JSP程序设计实训——通信资费管理系统
通信资费管理系统
- 目的是实现通信资费管理系统的静态页面设计,要求能够逐步掌握Java Web项目开发的流程和页面的设计。案例分为三部分实现,分为案例需求分析、案例架构分析和案例开发(编程实现)。
一. 案例需求分析
- 根据业务模型和通信行业的需要,该系统的功能模块需求分析设计如下:
- 登录和注册模块: 实现用户登录功能及新用户注册功能。
- 用户管理模块: 实现开通账号、用户账号查询、用户列表功能。其中账号查询可以方便用户的查询,用户可以通过账号查询来获取特定账户的信息。用户列表显示所有用户的基本信息。
- 资费管理模块: 实现资费的查看、添加、修改和删除等功能。
- 账单管理模块: 实现查看账单、查看明细、查询账单功能。可以实现查看账单信息(可参考移动、联通、电信的账单管理模块自行设计)、查看账单明细以及查询某个账单等功能。
- 财务管理模块: 实现月和年账务信息的查询功能以及资费详细清单功能。
- 管理员管理模块: 实现增加管理员、管理员列表和私人信息功能。增加管理员需要提供的信息有账号、登录密码、真实姓名、管理员邮箱、联系电话、登录权限等。其中登录权限包括用户管理、资费管理、账单管理、财务管理、管理员管理。管理员列表包括的信息有账号、姓名、电话、邮箱、开户日期、权限、修改和删除。私人信息包括登录密码、重复密码、真实姓名、管理员邮箱、开通日期、联系电话、登录权限,其中登录权限有包括资费管理、财务管理和管理员管理。
- 用户自服务管理模块: 实现用户自助查询个人账单信息的功能,并允许用户修改自己的个人账户信息以及变更相关业务。
二. 案例总体结构与构成
三. 案例的开发过程
开始前,讲解下标签对
的使用方式,转链接:【HTML】什么是 HTML 中的 div 标签
1. 案例的模块划分及其结构
- 案例命名为CCMS,系统的登录页面(login.html)和注册页面(register.html)在Web文件夹的根目录中。用户管理功能相关的页面在 userManage 文件夹中,该文件夹中的文件用于实现用户管理功能页面的设计。资费管理功能相关的页面在 pricingManage 文件夹中。账单管理功能相关的页面在 reckonManage 文件夹中。财务管理功能相关的页面在 accountManage 文件夹中。管理员管理功能相关的页面在 adminManage 文件夹中。用户自服务功能相关的页面在 userSelf 文件夹中。
配套代码,免费下载
2. 案例的登录和注册功能设计实现
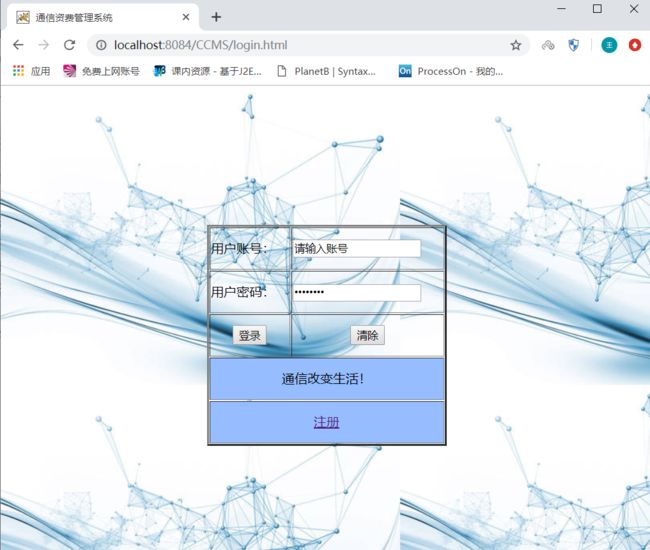
- 登录页面:
- 代码如下:
<html>
<head>
<title>通信资费管理系统</title>
<meta http-equiv = "Content-Type" content = "text/html;charset = UTF-8">
</head>
<body background = "picture/login.jpg">
<br><br><br><br>
<br><br><br><br>
<form action = "frame/main.html" method = "post">
<table border = "2" align = "center" valign = "middle" width = "300">
<tr>
<td width = "34%" height = "50">用户账号:</td>
<td width = "64%" height = "50">
<input type = "text" name = "userName" value = "请输入账号">
</td>
</tr>
<tr>
<td width = "34%" height = "50">用户密码:</td>
<td width = "64%" height = "50">
<input type = "password" name = "userPassword" value = "********">
</td>
</tr>
<tr>
<td align = "center" width = "34%" height = "50">
<input type = "submit" value = "登录">
</td>
<td align = "center" width = "34%" height = "50">
<input type = "reset" value = "清除">
</td>
</tr>
<tr>
<td colspan = "2" align = "center" bgcolor = "#95BDFF" height = "50">
通信改变生活!
</td>
</tr>
<tr>
<td colspan = "2" align = "center" bgcolor = "#95BDFF" height = "50">
<a href = "register.html">注册</a>
</td>
</tr>
</table>
</form>
</body>
</html>
- 网页页面如下:
- 注册页面:
- 代码如下:
<html>
<head>
<title>通信资费管理系统注册页面</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body bgcolor = "CCCFFF">
<form action = "login.html" method = "post">
<br><br><br><br><br><br>
<table border = "2" align = "center" valign = "middle" width = "350">
<tr>
<td colspan = "2">
<h3 align = "center">请注册</h3>
</td>
</tr>
<tr>
<td width = "29%" align = "right">用户名:</td>
<td width = "69%">
<input type = "text" name = "userName">
</td>
</tr>
<tr>
<td width = "29%" align = "right">密码:</td>
<td width = "69%">
<input type = "password" name = "userPassword" size = "22"/>
</td>
</tr>
<tr>
<td width = "29%" align = "right">确认密码:</td>
<td width = "69%">
<input type = "password" name = "userPassword1">
</td>
</tr>
<tr>
<td width = "29%" align = "right">个人爱好:</td>
<td width = "69%">
<input type = "checkbox" name = "checkbox1"/>篮球
<input type = "checkbox" name = "checkbox2"/>足球
<input type = "checkbox" name = "checkbox3"/>排球
</td>
</tr>
<tr>
<td width = "29%" align = "right">职业:</td>
<td width = "69%">
<select name = "select" size = "1">
<option value = "Java">Java工程师</option>
<option value = "公务员">公务员</option>
<option value = "学生">学生</option>
<option value = "其他">其他</option>
</select>
</td>
</tr>
<tr>
<td width = "29%" align = "right">性别:</td>
<td width = "69%">
<input type = "radio" name = "radiobutton"/>男
<input type = "radio" name = "radiobutton"/>女
</td>
</tr>
<tr>
<td width = "29%" align = "right">电子邮箱:</td>
<td width = "69%">
<input type = "text" name = "email"/>
</td>
</tr>
<tr>
<td width = "29%" align = "right">出生年月:</td>
<td width = "69%">
<select name = "select1" size = "1">
<option value = "1970">1970</option>
<option value = "1971">1971</option>
<option value = "1972">1972</option>
<option value = "1973">1973</option>
<option value = "1974">1974</option>
<option value = "1975">1975</option>
<option value = "1976">1976</option>
<option value = "1977">1977</option>
<option value = "1978">1978</option>
<option value = "1979">1979</option>
<option value = "1980">1980</option>
<option value = "1981">1981</option>
<option value = "1982">1982</option>
<option value = "1983">1983</option>
<option value = "1984">1984</option>
<option value = "1985">1985</option>
<option value = "1986">1986</option>
<option value = "1987">1987</option>
<option value = "1988">1988</option>
<option value = "1989">1989</option>
<option value = "1990">1990</option>
<option value = "1991">1991</option>
<option value = "1992">1992</option>
<option value = "1993">1993</option>
<option value = "1994">1994</option>
<option value = "1995">1995</option>
<option value = "1996">1996</option>
<option value = "1997">1997</option>
<option value = "1998">1998</option>
<option value = "1999">1999</option>
<option value = "2000">2000</option>
<option value = "2001">2001</option>
<option value = "2002">2002</option>
<option value = "2003">2003</option>
<option value = "2004">2004</option>
<option value = "2005">2005</option>
<option value = "2006">2006</option>
<option value = "2007">2007</option>
<option value = "2008">2008</option>
</select>年
<select name = "select2" size = "1">
<option value = "1">1</option>
<option value = "2">2</option>
<option value = "3">3</option>
<option value = "4">4</option>
<option value = "5">5</option>
<option value = "6">6</option>
<option value = "7">7</option>
<option value = "8">8</option>
<option value = "9">9</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
</select>月
<select value = "select3" size = "1">
<option value = "1">1</option>
<option value = "2">2</option>
<option value = "3">3</option>
<option value = "4">4</option>
<option value = "5">5</option>
<option value = "6">6</option>
<option value = "7">7</option>
<option value = "8">8</option>
<option value = "9">9</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>日
</td>
</tr>
<tr>
<td width = "29%" align = "right">所在地:</td>
<td width = "69%">
<select name = "select4" size = "1">
<option value = "1" selected>北京</option>
<option value = "2">天津</option>
<option value = "3">河北</option>
<option value = "4">上海</option>
<option value = "5">河南</option>
<option value = "6">吉林</option>
<option value = "7">黑龙江</option>
<option value = "8">内蒙古</option>
<option value = "9">山东</option>
<option value = "10">山西</option>
<option value = "11">陕西</option>
<option value = "12">甘肃</option>
<option value = "13">宁夏</option>
<option value = "14">青海</option>
<option value = "15">新疆</option>
<option value = "16">辽宁</option>
<option value = "17">江苏</option>
<option value = "18">浙江</option>
<option value = "19">安徽</option>
<option value = "20">广东</option>
<option value = "21">海南</option>
<option value = "22">广西</option>
<option value = "23">云南</option>
<option value = "24">贵州</option>
<option value = "25">四川</option>
<option value = "26">重庆</option>
<option value = "27">西藏</option>
<option value = "28">香港</option>
<option value = "29">澳门</option>
<option value = "30">福建</option>
<option value = "31">江西</option>
<option value = "32">湖南</option>
<option value = "33">湖北</option>
<option value = "34">台湾</option>
<option value = "35">其他</option>
</select>省
</td>
</tr>
<tr>
<td width = "50%" align = "center">
<input type = "submit" value = "提交">
</td>
<td width = "50%" align = "center">
<input type = "reset" value = "重置">
</td>
</tr>
</table>
</form>
</body>
</html>
- 注册页面如下:
- 单击登录按钮后进入系统的主页面(main.html)。实现主页面的HTML文件在文件夹frame中,该文件夹中有四个页面文件:main.html、top.html、center.html、bottom.html。其中,main.html 是使用框架设计的,另外3个页面是组成该窗口的子窗口页面,页面所需图片在文件夹picture中。
- main.html 代码如下:
<html>
<head>
<title>通信资费管理系统</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<frameset rows = "110,*">
<frame src = "../frame/top.html" name = "top" scrolling = "no">
<frameset rows = "50,*">
<frame src = "../frame/center.html" name = "center" scrolling = "no">
<frame src = "../frame/bottom.html" name = "bottom">
</frameset>
</frameset>
</html>
- top.html 代码如下:
<html>
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body style="background-image:url(../picture/top.jpg);background-repeat: repeat-x" >
<br>
<h1 align = "center">欢迎使用通信资费管理系统</h1>
</body>
</html>
- center.html 代码如下:
<html>
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body bgcolor = "#95BDFF">
<div align = "center">
<table border = "1" width = "95%">
<tr>
<th>
<a href = "../userManage.html/listUser.html" target = "bottom">
用户管理
</a>
</th>
<th>
<a href = "../pricingManage.html/listPricing.html" target = "bottom">
资费管理
</a>
</th>
<th>
<a href = "../reckonManage.html/listerBilling.html" target = "bottom">
账单管理
</a>
</th>
<th>
<a href = "../accountManage.html/listerAccount.html" target = "bottom">
财务管理
</a>
</th>
<th>
<a href = "../adminManage.html/listManager.html" target = "bottom">
管理员管理
</a>
</th>
<th>
<a href = "../userSelf.html/userServer.html" target = "bottom">
用户自服务
</a>
</th>
<th><a href = "../login.html" target = "_parent">退出系统</a></th>
</tr>
</table>
</div>
</body>
</html>
- bottom.html 代码如下:
<html>
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body bgcolor = "CCCFFF">
<center>
<br><br><br><br><br><br>
<img src = "../picture/bottom.jpg" height = "300" width = "500">
<br><br><br><br><br><br>
<p></p>
</center>
</body>
</html>
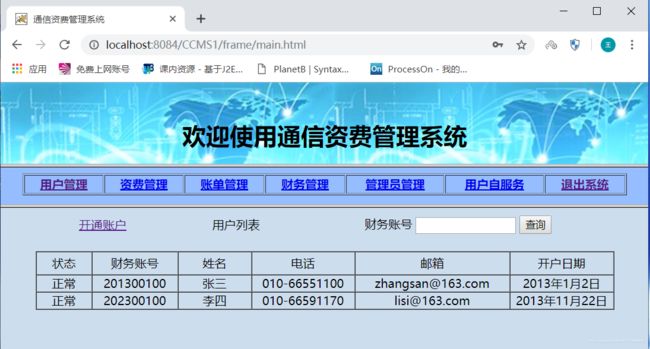
- 主页面如下:
4. 案例的用户管理模块设计与实现
- 实现用户管理页面的文件在文件夹 userManage 中,该文件夹中有两个页面文件:listUser.html 和 open.html,单击主页面的用户管理会跳转到 listUser.html 页面,并在下方的 bottom 子窗口显示。
- 用户列表 listUser.html 代码如下:
<html>
<head>
<title>用户管理</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body bgcolor = "#CCDDEE">
<div align = "center">
<form action = "" name = "form1" mehod = "post">
<table border = "0" width = "91%" align = "center">
<tr bgcolor = "#CCDDEE">
<td width = "23%" height = "10" align = "center">
<a href = "open.html" target = "bottom" >开通账户</a>
</td>
<td width = "23%" align = "center">用户列表</td>
<td width = "54%">
<div align = "center">
<font color = "#000000">财务账号</font>
<input type = "text" name = "textfield2" size = "16">
<input type = "submit" value = "查询">
</div>
</td>
</tr>
</table>
</form>
<form action = "listUser.html" method = "post" name = "userform">
<div align = "center">
<br>
<table width = "91%" border = "1" align = "center" cellpadding = "0" cellspacing = "0" bgcolor = "CCDDEE">
<tr align = "center">
<td width = "55" height = "30">
<div align = "center">状态</div>
</td>
<td width = "67">
<div align = "center">财务账号</div>
</td>
<td width = "73">
<div align = "center">姓名</div>
</td>
<td width = "101">
<div align = "center">电话</div>
</td>
<td width = "138">
<div align = "center">邮箱</div>
</td>
<td width = "96">
<div align = "center">开户日期</div>
</td>
</tr>
<tr align = "center">
<td height = "15">正常</td>
<td>201300100</td>
<td>张三</td>
<td>010-66551100</td>
<td>zhangsan@163.com</td>
<td>2013年1月2日</td>
</tr>
<tr align = "center">
<td height = "15">正常</td>
<td>202300100</td>
<td>李四</td>
<td>010-66591170</td>
<td>lisi@163.com</td>
<td>2013年11月22日</td>
</tr>
</table>
</div>
</form>
</div>
</body>
</html>
- 用户列表界面如下:
- 开通账户 open.html 代码如下:
<html>
<head>
<title>用户管理</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<form action = "" name = "form1" method = "post">
<table border = "0" width = "91%" align = "center">
<tr bgcolor = "#CCDDEE">
<td width = "23%" align = "center">开通账户</td>
<td width = "23%" height = "10" align = "center">
<a href = "listUser.html" target = "bottom" >用户列表</a>
</td>
<td width = "54%">
<div align = "center">
<font color = "#000000">财务账号</font>
<input type = "text" name = "textfield2" size = "16">
<input type = "submit" value = "查询">
</div>
</td>
</tr>
</table>
</form>
<p align = "left"> </p>
<center>
<h1>请输入用户的基本信息(带*的必须填写)</h1>
</center>
<form action = "listUser.html" method = "post">
<table width = "91%" border = "1" bgcolor = "#CCDDEE" align = "center">
<tr>
<td align = "right" width = "20%">财务账号*</td>
<td align = "left" width = "79%">
<input type = "text" name = "loginName">请输入用户的财务账号名称(只允许用英文、数字、下划线、区分大小写)
</td>
</tr>
<tr>
<td align = "right" width = "20%">财务密码*</td>
<td align = "left" width = "79%">
<input type = "password" name = "loginPassword">请输入用户的财务账号密码(长度为6~8位)
</td>
</tr>
<tr>
<td align = "right" width = "20%">重复密码*</td>
<td align = "left" width = "79%">
<input type = "password" name = "loginPassword2">请重新输入以上密码
</td>
</tr>
<tr>
<td align = "right" width = "20%">用户名称*</td>
<td align = "left" width = "79%">
<input type = "text" name = "userName">请输入用户真实姓名
</td>
</tr>
<tr>
<td align = "right" width = "20%">性别选项*</td>
<td align = "left" width = "79%">
<input type = "radio" name = "sex" value = "男" checked>男
<input type = "radio" name = "sex" value = "女">女
</td>
</tr>
<tr>
<td align = "right" width = "20%">付款方式*</td>
<td>
<select name = "moneyStyle">
<option value = "0">现金支付</option>
<option value = "1">银行转账</option>
<option value = "2">邮局付款</option>
<option value = "3">其他</option>
</select>
</td>
</tr>
<tr>
<td align = "right" width = "20%">用户状态*</td>
<td>
<input type = "radio" name = "userStatus" value = "1">开通
<input type = "radio" name = "userStatus" value = "2">暂停
</td>
</tr>
<tr>
<td align = "right">电子邮箱*</td>
<td>
<input type = "text" name = "userEmail">请输入正确的电子邮箱信息,以便我们能及时联系你
</td>
</tr>
<tr>
<td>
<p align = "center">
以下是选填信息(请尽量填写)
</p>
</td>
</tr>
<tr>
<td align = "right">省份   </td>
<td>
<select name = "nationality">
<option value = "1" selected>北京</option>
<option value = "2">天津</option>
<option value = "3">河北</option>
<option value = "4">上海</option>
<option value = "5">河南</option>
<option value = "6">吉林</option>
<option value = "7">黑龙江</option>
<option value = "8">内蒙古</option>
<option value = "9">山东</option>
<option value = "10">山西</option>
<option value = "11">陕西</option>
<option value = "12">甘肃</option>
<option value = "13">宁夏</option>
<option value = "14">青海</option>
<option value = "15">新疆</option>
<option value = "16">辽宁</option>
<option value = "17">江苏</option>
<option value = "18">浙江</option>
<option value = "19">安徽</option>
<option value = "20">广东</option>
<option value = "21">海南</option>
<option value = "22">广西</option>
<option value = "23">云南</option>
<option value = "24">贵州</option>
<option value = "25">四川</option>
<option value = "26">重庆</option>
<option value = "27">西藏</option>
<option value = "28">香港</option>
<option value = "29">澳门</option>
<option value = "30">福建</option>
<option value = "31">江西</option>
<option value = "32">湖南</option>
<option value = "33">湖北</option>
<option value = "34">台湾</option>
<option value = "35">其他</option>
</select>
</td>
</tr>
<tr>
<td align = "right">职业</td>
<td>
<select name = "zy">
<option value = "1" checked>Java工程师</option>
<option value = "2">公务员</option>
<option value = "3">学生</option>
<option value = "4">其他</option>
</select>
</td>
</tr>
<tr>
<td align = "right">职业</td>
<td>
<select name = "zy">
<option value = "1" checked>Java工程师</option>
<option value = "2">公务员</option>
<option value = "3">学生</option>
<option value = "4">其他</option>
</select>
</td>
</tr>
<tr>
<td align = "right">联系电话</td>
<td>
<input type = "text" name = "userPhone">请连续输入用户电话
</td>
</tr>
<tr>
<td align = "right">公司</td>
<td>
<input type = "text" name = "company">请输入用户所在单位信息
</td>
</tr>
<tr>
<td align = "right">公司邮箱</td>
<td>
<input type = "text" name = "mailAddress">请输入用户所在单位邮箱号码
</td>
</tr>
<tr>
<td align = "right">邮政编码</td>
<td>
<input type = "text" name = "postCode">请输入用户邮政编码
</td>
</tr>
<tr>
<td></td>
<td align = "right"> </td>
</tr>
</table>
<p align = "center">
<input type = "submit" value = "提交">
<input type = "reset" value = "重设">
</p>
</form>
</html>
- 开通账户页面如下:
看完觉得有帮助就顺手点个赞呗 ^_^!!!
出于一些原因,后面代码没有继续实现
参考数据:马军霞、张志峰等编著的《JSP程序设计实训与案例教程》