- AAAI2024论文解读|Memory-Efficient Reversible Spiking Neural Networks-water-merged
paixiaoxin
文献阅读论文合集脉冲神经网络可逆架构内存效率深度学习训练优化AAAI
论文标题Memory-EfficientReversibleSpikingNeuralNetworks内存高效可逆脉冲神经网络论文链接Memory-EfficientReversibleSpikingNeuralNetworks论文下载论文作者HongZhang,YuZhang内容简介本文提出了一种可逆脉冲神经网络(RevSNN),旨在降低脉冲神经网络(SNNs)在训练过程中对中间激活和膜电位的内
- 深入详解神经网络的基础知识、工作原理以及应用【一】
猿享天开
人工智能基础知识学习深度学习神经网络人工智能
目录引言1.神经网络基础1.1感知器模型1.2多层感知器(MLP)示例:2.前馈神经网络(FeedforwardNeuralNetworks,FFNN)2.1结构与特点2.2训练过程2.3优化方法3.卷积神经网络(CNN)3.1基本概念3.2层类型3.3网络架构3.4应用领域3.5示例代码示例描述:4.循环神经网络(RNN)4.1基本概念4.2RNN结构4.3应用领域4.4示例代码示例描述:5.深
- 数据分析 变异系数
やっはろ
数据分析数据分析数据挖掘
目录变异系数的应用场景包括:特点:注意事项:np.nanvar——方差,np.sanstd标准差简单来讲就是平均值/标准差变异系数(CoefficientofVariation,CV)是一种相对量的变异指标,常用于衡量数据的离散程度。它通过标准差与均值的比值来表示,消除了单位差异的影响,使得不同量纲、均值不同的数据之间可以直接比较其离散程度。一般来说,变量值平均水平高,其离散程度的测度值越大,反之
- 制作动态菜单
大磊程序员(“hello world”)
Java后端javascript开发语言ecmascript
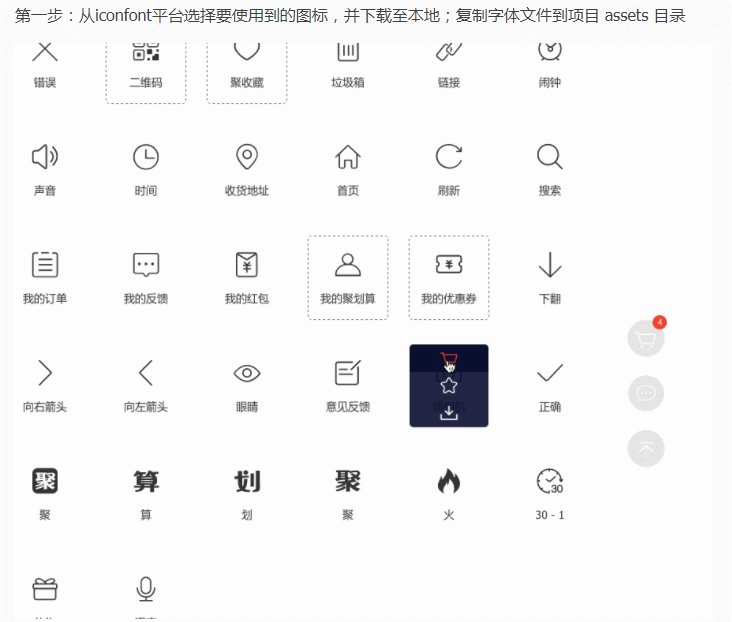
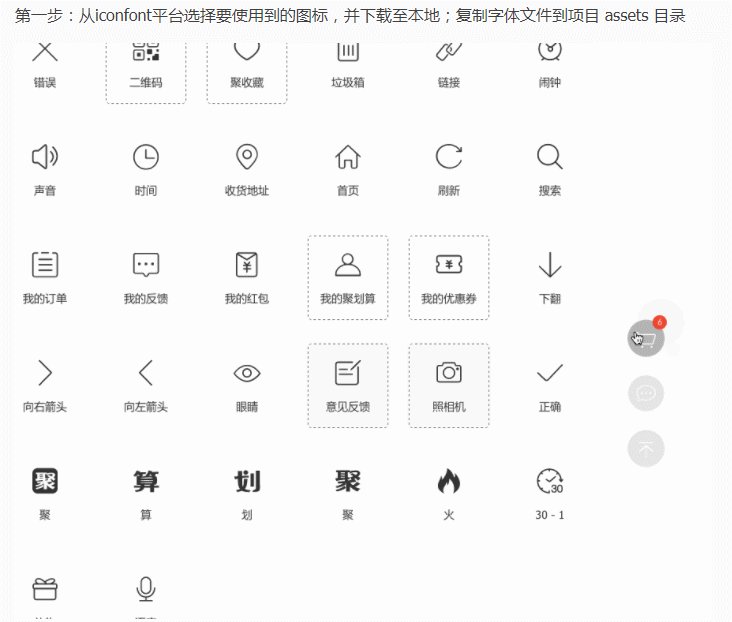
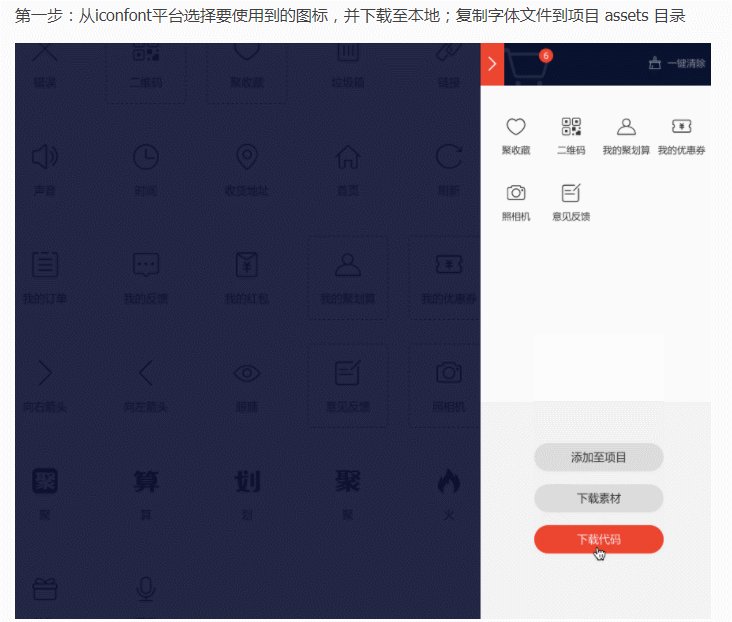
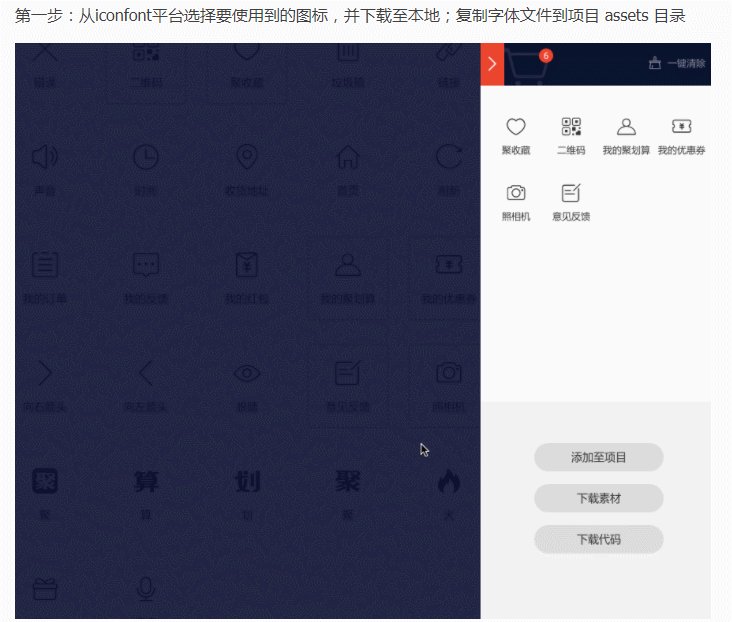
动态菜单的说明什么叫做动态菜单?动态菜单就是根据用户属于不同的角色,每个角色还有不同的菜单,左侧菜单栏会有不同的显示前端加载流程menu.js修改/src/api/menu.js中的请求地址,如下所示://获取菜单exportconstGetMenus=params=>{returnrequest({url:'/admin/system/index/menus',method:'get',para
- 如何使用 Flask-Caching 提高性能?
Channing Lewis
Pythonflaskpython后端
在Flask中,使用Flask-Caching可以显著提高应用的性能,尤其是对于计算密集型操作、数据库查询或外部API调用。Flask-Caching通过存储数据的副本减少重复计算,从而加快响应速度。1.安装Flask-Caching首先,安装Flask-Caching:pipinstallFlask-Caching2.配置Flask-Caching在Flask应用中,配置缓存类型和参数,例如使用
- 基于机器视觉的钢管表面缺陷检测方法
winxp-pic
计算机视觉
钢管作为原材料,广泛应用于如石油、化工、电力、船舶、汽车等行业。近年来,经济全球化发展使企业对产品质量提出更高要求,钢管表面存在缺陷会严重影响其使用寿命,同时在设备某些重要位,使用劣质钢管会存在安全隐患,严重威胁人员生命,对企业造成产财产损失。因此,为了控制钢管质量,相关企业会对其进行质量检测,但检测措施通常由人工实现,无法实现快速、精准检测缺陷。在钢管生产的过程中,由于原材料、轧制设备和加工工艺
- centos6.5wordpress部署
ljx2470594562
linux
1、更新yum源[root@bogon~]#yum-yupdate2、安装软件yuminstallhttpdmysql-serverphpphp-mysqlphp-gdphp-imapphp-ldapphp-odbcphp-pearphp-xmlphp-xmlrpc-y3、查看php版本php-version如果低于5.6则卸载:查看php版本命令:#php-v这个命令是删除不干净的#yumrem
- 五金行业MES生产管理系统有哪些优势?
在机械制造领域,五金零件加工和精密零件加工可是两大支柱。五金零件,顾名思义,就是那些用金属制成的各种部件,广泛应用于各种机械设备、电子产品、汽车等等。而精密零件加工则对加工精度和质量要求更高,通常出现在高端设备和仪器上。说到我国,那可是有不少企业专门从事五金零件和精密零件的加工定制。这些企业可以根据客户的需求,加工各种型号、规格和材质的零件。加工过程也是五花八门,包括车削、铣削、磨削、钻孔、攻丝等
- 使用uWSGI将Flask应用部署到生产环境
liuhongyue
flaskpython后端
使用uWSGI将Flask应用部署到生产环境:1、安装uWSGIcondainstall-cconda-forgeuwsgi(pipinstalluwsgi会报错)2、配置uWSGI在python程序的同一文件夹下创建uwsgi.ini文件,文件内容如下表。需要按照实际情况修改文件名称地址,log文件保存路径,启动的进程数和线程数等3、启动服务,执行命令:uwsgi--iniuwsgi.ini4、
- 每日论文推荐:我们距离GPT-4V有多远,最接近GPT-4V的开源多模态大模型
linxid
openopenaiGPT-5多模态大模型上海上海AI人工智能
元数据概览:标题:HowFarAreWetoGPT-4V?ClosingtheGaptoCommercialMultimodalModelswithOpen-SourceSuites作者:ZheChen,WeiyunWang,HaoTian,ShenglongYe,ZhangweiGao,ErfeiCui,WenwenTong,KongzhiHu,JiapengLuo,ZhengMa,JiMa,J
- 费控报销APP哪个好?盘点8款企业常用工具
费控系统
这篇文章介绍了以下几款工具:1.合思;2.金蝶K3财务软件;3.致远A3财务;4.慧算账;5.蓝凌财务管理系统;6.Abacus;7.QuickBooks;8.KashFlow。在企业管理中,费用报销一直是个让人头疼的难题。繁琐的流程、纸质单据的丢失、审核的低效率,常常让团队和财务部门都感到焦虑。而如今,随着移动互联网的普及,费控报销APP的出现为解决这些问题提供了一个高效便捷的解决方案。无论是加
- 云电脑室,云电脑室的作用?
在当今数字化飞速发展的时代,云电脑作为云计算技术的璀璨明珠,正逐渐走进人们的视野。它以一种全新的计算模式,将传统电脑的硬件和软件资源虚拟化后放置在云端,用户只需通过网络连接,即可在任何终端设备上访问和使用个人桌面、应用程序及数据,仿佛将一台功能强大的电脑装进了“云端口袋”。今天小编给大家介绍云电脑室的作用。云电脑室是基于云计算技术的电脑机房,通过虚拟化技术将服务器、存储和网络等资源集中起来,提供云
- 探索WPF中的RelativeSource:灵活的资源绑定利器
硅谷调试员
测控技术与仪器wpf
探索WPF中的RelativeSource:灵活的资源绑定利器在WPF(WindowsPresentationFoundation)开发中,资源绑定是一个强大且灵活的功能,它允许开发者将UI元素与数据源动态关联。而RelativeSource则是WPF中一个非常有用的工具,特别是在处理复杂的UI层次结构时。本文将带你深入了解RelativeSource的用法,并通过实例展示如何在实际项目中灵活运用
- Centos7配置vim-plug插件管理器与git安装
icacxygh001
vimcentoslinux
LINUX下VIM是一款轻量级文本编辑器,功能强大作为开发者常用开发工具之一,本文目的通过安装vim-plug来管理插件,打造基于VIM的IDE继承开发环境,这个算是第一步吧,不废话了网上有很多关于如何安装vim-plug的教程,有些踩过的坑和大家分享下:1.安装步骤看到这里默认你的系统已经安装了vim编辑器(如何安装VIM这里不再阐述),往下看首先建立你要下载vim-plug的目录$mkdir-
- 在 ASP.NET Core 6.0 Web API 中将 Excel 文件数据上传并保存到数据库中
csdn_aspnet
Net6.0excel数据库.Net6.0webapi
本文示例代码:https://download.csdn.net/download/hefeng_aspnet/90174856本文将探讨使用ASP.NETCoreWebAPI上传Excel文件并将其数据保存到数据库的分步过程。我们将利用NPOI库和EntityFrameworkCore来实现此功能。安装所需的库首先,我们必须从NuGet包管理器安装NPOI库:接下来,我们还将安装EntityFr
- NetFrameWork项目如何引用NetCore的项目
星河队长
每日一问asp.net
在.NET生态系统中,.NETFramework和.NETCore(现已统一为.NET,包括.NET5、.NET6等后续版本)是两种不同的运行时和框架,它们在设计之初就有着不同的目标和兼容性考虑。因此,直接在一个.NETFramework项目中引用.NETCore项目(或任何.NET5/6/等更高版本的项目)是不被直接支持的,因为两者在底层实现和运行时环境上存在显著差异。然而,有几种方法可以间接地
- 动态规划汇总5
get_zhang_
动态规划子串子序列动态规划算法开发语言leetcode
1.最长递增子序列力扣题目链接(opensnewwindow)给你一个整数数组nums,找到其中最长严格递增子序列的长度。子序列是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如,[3,6,2,7]是数组[0,3,1,6,2,2,7]的子序列。示例1:输入:nums=[10,9,2,5,3,7,101,18]输出:4解释:最长递增子序列是[2,3,7,101],因此长
- Koodo Reader(跨平台电子书阅读器) v1.7.6
北十南五
电脑
KoodoReader是一个跨平台的电子书阅读器。平台支持Windows,macOS,Linux和网页版,格式支持epub,pdf,mobi,azw3,txt,djvu,markdown,fb2,cbz,cbt,cbr,rtf和docx。软件特色支持阅读epub,pdf,mobi,azw3,txt,md,djvu,docx,rtf,cbz,cbr,cbt,fb2,html和xml格式的图书支持Wi
- 一个访问外网的加速方法
我待_JAVA_如初恋
网络
操作流程:浏览器搜索魔戒.net。网站叫魔戒.net。先注册,然后点击左侧的购买订阅。邀请码(选填):ldQHKR6W然后左侧使用文档---#windows教程----下载地址下载的同时,看使用文档。下载完了,长这样:然后继续:访问外网的时候,提前运行它,把它打开就行了。很流畅,比较快。
- 代码随想录算法训练营第 16 天(树4)| 513.找树左下角的值、112. 路径总和i ii、106.从中序与后序遍历序列构造二叉树
去薯条搞点码头
代码随想录算法
一、#513.找树左下角的值关键思路:这个题使用层序遍历(迭代法)更容易一些解法一:递归法先求出深度最大的一层,然后找这一层最左边的节点此题用前序后序中序都可以,因为没有对根节点有操作,只要保证先是左再是右就行classSolution{intmaxDepth=-1;//记录最大深度intres=0;//记录最大深度的值publicintfindBottomLeftValue(TreeNodero
- Encoder(编码器)和Decoder(解码器)有什么区别
YiHanXii
nlp人工智能
编码器和解码器的区别主要功能:编码器:编码器的主要功能是处理输入数据,并将其转换成一种内部表示(contextvectors),这种表示捕捉了输入数据的重要特征。编码器特别适合于自然语言理解(NLU)任务。解码器:解码器的主要功能是基于某种内部表示或前一个状态的输出来生成新的输出。解码器特别适合于自然语言生成(NLG)任务。处理方式:编码器通常一次性处理整个输入序列,捕捉序列中的信息,并生成一个固
- centos7中报错ModuleNotFoundError: No module named ‘_ctypes‘解决方法
丢失想象
centospython
分析:python3中有个内置模块叫ctypes,它是python3的外部函数库模块,提供了兼容C语言的数据类型,并通过它调用Linux系统下的共享库(Sharedlibrary),此模块需要使用centos7系统中外部函数库(Foreignfunctionlibrary)的开发链接库(头文件和链接库)。由于在centos7系统中没有安装外部函数库(libffi)的开发链接库软件包,所以在安装pi
- 基于 WPF 平台使用纯 C# 制作流体动画
code_shenbing
WPFwpfc#开发语言
一、引言在WPF应用开发中,为界面添加生动的动画效果能显著提升用户体验。通常,我们会结合XAML和C#来打造各种动画,但今天我们聚焦于如何仅用纯C#在WPF平台上制作出令人惊艳的流体动画。这不仅能让开发者深入理解WPF动画机制,还能在特定场景下更灵活地控制动画效果。二、WPF动画基础回顾在深入纯C#制作流体动画前,先简单回顾WPF动画基础。WPF动画依赖时间线(Timeline)改变对象属性值来生
- 基于 WPF 平台使用纯 C# 实现动态处理 json 字符串
code_shenbing
WPFwpfc#json
一、引言在当今的软件开发领域,数据的交换与存储变得愈发频繁,JSON(JavaScriptObjectNotation)作为一种轻量级的数据交换格式,以其简洁、易读、便于解析和生成的特点,被广泛应用于各种应用程序中。在WPF(WindowsPresentationFoundation)平台开发的桌面应用里,我们常常需要与各种数据源交互,动态处理JSON字符串就成为了一项必备技能。本文将深入探讨如何
- 【Java】枚举类
Mr_EvanChen
JavaJavaEnum枚举类型
Java枚举知识点概念enum的全称为enumeration,是JDK1.5中引入的新特性。在Java中,被enum关键字修饰的类型就是枚举类型。形式如下:enumColor{RED,GREEN,BLUE}如果枚举不添加任何方法,枚举值默认为从0开始的有序数值。以Color枚举类型举例,它的枚举常量依次为RED:0,GREEN:1,BLUE:2。枚举的好处:可以将常量组织起来,统一进行管理。枚举的
- swing之mvc模式
混魔MJM
Java网络编程JavamvcjavaSwing
1Swing与MVCSwing组件设计使用了著名的MVC模型-视图-控制器体系结构。为了了解MVC体系结构与Swing组件的关系,我们来看一下如何设计一个表示按钮的组件,因为按钮的各个部分可以与MVC体系结构的3个部分对应起来。按钮在任意给定时刻,可处于启用和无效两种状态之一。很显然,按钮只有处于启用状态时才会响应点击。记录按钮状态是很有用的,视图需要根据按钮的状态进行不同的渲染。按钮的所有状态就
- Spring Boot 事件驱动:构建灵活可扩展的应用
十二同学啊
SpringBootspringbootjava后端
在SpringBoot应用中,事件发布和监听机制是一种强大的工具,它允许不同的组件之间以松耦合的方式进行通信。这种机制不仅可以提高代码的可维护性和可扩展性,还能帮助我们构建更加灵活、响应式的应用。本文将深入探讨SpringBoot的事件发布和监听机制,揭示其工作原理,并分享一些最佳实践。一、观察者模式的应用 SpringBoot的事件发布与监听机制基于观察者模式(ObserverPatter
- Vue.js 单页应用(SPA)开发教程:从零开始构建你的第一个项目
Milk夜雨
vue.jsvue.js前端javascript
单页应用(SPA,SinglePageApplication)是现代前端开发的主流模式。Vue.js是一个非常适合构建SPA的框架,它通过VueRouter实现页面导航,通过组件化开发和状态管理实现复杂的交互功能。本篇教程将带你了解SPA的基本概念,并一步步创建一个Vue.js单页应用。什么是单页应用(SPA)?单页应用是一种只有一个HTML页面,通过JavaScript动态加载内容的应用。特点包
- 批量化TikTok账号运营的秘密,你知道多少?
2503_90401761
智能手机矩阵线性代数
在短视频流量时代,如何快速起号、批量管理账号成为许多内容创作者和品牌方关注的焦点。尤其是面对每天需要更新多个账号、回复大量私信以及与同行竞争的繁重工作,不少人开始寻找一套高效的自动化管理方案。那么,有没有一种方法能够帮助我们实现这些目标呢?1)账号矩阵的难点如何批量管理上百个账号?如何快速完成视频剪辑并批量发布?如何保证账号安全、提高起号成功率?2)实用解决方案分享使用云手机矩阵系统,批量管理上百
- 欢迎下载百万字天涯神帖《人间》凯文日记(珍稀文件,下载收藏,妥善保存)
天涯小k
学习
天涯神帖《人间》凯文日记是天涯论坛流出的珍贵文字,她一经问世就轰动了整个网络。一时之间,口耳相传,读者纷至沓来。阅读天涯神帖《人间》凯文日记将是您的一次超级阅读体验。现在开始我们的《人间》之旅吧!《人间》凯文日记下载地址1:文叔叔-传文件,找文叔叔(永不限速)《人间》凯文日记下载地址2:文叔叔-传文件,找文叔叔(永不限速)
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C