easyUI数据表格
前言
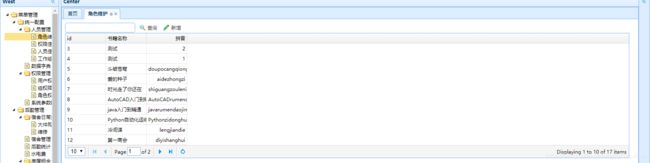
之前我做了个选项卡组件,这会儿我想往里面增加点东西,就决定是你了数据表格!
实现
然后我们需要一个数据表格的jsp代码组件:
以及js代码定义属性:
$(function(){
$('#dg').datagrid({
url:$('#ctx').val()+'/book.action?methodName=datagrid', //数据来源路径
pagination:true,//是否分页
columns:[[ //列属性 字段名 标题名 宽度
{field:'id',title:'id',width:100},
{field:'name',title:'书籍名称',width:100},
{field:'pinyin',title:'拼音',width:100,align:'right'}
]]
});
})
看到上方的数据来源,嘿嘿嘿,就要进入到后台代码啦,因为我是用的数据库中的数据来动态实行数据表格的!
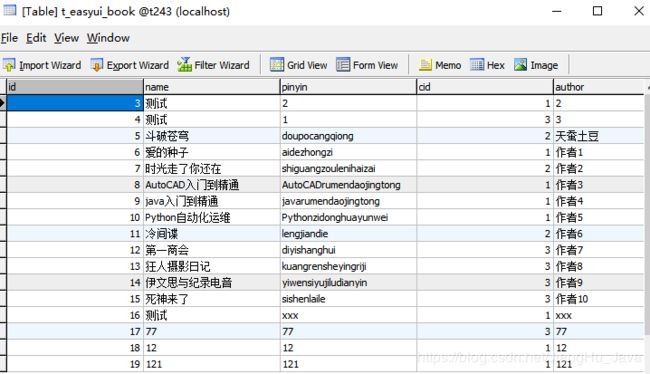
这是我用的表:

我主要用了其中三个列来做,按照我使用的自定义mvc框架,从路径进入到action当中来实现业务逻辑:
看看action:
package com.zengjing.action;
import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.zengjing.dao.BookDao;
import com.zengjing.entity.Book;
import com.zengjing.framework.ActionSupport;
import com.zengjing.framework.ModelDriven;
import com.zengjing.util.DataGridResult;
import com.zengjing.util.PageBean;
import com.zengjing.util.ResponseUtil;
public class BookAction extends ActionSupport implements ModelDriven{
private Book book=new Book();
private BookDao bookDao=new BookDao();
@Override
public Book getModel() {
// TODO Auto-generated method stub
return book;
}
public String datagrid(HttpServletRequest req,HttpServletResponse resp) throws Exception {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List list = this.bookDao.list(book, pageBean);
/*Map map=new HashMap();
map.put("total", pageBean.getTotal());
map.put("rows", list);*/
ResponseUtil.writeJson(resp, DataGridResult.ok(pageBean.getTotal()+"",list));
return null;
}
}
看到上面的datagrid方法当中,我先是查询出来了book的集合,由于我们需要导入的数据格式也是json格式,以及我们还需要做分页效果,我们使用一个map来将它们装起来。
导入的数据格式(只看格式,数据不是我导入的!):
{"total":28,"rows":[
{"productid":"FI-SW-01","productname":"Koi","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},
{"productid":"K9-DL-01","productname":"Dalmation","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"},
{"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":38.50,"attr1":"Venomless","itemid":"EST-11"},
{"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"},
{"productid":"RP-LI-02","productname":"Iguana","unitcost":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"},
{"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"},
{"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"},
{"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":23.50,"attr1":"Adult Female","itemid":"EST-16"},
{"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"},
{"productid":"AV-CB-01","productname":"Amazon Parrot","unitcost":92.00,"status":"P","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"}
]}
所以我一开始是使用的map集合来将他们装到一起,后面为了代码不冗余,使三行代码化作一行实现,我利用了一个工具类DataGridResult,将list和rows放在一起传递过去。,最后调用方法writeJson将数据输出为json格式的数据传递过去。
最后就实现了动态将数据导入数据表格中的效果!
哦对,模糊查询我们只需要在js代码中加上:
//点击搜索按钮,按名字进行书籍查询
$("#btn-search").click(function(){
//alert(11);
$('#dg').datagrid('reload', {
name:$("#name").val() //前面的name是字段名 后面的name是jsp输入框的值
});
});
jsp界面加上:
就可以达到我上面放的效果图的样子啦~
总结
今天的博客分析到此为止,摆摆我们下次再见!