JavaScript高级程序第四章变量、作用域和内存问题
第三章有看了,不过就不搬上来了,太多了。纯概念,不过理解了,写代码起来也舒服。
ECMAScript变量:
基本类型值:简单的数据段
包括:Undefined、Null、String、Number、Boolean
这五种基本数据类型是按值访问的,因为可以操作保存在变量中的实际的值。
引用类型值:可能由多个值构成的对象
引用类型的值:保存在内存中的对象。
JavaScript不允许直接访问内存中的位置,也就是不能直接操作对象的内存空间。
在操作对象时,实际上是在操作对象的引用而不是实际的对象,为此,引用类型的值是按引用访问的。
对于引用类型的值:我们可以为其添加属性和方法,也可以改变和删除其属性和方法。
var person = new Object();
person.name = "Nicholas";
alert(person.name); //"Nicholas"复制变量值
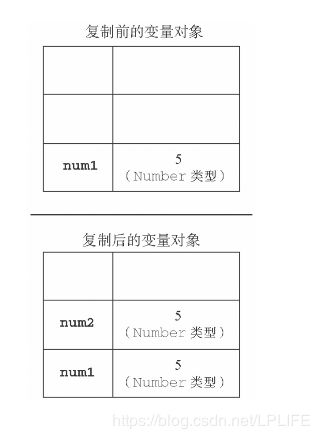
如果从一个变量向另一个变量复制基本类型的值,会在变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上。这样的处理过后的两个变量,可以在参与任何操作而不会相互影响。
var num1 = 5;
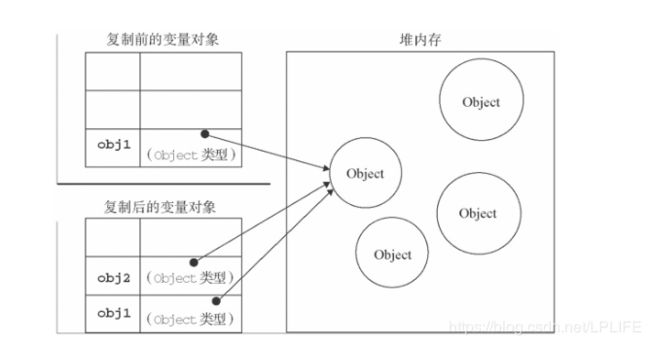
var num2 = num1;复制引用类型:同样也会将存储在变量对象中的值复制一份放到新变量分配的空间中,不同的是:这个值得副本实际上是一个指针,而这个指针指向存储在队中的一个对象。复制操作结束后,两个变量实际上将引用同一个变量。因此,改变其中一个比那辆,就会影响另一个变量。
如下:obj是一个对象,obj2是obj的一个引用,在改变obj2的时候,也会影响到obj1.
传递参数
ECMAScript中所有函数的参数都是按值传递的。也就是说,把函数外部的值复制给函数内部的参数,就和把值从一个变量复制到另一个变量一样。
1.基本类型值得传递如同基本类型变量的复制一样,在向参数传递基本类型的值时,被传递的值会被复制给一个局部变量(即同名参数,arguments对象中的一个元素)
如下图:变量a并不会因为num的改变而发生改变。
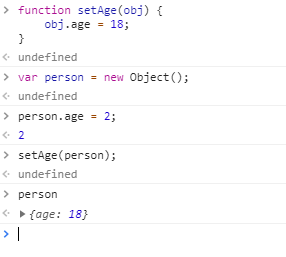
2.引用类型值得传递,如同引用类型变量的复制一样,在向参数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映在函数外部。
如下图
检测类型
typeof操作符是检测基本数据类型的最佳工具
如下:
var s = "Nicholas";
var b = true;
var i = 22;
var u;
var n = null;
var o = new Object();
alert(typeof s); //string
alert(typeof i); //number
alert(typeof b); //boolean
alert(typeof u); //undefined
alert(typeof n); //object
alert(typeof o); //object
从测试的数据可以看出,使用typeof进行检测基本数据类型,除了null,其他都可以正确识别。而null或者一个对象,使用typeof会返回"object"。
局限性:typeof检测引用类型的值时,这个操作符用处不大。
解决方式:使用instanceof(根据它的原型链来识别)
根据规定,所有引用类型的值都是Object的实例。在检测一个引用类型值和Object构造函数时,instanceof操作符始终会返回true。
执行环境及作用域
执行环境:定义了变量或函数有权访问的其他数据,决定了它们各自的行为。某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之被销毁。
变量对象:每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。
全局执行环境:最外围的一个执行环境,在Web浏览器中,全局执行环境被认为是Window对象。因此所有全局变量和函数都是作为window对象的属性和方法创建的。
函数执行环境:每个函数都有自己的执行环境,当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。而在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。其中,内部环境可以通过作用域链访问所有的外部环境,但外部环境不能访问内部环境中的任何变量和函数。这些环境之间的联系是线性、有次序的。每个环境都可以向上搜索作用域链,以查询变量和函数名;但任何环境都不能通过向下搜索作用域链而进入另一个执行环境。
作用域链:当代码在一个环境中执行时,会创建变量对象的一个作用域链。作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有序访问。如函数执行环境中:其活动对象就会作为变量对象,而这个活动对象最开始只包含一个变量,即arguments对象。
作用域链中的下一个变量对象来自包含(外部)环境,而再下一个变量对象则来自下一个包含环境。这样,一直延续到全局执行环境;全局执行环境的变量对象始终都是作用域链中的最后一个对象。
标识符解析是沿着作用域链一级一级地搜索标识符的过程。搜索过程始终从作用域链的前端开始,然后逐级地向后回溯,直至找到标识符为止
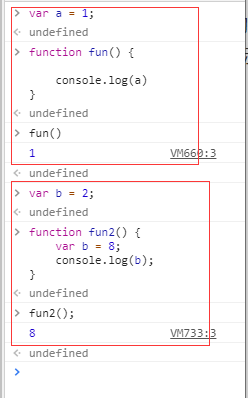
如:
fun()函数在函数内部作用域找不到啊,就去外层找,a等于1
fun2()函数在函数内部找到了b变量,即使外部也定义了b变量。但是函数作用域首先是它的内部执行环境,接着是它的下一个包含环境。
延长作用域链
执行环境的类型:
1.全局
2.局部(函数)
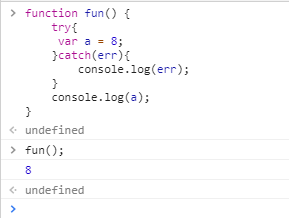
当执行流进入下列任何一个语句时,作用域链就会得到加长:
- try-catch语句的catch块;会创建一个新的变量对象,其中包含的是被抛出的错误对象的声明
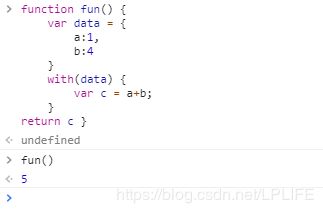
- with语句。会将指定的对象添加到作用域中
没有块级作用域
1.在JavaScript中,if语句中的变量声明会将变量添加到当前的执行环境(在这里是全局环境)中
2.在JavaScript中,由for语句创建的变量i即使在for循环执行结束后,也依旧会存在于循环外部的执行环境中
3.使用var声明的变量会自动被添加到最接近的环境中。在函数内部,最接近的环境就是函数的局部环境;在with语句中,最接近的环境是函数环境。如果初始化变量时没有使用var声明,该变量会自动被添加到全局环境。
垃圾收集
JavaScript具有自动垃圾收集机制,执行环境会负责管理代码执行过程中使用的内存。
在编写JavaScript程序时,开发人员不用再关心内存使用问题,所需内存的分配以及无用内存的回收完全实现了自动管理。
实现原理:找出那些不在继续使用的变量,然后释放其占用的内存。垃圾收集器会按照固定的时间间隔(或代码执行中预定的收集时间),周期性执行这个操作。
函数中局部变量的正常生命周期:
1.局部变量只在函数执行的过程中存在,而在这个过程中,会为局部变量在栈(或堆)内存上分配相应的空间,以便存储它们的值。然后在函数中使用这些变量,直至函数执行结束。此时局部变量就没有存在的必要了,因此可以释放它们的内存。
2.垃圾收集器必须跟踪哪个变量没用,对于不再有用的变量打上标记,以备将来收回其占用的内存。
标识无用变量的策略:
1.标记清除
当变量进入环境时,就将这个变量标记为“进入环境”。变量离开环境时,则将其标记为“离开环境”。垃圾收集器在运行的时候会给存储在内存中的所有变量都加上标记。
2.引用计数
跟踪每个值被引用的次数。
JavaScript的垃圾收集例程总结:
离开作用域的值将被自动标记为可以回收,因此将在垃圾收集期间被删除。
- 另一种垃圾收集算法是“引用计数”,这种算法的思想是跟踪记录所有值被引用的次数。JavaScript引擎目前都不再使用这种算法;但在IE中访问非原生JavaScript对象(如DOM元素)时,这种算法仍然可能会导致问题。
- 当代码中存在循环引用现象时,“引用计数”算法就会导致问题。
- 解除变量的引用不仅有助于消除循环引用现象,而且对垃圾收集也有好处。为了确保有效地回收内存,应该及时解除不再使用的全局对象、全局对象属性以及循环引用变量的引用。
基本类型值的特点:
1. 基本类型值在内存中占据固定大小的空间,因此被保存在栈内存中;
2. 从一个变量向另一个变量复制基本类型的值,会创建这个值得一个副本;
3. 确定一个值是哪种基本类型可以使用typeof操作符
引用类型值的特点:
1. 引用类型的值是对象,保存在堆内存中
2. 包含引用类型值的变量实际上不是对象本身,而是一个指向该对象的指针
3. 从一个变量向另一个变量复制引用类型的值,复制的其实是指针,因此两个变量最终都指向用一个对象。
4.确定一个值是哪种基本类型可以使用instanceof操作符