H5+android+cordova混合开发完整流程
目的
本例是针对H5+android+cordova混合开发的一个示例
开发配置
-
配置android sdk环境以及java环境
环境变量配置不用多说,基本上网上都有,按着配置一下就好。
-
安装node.js
直接进入网站下载,链接: node.js. 下载完后通过命令行 输入 node -v 获取版本号检查是否安装成功。
npm是随同node.js一起安装的包管理工具,能解决node.js代码部署上的很多问题。
允许用户从npm服务器下载别人编写的第三方包到本地使用。
允许用户从npm服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到npm服务器供别人使用。
由于新版的node.js已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 “npm -v” 来测试是否成功安装。 -
安装cordova
cordova是一个开源的移动开发框架,可以使用html、css、js做跨平台开发,直接通过npm安装,在命令行输入 npm install -g cordova。 -
安装plugman
我们开发插件就靠它了,在命令行输入npm install -g plugman。
创建cordova工程
通过在命令行cd到需要创建的路径下,输入cordova create Sakuya,工程名称按自己需求命名。

创建完如图所示。
hooks:存放自定义cordova命令的脚本
platforms:存放各个平台编译后的文件,每次build都会覆盖修改该目录下文件
plugins:存放插件的目录
www:存放html前端页面的源码路径
config.xml:配置文件
接下来我们需要在工程中添加android平台,命令行cd进项目文件夹,然后输入cordova platform add android。接着等待平台创建完成。结束后在项目下platform文件夹中就会出现创建完的android平台,使用androidstudio打开编译完成后如图所示

运行起来就是这个样子

创建plugin工程
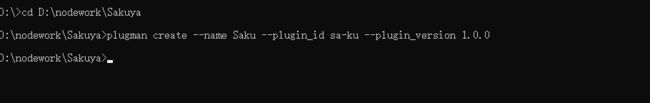
搭建完cordova之后就可以创建一个插件了。plugman创建插件方式如下:
plugman create --name 插件名 --plugin_id 插件id --plugin_version 插件版本号,例如

然后进入我们插件查看

- src用于存放各个平台的本地代码。
- www用于存放js文件,js文件主要做接口用(一般使用命令创建的时候会自动生成一个,但是需要修改)。
- plugin.xml文件是插件的配置文件,至关重要。
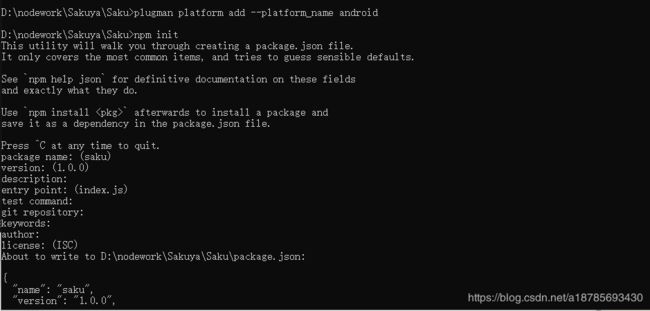
然后还需要给插件也添加上android平台。cd进入插件目录,命令行输入plugman platform add --platform_name android。添加完后进入我们src目录下就能看到我们android原生接口文件

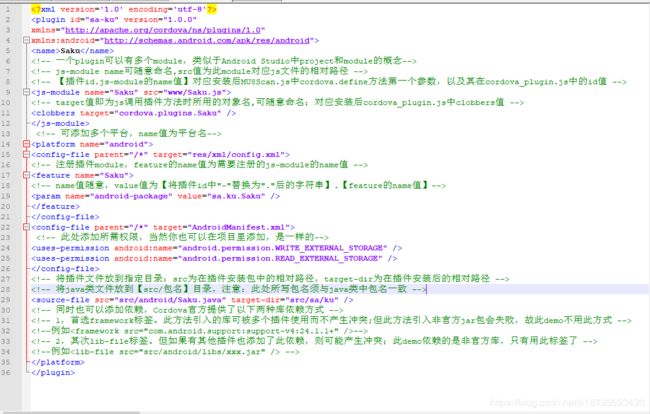
编辑plugin.xml文件
plugin.xml是核心配置文件,需要非常非常注意=。=

plugin.xml配置的好的话可以省去很多功夫,依赖,权限等都可以在这里配置好。
source-file标签中: src为java源文件的路径,target-dir为插件安装好后,源文件的位置,要和下面的feature标签下param标签里的value中的包名对应。
feature标签中:name要与java类名一致都为Saku, param标签中的value是插件安装好后java类名全路径。
实现JS接口
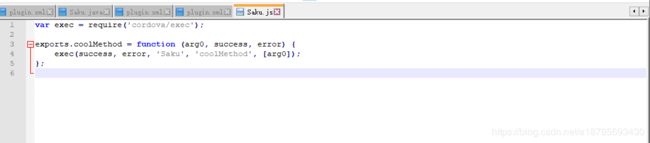
打开插件下www文件下js文件。

cordova.define 的第一个参数为【插件id.js-module的name值】,对应安装后cordova_plugins.js里面定义的id
exec方法,参数说明:
参数1:成功回调function
参数2:失败回调function
参数3:feature name,与config.xml中注册的一致
参数4:调用java类时的action
参数5:要传递的参数,json数组格式
插件的JavaScript方法使用cordova.exec方法的示例如下:
exec(successFunction, failFunction, Saku, action, [args]);
这个方法可以从WebView中发起一个请求到Android原生端,然后有效的调用Saku类中的方法,同时可以传递一个名字如上例的args的数组参数。
无论您是否将插件如Java文件或作为自身的一个jar文件分发,该插件必须Cordova-Android应用程序的res/xml/ config.xml文件中指定。请参阅应用插件如何使用plugin.xml文件注入此功能元素的详细信息:
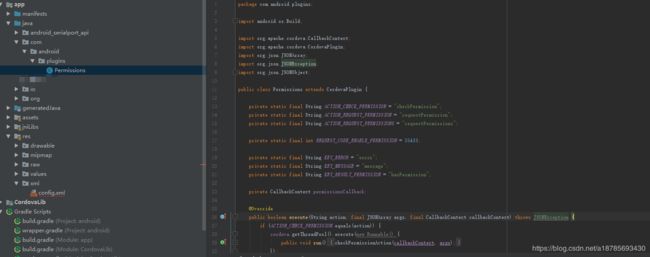
实现安卓原生接口
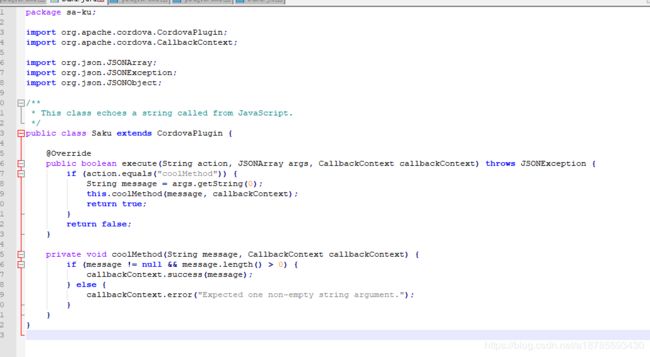
打开插件下src文件下java文件。

继承于CordovaPlugin(所有自定义插件,都要继承CordovaPlugin),最后重写execute方法。
String action:一个类里面可以提供多个功能,action就是指名了要调用哪个功能。
JSONArray args:web以json的数据格式传递给Android native。
CallbackContext callbackContext:这个是回调给web,有success和error两种回调方法。
作为示例就简单使用生成的java文件即可,一般大部分的接口都是如此。
创建package.json文件
到这一步,基本整个插件就已经完成了,但是你在项目中添加插件时会提示你创建package.json文件,而plugman没有给我们创建这个的文件,所有就需要我们自己动手去创建,通过npm init 命令创建package.json ,里面的参数从plugin.xml拿来使用就好,也可以一路回车,这样一个插件就完成了
在这里插入图片描述

导入插件到cordova工程
插件做好后就需要将插件导入cordova工程,命令行进入工程目录,cordova plugin add 插件安装包相对路径,即cordova plugin add D:\nodework\Sakuya\Saku。
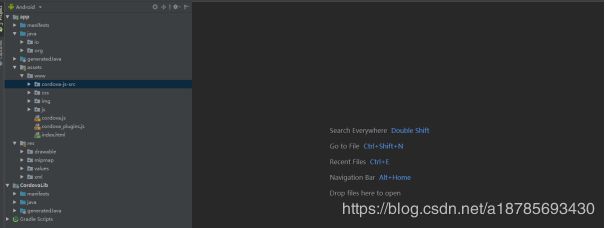
导入完成后使用androidstudio打开项目完成编译

Saku.java就是我们的原生后台接口,而assets里面则是包含我们网页前端的资源。
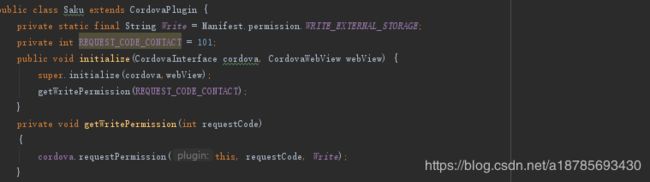
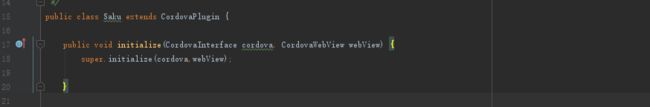
初始化
插件对象的生命周期和对应的WebView相同。但是插件只有在第一次被JavaScript调用应用的时候才会实例化,我们也可以在config.xml中设置onload元素为true来实例化,

当设置onload为true时,插件应该使用自己的启动逻辑initialize方法

在其中我们可以进行我们自己的初始化代码。
获取权限
如果你的系统版本在6.0+以上的话,同时又使用了一些危险权限,那么就需要动态申请。
可以导入这个插件来申请,cordova plugin add cordova-plugin-android-permissions,这个插件使用方法需要各位自己去探索了。

JS调用安卓原生
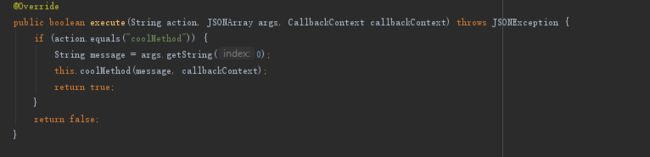
一个JavaScript方法完成一个到原生端的插件请求,并且对应的java插件类在config.xml文件中正确映射。最终的JavaScript的exec方法执行后都会传递到插件类中的execute方法。大部分的execute方法的实现就像下面的样子

继承自CordovaPlugin类的java类中重写execute()方法来接收来自exec()的消息。execute()方法首先会检测action的值,然后根据action的值来判断调用那个方法(上面例子中是传递的coolMethod,就会调用到coolMethod方法)。任何不存在的方法都会返回false并且导致一个INVALID_ACTION的错误,此时就会调用到JavaScript端的error callback方法。
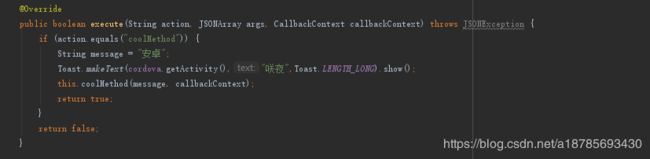
这里我们就写一个js调用Toast吧。
将java文件修改下

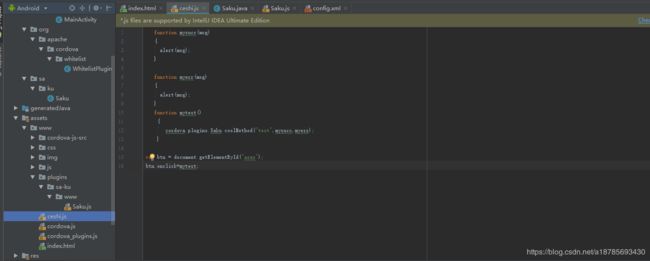
修改下html,在assets下

增加一个按钮,同时新建了一个js文件ceshi.js。并将其导入到这个html

完成后编译运行

总结
本文实现的是简单的toast插件,更多的功能要与实际前端等配合,本文意在讲述插件的实践过程,后续还需大家多加研究。
一些额外的提示
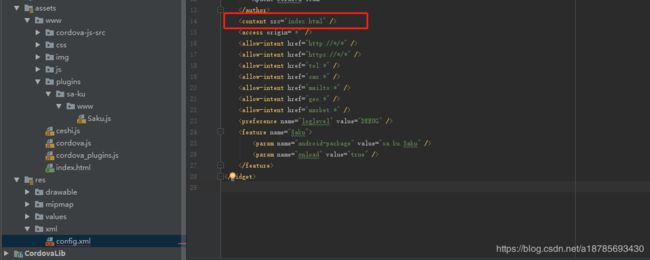
1.使用服务器端的html等前端资源

通过配置content的路径即可访问服务器端的前端界面。此时会报错Ignoring exec() from previous page load
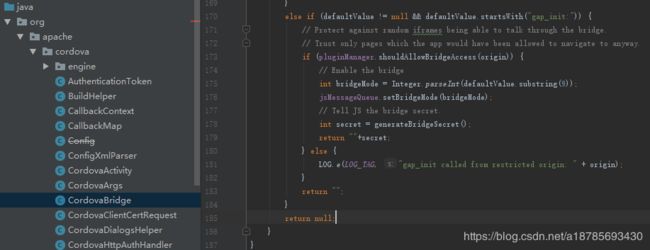
通过源码我们可以看到,在初始化cordova时,会设定是否允许外部网站进行这种交互:

if (pluginManager.shouldAllowBridgeAccess(origin))这个语句,随后我点击进去该方法,该方法是PluginManager类中的shouldAllowBridgeAccess方法,让我们来看一下源码:
/**
* Called when the webview is requesting the exec() bridge be enabled.
*/
public boolean shouldAllowBridgeAccess(String url) {
for (PluginEntry entry : this.entryMap.values()) {
CordovaPlugin plugin = pluginMap.get(entry.service);
if (plugin != null) {
Boolean result = plugin.shouldAllowBridgeAccess(url);
if (result != null) {
return result;
}
}
}
// Default policy:
return url.startsWith("file://");
}
可以看到,这个是方法是当WebView是请求exec()桥启用,return语句file://为本地链接,所以大家只要将return url.startsWith(“file://”);改为return url.startsWith(“你的服务器地址”);即可
或者直接重载也行
@Override
public Boolean shouldAllowBridgeAccess(String url) {
return true;
}
cordova中对外部网站控制的比较严,还有如果你想打开一些外部url也会报错,cordova用的是白名单的方式,只要不是被允许的,全部拦截。
重写以下方法即可
@Override
public Boolean shouldAllowRequest(String url) {
return true;
}
我们可以自定义规则,现在只是演示用,所以全部允许:
2.cordova 多次回调
cordova默认只能回调一次,回调一次后会被销毁,再回调js就收不到回调。
如果你要做一个持续回调的工作就会报错,比如扫描,搜索蓝牙扫描的,不能结果一次性给出的。
我们查看源码可知,cordova限制了多次回调

所以用下面这个方法即可反复回调
PluginResult pluginResult = new PluginResult(PluginResult.Status.OK,"中间消息");
pluginResult.setKeepCallback(true);
callbackContext.sendPluginResult(pluginResult);
3.cordova 常用指令
添加平台
cordova platform add android --save
添加插件
cordova plugin add cordova-plugin-camera --save
查看插件列表
cordova plugin list
移除插件
cordova plguin remove xxx