作者:凹凸曼 - yuche
从 Taro 第一个版本发布到现在,Taro 已经接受了来自于开源社区两年多的考验。今天我们很高兴地在党的生日发布 Taro 3(Taro Next)正式版,希望 Taro 未来的更多两年能像一名共产主义战士一样经受住更多的考验。以下是 Taro 3 的一些新增特性:
跨框架:React、Nerv、Vue 2、Vue 3、jQuery
在旧版本的 Taro,我们以微信小程序的开发规范为基准,使用 React/JSX 的方式来进行开发。而在 Taro 3,我们把这一思路量化为一个编程模型:
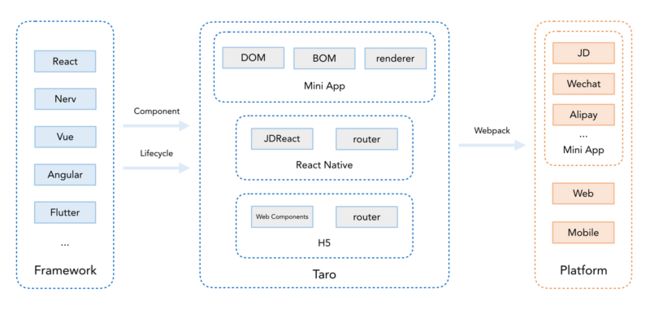
设微信小程序生命周期为一个 interface,不同的框架实例的生命周期虽然不尽相同,但我们可以根据框架生命周期分别新建一个 class 去 implements 小程序生命周期的 interface。相应地,小程序的组件/API/路由规范可以使用同样的思路和模型让不同框架的代码,运行在不同的端上:
在 Taro 3 中我们内置了 React、Nerv、Vue 2、Vue 3 四种框架的支持,开发者可以通过 taro init 命令创建对应的模板,并编写与框架本身生命周期、调用方法合乎一致的代码(idiomatic code),在语法上也没有任何的限制。
在四类框架之外,Taro 3 还提供 jQuery-like API 的支持,作为现代开发框架的补充和实现跨框架组件的方案。
跨端:H5、微信、支付宝、百度、字节跳动...小程序
和旧版本的 Taro 一样,Taro 3 支持编译到微信、京东、支付宝、百度、字节跳动、QQ 等主流小程序平台。
和小程序一样,Taro 3 的 H5 端相较于之前版本的 Taro 是一次彻底的重写:基础组件现在全部使用 Web Components 构建,路由系统也完全与前端框架解耦,因此在 H5 端 Taro 也实现了跨框架。不管开发者使用的是 React、Vue 还是 Nerv,都可以同时运行在各种小程序和 H5 上。
开放式插件系统
Taro 3 在编译时引入了基于 Tapable 的插件系统,开发者可以通过编写插件的方式为 Taro 拓展更多功能或者为自身业务定制个性化功能。在运行时我们则从 React Reconciler 中得到启发,在 Taro 运行时也实现了一套修改运行时逻辑的 API。
也就是说,开发者可以在不修改甚至不了解 Taro 源码和实现的情况下通过 Taro 拓展更多端,拓展更多的框架。在下个 Minor 版本(v3.1.0)Taro 就会完成编译时/运行时与端/框架的解耦,届时开发者只要写一个插件就能拓展新的端或框架。未来 Taro 添加新的端或框架也会通过这样的方式进行。
开源治理与项目治理
为了与开发者更高效地交流,Taro 从 Vue.js 和 Ant Design 得到启发,引入了 Issue Helper 工具。为了让 Taro 在重大特性更新和更改能稳步推进,我们又从 Rust、React 中学习,引入了 RFC 流程机制。为了让版本迭代更透明、更规范,Taro 在今后版本发布也会遵守 Milestone 机制。
文档是开发者最好的朋友。在 Taro 3 我们对文档也进行了改版和重新梳理,并推出了新的 [渐进式文档](),渐进式文档按照开发项目的顺序介绍 Taro 的基础概念和优化技巧,适合喜欢边学边做或对小程序开发没有任何了解的开发者。
代码质量和稳定性对开源项目非常重要。Taro 也在严格贯彻 Code Review 机制,所有人的代码都要被审核,没有人例外。为了保证我们能更大胆地迭代新特性,在整个 Taro 3 开发期间我们总共添加了三万行测试代码。
微信小程序转 React/Vue
早在 Taro 1.2 发布 时,我们就提供微信小程序转 Taro 的功能,转换后的微信小程序应用会变成一个多端应用。现在这个功能也完全兼容 Taro Next 的新架构,并且转换后的代码提供 React 和 Vue 两种选项。和以前一样,只需要在微信小程序项目根目录执行命令 taro convert :
$ taro convert选择想要转换后的框架即可:
渲染 HTML 字符串
在小程序中渲染 HTML 字符串通常会使用 wxparse 这样的第三方库,但 wxparse 的 API 复杂,拓展性弱,内部实现不准确,最重要的是现在已经停止了维护。比起 wxparse,Taro 3 的 HTML 字符串渲染提供以下的特性:
- API 与 Web 保持一致,可以直接通过 React 的
dangerouslySetInnerHTML或 Vue 的v-html调用。 - 可以通过 CSS 直接控制标签样式
- 给已经渲染的 HTML 标签绑定事件
- 在 HTML 解析和渲染都提供了钩子函数满足个性化渲染需求
你可以访问文档渲染 HTML了解更多信息。
CSS-In-JS
在 React 社区有一个著名的 CSS-in-JS 解决方案: styled-components。但遗憾的是,styled-components 使用