- ubuntu安装wordpress
lissettecarlr
1安装nginx网上安装方式很多,这就就直接用apt-get了apt-getinstallnginx不用启动啥,然后直接在浏览器里面输入IP:80就能看到nginx的主页了。如果修改了一些配置可以使用下列命令重启一下systemctlrestartnginx.service2安装mysql输入安装前也可以更新一下软件源,在安装过程中将会让你输入数据库的密码。sudoapt-getinstallmy
- 【漏洞分享】2018年-2024年HVV 6000+个漏洞 POC 合集分享
漏洞文库-Web安全
漏洞复现web安全python安全测试工具网络安全
此份poc集成了Zabbix、用友、通达、Wordpress、Thinkcmf、Weblogic、Tomcat等下载链接:链接:https://pan.quark.cn/s/1cd7d8607b8a
- 【漏洞利用】2018年-2024年HVV 6000+个漏洞 POC 合集分享
baiolkdnhjaio
漏洞复现网络安全web安全安全
此份poc集成了Zabbix、用友、通达、Wordpress、Thinkcmf、Weblogic、Tomcat等下载链接:链接:https://pan.quark.cn/s/1cd7d8607b8a
- 华纳云:修复WordPress内存耗尽错误的常用方法有哪些?
华纳云IDC服务商
服务器WordPress
WordPress内存耗尽错误通常是由于PHP内存限制不足导致的。修复这种错误的方法有多种,以下是几种常用的方法:1.修改wp-config.php文件在WordPress根目录的wp-config.php文件中添加或修改以下代码,增加PHP的内存限制:define('WP_MEMORY_LIMIT','256M');将256M替换为所需的内存值。例如,可以将其设置为128M,256M,512M等
- CVE-2020-24186 WordPress评论插件wpDiscuz任意文件上传漏洞
sukusec
0x00漏洞介绍Wordfence的威胁情报团队在一款名叫wpDiscuz的Wordpress评论插件(wpDiscuz是WordPress功能丰富的评论系统插件,可充实网站评论部分)中发现了一个高危漏洞,此漏洞将允许未经认证的攻击者在目标站点中上传任意文件,从而实现远程代码执行。0x01漏洞环境WordPress的gVectorswpDiscuz插件7.0至7.0.4版本中存在远程代码执行漏洞,
- 推荐使用:Models——简化WordPress自定义类型的高效工具
郦祺嫒Amiable
推荐使用:Models——简化WordPress自定义类型的高效工具modelsWordPressplugintocreatecustomposttypesandtaxonomiesusingJSON,YAMLorPHPfiles项目地址:https://gitcode.com/gh_mirrors/models7/models在追求灵活和定制化的Web开发道路上,WordPress凭借其强大的社
- 如何将wordpress网站做成微信小程序(我的第一款微信小程序)
shuihan198712
01作品信息作品名称:Axure技术小站作品类型:微信小程序开发日期:2019-07-25目前状态:刚开始,还在开发,上线时间未知02背景1、之前在做wordpress微信支付时候,偶尔发现了一篇,将wordpress网站做成微信小程序的文章。2、微信小程序这么火3、学习一下,了解下小程序开发的一些知识03准备工作1、个人知识储备:我没有相关的代码经验,之前稍微接触过一点点,零零散散,不足以独立写
- WordPress website building technology service providers
podoor
wordpresswoocommerce
Top10WordPresswebsitebuildingcompaniesinChina,WordPresswebsitebuildingtechnologyserviceprovidersJianzhanpress.comWordPressThemeJianzhanisaplatformdedicatedtoWordPressthemedevelopment,providingavariety
- wordpress做后台的资讯类小程序源码
北漂的老猿
好代码wordpress
WordPress博客系统资讯资源变现下载小程序源码。这个就比较牛逼了,直接用wordpress做后台因为由于微信的新规从2022-11月9号后新上线的小程序将不能获取用户头像和名字了所以微信放需要适配全新的,支持让用户自定义头像和昵称了不然统一返回默认头像和显示(微信用户)另外还有一些新增和优化的地方就不多做介绍了大家自行的去研究探索吧!代码下载
- 从零开始搭建WordPress个人网站
zhaoolee
imageimageimageimageimageimage文字版查看下一篇推送设置轻量应用服务器•初始化轻量应用服务器,设置登录密码比如iamzhaoolee•将域名hk.v2fy.com解析到轻量应用服务器的ip•确认开启轻量应用服务器的80端口,63306端口,待会儿要用ssh登录到服务器#查看路径下载wgethttps://wordpress.org/wordpress-5.3.tar.g
- mysql 新增管理员_操作MYSQL数据库给WordPress增加新的管理员账号
仙剑李逍遥
mysql新增管理员
网页制作网络技术需要大家共同分享,不能闭门造车,下面是bj-dns文章简介:如何手工给wordpress增加一个管理员帐号。首先,我先设定数据库已经存在了wordpress的表,下面就是操作了。首先我们来到PHPMyAdmin界面。我们主要要操作wp_users和wp_usermeta表。首先操作wp_users表增加一个用户选中wp_users表并且点击界面上的插入按钮(在上面一排操作的中间偏后
- WordPress的安装与简单开发教程
CopyLower
学习Wordpressphp
WordPress是目前世界上最受欢迎的开源内容管理系统(CMS),它以简便易用、扩展性强和庞大的生态系统著称。通过它,你可以轻松构建博客、企业网站、电子商务平台等多种类型的网站。本文将为你介绍WordPress的安装过程,以及如何进行简单的开发。第一部分:WordPress的安装1.1.安装前的准备在安装WordPress之前,你需要准备以下环境:Web服务器:如Apache、Nginx等。PH
- 推荐开源项目:WP-Player - 强大的WordPress音频与视频播放器
邹澜鹤Gardener
推荐开源项目:WP-Player-强大的WordPress音频与视频播放器是一个专为WordPress设计的高效、灵活且功能丰富的多媒体播放器插件。它允许你在博客、新闻网站或其他基于WordPress的内容平台上无缝集成音频和视频内容,提供一流的用户体验。技术分析1.响应式设计WP-Player采用现代Web开发原则,支持响应式布局,无论在桌面、平板还是手机等不同设备上,都能自动调整以适应屏幕大小
- 通过 Docker 部署 WordPress 服务器
shelby_loo
docker服务器容器
今天我们将在阿贝云的免费服务器上进行WordPress的部署测试。阿贝云的免费云服务器配置简直是个宝藏,1核CPU、1GB内存、10GB硬盘和5M带宽,真是不错的免费服务器,适合轻量级应用和学习项目。无论你是开发者还是爱好者,阿贝云都能给你提供一个稳定的环境,帮助你快速上手。Docker和WordPress简介Docker是一个开源平台,允许开发者将应用程序及其依赖打包到一个可移植的容器中。通过容
- WordPress自适应美图网站整站打包源码
北漂的老猿
代码吧wordpressripro
直接服务器整站源码+数据库打包了,恢复一下就可以直接投入使用。保证好用易用,无需独立服务器就可以使用。强调一下,我这个和其他地方的不一样、不一样、不一样。具体的看下面的说明。现在网络上同样的资源包都是用的加密带后门的主题,需要安装php加密组件才能使用,同时也有后门。本站这个是全部开源无后门,无需安装加密组件,任意一个支持php的虚拟主机都可以使用了。另外原来的数据库里的图片地址都是写死了url的
- 2024 WordPress资源展示下载类主题源码开心版
会说源码
源代码管理
简介:WordPress 资源展示型下载类主题 CeoMax-Pro_v7.6开心版;CeoMax-Pro是一款极致美观强大的WordPress付费资源下载主题,它能满足您所有付费资源下载的业务需求!你的想法与业务不能被主题所限制!CeoMax-Pro强大的功能,在不久的将来它能实现你一切幻想!我们也在为此而不断努力。适用于资源站、下载站、交易站、素材站、源码站、课程站、CMS
- WordPress 后台缓存插件:WP Admin Cache提高缓存页面
818源码资源站
源码下载00818.cn源码下载818资源站缓存
使用WordPress建站会安装一些静态缓存插件,比如:WPRocket、CacheEnabler、CometCache、W3TotalCache、WPSuperCache、WPFastestCache、HyperCache等等,这些都用于缓存前端。今天介绍一款专门用于缓存后台的插件:WPAdminCache。启用后,提速效果还是很明显,比如后台所有文章页面秒开。缓存会在更新文章、保存设置、保存小
- Puock基于WordPress开发的高颜值的自适应主题 支持白天与黑夜模式v2.8.4
专业软件系统开发
源码下载wordpress主题
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍WordPress管理后台中的「外观」-「主题」中点击「添加」,选择Puock的主题包进行上传安装并启用即可。提示:为了防止主题不兼容,请在安装主题前进行数据备份,防止数据字段重复覆盖等情况发生。环境要求WordPress>=6.0,PHP>=7.4主题特性支持白天与暗黑模式全局无刷新加载支持博客、CMS、企业三
- 如何降级 WordPress 到旧版本
Linux大师
|我们都知道,每当WordPress有新本的时候,我们都可以在后台一键更新。但是有些时候,我们的主题或插件可能不兼容新版本的WP,这时候我们如果要降级为之前的旧版本,该怎么操作呢?下面一起来看看。|手动降级1.下载对应的WordPress旧版本下载你目前使用的语言版本(即如果你使用官方中文版,就下载官方中文的旧版本,如果是英文原版,就下载英文旧版本)WordPress官方中文版各版本下载地址:ht
- 【网络安全】WordPress Uncontrolled Resource Consumption
秋说
网络安全web安全漏洞挖掘wordpress
未经许可,不得转载。文章目录WordPresswp-cron.php实战漏洞危害解决措施WordPressWordPress是全球最广泛使用的内容管理系统(CMS),目前约有43%的网站依赖于它。由于其用户友好的界面和丰富的插件功能,WordPress成为了全球最受欢迎的CMS。然而,在使用WordPress的过程中,用户常常忽视一些潜在的配置问题,其中之一就是wp-cron.php文件的设置。w
- wordpress跨境电商外贸独立站 常见获取流量方式
podoor
wordpress
在建立跨境电商外贸独立站时,获取流量的方法有很多种,以下是一些常见的方法:社交媒体营销:通过发布有吸引力的内容在Facebook、Instagram、Twitter等平台上。电子邮件营销:通过向潜在客户发送定制的电子邮件,包含特别优惠或新产品信息。搜索引擎优化(SEO):提高网站在搜索引擎中的排名,以吸引更多的访问者。付费广告:在GoogleAdWords、FacebookAds或其他广告平台上投
- Atlas阿特拉斯wordpress主题
podoor
wordpress模板wordpress
Atlas阿特拉斯是一个专为WordPress平台设计的多功能主题,该主题由简站wordpress主题开发,旨在为用户提供一个强大而灵活的工具,以构建各种类型的网站。以下是对Atlas阿特拉斯WordPress主题的简介:Atlas阿特拉斯WordPress主题简介:Atlas阿特拉斯以其创新的设计和强大的功能集,为WordPress用户提供了一个全面的主题解决方案。无论是企业网站、B2C独立站、
- wordpress在北美华人中的使用情况分析
podoor
wordpress
WordPress是一个全球广泛使用的开源内容管理系统(CMS),它以其灵活性、易用性和强大的插件生态系统而闻名。在北美华人社区中,WordPress同样受到许多个人和企业的青睐。以下是对WordPress在北美华人中的使用情况的分析:1.语言和文化适应性WordPress支持多语言,这使得它能够很好地适应北美华人社区的需求。许多华人用户选择使用中文或其他语言来创建和维护他们的网站,WordPre
- wordpress网站静态缓存插件之WP-Super-Cache详细安装与配置说明教程
Alextao_0a86
关于WP-Super-Cache教程网上有很多,但大多质量不高无实际作用,今天转载一篇个人认为比较不错的文章。原文地址:http://blog.az009.com/15209.html一、安装插件首先,到wordpress后台插件项中点击安装插件列表里面搜索“WPSuperCache”,第一个即是安装即可。二、详细配置安装好WP-Super-Cache并启用后到Settings选项中进行设置,具体
- Ubuntu 24.04部署Wordpress
idiot_qi
其他工具ubuntulinuxwordpress
环境:Ubuntu24.04PHP8.1.2-1ubuntu2.18Nginx/1.18.0(Ubuntu)WordPress6.6.1Mysql8文章目录1.安装php2.配置nginx2.1.安装nginx2.2.配置3.下载wordpress3.1.配置wordpress4.mysql配置wordpress数据库和用户4.1.安装和远程连接4.2.创建wordpress数据库和用户5.访问w
- WordPress自定义文件上传路径的方法
程序小小生
WordPressWordPress上传路径WordPress自定义路径WordPressWordPress上传文件类型WordPress上传
自WordPress3.5版本开始,隐藏了后台媒体设置页面的“默认上传路径和文件的完整URL地址”选项,可以通过下面的代码将该选项调出来。WordPress自定义文件上传路径的方法。将下面的代码添加到当前主题functions.php文件中,就可以调出该选项:if(get_option('upload_path')=='wp-content/uploads' || get_option('uplo
- wordpress图片主题
北漂的老猿
好代码wordpress图片主题
源码介绍原版主题源码是一款仿d音模式套图SEO源码,wordpress图片主题不送数据,此源码为wordpress模板,需先安装wordpress后才能使用!!注意:PHP版本越高越好,PHP必须安装SG11扩展代码下载
- Kubernetes(k8s)中部署WordPress
条纹布鲁斯
kubernetes容器云原生
在Kubernetes(k8s)中部署WordPress通常涉及创建一个Deployment来管理WordPress的Pod,以及一个Service来暴露WordPress应用。此外,由于WordPress需要数据库支持,你还需要部署一个MySQL或MariaDB的Pod和Service。以下是一个基本的示例,展示了如何使用YAML文件在Kubernetes中部署WordPress和MySQL。M
- WordPress禁止后台自定义功能
podoor
WordPress技术wordpress
wordpress后台可以彻底禁止主题的自定义菜单功能,下面这段代码添加到functions.php文件中,后台外观菜单中的”自定义”就会消失不见了。add_filter('map_meta_cap',function($caps,$cap){if($cap=='customize'){return['do_not_allow'];}return$caps;},10,2);小代码解决大问题,你学废
- 阿里云轻量应用服务器多少钱?2核2G券后402元,2核4G券后574元
阿里云最新优惠和活动汇总
阿里云轻量应用服务器多少钱?购买轻量应用服务器的用户一般都是个人和普通企业级用户,2核2G和2核4G配置的轻量应用服务器既能用于网站搭建,又可以满足学习、搭建应用等场景的需求,目前这款2核2G配置的阿里云轻量应用服务器券后最低报价为402元/年,2核4G券后最低报价为574元。我们都知道,阿里云轻量应用服务器最大的优势是自带WordPress、LAMP、Docker、DevStudio和Node.
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
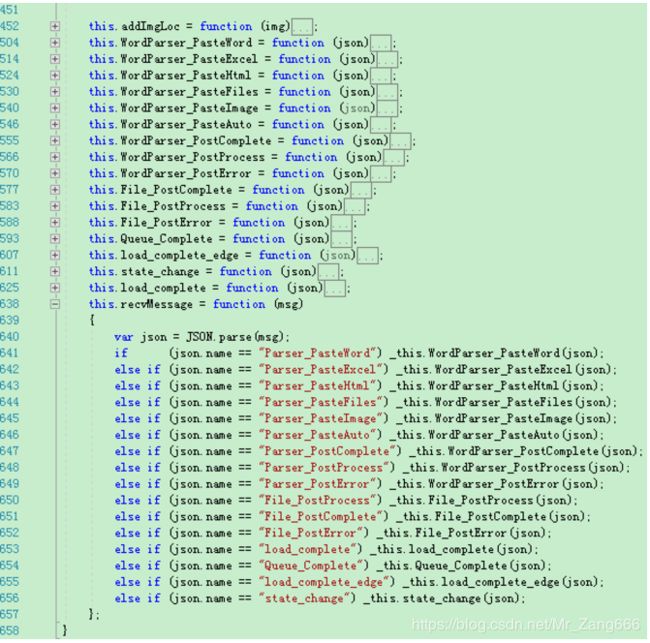
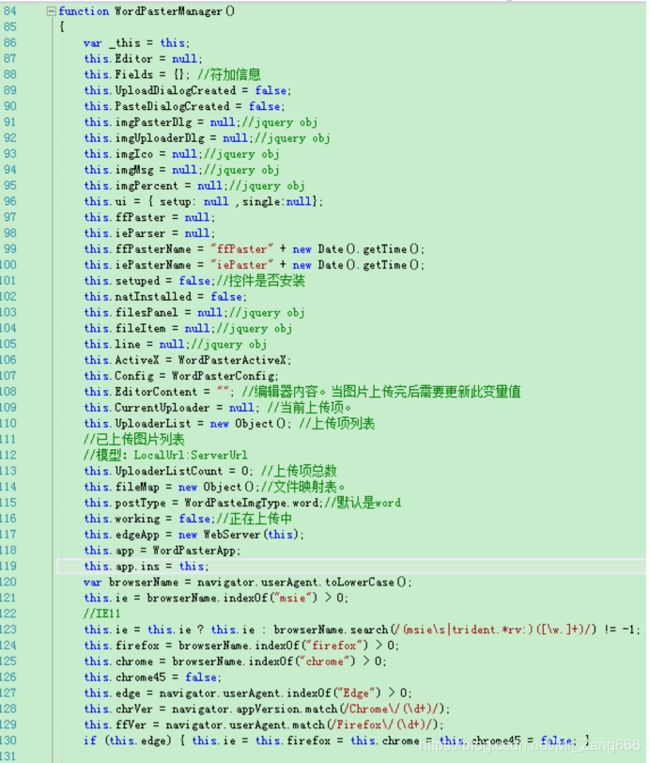
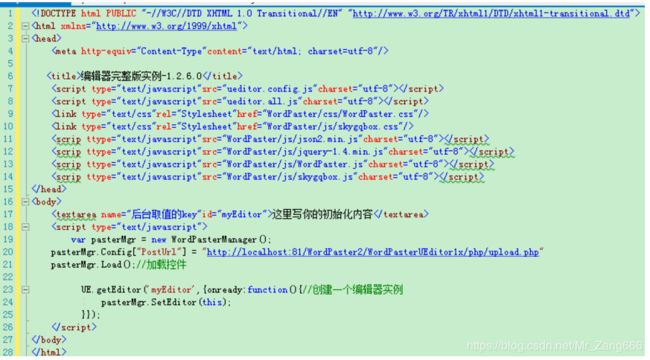
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st