shader网站:
http://glslsandbox.com/
http://glslb.in/
https://shaderfrog.com/
https://www.shadertoy.com/
特效:https://www.shadertoy.com/view/MscGWX
https://www.shadertoy.com/view/XsdGWj
OpenGL概述:
OpenGL是一个行业标准的跨平台应用程序编程接口(API),这个API的规范是在1992年定稿的,他的第一个实现在1993年,GL(Graphics Library,图形库)
OpenGL版本历史:
OpenGL1.0:
发布时间:1992年1月
OpenGL的最早版本OpenGL1.0由MarkSegal和KurtAkeley发布于1992年1月。从这之后,OpenGL每隔一段时间都会发布一个新版本的规范,这些规范定义了一些显卡必须支持的新扩展。这就决定了OpenGL的每个版本其实就是由各个扩展组成的,当硬件的驱动全部支持相应的扩展的时候,相应的OpenGL版本就被支持了。
时隔5年OpenGL才发布新的版本OpenGL1.1,而Direct3D的出现(尤其是红色警戒的大卖)使得OpenGL感觉到了压力。顶点数组(Vertexarrays)的出现取代了glVertex*这类立即模式绘图函数,多个数据可以被一个函数调用绘制了,降低了调用函数带来的CPU循环开销;polygonoffset解决了z-fighting和stitching的问题;在pre-fragmentoperation开始支持逻辑操作(logic operation);纹理方面开始支持纹理代理(textureproxy)和纹理环境映射(textureenvironment),以及从帧缓冲(frameuffer)复制像素至texture或者subtexture;纹理对象(textureobject)的出现改变了过去只能使用显示表(display list)来静态地使用纹理的方法,现在纹理和参数(textureparameter)能被改变了。
OpenGL1.2
发布时间:1998年3月16日
这个版本的OpenGL开始支持可以用于体渲染(volumerendering)和体纹理(solid texture)的texture3D;BGRA和BGA的出现主要是为了兼容某些平台和硬件;包装像素(packpixel)的出现使得像素可以在不同的对象之间进行像素传输(pixeltransfer),这也就是像素缓冲对象(pixel bufferobject)的前身;GL_SGIS_texture_edge_clamp扩展的出现将texturecoordinate规范在[0,1]这个区间;GL_SGIS_Texture_lod扩展则带来了重要的MipMap技术,可以通过对纹理参数(textureparameter)的控制来完成对MipMap的控制。
OpenGL1.3
发布时间:2001年8月14日
这个版本开始支持压缩纹理(compressedtexture),可以有效地减少存储和带宽的压力,现在广泛的应用于各种对存储大小和带宽敏感的手持设备上;立方体纹理(texturecube)的出现主要用于在天空盒(skybox)、动态反射(dynamicreflection)等技术上;而multisample的出现让OpenGL可以支持纹理和Framebuffer的MSAA抗锯齿技术,代替了过去在光栅化状态(rasterizerstate)中趋近无用的抗锯齿设置。
OpenGL1.4
发布版本:2002年7月24日
这个版本开始支持纹理自动生成Mipmap;以及关于point光栅化的parameter。
OpenGL1.5
发布时间:2003年7月29日
这个版本出现了缓冲对象(bufferobject),彻底取代了过去的顶点数组(vertex array)和立即模式,顶点数据可以从客户端内存(client'smemory)上传到服务端内存(server's memory)了;同时添加了非常重要的遮挡查询(occlusionquery)。
OpenGL2.0
发布时间:2004年9月7日
OpenGL终于有了自己的着色语言(shadinglanguage),ARB选择了3Dlabs的Dave设计的着色语言成为OpenGL原生的着色语言,同时OpenGL也开始有了顶点着色器(vertexshader)和片元着色器(fragmentshader),导致这个阶段的OpenGL出现了固定管线和可编程管线并存的情况;OpenGL的片元着色器输出(fragmentshader output)现在也可以输出到帧缓冲(framebuffer)的多个渲染目标(rendertarget)上去了;同时OpenGL的纹理也不再有2^n大小的限制。
OpenGL2.1
发布时间:2006年7月2日
这个版本增加了像素缓冲对象(pxielbuffer object),用来更快地像素传输(pixel tansfer)的工作,支持将像素从纹理对象(textureobject)和帧缓冲对象(framebuffer object)包装到(pack)像素缓冲对象(pixel bufferobject),或者从像素缓冲对象解包装到纹理对象和帧缓冲对象,另外像素缓冲对象也可以像普通的缓冲对象(bufferobject)一样被映射(map)更新数据,通过DMA的方式更加快地传输纹理;同时支持sRGB格式的纹理对象。
OpenGL3.0
发布日期:2008年8月11日
这个版本正式把帧缓冲对象(framebufferobject)划入core profile,现在OpenGL也具有离线的帧缓冲了,就像Direct3D的output-mergerstage专门管理render target和接收fragmentshader的输出;增加了许多GLSL的函数,尤其是texture方面的;帧缓冲对象之间可以互相拷贝像素到持有的不同的rendertarget,是性能上的提升;增加了浮点型和整型的texture和depth的imageformat;另外也增加了RGTC这个自带的纹理压缩模式;最为重要的增加就是transformfeedback,数据可以经过vertex shader和geometryshader之后,又输出回buffer而不经过rasterization以及之后的阶段,在物理和粒子的计算上面非常的有用;增加的vertexarray object方便管理buffer object以及vertex attribpointer和其开启/关闭状态,不必每次在渲染前都要设置一遍了;增加了重要的条件渲染
OpenGL3.1
发布日期:2009年3月24日
有了Instancedrendering,减轻了同类物体绘制所占有的带宽压力;Copybuffer的出现,是让数据在client端进行拷贝,也是一种性能的优化;Buffer texture其实是让bufferobject像texture那样被访问,在某些特殊的场合有意想不到的用途;不得不谈的就是uniform bufferobject,过去OpenGL上传uniform数据需要靠glUniform*的函数进行上传,而OpenGL每个函数的调用所消耗的CPU循环都非常的大,频繁地调用glUniform*会带来很大的性能问题,而且到后期这些单个的uniform也会被保存至OpenGL管理的defaultuniform buffer中,现在开放了uniform bufferobject,通过map/unmap更新数据,函数调用开销明显地减少。
OpenGL3.2
发布日期:2009年8月3日
这个版本最重磅的支持就是几何着色器(geometryshader),可以用来生成新的图元类型(点、线和三角形),后期重要的tessellation等技术都会使用到它;还有一个就是Texture正式支持multisample,可以作为rendertarget来进行framebufferobject上的抗锯齿,而不是经过的WGL_ARB_multisample和GLX_ARB_multisample进行窗口的抗锯齿。
OpenGL3.3
发布日期:2010年3月11日
这个版本是shader model4.0的OpenGL的最终版本,这个版本改变了程序需要查询输入变量(attribute)的location的方式,可以像HLSL指定semantic一样在shader里指定layout,减少了相应API的调用;同时将textureobject和sampler state解耦,增加了sampler object,samplerobject也可以绑定到ACTIVE_TEXTURE上了。
。。。。。
OpenGL ES 各版本
OpenGL ES 1.x 针对固定管线硬件
OpenGL ES 2.x 针对可编程管线硬件
OpenGL ES 1.0 以 OpenGL 1.3 规范为基础
OpenGL ES 1.1 以 OpenGL 1.5 规范为基础
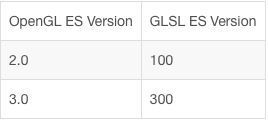
OpenGL ES 2.0 以 OpenGL 2.0 规范为基础
OpenGL ES 3.0 于2012年公布,在OpenGL 3.x 和 4.x的基础上增加了许多新的功能。
OpenGL的接口实现是显卡商实现的(相关库函数由gl开头),是一种应用程序编程接口,本身不具有创建窗口、接收外设事件等功能,所以需要第三方软件库
GLFW是现在较流行、使用广泛的OpenGL的界面库,而glut库已经比较老了。
GLEW是和管理OpenGL函数指针有关的库,因为OpenGL只是一个标准/规范,具体的实现是由驱动开发商针对特定显卡实现的。由于OpenGL驱动版本众多,它大多数函数的位置都无法在编译时确定下来,需要在运行时查询,而GLEW可以解决这些问题。
Opengl命名采用了以下方式:<库前缀><根命令><可选的参数个数><可选的参数类型> (glVertex3fv())
我目前见过的前缀有:gl,glut
gl:opengl核心库
glut:和窗口交互
glew:上面的文字有说
glef:代替glut
mac搭建glfw+glew环境:
新建一个工程
FC10B009-9AA6-4118-A4F7-AE19D479012F.png
删除相关文件如图所示
新建一个c++ main.cpp 程序 如图
source ~/.bash_profile :使环境变量生效
shift+command+. : 显示隐藏文件夹
1.安装glew和glfw:
brew install glew
brew install glfw3
2.如果有个警告就是告诉你glew还没有link
brew link glew
brew命令安装的软件包都会在:/usr/local/Cellar
3.接下来就是在Xcode中的配置,在Xcode中找到Peference菜单项,这个一般在File菜单项左边的那个Xcode项目中,然后在里面找到Locations项,再点击Custom Paths,添加四项,依次为:
Name Display Name Path
glew_header glew_header /usr/local/Cellar/glew/2.0.0/include
glew_lib glew_lib /usr/local/Cellar/glew/2.0.0/lib
glfw_header glfw_header /usr/local/Cellar/glfw3/3.2.1/include
glfw_lib glfw_lib /usr/local/Cellar/glfw3/3.2.1/lib
在这里需要修改的只有一项,就是要根据你自己安装的glew的版本和glfw3的版本修改2.0.0和3.2.1这两个版本号,其他的都是一样的。
4.然后创建一个新的Xcode项目(command line tool),语言选择C++。接着,在项目的Bulid Settings里面找到Header Search Paths和Library Search Paths两项,在Header
Search Paths中加入:$(glew_header) $(glfw_header)
同理也在Library Search Paths中加入:$(glew_lib) $(glfw_lib)
5.完成了上述过程之后,还有最后一步,就是导入framework。在项目的General中找到Linked Frameworks and Libraries,点击‘+’号,添加如下三个文件
OpenGL.framework libGLEW.2.0.0.dylib libglfw3.3.2.dylib
添加两个dylib文件的方法是,在你没有在framework中搜索到这两个文件时,点击add other,然后点击shift+command+G进入/usr/local文件夹,然后根据我们之前说的安装glew和glfw3的路径找到这两个文件夹,在这两个文件夹中找到这两个文件,当然这两个文件可能和我图中给出的文件名不同还是因为安装的版本号不同,这个需要注意一下
6.环境配置好之后我们可以测试一下,测试如下代码:
#include
#include
#include
void Render(void)
{
glClearColor(0.0f, 0.0f, 0.0f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_TRIANGLES);
{
glColor3f(1.0,0.0,0.0);
glVertex2f(0, .5);
glColor3f(0.0,1.0,0.0);
glVertex2f(-.5,-.5);
glColor3f(0.0, 0.0, 1.0);
glVertex2f(.5, -.5);
}
glEnd();
}
int main(int argc, const char * argv[]) {
GLFWwindow* win;
if(!glfwInit()){
return -1;
}
win = glfwCreateWindow(640, 480, "OpenGL Base Project", NULL, NULL);
if(!win)
{
glfwTerminate();
exit(EXIT_FAILURE);
}
if(!glewInit())
{
return -1;
}
glfwMakeContextCurrent(win);
while(!glfwWindowShouldClose(win)){
Render();
glfwSwapBuffers(win);
glfwPollEvents();
}
glfwTerminate();
exit(EXIT_SUCCESS);
return 0;
}