- AngularJS中文手册前半部分学习
CV战士plus
angular.jsangular.js学习前端
AngularJS简介AngularJS的中文参考手册AngularJS的使用AngularJS是一个JS框架,通过指令(ng-directives)扩展了HTML,且通过表达式绑定数据到HTML,用于开发单一页面应用程序(SPAs:SinglePageApplications)可以通过script标签添加到网页中(建议把脚本放在元素的底部。这会提高网页加载速度,因为HTML加载不受制于脚本加载。
- 前端三大主流框架:React、Vue、Angular
m0_54851477
前端react.jsvue.js
文章目录一、React、Vue、Angular简介二、React初始化案例三、Vue初始化案例四、Angular初始化案例五、相关链接一、React、Vue、Angular简介前端三大主流框架分别是Angular、React和Vue。以下是这三个框架的详细概述:Angular:Angular原名AngularJS,诞生于2009年,由Google开发并维护。它是一个完整的框架,提供了数据绑定、组件
- (二)用控制器controller给模型数据赋初始值
diandingyin9417
javascriptViewUI
之前博客,非常easy的就实现了模型数据和页面显示的自己主动绑定。如今我们使用控制器,给模型赋初始值。假设使用jquery来实现变量赋初值,须要在页面载入完毕后运行$("#target").attr("value",selfValue);使用AngularJS代码例如以下:Hello,World!functionWholeController($scope){$scope.yourName="at
- AngularJS 模块
lly202406
开发语言
AngularJS模块引言AngularJS是一个用于构建动态网页和单页应用程序的前端JavaScript框架。它提供了丰富的功能,其中模块(Module)是AngularJS架构的核心概念之一。本文将详细介绍AngularJS模块的概念、作用以及在实际开发中的应用。模块的概念在AngularJS中,模块(Module)是一个全局对象,用于定义应用程序的各个部分。它负责组织应用程序中的各种组件、服
- 推荐文章:轻触未来 —— 深度解析Angular Toggle Switch
喻建涛
推荐文章:轻触未来——深度解析AngularToggleSwitchangular-toggle-switchAngularJSToggleSwitch项目地址:https://gitcode.com/gh_mirrors/an/angular-toggle-switch在数字化时代,用户体验的细腻之处往往成为应用脱颖而出的关键。今天,我们为您介绍一款专为AngularJS打造的精致开关组件——A
- Angular.js 应用里如何实现列表应用
angularjs
源代码:Angular.jsExamplevarnameApp=angular.module('nameApp',[]);nameApp.controller('NameCtrl',function($scope){$scope.Ionames=['Larry','Curly','Moe'];});{{nameF}}这段代码是一个简单的AngularJS应用示例。下面我将详细解释每个部分的功能和语
- 如何从Angularjs 升级到 Angular(译文)
快乐2020
原文:UpgradingfromAngularJStoAngularAuthor:AngularJS官方译者:philoenglish.com团队关键字:AngularjsAngularAngular1.xAngular2.xmigration迁移,升级这里的Angular是指Angular2.x,而AngularJS是指AngularJS1.x版本。Angular(通常是指"Angular2+"
- 【面试题系列Vue06】Vue 单页应用与多页应用的区别
周三有雨
vue面试题vue.js前端javascript
单页应用单页应用这个概念,是随着前几年AngularJS、React、Ember等这些框架的出现而出现的。第一节内容里,我们在页面渲染中讲了页面的局部刷新,而单页应用则是使用了页面的局部刷新的能力,在切换页面的时候刷新页面内容,从而获取更好的体验。SPA与MPA单页应用(SinglePageWebApplication,SPA)和多页应用(MultiPageApplication,MPA)的区别可
- js、ts、argular、nodejs学习心得
海棠如醉
web技术web
工作中需要前端argular开发桌面程序,后端用nodejs开发服务器,商用软件架构AngularJS诞生于2009年,由MiskoHevery等人创建,是一款构建用户界面的前端框架,后为Google所收购。[3]Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用JavaScript编写,而Angul
- 标题:重构传统电商:Moa - 融合Angular与Magento的新一代框架
伍辰惟
标题:重构传统电商:Moa-融合Angular与Magento的新一代框架1、项目介绍Moa是一款创新的开源项目,它将传统的Magento商店带入了新时代。这个框架采用AngularJS前端和Laravel后端API,旨在解决Magento在单元测试、配置优先原则、Prototype.js使用以及未经过测试的第三方模块等方面的问题。Moa的设计目标是提高性能、可维护性和用户体验,为电子商务提供更现
- 基于AngularJS的企业软件前端架构
weixin_33980459
前端javascript后端ViewUI
2019独角兽企业重金招聘Python工程师标准>>>这篇是我参加QCon北京2014的演讲内容:提纲:企业应用在软件行业中占有很大的比重,而这类软件多数现在也都采用B/S的模式开发,在这个日新月异的时代,它们的前端开发技术找到了什么改进点呢?B/S企业软件前端开发模式大体上与桌面软件类似,都是偏重量级的,在前端可能会有较多的业务逻辑,这些业务逻辑如何被合理模块化,与界面分离,以便测试,成为这个领
- 茂名华为云代理商:angularjs后台管理系统网站
aliyuncloud
华为云国际站代理商华为云代理商华为云国际站华为云angular.js前端运维云计算服务器javascript
茂名华为云代理商:angularjs后台管理系统网站简介:飞机@luotuoemo本文由(华为云国际站代理商:【金推云】www.jintui.cn)撰写茂名华为云代理商:angularjs后台管理系统网站华为云代理商的介绍作为茂名地区的华为云代理商,我们致力于为客户提供最优质的云服务和解决方案。借助华为云强大的技术实力和丰富的行业经验,我们能够为客户量身定制各种云计算服务,满足其不同的需求。Ang
- css修改图标字体大小,css-更改AngularJS材质图标的图标大小
莫博之
css修改图标字体大小
css-更改AngularJS材质图标的图标大小我已经引用然后声明了一个图标face但是,如何更改图标大小?在官方网站[https://design.google.com/icons/]上,我看到他们使用诸如class="md-icondp48"280之类的类,但在我的情况下不起作用。9个解决方案72votes通过阅读github中的材料设计,我发现了这些有用的东西可能会对您有所帮助。/*Rule
- 前端框架
air_b10f
JavaScript在2017年被IBM评为最值得学习的编程语言之一,自然而然它的流行度快速上升,并一直持续。这也促使了一个活跃的生态系统的生成以及与之相关的技术和框架的发展。如今诞生了非常多的框架和库,如果对每一个框架没有一个大致的了解,恐怕很难抉择。如果你正在尝试选择一个合适的javascript框架,那么下面这几个框架你绝对不容错过:1.AngularJSAngularJS是一个有Googl
- Web前端开发的框架可以应用到哪些地方
一只有头发的程序猿
工作学习web前端JavaScript编程程序员前端开发
随着时间的推移,网页设计越来越具有创新性。web前端开发将成为2020年技术领域最热门的学科之一。以前,前端空间的开发人员只要了解一些HTML,CSS,也许还有jQuery来创建交互式网站,就足够了。但是今天,他们面临着广泛且不断变化的开发技能生态系统;最近几年,我们使用JavaScript为主要的Web应用程序提供了强大的新库和框架,例如ReactJS,VueJS和angularJS。这3个可以
- (二)spring cloud微服务分布式云架构 - 整合企业架构的技术点
fumi106
springcloud本身提供的组件就很多,但我们需要按照企业的业务模式来定制企业所需要的通用架构,那我们现在需要考虑使用哪些技术呢?下面我针对于springcloud微服务分布式云架构做了以下技术总结,希望可以帮助到大家:View:H5、Vue.js、SpringTag、React、angularJsSpringBoot/SpringCloud:Zuul、Ribbon、Feign、Turbine
- 解决angularjs html 不转义问题
彬彬彬boboc
方法1.引用angular-sanitize.js文件msg为html的字符串,这样页码就会对html进行渲染输出到页面方法2:创建一个filter过滤器然后将此过滤器添加到ng-bind-html所绑定的数据中,便实现了在数据加载时对于html标签的自动转义。
- 盘点前端开源JS框架和库
前端王小婷
新的Javascript库层出不穷,从而Web社区愈发活跃、多样、在多方面快速发展。详细去描述每一种主流的Javascript框架和库近乎不可能,所以在这篇文章中主要介绍一些对前端发展最具影响力的前端框架。接下来让我们来共同研究一些主流前端框架、库和工具,并讨论它们的适用场景。1.angular.Js地址:http://www.runoob.com/angularjs/angularjs-tuto
- ng-Route和ui-router的区别
牛奶大泡芙
AngularJs可以实现页面的局部刷新,通过改变url的方式。其中ngRoute是内置的服务,而ui-router是第三方开发的产品,优势在于可以进行视图嵌套,下面简要比较一下两者在使用上的区别。
- 10个最受欢迎的 JavaScript 框架,以及它们的主要特征和功能
骨灰设计师小X
多年来,业界已经发布了大量JavaScript框架,怎样进行选择可能是一个挑战。如果你感到困惑,不知道应该选哪个或者究竟哪个适合你,那么我已经帮你解决了问题。在本文中,我将列出用来构建Web应用程序的前10个JavaScript框架。1.AngularJSAngular是最强大、最高效、最开源的JavaScript框架之一。在这个列表中不可能不提及Angular。该框架由Google运营,用于开发
- 什么是MVVM模式?
若年封尘
前端mvvmmvcmvpvue.js
文章目录前端的三大MV*模式:MVVM模式:ViewModel的作用:MVVM的组成部分:前端流行框架:前端的三大MV*模式:MVVM模式:MVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM就是将其中的View的状态和行为抽象化,让我们将视图UI和业务逻辑分开。当下流行的MVVM框架有:Vue.js、AngularJS。MVVM即模型-视图-视图模型。模
- Vue前端框架选型论证
秋枫落落
vue
Vue前端框架选型论证文章目录Vue前端框架选型论证1.前端框架的演变1.1前端框架的演变历史1.2web1.0时代1.3后端MVC时代1.4前端MVC时代1.5MVP时代1.6MVVM时代2.前端框架的演变总结3.前端MVVM三大框架AngularJS、Vue、React对比选择3.1三大框架社区活跃度对比3.2市场应用情况对比3.3前端MVVM三大框架AngularJS、Vue、React对比
- AngularJS常见问题
zhuhangit
AngularJSangular.js前端框架
AngularJS常见问题Useskip-importoptiontoskipimporting//问题:在该工程下,存在多个module文件//解决方案:创建组件时,指定module文件:nggeneratecomponent[options]nggccomponentName--module=app.module(往app.module.ts中添加创建的组件信息)修改第三方组件的样式//ng-
- 深入AngularJS源码,写自己的 JngularJS(1)
zidea
最近大部分时间都花费在研究AngularJS,AngularJS作为全能的javascript框架(不是库呀),很强大也很成熟。在国内也被广泛应用到实际web前端开发中。也是前端工程师追逐和热捧的前端框架之一。我最近也是在项目中实际用了一段时间。好处就不说了,框架中也存在许多让人困惑不解的地方,例如digest是如何工作的?angularJS为什么提供多种方式来定义directive指令集。ser
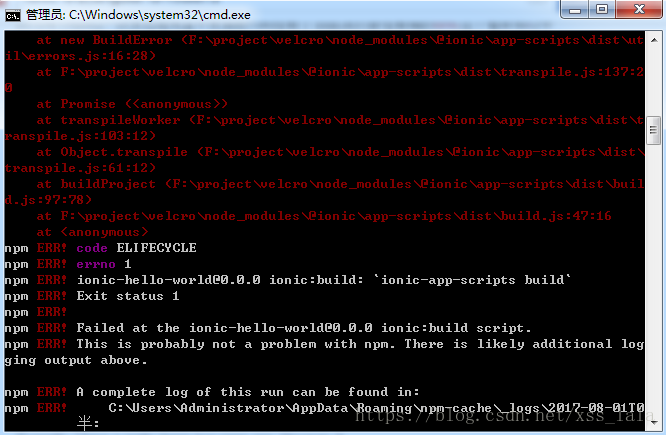
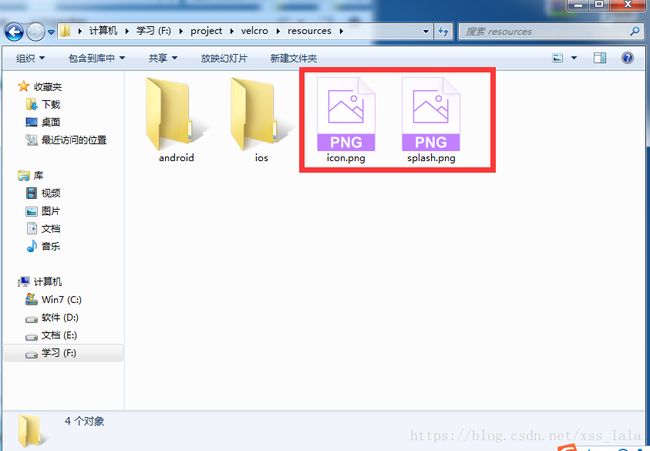
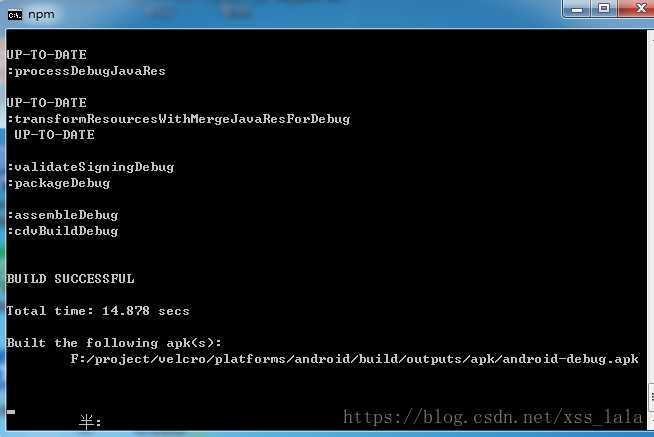
- ionic3 项目使用Cordova自定义插件
星辰大海_王
PS:Ionic为什么要用Cordova插件?先看下Ionic是什么?Ionic(ionicframework)一款开源的Html5移动App开发框架,是以AngularJS为基础的移动端解决方案,Ionic以流行的跨平台移动app开发框架phoengap为蓝本,让开发者可以通过命令行工具快速生成androidios移动app应用。phoengap又是什么?PhoneGap是ApacheCordo
- 项目总结-技术点:将接口获取html代码段,初始到页面
youyoufenglai
angularangularsce
**要实现什么:**angular、require搭建的网站中,将接口获取的html代码段初始到页面;**用到的技术点:**angularJs的$sce服务与ng-bind-html指令js文件中:$scope.qetMsgDetail=function(){layer.load(2,{shade:[0.1,'#000']});$http.post(url,postData).success(fu
- AngularJs 学习之 ng-repeat-start,ng-repeat-end 指令
IT枫斗者
JAVA基础工作中实际总结编程学习angular.js学习前端java面试javascript
AngularJs学习之ng-repeat-start,ng-repeat-end指令ng-repeat指令:循环输出数组或者对象内容到htmlapplywatch*{margin:0;padding:0;}姓名介绍{{item.name}}{{item.content}}varapp=angular.module("myApp",[]);app.controller('myCtrl',funct
- Vue基础语法篇
Gao_xu_sheng
vue.js前端javascript
1.1web前端三大主流框架web前端三大主流框架都是Angular、React、Vue。1.2AngularAngularJS诞生于2009年,由MiskoHevery等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。Angular1.3R
- AngularJs 基础(60分钟入门)
weixin_34405332
测试uic#
AngularJS是一个创建富客户端应用的JavaScriptMVC框架。你仍然需要具有服务端后台,但大多数的用户交互逻辑将放到客户端上处理。它可以创建单页的应用程序,一个页面的应用仅仅需要HTML,CSS和JavaScript在客户端。它的目标是增强页面的模型-视图-控制(MVC)的功能,为简化开发和测试。单页Web应用(singlepagewebapplication,SPA),就是只有一张W
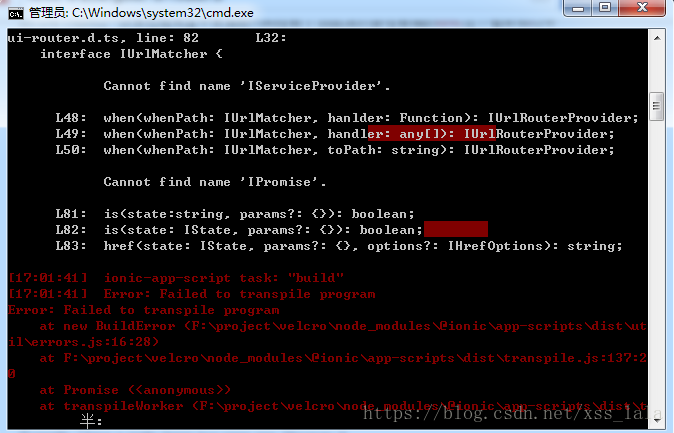
- 【AngularJs】已改变ui-sref的state,但是href的url未改变
smart_dream
angular.jsui前端
改变跳转路径去修改去修改去修改-->去修改解决方案:angularui-Dynamicallysetthevalueofui-srefAngularjs-StackOverflow
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement