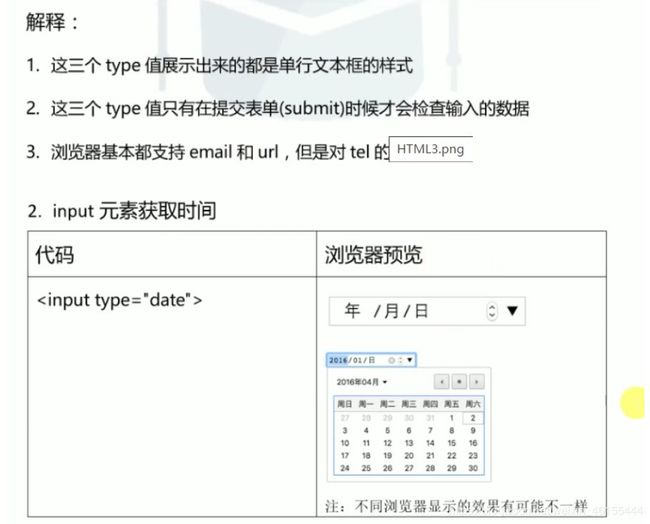
简单验证和一些input元素:
<p>
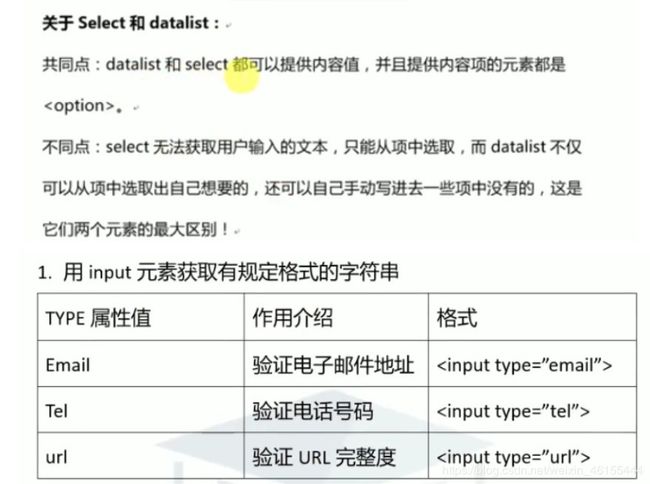
邮箱:<input type="email" name="email">
p>
<p>
URL: <input type="url" name="email">
p>
<p>
数量:
<input type="number" max="100" min="0" step="1">
p>
<p>
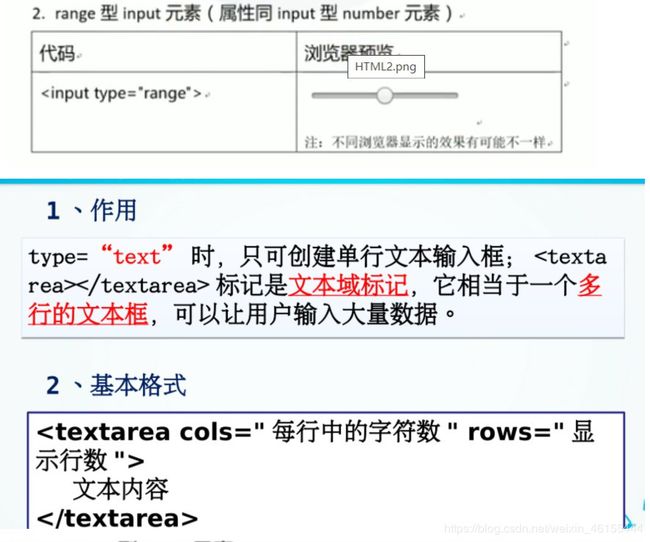
滑块:<input type="range" name="voice" min="0" max="100" step="2">
p>
<p>
<label for="mark">你点我试试label>
<input type="text" id="mark">
p>
<input type="submit">
正则表达式百度搜索即可,随用随查。
以上三个都是为简单的表单验证,实际中我们使用JavaScript来进行表单验证
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<form action="">
<p>
姓名:<input type="text" name="name" id="" placeholder="请输入用户名">
p>
<p>
<p>
密码:<input type="password" name="name" id="" required>
p>
p>
<p>
邮箱:<input type="text" name="email" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$">
p>
<input type="submit">
form>
body>
html>
7.页面元素
结构元素
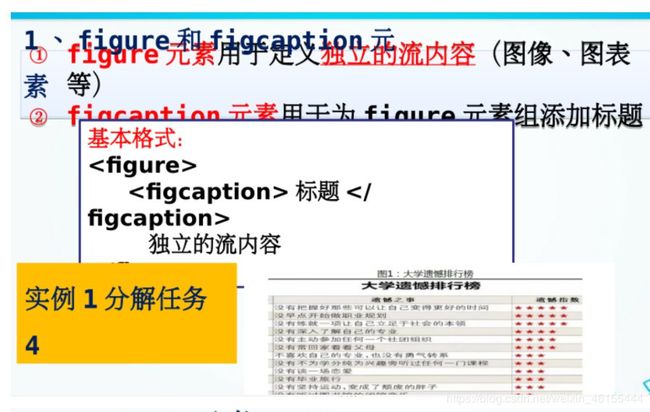
分组元素
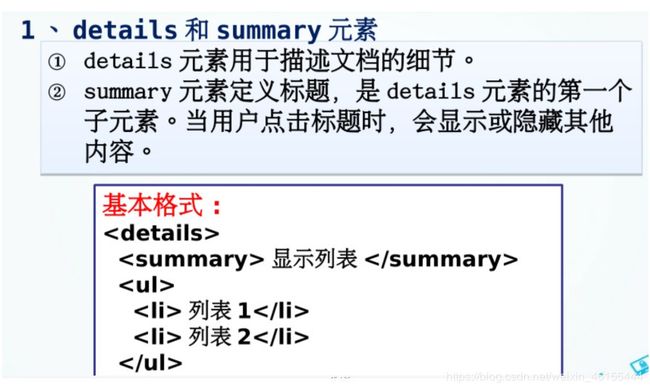
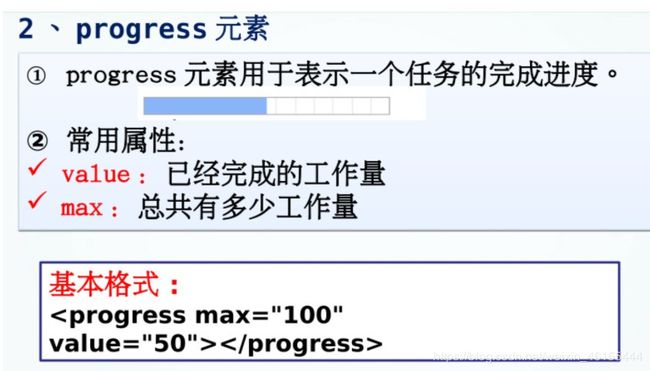
页面交互元素
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<div>div>
<span>span>
<header>header>
<main>main>
<footer>footer>
<nav>nav>
<article>article>
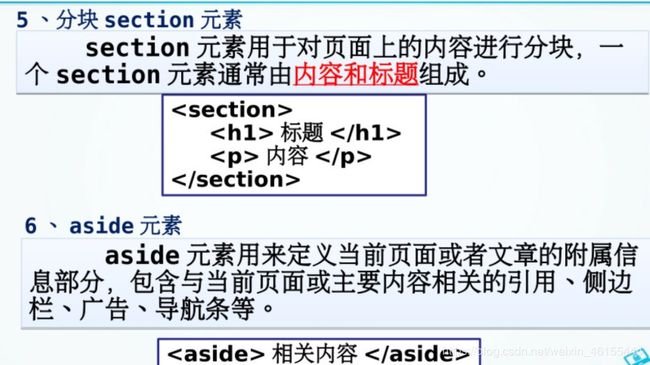
<aside>aside>
<section>section>
body>
html>
8.音视频与内联框架
内联框架
![]()
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
可以在自己的网页中引入其他的网页
<h1>helloh1>