概述
博客使用了畅言做评论系统(多说、网易云跟帖tmd相继挂了...)。
畅言后台可以看出功能非常强大,居然还有广告业务...
but,畅言登录之后,即使你选择了记住登录,也会在每次关闭浏览器后需要重新登录,很累好伐!
折腾了我几天之后,决定还是决定分析一下登录协议,以及简单后台操作接口,然后写个脚本跑着吧,有新评论就给我"叮”一下,就不用我常常登录去翻了!
分析
开始分析,工具:
- chrome/firefox
- f12,network
- python
登录
chrome打开主页http://changyan.kuaizhan.com,F12,调到network的tab页,然后输入登录,找到登录的包。
Request URL:http://changyan.kuaizhan.com/loginAjax?callback=jQuery17107352265034825938_1502508074058&name=xxx&rememberMe=true&password=1111111&vcode=4795&vipIsvId=0&_=1502508184633
Request Method:GET
Status Code:200 OK
Host:changyan.kuaizhan.com
Referer:http://changyan.kuaizhan.com/
User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/59.0.3071.109 Safari/537.36
X-Requested-With:XMLHttpRequest
callback:jQuery17107352265034825938_1502508074059 //可以没有
name:xxx
rememberMe:true
password:1111111
vcode:1882
vipIsvId:0
_:1502508368658
//响应
jQuery17101803876020131434_1502867163749({"data":{},"code":0,"msg":"success"}); //发送了callback
{"data":{},"code":0,"msg":"success"}; //没有发送callback
//其他状态
{"code":2,"msg":"验证码错误"};
{"code":2,"msg":"用户名或密码错误!"}
很清晰,使用GET,ajax发送数据,主要发送name, password, vcode等数据,经验证callback是可以不需要的,如果发送callback,返回数据会包一层 jQuery17101803876020131434_1502867163749(data), 如果没有callback,直接返回data。
很幸运的是,password没有做任何处理(貌似未强制https,那密码不是明文了...差评!)。没做处理,我倒简单了,不用做多余分析了,登录接口基本就这样。
然后是返回数据,是json数据,成功code是0,错误code是2,然后是具体错误msg。不细说。
验证码
每次登录都需要验证码,挺烦的。为了自动登录,还得拿到验证码。
获取验证码接口如下:
Request URL:http://changyan.kuaizhan.com/verifyCode?_1502508320545
Request Method:GET
Content-Type:image/jpeg; charset=UTF-8
返回一张jpg图片,验证码处理比较简单,应该可以用tesseract-ocr识别,没有验证。
评论
登录成功后,进入后台。
Request URL:http://changyan.kuaizhan.com/overview
Request Method:GET
Status Code:200 OK
返回整个后台页面,通过页面元素找到评论位置,html代码如下:
2
本站评论审核
通过r'(\d+?)'正则可以获取到待审核评论数,也就是新增评论,要的就是这个。
评论统计接口
获取评论信息接口,使用的是ajax访问(我这用不上,顺便分析下)。
Request URL:http://changyan.kuaizhan.com/stat-data/comment
Request Method:POST
Status Code:200 OK
Host:changyan.kuaizhan.com
Origin:http://changyan.kuaizhan.com
Referer:http://changyan.kuaizhan.com/overview
User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/59.0.3071.109 Safari/537.36
X-Requested-With:XMLHttpRequest
start:20170805
end:20170811
categoryId:0
//响应
{"sdk_user_data":{},"user_data":{"20170810":1},"sdk_cmt_data":{},"wap_cmt_data":{},"total_data":{"20170810":1,"20170811":0},"recommender_data":{},"wap_user_data":{},"cmt_data":{"20170810":1},"wap_reply_data":{},"flood_data":{"20170810":0,"20170811":0},"sdk_reply_data":{},"success":true}
接口使用ajax POST,发送参数可以选择时间区间。
返回数据为json,具体意义如下:
cmt_data : {20170810: 1} //评论数据1条
flood_data : {20170810: 0, 20170811: 0, 20170812: 0, 20170813: 0, 20170814: 0, 20170815: 0} //每天flooddata多少条
recommender_data : {}
sdk_cmt_data : {}
sdk_reply_data : {}
sdk_user_data : {}
success : true //获取评论信息成功
total_data : {20170810: 1, 20170811: 0, 20170812: 0, 20170813: 0, 20170814: 0, 20170815: 0} // 所有评论数据
user_data : {20170810: 1} //用户数据1条
wap_cmt_data : {} //手机评论数据
wap_reply_data : {}
wap_user_data : {}
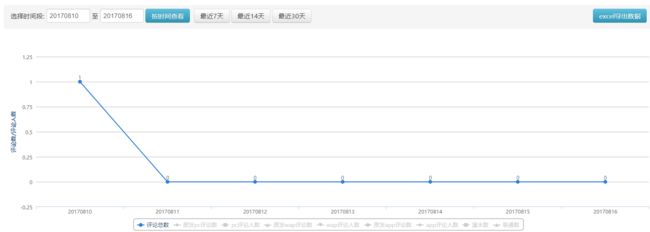
对应页面如下:
总结
畅言登录简单,密码未做处理,安全性有待提高。
接口不统一,评论数据需要正则匹配。
不过为了实现自己的小功能,还是挺简单的!
接口分析完,通过py实现以下接口。自动登录(不识别验证码,需要手动输入),然后每间隔30分钟访问一下后台页面,获取新的评论信息,如果有新的待评审数据,声音或弹窗提醒。
完毕!
安利一下公众号:汉客儿
转载请注明出处,博客原文:https://anhkgg.github.io/pylogin-changyan-login-analyze/