easyui tabs切换 已打开时更新数据
在使用easyui控件开发管理系统界面时,比较常见的模式是左边菜单导航,右边采用tabs结合iframe切换不同页面
每次点击左边导航菜单时,右边加载对应的页面,关于tab页面切换,参照官方demo,代码如下:
function addTab(title, url){
if ($('#tabs').tabs('exists', title)) {
$('#tabs').tabs('select', title);
} else {
var content = '';
$('#tabs').tabs('add',{
title:title,
content:content,
closable:true
});
}
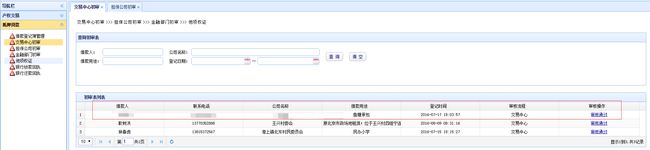
}思路是在添加tab时先判断tabs中是否已经存在该标题的tab页,如果存在,则直接选中该页面,不存在则添加tab页面。但是当tab页已经存在,再次点击时,所做的操作只是再次选中,并没有刷新数据显示,这对于数据实时性较高的系统显然是不够的,如涉及流程回退和提交时,当数据被回退时,应该立刻能在上一个页面中显示,此时则需要先加以打开的tab页关闭,再次点击才能看到数据,显然增加了操作,不符合用户一般习惯。如图,【交易中心初审】初始界面如下

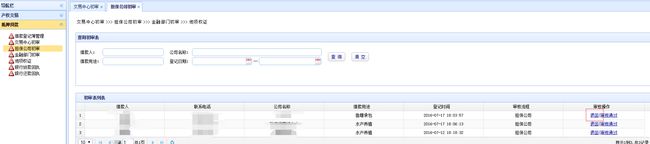
需要回退页面初始:

按照系统设计,点击图中的回退按钮时,数据回退到【交易中心初审】页面显示,但是在点击回退后再交易中心初审界面却发现还是原先的数据

结合上面的代码可以发现,是页面没有重新刷新加载数据的原因,结合easyui tabs控件API做以下修改:
function addTab(title, url) {
if ($('#tabs').tabs('exists', title)) {
$('#tabs').tabs('select', title);
var selTab = $('#tabs').tabs('getSelected');
var url = $(selTab.panel('options').content).attr('src');
$('#tabs').tabs('update', {
tab: selTab,
options: {
content:createFrame(url)
}
})
} else {
var content = '';
$('#tabs').tabs('add', {
title: title,
content: content,
closable: true
});
}
}