ECMAScript5
ECMAScript5
- 1.什么是ES5
- 2.strict模式
- 2.1为什么使用严格模式
- 2.2严格模式的限制
- 2.2.1 不允许使用未声明的变量
- 2.2.2 对象也是一个变量
- 2.2.3 不允许删除变量或对象
- 2.2.4 不允许删除函数
- 2.2.5 不允许变量重名
- 2.2.6 不允许使用八进制
- 2.2.7 不允许使用转义字符
- 2.2.8 不允许使用转义字符
- 2.2.9 不允许对只读属性赋值
- 2.2.10 不允许对一个使用getter方法读取的属性进行赋值
- 2.2.11 不允许删除一个不允许删除的属性
- 2.2.12 变量名不能使用 "eval" 字符串
- 2.2.13 变量名不能使用 "arguments" 字符串
- 2.2.14 禁止this关键字指向全局对象
- 3. Array增加方法
- 3.1 every
- 定义和用法
- 语法
- 参数说明
- 实例
- 3.2 some
- 定义和用法
- 语法
- 参数说明
- 实例
- 3.3 forEach
- 定义和用法
- 参数
- 实例
- 3.4 filter
- 定义和用法
- 语法
- 参数说明
- 实例
- 3.5 indexOf
- 定义和用法
- 语法
- 实例
- 3.6 lastIndexOf
- 定义和用法
- 语法
- 实例
- 3.7 isArray
- 定义和用法
- 语法
- 实例
- 3.8 map
- 定义和用法
- 语法
- 实例
- 3.9 reduce
- 定义和用法
- 语法
- 实例
- 3.10 reduceRight
- 定义和用法
- 语法
- 实例
- 还有其他方法
- 4.Object方法
1.什么是ES5
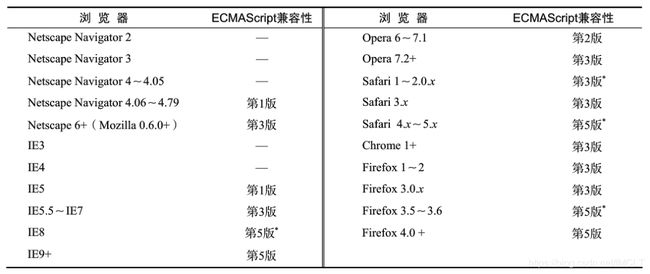
作为ECMAScript第五个版本(第四版因为过于复杂废弃了),浏览器支持情况可看图,增加特性如下。

2.strict模式
严格模式,限制一些用法,‘use strict’;
“use strict” 指令在 JavaScript 1.8.5 (ECMAScript5) 中新增。
它不是一条语句,但是是一个字面量表达式,在 JavaScript 旧版本中会被忽略。
“use strict” 的目的是指定代码在严格条件下执行。
严格模式下你不能使用未声明的变量。
支持严格模式的浏览器:
Internet Explorer 10 +、 Firefox 4+ Chrome 13+、 Safari 5.1+、 Opera 12+。
实例1
"use strict";
myFunction();
function myFunction() {
y = 3.14; // 报错 (y 未定义)
}
实例2
x = 3.14; // 不报错
myFunction();
function myFunction() {
"use strict";
y = 3.14; // 报错 (y 未定义)
}
2.1为什么使用严格模式
消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
- 消除代码运行的一些不安全之处,保证代码运行的安全
- 提高编译器效率,增加运行速度
- 为未来新版本的Javascript做好铺垫
"严格模式"体现了Javascript更合理、更安全、更严谨的发展方向,包括IE 10在内的主流浏览器,都已经支持它,许多大项目已经开始全面拥抱它。
另一方面,同样的代码,在"严格模式"中,可能会有不一样的运行结果;一些在"正常模式"下可以运行的语句,在"严格模式"下将不能运行。掌握这些内容,有助于更细致深入地理解Javascript,让你变成一个更好的程序员
2.2严格模式的限制
2.2.1 不允许使用未声明的变量
"use strict";
x = 3.14; // 报错 (x 未定义)
2.2.2 对象也是一个变量
"use strict";
x = {p1:10, p2:20}; // 报错 (x 未定义)
2.2.3 不允许删除变量或对象
"use strict";
var x = 3.14;
delete x; // 报错
2.2.4 不允许删除函数
"use strict";
function x(p1, p2) {};
delete x; // 报错
2.2.5 不允许变量重名
"use strict";
function x(p1, p1) {}; // 报错
2.2.6 不允许使用八进制
"use strict";
var x = 010; // 报错
2.2.7 不允许使用转义字符
"use strict";
var x = \010; // 报错
2.2.8 不允许使用转义字符
"use strict";
var x = \010; // 报错
2.2.9 不允许对只读属性赋值
"use strict";
var obj = {};
Object.defineProperty(obj, "x", {value:0, writable:false});
obj.x = 3.14; // 报错
2.2.10 不允许对一个使用getter方法读取的属性进行赋值
"use strict";
var obj = {get x() {return 0} };
obj.x = 3.14; // 报错
2.2.11 不允许删除一个不允许删除的属性
"use strict";
delete Object.prototype; // 报错
2.2.12 变量名不能使用 “eval” 字符串
"use strict";
var eval = 3.14; // 报错
2.2.13 变量名不能使用 “arguments” 字符串
"use strict";
var arguments = 3.14; // 报错
2.2.14 禁止this关键字指向全局对象
function f(){
return !this;
}
// 返回false,因为"this"指向全局对象,"!this"就是false
function f(){
"use strict";
return !this;
}
// 返回true,因为严格模式下,this的值为undefined,所以"!this"为true。
3. Array增加方法
3.1 every
定义和用法
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)
every() 方法使用指定函数检测数组中的所有元素
- 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测
- 如果所有元素都满足条件,则返回 true
- every() 不会对空数组进行检测
- every() 不会改变原始数组
语法
array.every(function(currentValue,index,arr), thisValue)
参数说明
实例
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.every(checkAdult);
}
输出结果为 false
3.2 some
定义和用法
some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。
some() 方法会依次执行数组的每个元素:
- 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测
- 如果没有满足条件的元素,则返回false
- some() 不会对空数组进行检测
- some() 不会改变原始数组
语法
array.some(function(currentValue,index,arr),thisValue)
参数说明
实例
检测数组中是否有元素大于 18
var ages = [3, 10, 18, 20];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.some(checkAdult);
}
输出结果为 true
3.3 forEach
定义和用法
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数
forEach() 对于空数组是不会执行回调函数的
array.forEach(function(currentValue, index, arr), thisValue)
参数
实例
列出数组的每个元素
<button onclick="numbers.forEach(myFunction)">点我</button>
<p id="demo"></p>
<script>
demoP = document.getElementById("demo");
var numbers = [4, 9, 16, 25];
function myFunction(item, index) {
demoP.innerHTML = demoP.innerHTML + "index[" + index + "]: " + item + "
";
}
</script>
输出结果
index[0]: 4
index[1]: 9
index[2]: 16
index[3]: 25
3.4 filter
定义和用法
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素
filter() 不会对空数组进行检测
filter() 不会改变原始数组
语法
array.filter(function(currentValue,index,arr), thisValue)
参数说明
实例
返回数组 ages 中所有元素都大于 18 的元素
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
输出结果为 32,33,40
3.5 indexOf
定义和用法
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置
indexOf() 方法对大小写敏感
如果要检索的字符串值没有出现,则该方法返回 -1
语法
实例
在本例中,我们将在 “Hello world!” 字符串内进行不同的检索
<script type="text/javascript">
var str="Hello world!"
document.write(str.indexOf("Hello") + "
")
document.write(str.indexOf("World") + "
")
document.write(str.indexOf("world"))
</script>
以上代码的输出 0 -1 6
3.6 lastIndexOf
定义和用法
lastIndexOf() 方法可返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索
语法
实例
在本例中,我们将在 “Hello world!” 字符串内进行不同的检索
<script type="text/javascript">
var str="Hello world!"
document.write(str.lastIndexOf("Hello") + "
")
document.write(str.lastIndexOf("World") + "
")
document.write(str.lastIndexOf("world"))
</script>
以上代码的输出 0 -1 6
3.7 isArray
定义和用法
isArray() 方法用于判断一个对象是否为数组。
如果对象是数组返回 true,否则返回 false。
语法
实例
判断对象是否为数组
function myFunction() {
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x = document.getElementById("demo");
x.innerHTML = Array.isArray(fruits);
}
3.8 map
定义和用法
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
语法
array.map(function(currentValue,index,arr), thisValue)
实例
返回一个数组,数组中元素为原始数组的平方根
var numbers = [4, 9, 16, 25];
function myFunction() {
x = document.getElementById("demo")
x.innerHTML = numbers.map(Math.sqrt);
}
输出结果为 2,3,4,5
3.9 reduce
定义和用法
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
注意: reduce() 对于空数组是不会执行回调函数的。
语法
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
实例
计算数组元素相加后的总和
var numbers = [65, 44, 12, 4];
function getSum(total, num) {
return total + num;
}
function myFunction(item) {
document.getElementById("demo").innerHTML = numbers.reduce(getSum);
}
输出结果 125
3.10 reduceRight
定义和用法
reduceRight() 方法的功能和 reduce() 功能是一样的,不同的是 reduceRight() 从数组的末尾向前将数组中的数组项做累加。
注意: reduce() 对于空数组是不会执行回调函数的。
语法
array.reduceRight(function(total, currentValue, currentIndex, arr), initialValue)
实例
计算数组元素相加后的总和
var numbers = [65, 44, 12, 4];
function getSum(total, num) {
return total + num;
}
function myFunction(item) {
document.getElementById("demo").innerHTML = numbers.reduceRight(getSum);
}
输出结果 125
还有其他方法
Function.prototype.bind、String.prototype.trim、Date.now
4.Object方法
Object.getPrototypeOf
Object.create
Object.getOwnPropertyNames
Object.defineProperty
Object.getOwnPropertyDescriptor
Object.defineProperties
Object.keys
Object.preventExtensions / Object.isExtensible
Object.seal / Object.isSealed
Object.freeze / Object.isFrozen









