如何从Vue中设值和获取值的方法?
Vuex的初始
- 知识点:
- 1. vue中各个组件之间传值
- 2. 了解vuex中的各个js文件的用途
- 3.vuex使用步骤
- 4. 利用vuex存值
- 5. 利用vuex取值
- 6. Vuex的同步和异步加载问题
- 7. 综合实例操作
知识点:
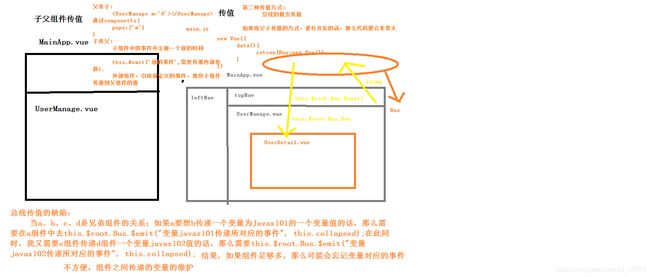
1. vue中各个组件之间传值
- 父子组件
父组件–>子组件,通过子组件的自定义属性:props
子组件–>父组件,通过自定义事件:this.$emit(‘事件名’,参数1,参数2,…);
- 非父子组件或父子组件
通过数据总数Bus,this. r o o t . root. root.emit(‘事件名’,参数1,参数2,…)
- 非父子组件或父子组件
更好的方式是在vue中使用vuex
方法1: 用组件之间通讯。这样写很麻烦,并且写着写着,估计自己都不知道这是啥了,很容易写晕。
方法2: 我们定义全局变量。模块a的数据赋值给全局变量x。然后模块b获取x。这样我们就很容易获取到数据
2. 了解vuex中的各个js文件的用途
官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。可以想象为一个“前端数据库”(数据仓库),
让其在各个页面上实现数据的共享包括状态,并且可操作
Vuex分成五个部分:
-
State:单一状态树
-
Getters:状态获取
-
Mutations:触发同步事件
-
Actions:提交mutation,可以包含异步操作
-
Module:将vuex进行分模块
3.vuex使用步骤
-
安装
npm install vuex -S -
创建store模块,分别维护state/actions/mutations/getters
store
index.js state.js actions.js mutations.js getters.js -
在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store
- 在main.js中导入并使用store实例
import Vue from 'vue'
import 'element-ui/lib/theme-chalk/index.css'
process.env.MOCK && require('@/mock')
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import axios from '@/api/http'
import VueAxios from 'vue-axios'
import store from './store'
Vue.use(ElementUI) //配置elementui
Vue.use(VueAxios, axios) //导入axios
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
data() {
return {
//自定义的事件总线对象,用于父子组件的通信
Bus: new Vue({
})
}
},
router,
store,//在main.js中导入store实例
components: {
App
},
template: '- vuex的核心概念:store、state、getters、mutations、actions
每一个Vuex应用的核心就是store(仓库),store基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
const store = new Vuex.Store({
state, // 共同维护的一个状态,state里面可以是很多个全局状态
getters, // 获取数据并渲染
actions, // 数据的异步操作
mutations // 处理数据的唯一途径,state的改变或赋值只能在这里
})
4. 利用vuex存值
- state(保存数据的容器)
- state.js
export default{//set设置
resturantName:'飞歌餐馆',
book:{
}
}
5. 利用vuex取值
- etters(getXxx) 获取数据并渲染’
- getters.js
export default{//获取
resturantName: (state) => {
return state.resturantName;
}
}
6. Vuex的同步和异步加载问题
- mutations(setXxx)
处理数据的唯一途径,state的改变或赋值只能在这里
export default {//同步加载方法
setResturantName: (state, payload) => {
state.resturantName = payload.resturantName;
// type(事件类型): 其值为setResturantName
// payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器
}
}
- Action类似于 mutation,不同在于:
-
Action提交的是mutation,而不是直接变更状态
-
Action可以包含任意异步操作
-
Action的回调函数接收一个 context 上下文参数,注意,这个参数可不一般,它与 store 实例有着相同的方法和属性
export default{//异步加载方法
setResturantNameAsync: (context, payload) => {
console.log('xxxx')
setTimeout(() => {
console.log('yyyy')
context.commit('setResturantName', payload); //Action提交的是mutation
}, 3000);
console.log('zzzz')
},
doAjax:(context,payload)=>{
//vuex是不能使用Vue实例的
let _this = payload._this
let url = _this.axios.urls.SYSTEM_USER_DOLOGIN;
_this.axios.post(url, {}).then((response)=> {
console.log(response);
console.log('doAjax.........')
}).catch((response) =>{
console.log(response);
});
}
}
7. 综合实例操作
- Vuepage1.vue
<template>
<div>
<h3 style="margin: 60px;">第一个Vuex页面:{{title}}</h3>
<button @click="changeTitle">餐馆易主</button><!-- 同步按钮方法 -->
<button @click="changeTitleAsync">俩个月后餐馆易主</button><!-- 异步按钮方法 -->
<button @click="doAjax">测试Vuex中使用ajax</button>
</div>
</template>
<script>
export default {
data() {
return {
};
},
methods: {
changeTitle() {
this.$store.commit('setResturantName', {
resturantName: '小李菜刀餐馆'
});
},
changeTitleAsync() {
this.$store.commit('setResturantNameAsync', {
resturantName: '小李菜刀体育馆'
});
},
doAjax(){
this.$store.commit('doAjax', {
_this:this
});
}
},
// created(){
// return this.$store.getters.getResturantName;
// },
computed: {
title() {
//return this.$store.state.resturantName;
return this.$store.getters.getResturantName;
}
}
}
</script>
<style>
</style>
- Vuepage2.vue
<template>
<div>
<h3 style="margin: 60px;">第二个Vuex页面:{{title}}</h3>
</div>
</template>
<script>
export default {
data() {
return {
title: ''
};
},
created(){
this.title = this.$store.state.resturantName;
}
}
</script>
<style>
</style>