Spring Boot 整合MyBatis快速搭建及测试
前两天对Spring Boot 实战进行了系统的学习,今天进行项目的快速搭建。
IDEA搭建 Spring Boot
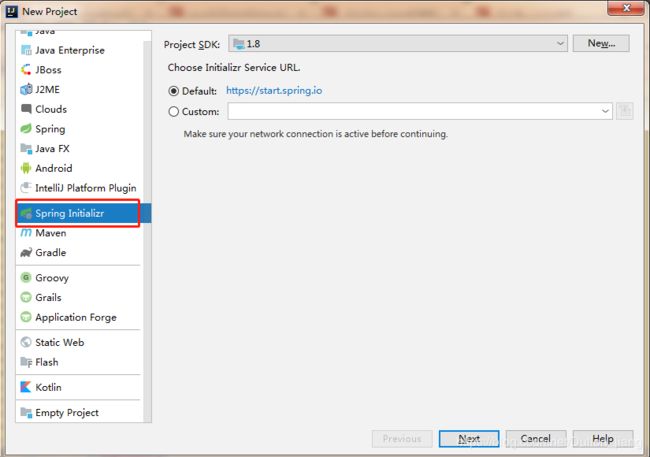
1,New Project

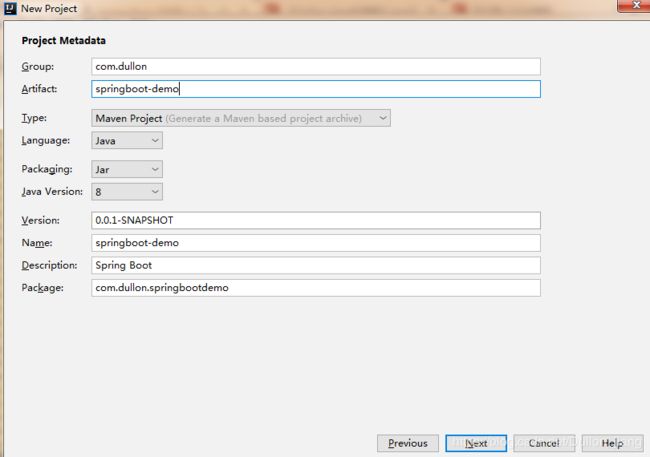
根据项目修改自己的坐标

选择项目中需要的组件,为了方便 我这里勾选了web 和整合MyBatis的相关组件

直接完成 即可。ps:这里注意 如果是第一次创建Spring Boot 项目 会下载很多相关jar包。
以上就是快速的搭建 ,下面我们开始整合代码。
Spring Boot 整合代码
首先对pom 文件的自动配置进行微调:
4.0.0
org.springframework.boot
spring-boot-starter-parent
2.1.3.RELEASE
com.dullon
springboot-demo
0.0.1-SNAPSHOT
springboot-demo
Spring Boot Demo
1.8
org.springframework.boot
spring-boot-starter-web
org.mybatis.spring.boot
mybatis-spring-boot-starter
2.0.0
org.springframework.boot
spring-boot-starter-logging
org.springframework.boot
spring-boot-starter-log4j
org.springframework.boot
spring-boot-starter-test
test
org.springframework.boot
spring-boot-starter-thymeleaf
mysql
mysql-connector-java
org.springframework.boot
spring-boot-maven-plugin
src/main/java
**/*.xml
src/main/resources
**/*
配置application.properties:
#配置端口号
server.port=8080
#配置数据库数据源
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/test?characterEncoding=utf8&serverTimezone=UTC
spring.datasource.password=root
spring.datasource.username=root
#mybatis 配置文件路径
#configLocation: classpath:mybatis-config.xml
#mybatis别名配置
mybatis.typeAliasesPackage=com.dullon.springbootdemo.pojo
#读取指定区域的xml文件(classpath:)
#mybatis.mapperLocations=classpath:mapper/*.xml
#thymeleaf 读取区域
spring.thymeleaf.prefix= classpath:/templates/
#spring.thymeleaf.mode=HTML5
#spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.servlet.content-type=text/html
#开发时关闭缓存,不然没法看到实时页面
spring.thymeleaf.cache=false
#spring.freemarker.cache=false 相关的缓存也可以这么关闭
#日志级别
#logging.level.root=info
#logging.pattern.console= 日志输出格式
#logging.path= 日志路径
#logging.file=日志名称 默认10m时 切分日志
不必过多的配置文件,以上两个已经足够 ,下面是简单的示例代码
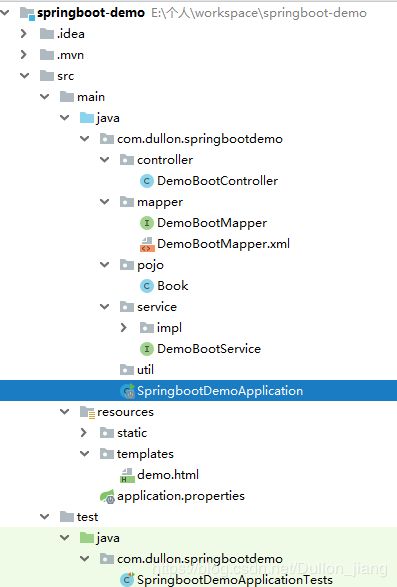
目录结构:

SpringBoot 主方法 :
@SpringBootApplication
//对应扫描value路径下的文件
@MapperScan("com.dullon.springbootdemo.mapper")
public class SpringbootDemoApplication {
public static void main(String[] args) {
SpringApplication.run(SpringbootDemoApplication.class, args);
}
}
controller层:
/**
* 前端控制器模板 总控
*/
@Controller
@RequestMapping("/test")
public class DemoBootController {
@Resource
private DemoBootService dbr ;
//Logger logger = LogManager.getLogger(this.getClass().getName());
@RequestMapping
@ResponseBody
public String hello(){
return "Hello World!";
}
@RequestMapping(value = "/{reader}",method = RequestMethod.GET)
public String readerBooks(@PathVariable("reader") String reader , Model model){
List readerList = dbr.findByReader(reader);
if (readerList != null) {
model.addAttribute("readerList",readerList);
}
return "demo";
}
@RequestMapping(value = "/{reader}",method = RequestMethod.POST)
public String addToReadingList(@PathVariable("reader") String reader, Book book){
book.setReader(reader);
dbr.save(book);
return "redirect:/test/{reader}";
}
}
实体类:
/**
* 实体类 book
*/
public class Book {
private Long id;
private String reader;
private String isbn;
private String title;
private String author;
private String description;
/******* set and get *******/
}
注意: 数据库需要建立相关的表 字段对应。
service 层 及实体类:
import java.util.List;
public interface DemoBootService {
List findByReader(String reader);
void save(Book book);
}
@Service("demoBootService")
public class DemoBootServiceImpl implements DemoBootService {
@Resource
private DemoBootMapper demoBootMapper;
@Override
public List findByReader(String reader) {
return demoBootMapper.findListBooks(reader);
}
@Override
public void save(Book book) {
demoBootMapper.insertBook(book);
}
}
mapper接口:
public interface DemoBootMapper {
public List findListBooks(@Param("reader") String reader) ;
void insertBook(Book book);
}
mapper 映射xml:
id, reader, isbn, title, author, description
insert into book ( reader, isbn, title, author, description)
values ( #{reader,jdbcType=VARCHAR}, #{isbn,jdbcType=VARCHAR},
#{title,jdbcType=VARCHAR}, #{author,jdbcType=VARCHAR}, #{description,jdbcType=VARCHAR})
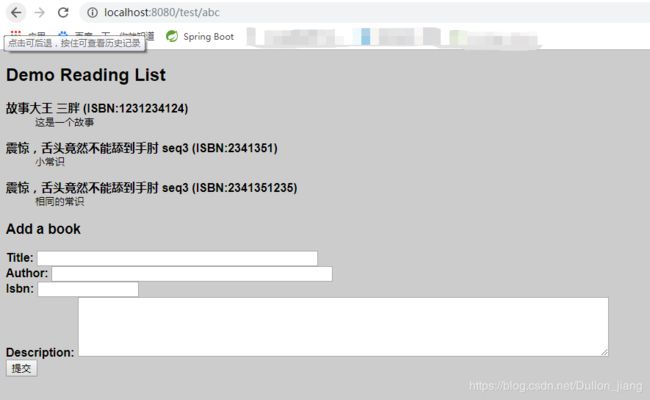
thymeleaf --HTML5文件:
Title
Demo Reading List
-
Title
Author
(ISBN:Isbn)
-
Description
No description available
Add a book
也可以美化一些的css文件
body {
background: #cccccc;
font-family: Arial,helvetica,sans-serif;
}
.bookHeadline{
font-size: 12pt;
font-weight: bold;
}
.bookDescription{
font-size: 10pt;
}
label{
font-weight: bold;
}
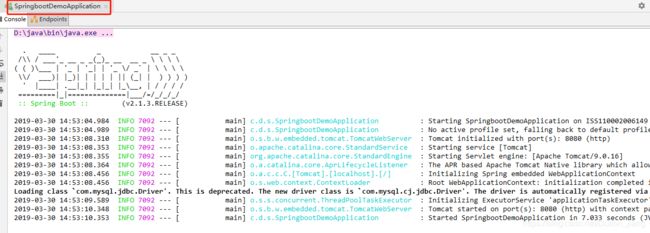
以上代码完成后 通过执行SpringBoot的主方法 就可以晕行 内嵌的tomcat 进行页面测试了


成功! 以上就是Spring Boot 整合MyBatis 的快速搭建和测试。