SDAutoLayout快速实现Cell的高度自适应
我们经常会遇到需要cell高度自适应的情况 SDAutoLayout可以帮助你快速的实现这个功能
第一步 cell里面自定义 在这里只显示 姓名 电话 地址 三个控件
-(id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
if (self=[super initWithStyle:style reuseIdentifier:reuseIdentifier])
{
//创建控件
self.labelUserName=[UILabel new];
self.labelPhone=[UILabel new];
self.labelAddress=[UILabel new];
//添加控件 这里必须要 self.contentView 如果是self 测试过无法高度适配
[self.contentView sd_addSubviews:@[self.labelUserName,self.labelPhone,self.labelAddress]];
self.labelUserName.font=[UIFont systemFontOfSize:16];
self.labelPhone.font=[UIFont systemFontOfSize:16];
self.labelAddress.font=[UIFont systemFontOfSize:16];
//设置地址多行显示
self.labelAddress.numberOfLines=0;
//下面的self 要改为self.contentView 才有效果
self.labelUserName.sd_layout.leftSpaceToView(self.contentView, 10).topSpaceToView(self.contentView,10).widthIs(80).heightIs(20);
self.labelPhone.sd_layout.rightSpaceToView(self.contentView, 20).topEqualToView(self.labelUserName).widthIs(120).heightIs(20);
//autoHeightRatio(0) 设置自适应高度 这个很重要
//setSingleLineAutoResizeWithMaxWidth 设置宽度自适应 我这里是 左边距
//和用户名对齐 右边距离屏幕20
self.labelAddress.sd_layout.leftEqualToView(self.labelUserName).topSpaceToView(self.labelUserName, 10).rightSpaceToView(self.contentView, 20).autoHeightRatio(0);
// [self.labelAddress setSingleLineAutoResizeWithMaxWidth:200];
}
return self;
}第二步 创建实体内容model 相当于cell里面的实体数据
比如我们平时都会在 cellForRowAtIndexPath 里面进行对控件的赋值
UserInfoBean *bean=self.dataArray[indexPath.row];
cell.labelUserName=bean.userName;
但是我们现在要在在model对cell里的控件赋值
步骤一 创建实体model
//建议取名cellModel 这样知道是cell的model
@interface UserInfoCellModel : NSObject
//下面数据是你需要给cell控件里显示的内容
@property(nonatomic,strong)NSString*userName;
@property(nonatomic,strong)NSString*phone;
@property(nonatomic,strong)NSString*address;这样就创建好了 model
步骤二 在你的自定义cell h文件 里添加声明
#import 在cell.m文件里添加如下代码
- (void)setModel:(UserInfoCellModel *)model
{
_model = model;
self.labelUserName.text=model.userName;
self.labelPhone.text=model.phone;
self.labelAddress.text=model.address;
//设置控件高度自适应 前面是要自适应的控件 后面是这个控件离你的cell底部相距距离 我这里设置是离底部为10
[self setupAutoHeightWithBottomView:self.labelAddress bottomMargin:10];
}
第三步 在viewController里
步骤一 创建一个 装model的数组 初始化
@property(nonatomic,strong)NSMutableArray *modelArray;
self.modelArray=[[NSMutableArray alloc]initWithCapacity:0];
步骤二 添加模拟数据 请求服务器的话就是改为真实数据
UserInfoCellModel *bean=[UserInfoCellModel new];
bean.userName=@"测试1";
bean.phone=@"13912345676";
bean.address=@"简介:周杰伦(Jay Chou),1979年1月18日出生于台湾省新北市,华语流行男歌手、演员、词曲创作人、MV及电影导演、编剧及制作人。2000年被吴宗宪发掘,发行首张个人专辑《Jay》。2001年发行专辑《范特西》。2002年在中国、新加坡、马来西亚、美国等地举办首场个人世界巡回演唱会";
UserInfoCellModel *bean1=[UserInfoCellModel new];
bean1.userName=@"测试2";
bean1.phone=@"13912345676";
bean1.address=@"简介:许嵩,中国内地流行乐男歌手,音乐创作人,1986年5月14日生于安徽合肥,毕业于安徽医科大学。2009年独立出版首张词曲全创作专辑《自定义》;2010年出版第二张词曲全创作专辑《寻雾启示》;2011年加盟海蝶音乐,推出第三张词曲全创作专辑《苏格拉没有底》;2012年7月发表第四张全创作专辑《梦游计》;2013年8月出版个人摄影随笔集《海上灵光》;2014年8月推出第五张全创作专辑《不如吃茶去》。2016年4月发行第六张个人专辑《青年晚报》。";
UserInfoCellModel *bean2=[UserInfoCellModel new];
bean2.userName=@"测试3";
bean2.phone=@"13912345676";
bean2.address=@"简介:吴亦凡(Kris),1990年11月6日出生于广东省广州市,演员,歌手。2007年,吴亦凡通过S.M. GlobalAudition Canada加入了韩国SM娱乐公司,参加练习生培训。2012年作为EXO组合成员正式出道,并成为EXO-M队长。2014年5月15日,吴亦凡正式向首尔中央地方法院请求判决与SM娱乐公司“专属合同”无效。之后,吴亦凡回归中国国内,担任徐静蕾执导的电影《有一个地方只有我们知道》男主角,并于7月发行个人单曲《时间煮雨》;同年8月,电影《夏有乔木》确定由吴亦凡出演夏木;同年11月,发布个人参与创作的电影同名主题曲《有一个地方》。12月12日确定与冯小刚、张涵予等合作出演电影《老炮儿》。12月26日确定担任电影《致青春2原来你还在这里》男主角程铮。";
UserInfoCellModel *bean3=[UserInfoCellModel new];
bean3.userName=@"测试4";
bean3.phone=@"13912345676";
bean3.address=@"简介:校长,90后创作型艺人,对音乐有浓厚的兴趣 嗓音清澈高亢善于演绎多种演唱风格,并擅长创作多种形式音乐,以旋律性见长,在网络上歌声也赢得许多观众。";
[self.modelArray addObject:bean];
[self.modelArray addObject:bean1];
[self.modelArray addObject:bean2];
[self.modelArray addObject:bean3];步骤三 cellForRowAtIndexPath里面
//给cell里面的model赋值 然后他会给自定义cell里面的setModel方法里面的控件赋值
cell.model = self.modelArray[indexPath.row];
/** 启用cell frame缓存(可以提高cell滚动的流畅度, 目前为cell专用方法,后期会扩展到其他view) */
[cell useCellFrameCacheWithIndexPath:indexPath tableView:self.tableUserInfo];步骤四 heightForRowAtIndexPath方法里面自适应高度 不能填写固定高度 否则自适应就没有意义了
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
// model:填写model数组 keyPath:这里填写的是你在自定义cell里那个model变量 如下图 cellClass:你的cell 最后一个 contentViewWidth copy下面贴出来的代码就行
return [self.tableUserInfo cellHeightForIndexPath:indexPath model:self.modelArray[indexPath.row] keyPath:@"model" cellClass:[UserInfoTableViewCell class] contentViewWidth:[self cellContentViewWith]];
}@interface UserInfoTableViewCell : UITableViewCell
@property(nonatomic,strong)UILabel*labelUserName;
@property(nonatomic,strong)UILabel*labelPhone;
@property(nonatomic,strong)UILabel*labelAddress;
//这个model变量就是上面的keyPath要填写的 你这里取名model那里就要填写model
@property (nonatomic, strong) UserInfoCellModel *model;- (CGFloat)cellContentViewWith
{
CGFloat width = [UIScreen mainScreen].bounds.size.width;
// 适配ios7横屏
if ([UIApplication sharedApplication].statusBarOrientation != UIInterfaceOrientationPortrait && [[UIDevice currentDevice].systemVersion floatValue] < 8) {
width = [UIScreen mainScreen].bounds.size.height;
}
return width;
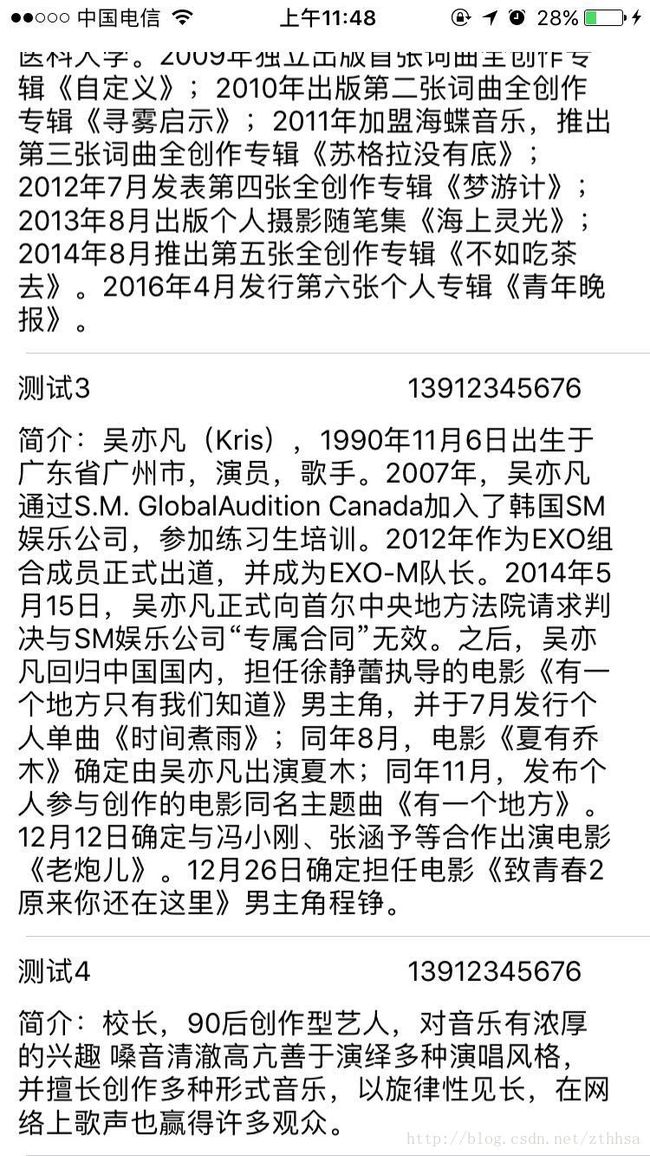
}最后看下效果图
这样就高度适配成功了
Demo下载