QT编程入门之QT designer
1.qt 编程的工作流程简介
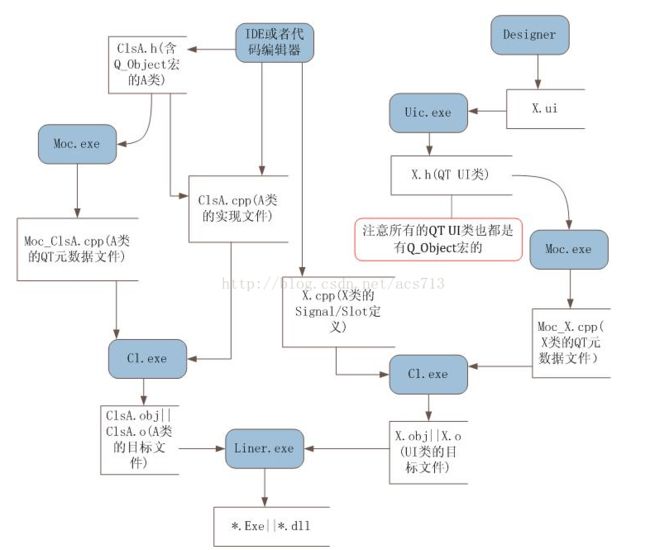
使用QT作为GUI开发工具的项目流程,可用下图表示:
QT项目开发流程
开发流程的解析:假设用QDesigner设计了一个X.UI窗口,之后就需要使用uic来进行编译,生成对应的.h文件.另外一个自定义的类型ClsA使用了Q_Object宏,进而可以使用QT的信号、槽机制,或者不使用QTDesigner派生出新的QT UI类,全用编码实现。Desinger生成的ui类可能产生一些自定义的信号和槽,这些函数的实现通常是放在另外一个cpp文件中的,可以在另外的IDE或者文本编辑器中编辑。
moc.exe和cl.exe由于是针对2个cpp进行编译,即2个编译单元的2次调用,因此为了更清楚的表达在上图中各出现了2次。
这篇文章着眼于QT编程的一个入门级介绍,主要关注如何尽快创建一个基于qt的应用程序和界面开发。如果你想快速的了解qt,那么本篇文章适合你。它将引导你一步步创建一个基本的qt程序和界面,并运行。
本文假设你使用的是Suse Linux 平台,并且假设你已经安装了qt.如果你想了解如何安装qt,请百度之。
2.创建用户使用界面GUI
我们的目标是创建一个最简单的demo.当用户点击按钮时,界面退出。其创建步骤如下:
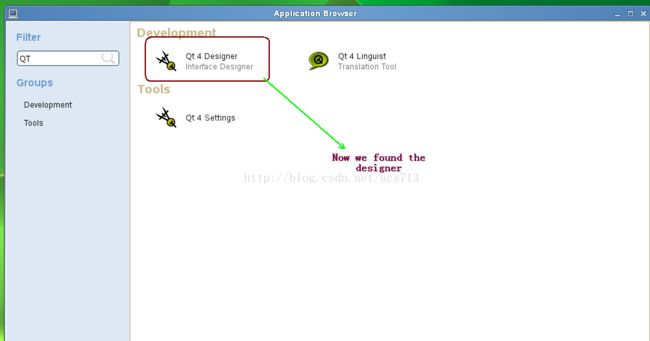
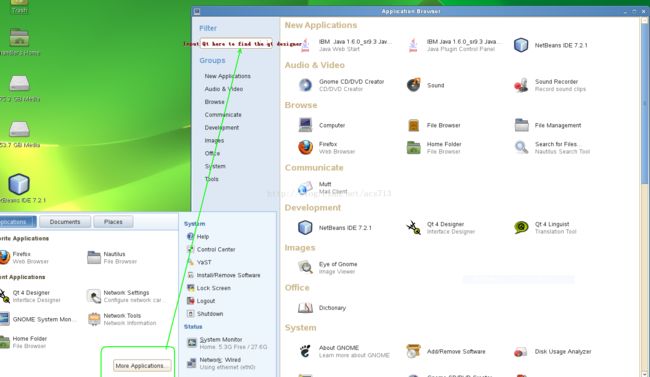
1.从Suse Linux界面找到qt designder
2.打开linux 的QT designer
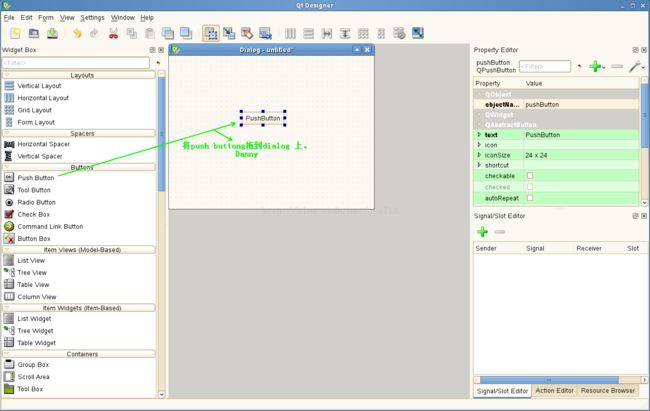
3.开始我们的UI设计,创建一个form
4.使用pushButton控件来作为我们的按钮
5.对button的UI属性作一些编辑
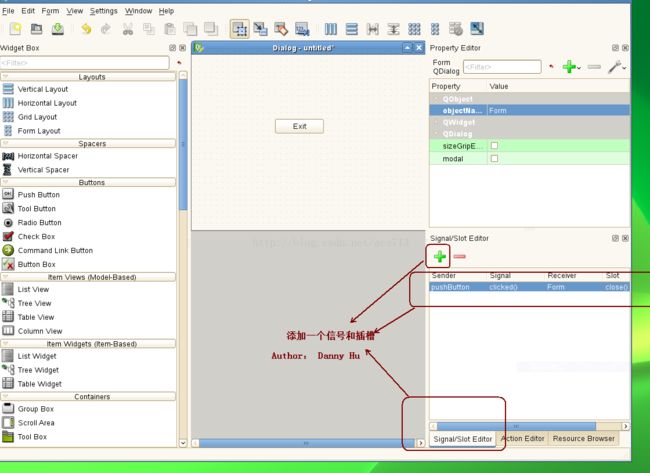
6.对按钮的行为进行设置,添加一个信号和插槽
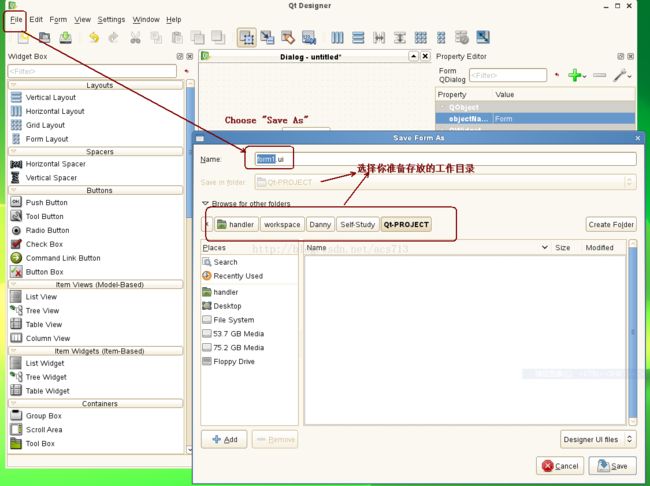
7.保存我们设计的UI到指定目录,并命名为form1.ui
至此,UI方的基本设计完成。
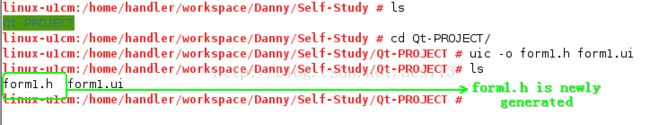
3.使用uic生成头文件
如下图所示:
生成的form1.h头文件如下所示:
/********************************************************************************
** Form generated from reading UI file 'form1.ui'
**
** Created
** by: Qt User Interface Compiler version 4.6.3
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/
#ifndef FORM1_H
#define FORM1_H
#include
#include
#include
#include
#include
#include
#include
QT_BEGIN_NAMESPACE
class Ui_Form
{
public:
QPushButton *pushButton;
void setupUi(QDialog *Form)
{
if (Form->objectName().isEmpty())
Form->setObjectName(QString::fromUtf8("Form"));
Form->resize(400, 300);
pushButton = new QPushButton(Form);
pushButton->setObjectName(QString::fromUtf8("pushButton"));
pushButton->setGeometry(QRect(140, 110, 86, 27));
retranslateUi(Form);
QObject::connect(pushButton, SIGNAL(clicked()), Form, SLOT(close()));
QMetaObject::connectSlotsByName(Form);
} // setupUi
void retranslateUi(QDialog *Form)
{
Form->setWindowTitle(QApplication::translate("Form", "Dialog", 0, QApplication::UnicodeUTF8));
pushButton->setText(QApplication::translate("Form", "Exit", 0, QApplication::UnicodeUTF8));
} // retranslateUi
};
namespace Ui {
class Form: public Ui_Form {};
} // namespace Ui
QT_END_NAMESPACE
#endif // FORM1_H
4.添加自定义代码
4.1 新建一个头文件MyDlg.h
它包含自动生成的form1.h,然后声明一个自定义类,并添加一个私有成员对象Ui::Form ui; 这样就可以通过该对象控制界面上所有的部件了。代码如下所示:
#ifndef MYDLG_H
#define MYDLG_H
#include
#include
class MyDlg: public QDialog
{
Q_OBJECT public:
MyDlg();
private:
Ui::Form ui;
};
#endif // MYDLG_H
4.2 新建一个C++文件MyDlg.cpp
在类的构造函数里首先调用ui的setupUi方法,对界面上的ui进行初始化,然后将pushbutton的click信号与对话框的close信号关联起来。
代码如下:
#include
MyDlg:: MyDlg()
{
ui.setupUi(this);
Q_Object::connect(ui.pushButton, SIGNAL( clicked() ),this, SLOT( close() ));
};
4.3 编写应用程序入口函数main.cpp
代码示例:
#include
#include
int main(int argc, char **argv)
{
QApplication app(argc, argv);
MyDlg *mydlg = new MyDlg;
return mydlg->exec();
};
5. qt工程编译
5.1 使用qmake生成工程文件
生成Qt-PROJECT.pro 工程文件,该文件归类了程序中的所有文件。其内容如下:
######################################################################
# Automatically generated by qmake (2.01a) Wed Jul 17 19:40:01 2013
######################################################################
TEMPLATE = app
TARGET =
DEPENDPATH += .
INCLUDEPATH += .
# Input
HEADERS += form1.h MyDlg.h
FORMS += form1.ui
SOURCES += Main.cpp MyDlg.cpp
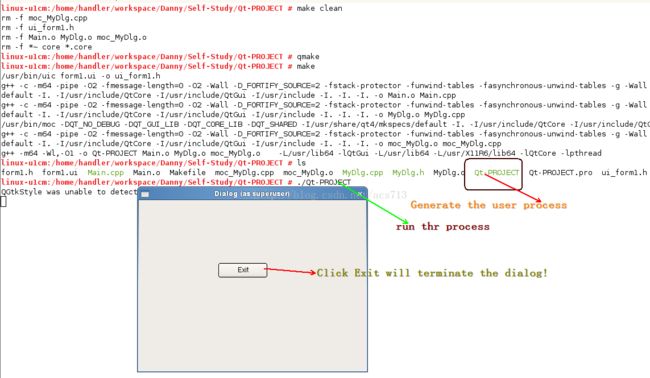
5.2 生成makefile和可执行文件
在终端命令行上键入qmake 生成Makefile:
最后make,并生成可执行文件
点击exit键后,对话框消失!