【gitlab的使用 + vue实战】不实战看什么都白看 Talk is cheap show me the code
Talk is cheap show me the code!!!!!!!!!!
没有代码 纯理论 对我来说就是白看 没有用
代码再长 我看了那混混沌沌的理论 也不如几行到底怎么传值的清清楚楚的代码helps a lot
我真是白看... 每次自己学都 是白看
以后要存代码存到csdn上
不实战+口头上懂了 等于不会
--------------11.13 一更
一、来看这三行: vue写起来奇奇怪怪的qwq
//自己写一下
二、二更 因为置顶,顺便写一下gitlab这个吧
1、第一次push有点麻烦
其实后面还好。 都好了直接push 就 前三步可以省略了大概。链接 https://blog.csdn.net/M1026/article/details/52184124
具体在哪个文件夹打开?在有 “.git” 的文件夹下
鼠标右键打开git bash here:
<1>输入git config --global user.name "你的用户名"
<2>输入git config --global user.email "你的邮箱"
<3>输入git init
<4>输入git remote add origin 你刚才建立的项目连接
<5>输入git add .
<6>输入git commit -m ".... "
//<7>输入git config http.postBuffer 524288000 (特别提醒: 此行是在本地设置缓存, 有些项目文件较大, 使用http无法上传,可设置此命令)
<8>输入git push -u origin master 将代码推送到gitlab端
2、push到分支
要切换到分支。会出现这种情况,切换到master的话是protected ,我们没有权限,那么
7.git checkout develop 切换到develop分支(默认是在master分支)
//8.git pull --rebase origin develop 从远程主机的develop分支下拉代码并合并,如果没报错那么执行9,否则自行百度解决冲突。
中间的可能大概都差不多了,参考上面,也要给我add 什么的。。
9.git push -u origin develop 把代码推到远程主机的develop分支
参考 链接:https://www.jianshu.com/p/be457b3e6022
3、git clone
直接后面加地址就可以。。。 自己会把文件夹的name有着的。。
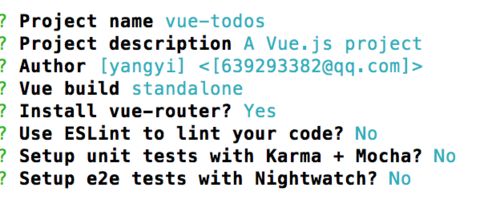
三、新建vue项目
vue init webpack vue-todos
前面就一直点回车就行了,后面使用ESLint,测试就选择no就行。
第二步 运行项目
输入下面的命令就可以运行这个项目
cd vue-todos
npm install
npm run dev
四、使用props实在太方便了 记得写好 默认的default 引入就能用
https://blog.csdn.net/qingyulove/article/details/81613319
子组件
我是子组件,接收来自父组件的信息:{{message}}p>
父组件
我是父组件,传递消息给子组件,需要传递的消息在下面输入: