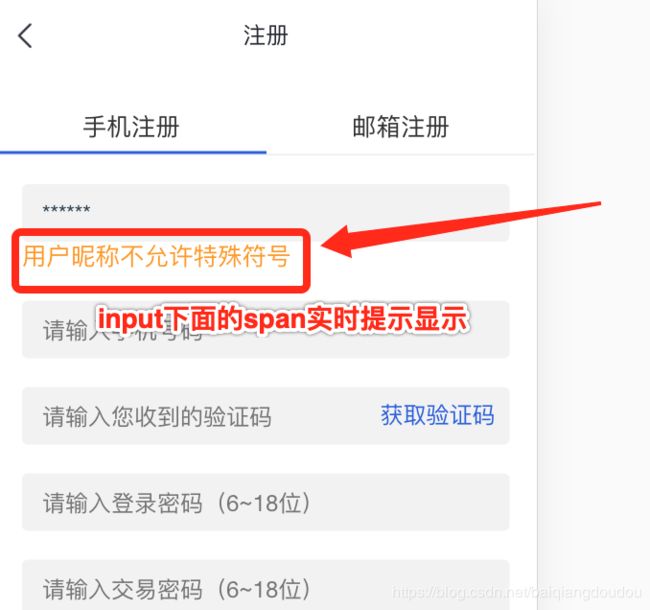
vue项目中使用vee-validate表单验证
一、写在前面:
作为前端开发,在项目中避免不了做表单到页面,做表单页面就避免不了要做表单效验,如果多个表单页面有相同都表单比如用户名,密码等等,不能每个页面都写一次验证规则。作者项目平时使用都vue比较多,所有使用vee-validate插件。一个轻量级的 vue表单验证插件。
下面总结下vee-validate的具体使用过程:
二、安装vee-validate
npm install vee-validate --save
/*
安装上面这个可能会报错。
网上看了大佬的总结说直接安装下面带版本的不会不错,
本人安装的带版本的,亲测不会没有报错
*/
npm install [email protected]
三、使用步骤:
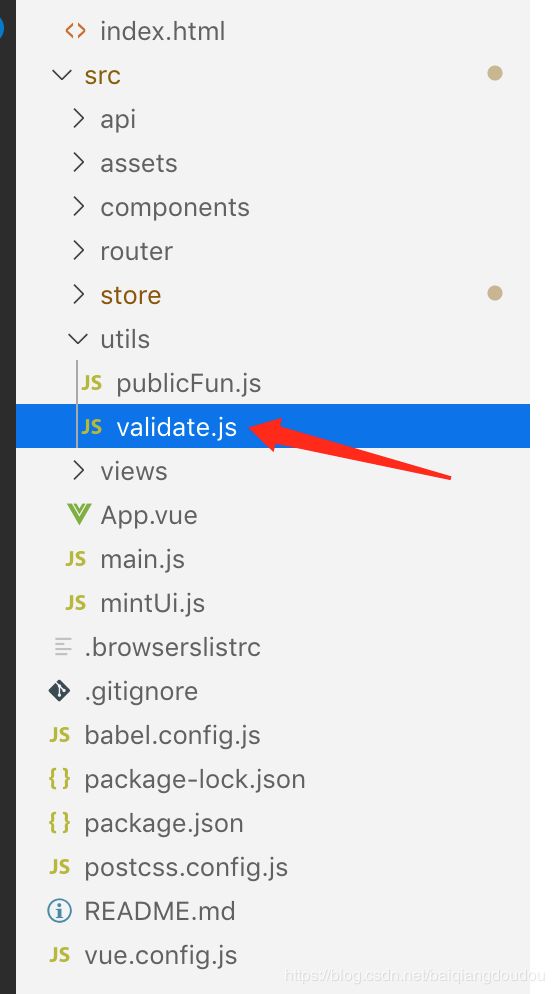
(1)、创建一个js文件,这个存放表单的验证规则,我创建的文件名叫validate.js。
下面是我在项目中的存放位置:

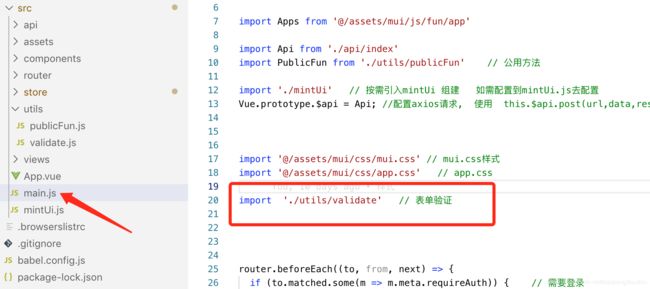
(2)、在main.js中引入这个validate.js,将它他变成全局的.

(3)、validate.js详细代码
import Vue from 'vue'
import VeeValidate, { Validator } from 'vee-validate'
import zh from 'vee-validate/dist/locale/zh_CN' // 引入中文文件
Validator.addLocale(zh)
const config = {
locale: 'zh_CN',
fieldsBagName: 'fieldBags'
}
Vue.use(VeeValidate, config)
// 自定义validate
const dictionary = {
zh_CN: {
messages: {
required: (field) => '请' + field,
number: (field) => field + '必须为数值',
url: () => '请输入正确格式的服务器地址',
ip: () => '请输入正确的IP地址',
},
attributes: {
ip: '输入IP地址',
httpPort: '输入HTTP端口',
userName: '输入用户昵称',
mobile: '输入手机号码',
emailAdd: '输入邮件地址',
authCode: '输入您收到的验证码',
loginPwd: '输入登录密码(6~18位',
traderpwd: '输入交易密码(6~18位',
recommender: '输入您的推荐人',
isSee: '阅读用户协议,并同意',
npwdLog: '输入新的登录密码',
qrwdLog: '输入确认登录密码'
}
}
}
Validator.updateDictionary(dictionary)
// 1.IPV4地址
Validator.extend('ipAddr', {
messages: {
zh_CN: field => '请输入正确的IPV4地址'
},
validate: value => {
return /^((25[0-5]|2[0-4]\d|((1\d{2})|([1-9]?\d)))\.){3}(25[0-5]|2[0-4]\d|((1\d{2})|([1-9]?\d)))$/.test(value)
}
})
// 2.端口【0~65535】
Validator.extend('port', {
messages: {
zh_CN: field => '请输入正确格式的端口号'
},
validate: value => {
return /^([0-9]|[1-9]\d{1,3}|[1-5]\d{4}|6[0-4]\d{4}|65[0-4]\d{2}|655[0-2]\d|6553[0-5])$/.test(value)
}
})
// 3.用户昵称
Validator.extend('name', {
messages: {
zh_CN: field => '用户昵称不允许特殊符号'
},
validate: value => {
return /^[\u4e00-\u9fa5A-Za-z0-9]*$/.test(value)
}
})
// 4.用户昵称
Validator.extend('phone', {
messages: {
zh_CN: field => '手机号格式不正确'
},
validate: value => {
return /^1[2-9]\d{9}$/.test(value)
}
})
// 5.邮箱
Validator.extend('email', {
messages: {
zh_CN: field => '邮箱格式不正确'
},
validate: value => {
return /^[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?$/.test(value)
}
})
// 6.验证码
Validator.extend('code', {
messages: {
zh_CN: field => '验证码格式不正确'
},
validate: value => {
return /^[0-9]*$/.test(value)
}
})
// 6.登录密码
Validator.extend('logpwd', {
messages: {
zh_CN: field => '登录密码格式不正确'
},
validate: value => {
return /^\S{6,18}$/.test(value)
}
})
// 7.交易密码
Validator.extend('tradpwd', {
messages: {
zh_CN: field => '交易密码格式不正确'
},
validate: value => {
return /^\S{6,18}$/.test(value)
}
})
// 8.推荐人
Validator.extend('recom', {
messages: {
zh_CN: field => '推荐人格式不正确'
},
validate: value => {
return /^[^\u4e00-\u9fa5]{0,}$/.test(value)
}
})
// 9.用户协议
Validator.extend('see', {
messages: {
zh_CN: field => '请阅读用户协议,并同意'
},
validate: value => {
return true
}
})
// 10.忘记密码,新的登录密码
Validator.extend('npwd', {
messages: {
zh_CN: field => '登录密码格式不正确[6~18位]'
},
validate: value => {
return /^\S{6,18}$/.test(value)
}
})
// 11.忘记密码,确认新的登录密码
Validator.extend('qrwd', {
messages: {
zh_CN: field => '登录密码格式不正确[6~18位]'
},
validate: value => {
return /^\S{6,18}$/.test(value)
}
})
(4)、在组建中的使用
{{ errors.first('userName') }}
对上面代码对解释
1、 input中需要有name属性,name=“userName”,在提示中会显示“用户昵称”,这个name对值要和你validate.js中attributes对象中对对应起来。
2、v-validate 属性:管道形式进行过滤,验证条件。官方已有的验证条件:required,email,ip等等,也可以使用自己定义的验证条件,这里是用户名的输入框,需要满足必填和用户名的格式。v-validate="‘required|name’" :required代表这个是必填项,|name要和validate.js中你写对验证规则导出对时候名字对应上。
如果我们在项目中需要点击按钮在验证表单,不需要实时提示时,就不要写span标签那部分就可以了。
下面是点击按钮在验证表单的代码:
/*
下面方法是获取所有的错误信息,提示第一个,没有错误信息则发送保存参数请求;
*/
methods:{
// 点击保存
handleSave() {
this.$validator.validate().then(result => {
if (!result) {
Toast({message:this.errors.all()[0] duration: 1500}); // ui框架的提示弹窗
return
} else {
this.handleSaveParam(); // 验证通过后请求接口的方法
}
})
}
}
获取单个表单的验证信息:
/*
下面方法是获取单个的错误信息;
*/
methods:{
// 点击保存
handleSave() {
this.$validator.validate().then(result => {
if (!result) {
if (this.errors.has('userName')) {
Toast({message:this.errors.collect('userName')[0], duration: 1500}); // ui框架的提示弹窗
return
}
} else {
this.handleSaveParam(); // 验证通过后请求接口的方法
}
})
}
}
获取错误信息合集:
errors.first(‘field’) – 获取关于当前field的第一个错误信息
collect(‘field’) – 获取关于当前field的所有错误信息(list)
has(‘field’) – 当前filed是否有错误(true/false)
all() – 当前表单所有错误(list)
any() – 当前表单是否有任何错误(true/false)
相关链接:
vee-validate官网:https://baianat.github.io/vee-validate/guide/#features
参考:https://blog.csdn.net/qq_39186346/article/details/89216992
常用的表单验证正则表达式总结:https://blog.csdn.net/baiqiangdoudou/article/details/100185327