- 在淘宝上买月饼怎么领优惠券?
氧惠帮朋友一起省
1.通过淘宝APP领券中心领取打开淘宝APP,在首页顶部导航栏找到“领券中心”或类似栏目,点击进入。在领券中心页面,可以通过搜索关键词(如“月饼”)来查找相关的优惠券,或者直接浏览推荐的优惠券列表。找到心仪的月饼优惠券后,点击“领取”按钮即可。领取成功后,在购买月饼时会自动使用优惠券,享受优惠价格。2.在商品详情页领取在淘宝搜索框中输入月饼相关的关键词,找到想要购买的月饼商品。进入商品详情页后,留
- 【无标题】
PyQt5相关论文方向扩充及技术特性解析PyQt5的核心优势PyQt5作为基于Qt框架的Python绑定库,在科研与工程应用中具备显著优势。其跨平台兼容性极强,可在Windows、macOS、Linux等主流操作系统上稳定运行,且能保持界面风格的一致性,这对开发多场景应用系统至关重要。在界面设计方面,PyQt5提供了丰富的UI组件库,从基础的按钮、文本框到高级的图表、3D控件应有尽有,同时支持Qt
- Java 实现 TCP 多发多收通信程序
小陈永不服输
java开发语言tcp/ip网络网络协议
在网络通信中,TCP协议的可靠传输特性使其在需要持续交互的场景中被广泛应用。本文将围绕一段实现TCP多发多收功能的Java代码,详细解析其实现原理、运行流程及技术特点,帮助开发者深入理解TCP持续通信的实现方式。核心代码展示以下是实现TCP多发多收通信的完整代码,包含客户端与服务器端两个部分:客户端(Client)代码packagecom.practical.agreement.tcp.tcp_2
- Apache Ignite SQLLine工具使用指南
侯霆垣
ApacheIgniteSQLLine工具使用指南概述ApacheIgnite作为一个分布式内存计算平台,提供了完整的SQL功能支持。SQLLine是Ignite内置的一个命令行工具,它允许开发者和数据库管理员通过交互式方式执行SQL查询和管理Ignite集群。本文将详细介绍如何使用SQLLine工具与Ignite集群进行交互。SQLLine工具简介SQLLine是一个基于控制台的JDBC客户端工
- 简单WEB登录页面代码实现
逆流的飞鱼
简单代码java
longin.html:登录页面,此处action引用**/**类型的地址,JSP可以用${pageContext.request.contextPath}/LS用户名:密码:LoginServlet.java用户和前台WEB页面数据进行交互packageit.tongyou.web.servlet;importjava.io.IOException;importjava.io.PrintWrit
- NX585NX586美光固态闪存NX633NX635
美光NX系列固态闪存深度解析:技术、性能与市场洞察一、技术架构与核心创新美光NX系列固态闪存(如NX585、NX586、NX633、NX635)的技术根基源于其G9NAND技术平台,通过优化晶体管结构与制程工艺,显著提升存储密度与读写速度。例如,NX585的MT29F8T08GUCAG芯片在顺序读取速度上达到7.4GB/s,相当于每秒传输超过1.4万张高清照片。这一性能表现得益于多通道交互设计和动
- 具身智能的视觉-语言导航综述
24年2月来自曲阜师范、华东师大和哈工大的论文“Vision-LanguageNavigationwithEmbodiedIntelligence:ASurvey”。作为人工智能领域的长期愿景,具身智能的核心目标是提升智体与环境的感知、理解和交互能力。视觉-语言导航(VLN)作为实现具身智能的重要研究路径,致力于探索智体如何利用自然语言与人进行有效沟通,接收并理解指令,并最终依靠视觉信息实现精准导
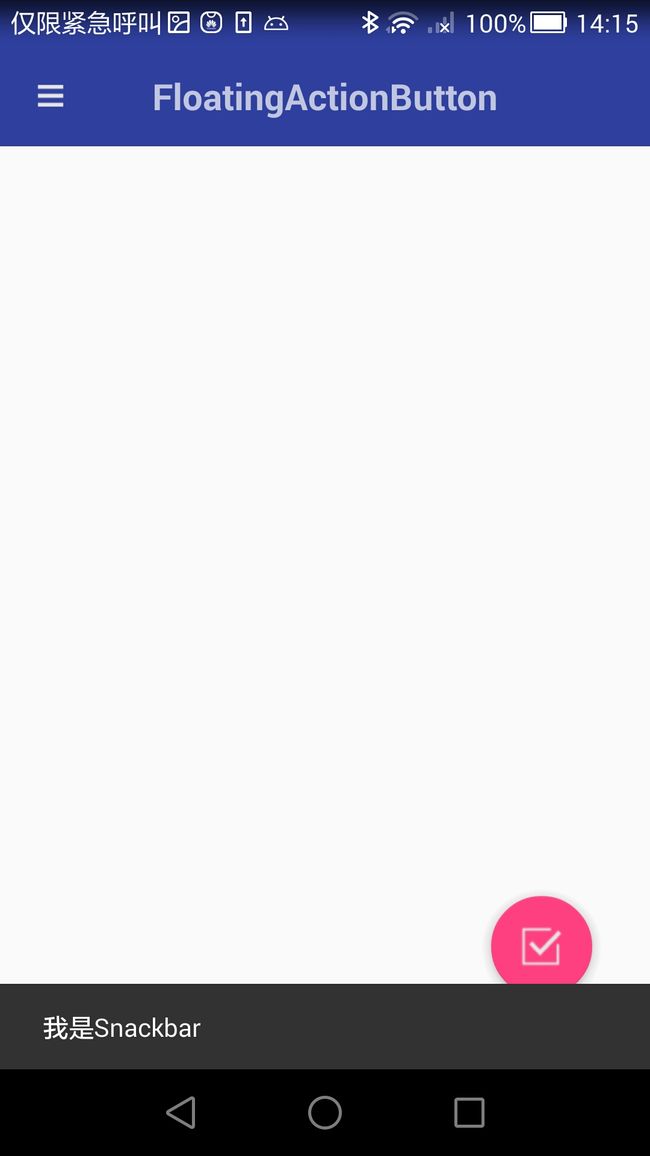
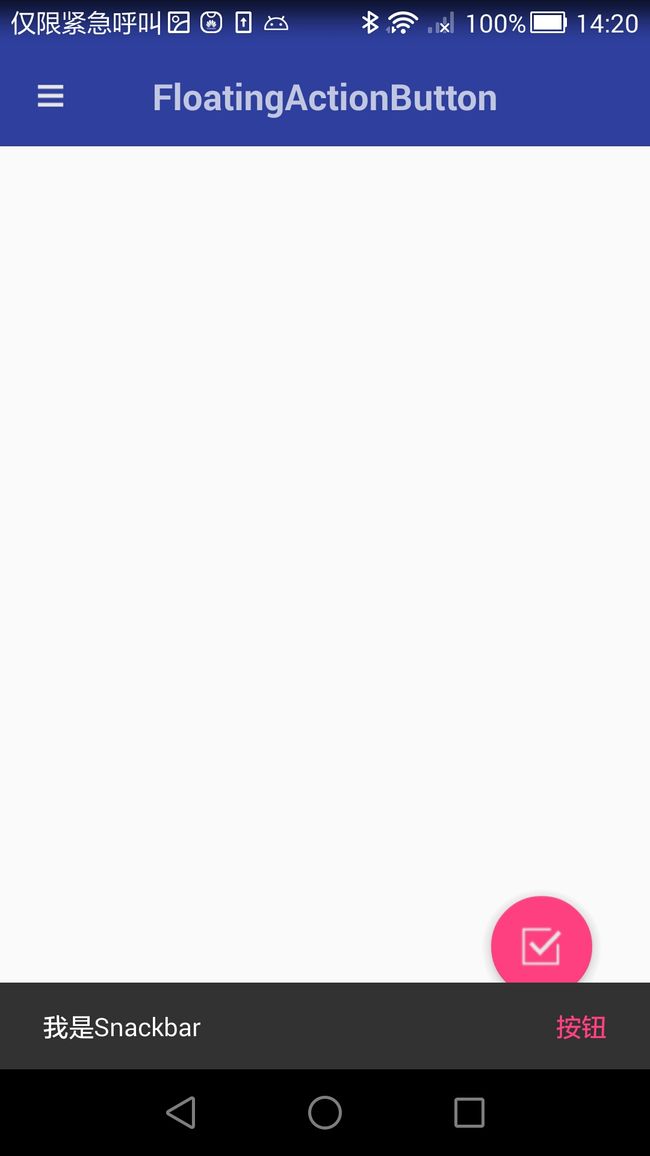
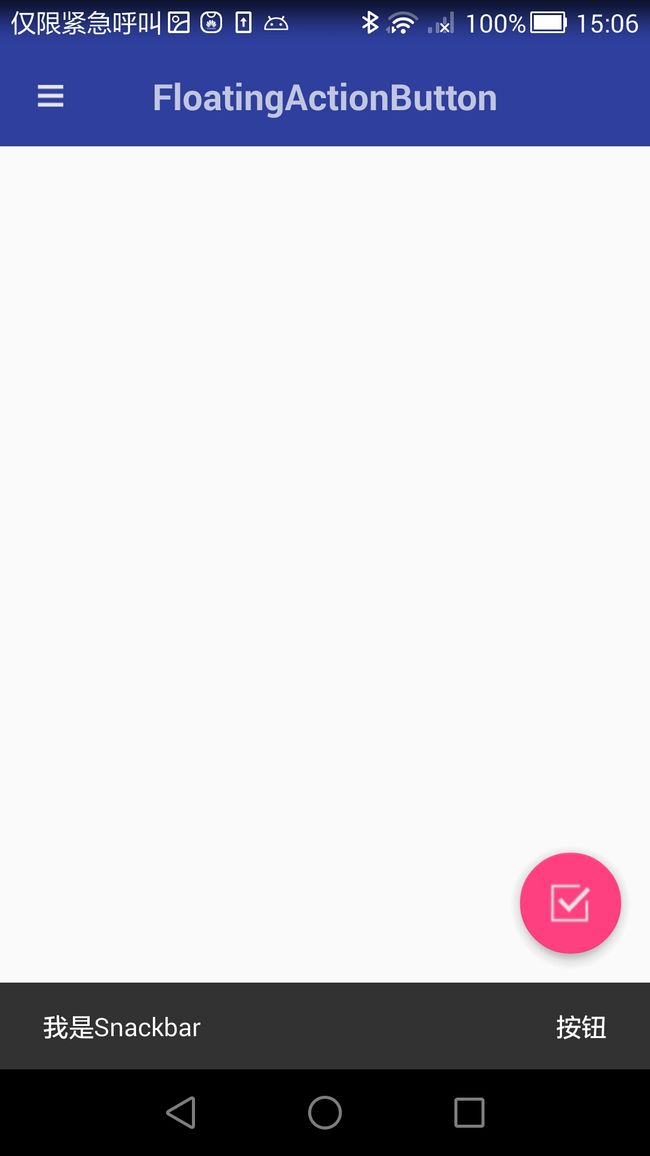
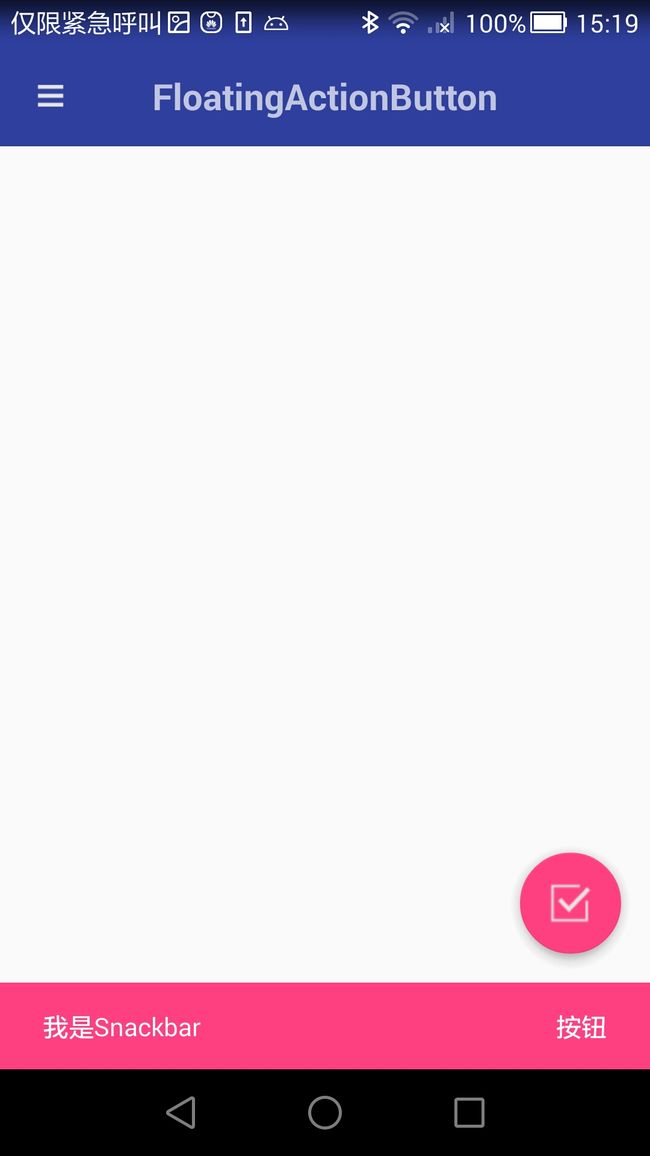
- Android UI 组件系列(五):CheckBox、RadioButton 与 Switch 控件详解
博客专栏:Android初级入门UI组件与布局源码:通过网盘分享的文件:Android入门布局及UI相关案例链接:https://pan.baidu.com/s/1EOuDUKJndMISolieFSvXXg?pwd=4k9n提取码:4k9n引言在Android开发中,用户与应用的交互往往离不开各种“选择”操作,例如:注册表单中选择兴趣爱好(可多选)设置界面中切换通知、Wi-Fi开关(开/关状态)
- Android Jetpack Compose + MVI 开发流程深度分析
你过来啊你
androidcomposemvi
MVI架构核心原理MVI(Model-View-Intent)是一种基于单向数据流的架构模式,其核心组件关系如下:[View]--Intents-->[ViewModel]--States-->[View]||用户交互事件处理业务逻辑||[View]=emptyList(),valisLoading:Boolean=false,valerror:String?=null,valnewTodoTit
- IOS testFlight添加新的测试成员
一杯开水
一、登录https://appstoreconnect.apple.com二、选择“用户与访问”用户与访问三、点击“+”按钮四、将待测试人员信息添加到用户五、等待邀请人确认邀请信息六、待邀请人收到并确认七、将用户添加到testFlight测试组八、让测试人员安装testFlightAPP,输入邀请码即可
- Python FastMCP:让你的AI工具链飞起来
PythonFastMCP:让你的AI工具链飞起来FastMCPFastMCP是什么?1.工具(Tools):赋予LLM执行能力2.Resources(资源):安全数据通道3.Prompts(提示模板):标准化LLM交互4.组件协同:构建项目AI工具链5.部署架构与性能优化博主热门文章推荐:官方文档:FastMCP官方文档:https://gofastmcp.com/MCP协议规范:https:/
- 【AI Agent教程】【MetaGPT】案例拆解:使用MetaGPT实现“狼人杀“游戏(2)- 整体流程解析中再看多智能体消息交互通路
同学小张
大模型游戏笔记人工智能AIGCMetaGPTAIAgent多智能体
大家好,我是同学小张,持续学习C++进阶知识和AI大模型应用实战案例,持续分享,欢迎大家点赞+关注,共同学习和进步。本文来学习一下MetaGPT的一个实战案例-狼人杀游戏,该案例源码已经在MetaGPTGitHub开源代码中可以看到。上次我们拆解了该游戏的整体实现框架(【AIAgent教程】【MetaGPT】案例拆解:使用MetaGPT实现“狼人杀“游戏(1)-整体框架解析),本文我们从运行流程的
- 如何区分Bug是前端问题还是后端问题?
海姐软件测试
缺陷管理bug前端
在软件测试中,精准定位Bug的归属(前端or后端)是高效协作的关键。以下是系统化的排查方法,结合技术细节和实战技巧:1.核心判断逻辑「数据vs展示」二分法:后端问题:数据本身错误(API返回错误数据/逻辑错误/数据库问题)前端问题:数据正确但展示异常(UI渲染错误/交互逻辑问题)2.四步定位法第一步:抓包分析(必做)工具:ChromeDevTools>Network/Fiddler/Charles
- 【Qt Designer使用快捷键】
QtDesigner简介QtDesigner是Qt框架提供的可视化界面设计工具,用于快速创建GUI(图形用户界面)。用户可通过拖拽控件(如按钮、文本框等)设计界面,无需手动编写布局代码。生成的界面文件(.ui)可通过pyuic或uic工具转换为代码(如Python或C++),与业务逻辑集成。常用快捷键及用途通用操作Ctrl+N:新建界面文件。Ctrl+O:打开现有.ui文件。Ctrl+S:保存当前
- 基于深度学习的语音识别:从音频信号到文本转录
Blossom.118
机器学习与人工智能深度学习语音识别音视频人工智能机器学习线性代数计算机视觉
前言语音识别(AutomaticSpeechRecognition,ASR)是人工智能领域中一个极具挑战性和应用前景的研究方向。它通过将语音信号转换为文本,为人们提供了更加自然和便捷的人机交互方式。近年来,深度学习技术在语音识别领域取得了显著进展,极大地提高了语音识别的准确率和鲁棒性。本文将详细介绍如何使用深度学习技术构建一个语音识别系统,从音频信号的预处理到模型的训练与部署。一、语音识别的基本概
- Shell脚本编程:从入门到精通的实战指南
Monkey的自我迭代
Linuxlinuxssh
一、Shell与Shell脚本概述Shell是用户与操作系统内核之间的命令解释器,它接收用户输入的命令并转换为系统调用,是Unix/Linux系统的核心交互界面。Shell脚本(ShellScript)则是将一系列Shell命令组织成文本文件,通过解释器批量执行的自动化工具,广泛应用于系统管理、日志分析和软件部署等领域。主流Shell类型:Bash(Bourne-AgainShell):Linux
- 数字人系统:AI界的超级巨星,你准备好了吗?
优秘智能UMI
数字人人工智能深度学习计算机视觉机器学习自然语言处理语言模型图像处理
在这个日新月异的科技时代,每一个创新的火花都可能点燃一场变革的燎原之火。今天,我们要聊的,正是那颗在AI领域熠熠生辉的璀璨新星——优秘数字人系统。它不仅仅是技术的飞跃,更是对未来生活方式的深刻重塑,一场关于人机交互、智能共生的美好预演。技术原理:深度解析与智能构建的奥秘1.深度学习:智能的基石数字人系统的核心技术之一在于深度学习。深度学习是一种模仿人脑神经网络结构和功能的机器学习技术,通过构建多层
- 从技术原理到应用场景: 优秘AI数字人如何重构虚拟交互逻辑
在数字化浪潮的推动下,虚拟交互已经成为我们生活中不可或缺的一部分。无论是与智能音箱对话、通过虚拟助手处理日常事务,还是在元宇宙中与虚拟角色互动,人类对更自然、更高效的交互体验的需求日益增长。然而,现有的交互方式仍然存在诸多痛点:效率低下、理解能力有限、情感表达缺失……如何突破这些技术瓶颈?优秘AI数字人凭借其领先的技术和创新的应用场景,正在重构虚拟交互的逻辑。本文将从技术原理到应用场景,全面解析优
- vSphere开发指南1——vSphere Automation API
H_00c8
前言VMwarevCenterServer是VMware虚拟化管理平台,广泛的应用于企业私有云内网中。站在渗透测试工具开发的角度,我们需要通过命令行实现vCenterServer同虚拟机的交互。本系列文章将要比较多种不同的API,介绍实现细节,开源代码,实现以下功能:·读取虚拟机的配置·查看虚拟机文件·删除虚拟机文件·向虚拟机上传文件·从虚拟机下载文件·在虚拟机中执行命令简介本文将要介绍以下内容:
- ikun-ui v0.2.7版本发布:组件功能增强与体验优化
时琦旖
ikun-uiv0.2.7版本发布:组件功能增强与体验优化ikun-ui是一个基于Svelte框架构建的现代化UI组件库,专注于为开发者提供高质量、易用的前端组件。在最新发布的v0.2.7版本中,团队对多个核心组件进行了功能增强和体验优化,特别是在交互体验和视觉表现方面有了显著提升。组件功能增强工具提示与弹出框组件优化工具提示(Tooltip)和弹出框(Popover)组件新增了两项实用的交互控制
- JavaScript 基础语法与核心概念实战:从变量到定时器
Elieal
javascript开发语言ecmascript
JavaScript作为前端开发的核心语言,其基础语法和数据类型是入门的关键。本文将通过实际代码示例,详解JavaScript的变量、数据类型、复合类型及常用交互功能,帮助初学者快速掌握核心概念。一、变量与基本数据类型变量是存储数据的容器,JavaScript中通过var(ES5)、let/const(ES6)声明。基本数据类型是构建复杂程序的基础,包括以下5种://基本数据类型示例vara=10
- javascript基本内容和标签
Sonnenblume_f
IT总结编程语言javascriptIT总结
js概念:javascript是互联网上最流行的,可以嵌套到html代码中的,一种基于对象和事件驱动的,并具有安全性能的脚本语言。具有1)向html页面中增加交互行为;2)脚本语言,语法和java类似;3)解释性语言,边执行边解释;4)跨平台,每个浏览器都具有js解释器;作用:增删HTML和css中的代码,能够动态校验数据组成:ECMAScript(核心)BOM浏览器对象模型DOM文档对象模型引入
- Ajax与axios
wwwwdn
ajaxokhttp前端javascript
本文是学习了网上的Ajax的课程总结,并加上了一些自己的总结。AjaxAjax(AsynchronousJavascriptAndXML),即是异步的JavaScript和XML,Ajax其实就是浏览器与服务器之间的一种异步通信方式。XMLHttpRequest(XHR)XMLHttpRequest(XHR)对象用于与服务器交互。通过XMLHttpRequest可以在不刷新页面的情况下请求特定UR
- 【部署模式演进】多实例 vs 多副本 vs 多租户:智能体平台部署结构深度解析
观熵
AgenticAI架构实战全流程架构人工智能智能体Agent
个人简介作者简介:全栈研发,具备端到端系统落地能力,专注大模型的压缩部署、多模态理解与Agent架构设计。热爱“结构”与“秩序”,相信复杂系统背后总有简洁可控的可能。我叫观熵。不是在控熵,就是在观测熵的流动个人主页:观熵个人邮箱:
[email protected]座右铭:愿科技之光,不止照亮智能,也照亮人心!专栏导航观熵系列专栏导航:AI前沿探索:从大模型进化、多模态交互、AIGC内容生成,到
- Vue3 实现 DOCX 文档在线预览功能(基于 docx-preview)
Vue3实现DOCX文档在线预览功能(基于docx-preview)在本篇文章中,我们将介绍如何使用Vue3+docx-preview来实现浏览器端的.docx文档预览功能。项目依赖首先需要安装以下依赖:npminstalldocx-previewaxios组件代码详解Template部分预览DOCX按钮用于触发加载文档事件,文档内容将渲染在docxContainer容器中。Script部分imp
- PHP与Web页面交互:从基础表单到AJAX实战
独立开发者阿乐
综合性原创前端php交互Web页面表单处理AJAX技术AJAX
文章目录PHP与Web页面交互:从基础到高级实践1.引言2.基础表单处理2.1HTML表单与PHP交互基础2.2GET与POST方法比较3.高级交互技术3.1AJAX与PHP交互3.2使用FetchAPI进行现代AJAX交互4.文件上传处理5.安全性考量5.1常见安全威胁与防护5.2数据验证与过滤6.现代PHP与前端框架交互6.1构建RESTfulAPI6.2使用JWT进行认证7.性能优化7.1缓
- Jetpack Compose 学习:掌握 ModalBottomSheet(底部弹窗)
bpluo42657
android
ModalBottomSheet是MaterialDesign中一个非常实用的组件,用于从屏幕底部向上滑动显示一个模态化的内容面板(如菜单、选项、详情)。在JetpackCompose中,实现它变得异常简洁优雅。本文将带你深入理解其用法。核心概念模态化(Modal):当底部弹窗显示时,它会覆盖在屏幕主要内容之上,并阻止用户与底层内容的交互(通常底层内容会变暗),直到用户关闭弹窗。状态驱动:Comp
- 互联网医院运营数据采集
争实科技
互联网医院医疗信息化
互联网医院运营数据采集是支撑业务优化、服务监管和决策分析的核心环节,需整合多源异构数据并确保其安全性与有效性。以下从采集内容、技术方法、挑战及解决方案等方面系统阐述:一、核心数据采集内容1.患者与业务数据基础信息:患者人口学特征、病史、过敏史等。服务记录:挂号量、问诊类型(图文/视频)、诊断量、处方量、复诊率、药品配送量。交互指标:平均就诊时长、会话响应时间、服务完成率。2.资源与效率数据医生资源
- 「日拱一码」035 机器学习——调参过程可视化
胖达不服输
「日拱一码」机器学习人工智能调参过程可视化神经网络python模型可解释性
目录超参数搜索的3D曲面可视化交互式3D可视化神经网络学习率的3D可视化SVM超参数的3D决策边界可视化超参数优化的3D动画超参数搜索的3D曲面可视化##超参数搜索的3D曲面可视化importnumpyasnpimportmatplotlib.pyplotaspltfrommpl_toolkits.mplot3dimportAxes3Dfromsklearn.datasetsimportmake_
- 自动化测试常见问题详解
程序员杰哥
测试用例测试工具软件测试职场和发展自动化测试python程序人生
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快日常维护自动化过程中经常会遇到各式各样的问题。常见问题的表现有哪些?今天就来列举哪些自动化测试中的顽疾。基本每个维护自动化的人都或多或少遇到过的。1.定位问题:自动化测试脚本通常需要与应用程序的各种元素进行交互,如按钮、文本框、下拉菜单等。在某些情况下,元素的定位可能会出现问题,导致脚本执行失败。这可能是由于元素的属性变化、页面结构的更改
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep