CSS3之过渡(transition)
(这里独立出来写一篇是觉得这个很有趣。)
2d x y
3d x y z
transition 过渡(CSS3)
这是w3c的说法(官方认证):通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
简单来说,就是我们可以通过css的transition来制作会动的画面。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态 。
在CSS3里使用transition可以实现补间动画(过渡效果),并且当前元素只要有“属性”发生变化时即存在两种状态(我们用A和B代指),就可以实现平滑的过渡,为了方便演示采用hover切换两种状态,但是并不仅仅局限于hover状态来实现过渡。
transition 语法格式:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
/* 如果有多组属性变化,还是用逗号隔开。 */
transition: width 0.5s ease 1s;
/* 开始后 经过 1s 宽度在 0.5s 内 从某长度变成某长度 */| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
如果想要所有的属性都变化过渡, 写一个 all 就可以(transition :all 0.3s)
transition-duration 花费时间 单位是 秒 s 比如 0.5s 这个 s 单位必须写 ms 毫秒
transition-timing-function 运动曲线 默认是 ease
transition-delay 何时开始 默认是 0s 立马开始
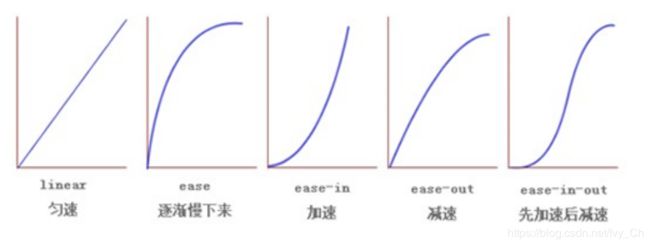
运动曲线示意图:
css:
div {
width: 100px;
height: 100px;
background-color: yellow;
/* transition: 要过渡的属性 花费时间 运动曲线 何时开始; */
transition: width 0.6s ease 0s, height 0.3s ease-in 1s;
/* transtion :过渡 这句话写到div里面而不是 hover里面 如果写在hover里复原时没有过渡效果,只有鼠标经过的时候才有 */
}
div:hover { /* 鼠标经过盒子,我们的宽度变为400 */
width: 600px;
height: 300px
}
transition: all 0.6s; /* 所有属性都变化用all 就可以了 后面俩个属性可以省略 */html:
transform 2D变形(CSS3)
transform可以实现元素的位移、旋转、倾斜、缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能靠Flash才可以实现的效果。
变形转换 transform: 变形的意思。
移动 translate(x, y)
translate 移动平移的意思。
transform: translate(50px,50px);使用translate方法来将文字或图像在水平方向和垂直方向上分别垂直移动50像素。(可以改变元素的位置,x、y可为负值;)
translate(x,y) 水平方向 和 垂直方向 同时移动(也就是X轴和Y轴同时移动)
translateX(x) 仅 水平方向 移动(X轴移动)
translateY(Y) 仅 垂直方向 移动(Y轴移动)X Y是大写、大写、大写
.box {
width: 500px;
height: 400px;
background: blue;
position: absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
/* 走的自己的一半,相当于 margin-top:-200px;margin-left-:250px; */
}让定位的盒子水平居中 .
缩放 scale(x, y)
transform: scale(0.8,1);可以对元素进行水平和垂直方向的缩放。该语句使用scale方法使该元素在水平方向上缩小了20%,垂直方向上不缩放。
scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
scaleX(x)元素仅水平方向缩放(X轴缩放)
scaleY(y)元素仅垂直方向缩放(Y轴缩放)scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大 1.
旋转 rotate(deg)
可以对元素进行旋转,正值为顺时针,负值为逆时针;
transform:rotate(45deg);注意单位是 deg 度数 ,记得写单位。
transform-origin可以调整元素转换变形的原点
div{
transform-origin: left top;
transform: rotate(45deg);
}
/* 改变元素原点到左上角,然后进行顺时旋转45度 */ 如果是4个角,可以用 left top这些,如果想要精确的位置, 可以用 px 像素。
div{
transform-origin: 10px 10px;
transform: rotate(45deg);
}
/* 改变元素原点到x 为10 y 为10,然后进行顺时旋转45度 */ 倾斜 skew(deg, deg)
transform:skew(30deg,0deg);该实例通过skew方法把元素水平方向上倾斜30度,处置方向保持不变。
可以使元素按一定的角度进行倾斜,可为负值,第二个参数不写默认为0。
可多个属性连写:
transform: translate(x,y) scale(1.5,1);/*可连写但有先后顺序,这里是先移动后伸缩*/3D变形(CSS3) transform
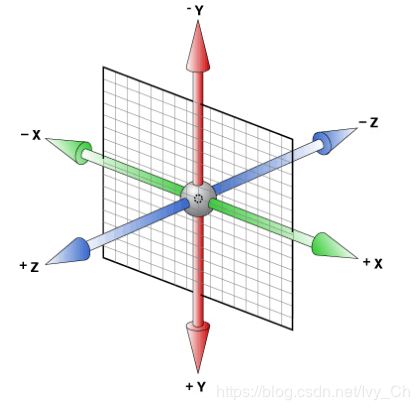
高中数学学过的: 伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。这样我们就建立了一个左手坐标系,拇指、食指和中指分别代表X、Y、Z轴的正方向。如下图
CSS3中的3D坐标系与上述的3D坐标系是有一定区别的,相当于其绕着X轴旋转了180度,如下图
简单记住他们的坐标:
x左边是负的,右边是正的
y 上面是负的, 下面是正的
z 里面是负的, 外面是正的
rotateX()
就是沿着 x 立体旋转.
img {
transition:all 0.5s ease 0s;
}
img:hover {
transform:rotateX(180deg);
}rotateY()
沿着y轴进行旋转
img {
transition:all 0.5s ease 0s;
}
img:hover {
transform:rotateX(180deg);
}rotateZ()
沿着z轴进行旋转
img {
transition:all .25s ease-in 0s;
}
img:hover {
/* transform:rotateX(180deg); */
/* transform:rotateY(180deg); */
/* transform:rotateZ(180deg); */
/* transform:rotateX(45deg) rotateY(180deg) rotateZ(90deg) skew(0,10deg); */
}透视(perspective)
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
- 透视原理: 近大远小 。
- 浏览器透视:把近大远小的所有图像,透视在屏幕上。
- perspective:视距,表示视点距离屏幕的长短。视点,用于模拟透视效果时人眼的位置
注:并非任何情况下需要透视效果,根据开发需要进行设置。
perspective 一般作为一个属性,设置给父元素,作用于所有3D转换的子元素
理解透视距离原理:
translateX(x)
仅水平方向移动**(X轴移动)
主要目的实现移动效果
translateY(y)
仅垂直方向移动(Y轴移动)
translateZ(z)
transformZ的直观表现形式就是大小变化,实质是XY平面相对于视点的远近变化(说远近就一定会说到离什么参照物远或近,在这里参照物就是perspective属性)。比如设置了perspective为200px;那么transformZ的值越接近200,就是离的越近,看上去也就越大,超过200就看不到了,因为相当于跑到后脑勺去了,我相信你正常情况下,是看不到自己的后脑勺的。
translate3d(x,y,z)
[注意]其中,x和y可以是长度值,也可以是百分比,百分比是相对于其本身元素水平方向的宽度和垂直方向的高度和;z只能设置长度值