Android-浅谈沉浸式模式
背景
那是一个寒冷的季节,“沉浸式”这个词悄然映射进我的脑海。看着它那高端大气的样式,顿时感觉自己眼前一亮,如此高端大气的设计怎能不学,怎能不用呢?
作用
众所周知,“沉浸式”是google在Android4.4推出的一种新模式,可以使APP最上方的显示系统消息的状态栏(Status Bar)和最下方显示虚拟按键的底部导航栏(Navigation Bar)被隐藏掉(当然也可以动态显示和消失),使APP内容能够最大化的呈现在客户面前,不被其他非APP的内容所干扰!
过程
看过网上去多关于“沉浸式”模式的讲解,但是说来说去就个人理解来说沉浸式不就是全面屏嘛!非搞得那么啰嗦麻烦!
既然把它理解为全面屏了也当然也得有个样子啦!
1.新建一个项目,XML布局里面一个ImageView,如图包含了系统状态栏,APP标题栏、系统底部导航栏
2.首先去掉APP内部的标题栏很简单,只需在res/values/styles.xml设置主题NoActionBar即可,如图设置和设置后的效果图
很明显,设置为NoActionBar之后,只剩下系统状态栏和底部导航栏了
3.接下来的都要涉及到沉浸式的相关内容了,官方给出了一个非常方便的API:setSystemUiVisibility(int visibility):设置系统UI可见性,这个方法就可以完美得实现沉浸式效果!其中参数主要用到以下几个:
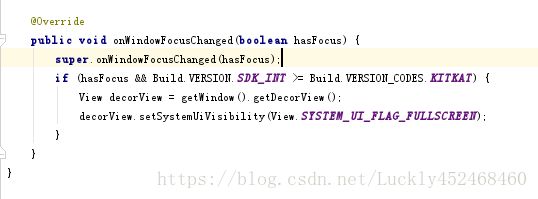
-VIEW.SYSTEM_UI_FLAG_FULLSCREEN(字面意思是全屏显示但是仅仅让顶部状态栏消失)如图代码和效果图
-VIEW.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN(状态栏位于视图至上并被隐藏)
但是呢,这有个问题就是在点击屏幕上方的时候,状态栏还是会显示出来可以明显看出屏幕整体被压缩,再点击状态栏屏幕被拉伸状态栏消失,接着看!
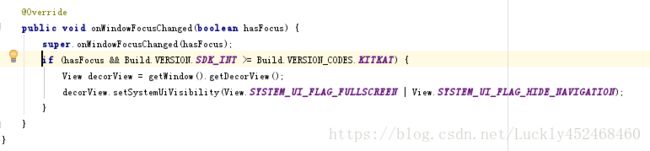
-VIEW.SYSTEM_UI_FLAG_HIDE_NAVIGATION(隐藏底部导航栏)结合使用且看代码和效果图
-VIEW.SYSTEM_UI_FLAG_LAYOUT_NAVIGATION(导航栏位于视图至上并被隐藏)
可以看出状态栏和导航栏都被隐藏掉了,当你屏幕时它们便会显示出来屏幕明显被压缩,点击状态栏或导航栏便会消失屏幕又被拉伸,而且显示出来的状态栏和导航栏的颜色明显看着是系统默认的颜色(即我们项目里面res/values/colors.xml里面的默认颜色),继续看!
-VIEW.SYSTEM_UI_FLAG_IMMERSIVE(当导航或状态栏被显示出来后不会自动隐藏掉)
-VIEW.SYSTEM_UI_FLAG_IMMERSIVE_STICKY(与前者相反:推荐使用)
最终代码和效果如下:
可以看到设置这五个值后效果很明显,默认打开时是全屏模式,系统通过监听手势操作(在状态栏或导航栏位置下滑或上滑,使被隐藏的栏目显示出来,同时状态栏和导航栏自动变为半透明状态,并且会在在3秒后自动隐藏掉)我想这才是真正的沉浸式模式吧!
总结
沉浸式是在Android4.4及其以上版本才能展示出来的效果,多种属性相互搭配使用才能展示出想要的样式,当然沉浸式也不仅仅局限于此,还有更多的内容有待发掘,仅此记下一笔莫怪莫怪(*^▽^*)!